Info-Icons auf einer Produktdetailseite erleichtern dem Kunden im besten Fall, die Eigenschaften des Produkts schnell zu erfassen. Das funktioniert aber nur, wenn man Fehler beim Einsatz von Info-Icons meidet. Wie das geht, zeigt dieser Artikel am Beispiel von Wein-Onlineshops anhand der fünf Stichwörter „Klarheit“, „Menge“, „Farbe“, „Harmonie“ und „Platzierung“.
Icons sind bei manchen Produktgruppen sinnvoller als bei anderen. Besonders geeignet sind sie, wenn das Produkt viele Eigenschaften hat, die der Kunde schnell mit Eigenschaften gleichartiger Produkte vergleichen möchte. Wein ist ein solches Produkt: Aroma, passende Speisen, Rebsorten und Anbaugebiete lassen sich gut mit Icons illustrieren. Zunächst aber ein kleiner Exkurs:
Die Rolle von Icons auf Produktdetailseiten
Auf Produktdetailseiten können Info-Icons grundsätzlich zwei Aufgaben übernehmen: Sie können selbst Informationen über das Produkt, Liefer- oder Zahlungsbedingungen liefern oder aber Orientierung schaffen, indem sie auf Informationen an anderer Stelle verweisen.
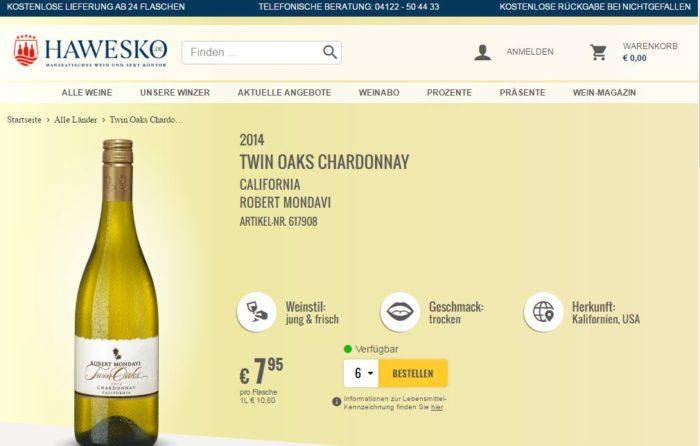
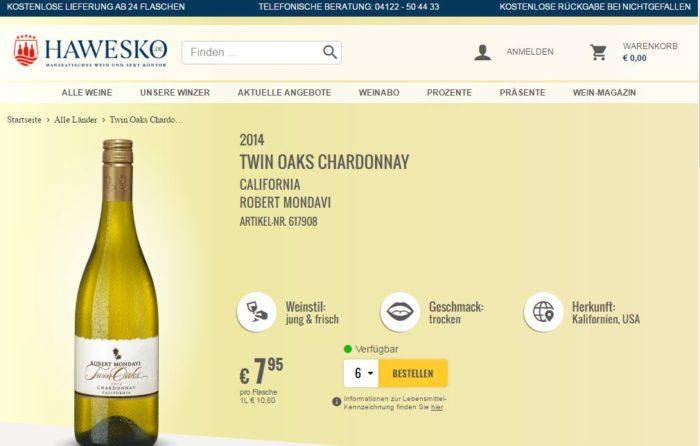
So nutzt etwa der Weinhändler Hawesko Icons zur Orientierung. Das Symbol der ein Weinglas haltenden Hand zeigt: Hier findet man eine kurze Textinfo zum Weinstil (z.B. jung und frisch). Über den Weinstil selbst erfährt man allein durch das Icon nichts – das gilt auch für die anderen verwendeten Icons.


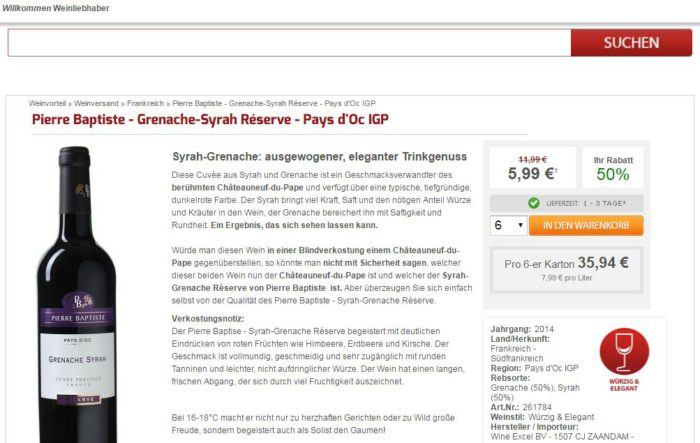
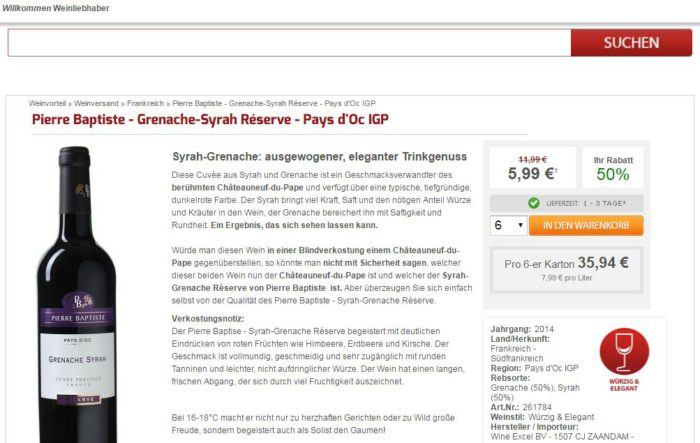
Anders ist das beispielsweise im Weinshop Weinvorteil. Hier ist das Icon rot, wenn es sich um einen würzig-eleganten Wein handelt, und grün bei frisch-fruchtigen Wein. Bei weiteren Weinstile hat das Icon auch noch andere Farben.




Dieser Einsatz von Icons ist erst einmal nicht unbedingt besser als der von Hawesko. Es ist anders; eine Alternative, die man ausprobieren kann. So findet man heraus, was dem Kunden am besten bei der Orientierung hilft.
Festzuhalten bleibt: Es gibt Text ergänzende und Text ersetzende Icons sowie Icons, die auf Informationen hinweisen und zugleich selbst Informationen transportieren.
Für welche Variante man sich entscheidet, kann sowohl das Erscheinungsbild der Seite als auch deren Nutzerfreundlichkeit so verändern, dass es Auswirkungen auf die Conversion-Rate hat.
Fünf wichtige Anforderungen an Icons. Und mögliche Fehler
Klarheit
Für den Besucher des Onlineshops muss schnell klar sein, was ein Icon bedeutet. Schließlich ist das dessen Zweck: schneller als Text eine Information zu übermitteln.
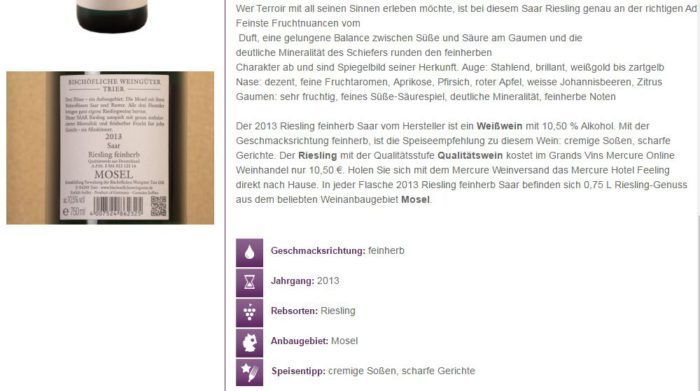
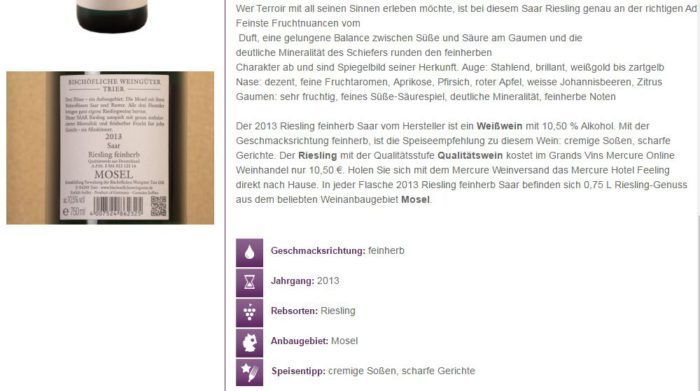
Beim Wein gelingt das oft sehr gut, wenn es ums Aroma geht: Die Darstellung von Früchten und anderen Naturalien kann Geschmacksrichtungen des Weins darstellen. Trotzdem noch den Namen (z.B. Brombeere, Tabak) dazuzuschreiben, sichert zusätzlich ab: Sollte jemand das Symbol nicht verstehen, kommt die Information trotzdem an.


Nicht alle Icons sind selbsterklärend. Wenn sie es nicht sind, müssen sie zumindest schlüssig und schnell erlernbar sein. Dann erfüllen sie nach kurzer Lernphase ihren Zweck.
Menge
Je mehr Icons auf der Seite stehen, desto eher sorgen sie für Verwirrung statt für Orientierung. Man sollte daher kritisch prüfen, ob wirklich jedes einzelne Icon notwendig ist.
Ist man der Ansicht, dass eine hohe Anzahl an Icons sinnvoll ist, bietet sich ein Remote-Usability-Test an. Hier wird getestet, ob die Icons eher verwirren oder zur Orientierung beitragen.
Farbe
Die Farbe der Icons sollte sich so in die Seite integrieren, dass die Icons nicht wie Fremdkörper wirken.
Als tendenziell störendes Element erweist sich beispielsweise ein hellgrünes Traubensymbol in einer von dunkleren Farben geprägten Produktdetailseite.


Dadurch kann schnell der Gesamteindruck einer Seite leiden, was oft das Vertrauen potenzieller Käufer senkt. Flaggen als Symbol für das Herkunftsland eines Weins sind eine besondere Herausforderung, weil die Farben dafür natürlich vorgegeben sind. Sie einzusetzen, bietet sich oft nur auf einer farblich ansonsten sehr sparsamen Seite an.
Harmonie
Letztlich geht es bei der Farbwahl um einen harmonischen Gesamteindruck einer Internetseite. Harmonisch wirkt eine Seite aber nicht allein aufgrund einer begrenzten Anzahl aufeinander abgestimmter Farben. Die Anordnung sowie die Anzahl der Elemente auf der Internetseite beeinflussen ebenfalls das Gesamtbild. So können Icons dazu beitragen, dass die Seite überfüllt wirkt und Käufer eher abschreckt als anzieht.
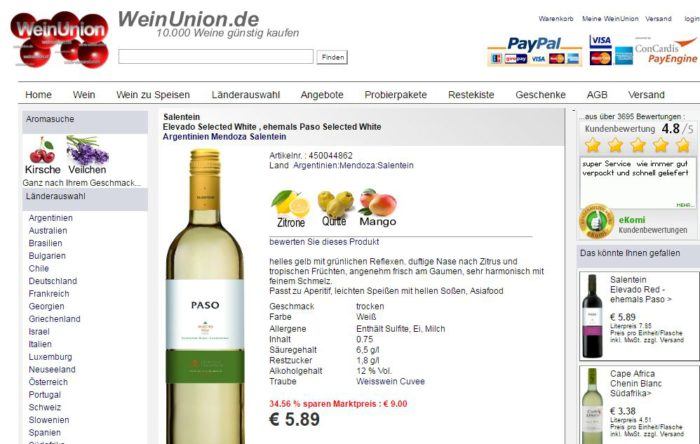
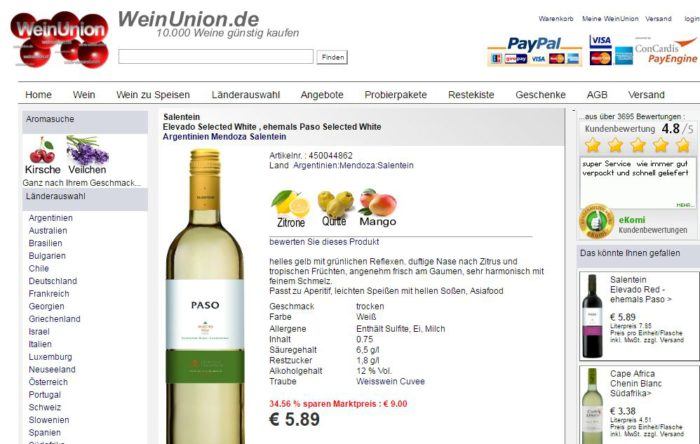
Nimmt man als Beispiel die Produktdetailseite des Weinshops Weinunion, dann sind die Icons beispielsweise durchaus sinnvoll und auch weitgehend selbsterklärend. Es könnte hier überprüft werden, ob man die Icons nicht besser weiter unten auf der Seite platziert.


Platzierung
Die Platzierung der Icons auf der Produktdetailseite ist nicht nur wichtig, damit die gesamte Seite harmonisch wirkt, sondern auch, damit sich der potenzielle Kunden möglichst schnell ein Bild vom Produkt machen kann. Allgemein bietet sich für Icons mit Produktinformationen eine Platzierung unterhalb oder in der Nähe der anderen tabellarischen Informationen an. Dorthin schauen Besucher, um Produkteigenschaften zu vergleichen.
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download