Mobile Onlineshops müssen einige Grundvoraussetzungen erfüllen, um erfolgreich zu sein. Viele dieser Voraussetzungen präsentieren die neuen ConversionBoosting Praxisguides. Und fünf davon gibt es hier im Artikel.
Für PC-Nutzer optimierte Onlineshops mit guter Conversion-Rate funktionieren in der Regel ohne jede Veränderung nicht gleichermaßen gut im mobilen Internet. Das ist längst eine Binsenweisheit, die jeder verinnerlicht hat, der sich mit Webdesign und Onlinemarketing beschäftigt.
Antworten auf die Frage nach grundlegenden Eigenschaften eines erfolgreichen mobilen Onlineshops sind dagegen noch kein Allgemeingut. Aber sie sollten es sein, denn nur wer sie kennt, kann auf der Basis eines bestehenden und für PC-Nutzer optimierten Onlineshops eine ebenso erfolgreiche Variante fürs mobile Internet gestalten. Deshalb hat ConversionBoosting einmal solche Eigenschaften zusammengetragen und im kostenlosen Praxisguide „Conversion-Grundlagen für mobile Onlineshops“ veröffentlicht. Fünf der wesentlichen Eigenschaften präsentieren wir auch hier im Artikel. Vorher gibt es aber erst einmal einige Zahlen zur mobilen Internetnutzung in Deutschland.
Die Nutzung des mobilen Internets wächst weiter rasant
Wie sehr die mobile Nutzung des Internets in Deutschland steigt, zeigt beispielsweise die ARD/ZDF-Onlinestudie 2016. Laut Studie nutzten 2015 insgesamt 55% der Befragten das Internet zumindest selten auch unterwegs. 2016 waren es bereits 68%. Täglich mobil ins Internet gingen 2015 erst 23% der Befragten. 2016 waren es bereits 33%. Noch deutlich höher sind die Prozentanteile bei den 14- bis 29-Jährigen. 92% von ihnen gingen 2016 zumindest selten mobil ins Netz. 65% von ihnen nutzten das mobile Internet sogar täglich.


Nun sagt die mobile Internetnutzung noch nichts darüber aus, wie oft Kunden mobil einkaufen. Deshalb ist ergänzend ein Blick auf den M-Commerce wichtig, das Shopping im mobilen Internet.
Zahlen liefert hier eine internationale Studie des Unternehmens Criteo. Ein paar Ergebnisse zum M-Commerce im ersten Halbjahr 2016 in Deutschland:
- Die führenden 25% der Onlinehändler in Deutschland, die auch auf mobilen Handel setzen, generierten fast die Hälfte (46%) ihres Umsatzes über den mobilen Kanal. 2015 waren es zum selben Zeitpunkt erst 39%.
- Schaut man auf alle untersuchten Onlinehändler, lag der Anteil des mobilen Umsatzes im ersten Halbjahr 2016 bei 37%, verglichen mit 32% im ersten Halbjahr 2015.
- Der mobile Anteil bei den Käufen lag (bezogen auf alle untersuchten Händler) im Bereich „Mode und Luxus“ mit 42% besonders hoch. Der Bereich „Sportwaren“ kam ebenfalls über die Marke von 40% und hatte mit einem Plus von 35% (Q2 2015 bis Q2 2016) das größte Wachstum.
Das mobile Internet wird also tatsächlich auch in Deutschland fürs E-Commere immer wichtiger und Ignoranz dürfte manch einen Händler bereits jetzt Umsatz kosten. In Zukunft gilt aber noch mehr: Wer sein Geschäft im Internet nachhaltig sichern möchte, setzt (auch) auf Mobile.
Conversion-Optimierung für Mobile hat eigene Regeln
Missachtet man Grundlagen der Shopgestaltung fürs mobile Internet, riskiert man eine deutlich reduzierte Conversion-Rate und damit auch einen geringeren Umsatz im mobilen Internet. Deshalb sind die im Praxisguide „Conversion-Grundlagen für mobile Onlineshops“ vorgestellten Grundlagen für kommerziell erfolgreiche Onlineshops im mobilen Internet auch so wichtig. Die folgenden fünf präsentieren wir hier im Artikel.
1) Für den Finger. Nicht für die Maus.
Es gibt kaum (Computer-)Mäuse im mobilen Internet. Zwar kann man Notebooks und Tablets damit ausrüsten, aber spätestens beim Smartphone dominiert der Finger, der statt eines Mauszeigers irgendetwas auf einer mobilen Website anklickt. Navigationselemente in mobilen Onlineshops müssen daher „touchable“ sein. Das bedeutet: Sie sollten sich einfach mit dem Finger bedienen lassen, damit mobile Nutzer gut durch den Onlineshop navigieren können. Der Praxisguide empfiehlt dafür eine Größe der Elemente von mindestens 44×44 Pixeln. Aber nicht alleine bei der Navigation sollte man berücksichtigen, dass Mäuse im mobilen Internet viel seltener eingesetzt werden. Funktionen wie „Mouseover“, die beispielsweise Zusatzinformationen liefern, sobald man ein Infosymbol mit der Maus „berührt“, funktionieren im mobilen Internet nicht. Sind die beim Mouseover präsentierten Informationen wichtig, sollte man sie in mobilen Onlineshops alternativ präsentieren.
2) Ermögliche Swipe. Und Flick. Und Pinch.
Mobile Internetnutzung am Smartphone hat einige Besonderheiten, an die Smartphonenutzer mittlerweile gewöhnt sind. Ein mobiler Onlineshop, der diese Gewohnheiten nicht bedient, sorgt für Irritation und muss im ungünstigsten Fall auch hohe Absprungraten in Kauf nehmen. Mit den Gewohnheiten sind Funktionen wie Swipe, Flick und Pinch gemeint. Beim Swipe wischt der Nutzer beispielsweise mit dem Finger von rechts nach links, um ein angezeigtes Bild gegen ein nachfolgendes auszutauschen. Flick bezeichnet das Schubsen einer Seite mit dem Finger zum Scrollen von unten nach oben oder umgekehrt und beim Pinch zieht man ein Bild mit zwei Fingern auseinander oder zusammen, um es zu verkleinern oder zu vergrößern.
3) Bediene die Gerätewechsler!
Sehr oft besuchen Nutzer einen Onlineshop mit wechselnden Geräten, bevor sie dort etwas einkaufen. Sie recherchieren vielleicht unterwegs im mobilen Onlineshop und packen dort bereits Produkte in den Warenkorb, möchten den Kauf aber erst Zuhause am PC abschließen. Vielleicht recherchieren sie aber auch am PC nach Produkten. Dann müssen sie den Kauf aufgrund eines wichtigen Termins unterbrechen und planen eine Fortsetzung unterwegs in der Bahn mit dem Smartphone. Onlineshops sollten solche Wechsel komfortabel gestalten. Möglich ist das mit Funktionen wie geräteübergreifenden Warenkörben oder Merklisten.
4) Nicht ausloggen bitte!
Mobile Onlineshops sollten so konzipiert sein, dass eine Unterbrechung der Internetverbindung nicht automatisch zum Ausloggen eines Kunden aus seinem Kundenkonto führt. Dass die Internetverbindung einmal zusammenbricht, kann unterwegs häufiger geschehen. Wer sich dann immer wieder neu anmelden muss, verliert sehr schnell die Geduld. Auch die Länge einer Kaufsession sollte großzügig gewählt werden. Dadurch wird gewährleistet, dass möglichst viele potenzielle Käufer nach einer Unterbrechung sofort wieder dort ansetzen können, wo sie vor der Unterbrechung waren.
5) Konzentriere dich aufs Wesentliche.
Platz im sofort sichtbaren Bereich ist bei kleinen Displays von Smartphones ein wertvolles Gut. Deshalb sollten mobile Onlineshops tendenziell weniger Seitenelemente als Desktop-Varianten enthalten und Besucher schneller zu gewünschten Produkten führen. Viele Teaser und lange Produkte erklärende Texte stören im mobilen Internet eher, als zu nutzen. „Weniger ist mehr“ heißt die Devise.
Weitere Infos für erfolgreiches M-Commerce
ConversionBoosting präsentiert noch weitere Grundlagen für mobil erfolgreiche Onlineshops im Praxisguide „Conversion-Grundlagen für mobile Onlineshops“.


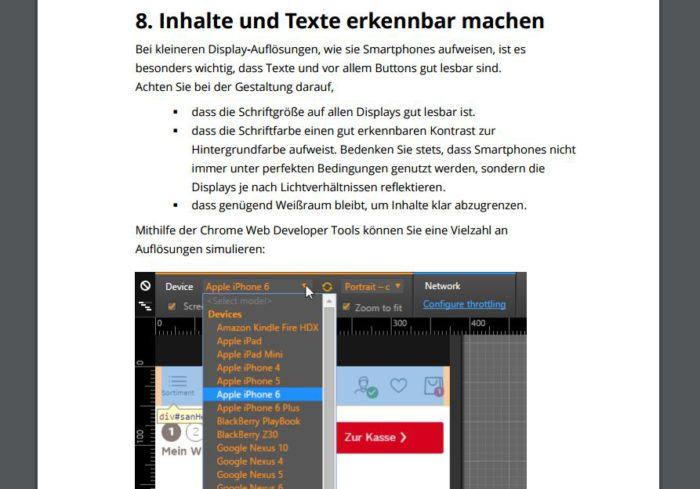
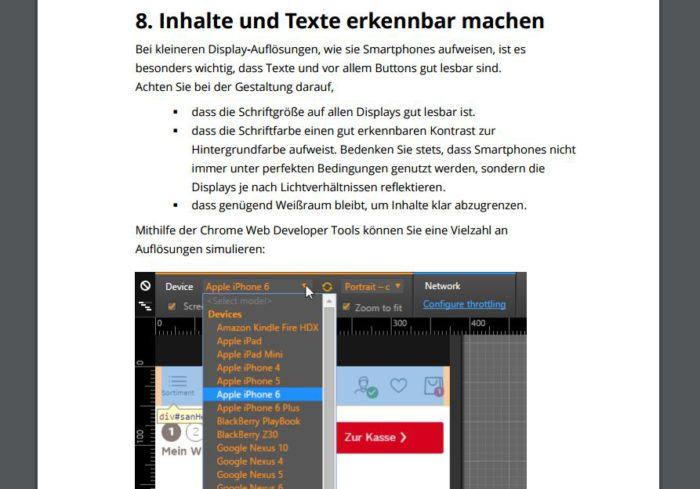
So erfährt man beispielsweise, warum ein ausreichend großer Weißraum für mobile Onlineshops wichtig ist, wo man diverse Auflösungen für Tests simulieren kann und warum Mobile-Nutzern trotz allem ein Wechsel zur Desktop-Version des Onlineshops ermöglicht werden sollte. Der Praxisguide ist Teil einer Reihe von ConversionBoosting Ratgebern für ein erfolgreicheres M-Commerce. Zu diesen Ratgebern gehören auch die Praxisguides „Produktdetailseite für mobile Onlineshops“ und „Kategorie- und Suchergebnisseite für mobile Online-Shops“. Wie alle Ratgeber von ConversionBoosting sind auch sie kostenlos verfügbar.
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.