Die Bedeutung der Warenkorbseite für die Conversion-Optimierung sollte man nicht unterschätzen. Es ist keinesfalls so, dass der Weg zur Kasse und zum Checkout reine Formsache ist. Schlechte Warenkorbseiten können dazu führen, dass viele potenzielle Kunden abspringen. ConversionBoosting gibt deshalb im Praxisguide Der Checkout im Onlineshop – die Warenkorb-Seite Tipps für starke Warenkorbseiten. Einige der Tipps finden Sie in diesem Beitrag.
In manchen Onlineshops ist die Conversion-Rate auf Produktdetailseiten durchaus in Ordnung, aber der Erfolg des Onlineshops lässt dennoch zu wünschen übrig. Das könnte beispielsweise daran liegen, dass die Absprungrate auf der Warenkorbseite hoch ist. In solchen Fällen sollten Sie als Shopbetreiber sich dringend intensiver mit dem Warenkorb beschäftigen und hinterfragen, ob er seine wesentlichen Aufgaben erfüllt: informieren, Änderungen ermöglichen und leiten.
Fünf wichtige Elemente der Warenkorb-Seite
Damit die Warenkorbseite ihren Aufgaben gerecht wird, können eine Reihe von Elementen wichtig sein. Fünf sehr wichtige wollen wir hier vorstellen. Prüfen Sie, ob Ihr Warenkorb sie enthält:
1. Separate Schaltflächen
Gemeint sind unter anderem Schaltflächen, um Produkte aus dem Warenkorb zu entfernen oder die Bestellmenge zu ändern. Solche Schaltflächen sollten Sie gut sichtbar auf der Warenkorb-Seite platzieren. Darüber hinaus sollte ihre Funktion möglichst ohne Erläuterung schnell einleuchten. Zum Löschen eines Artikels empfehlen wir im Praxisguide daher beispielsweise ein Mülleimer-Symbol oder ein rotes X.
2. Gut strukturierte Liste
Eine Liste der Artikel zeigt dem Kunden schnell, was sich in seinem Warenkorb befindet. Dazu sollte die Liste für jeden Artikel eine klare Artikelbezeichnung, die bestellte Menge sowie ein aussagekräftiges Produktbild enthalten. Abhängig vom Produkt sollte sie auf jeden Fall Informationen wie etwa die Farbe des ausgesuchten Produkts und die Größe (z.B. bei Mode) enthalten. So hat der Kunde eine Chance, Fehler zu erkennen und seine Bestellung gegebenenfalls zu korrigieren.


3. Kostenangaben und Zahlungsarten
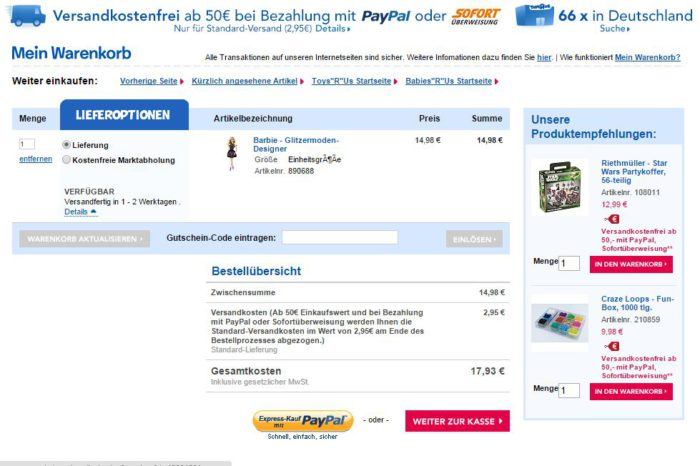
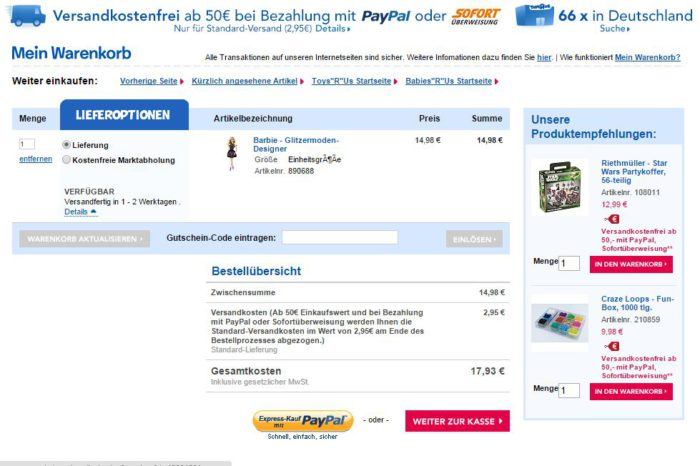
Um höchste Transparenz für den Kunden zu schaffen und um gesetzliche Vorgaben zu erfüllen, gehören Informationen über Versandkosten und -optionen auf die Warenkorbseite, daneben Informationen über die Gesamtkosten und die möglichen Bezahlmethoden.
4. Liefer- und Rabattangaben
Liefer- und Rabattangaben sind nicht zwingend erforderlich, um dem Kunden zu zeigen, was er da eigentlich bestellt. Aber denken Sie immer daran, dass die Warenkorbseite auch eine führende Funktion besitzt. Sie soll auch noch unentschlossene Kunden davon überzeugen, den nächsten Schritt zu gehen und die Kasse anzusteuern. Hierfür kann es sehr nützlich sein, nochmals an Rabatte oder schnelle Lieferzeiten zu erinnern, die die Bestellung attraktiver machen.


5. Effektiver Call-to-Action
Besonders bei unentschlossenen Kunden ist es wichtig, dass der CTA gut positioniert und damit direkt auffindbar ist. Den Kaufimpuls verstärkende Elemente wie Liefer- und Rabattangaben sollte man in der Nähe des CTA platzieren.
Warenkorbseiten: Tipps fürs Design
Überfüllen Sie das Design der Warenkorbseite nicht. Entscheiden Sie sich für ein minimalistisches Layout. Kunden sollten die für sie wichtigen Informationen auf der Warenkorb-Seite nie lange suchen müssen. Verzichten Sie zum Beispiel darauf, die Shop-Navigation in den Warenkorb zu integrieren. Sinnvoll ist jedoch zum Beispiel eine „Weiter-Shoppen“-Funktion. Sie gibt dem Kunden die Möglichkeit, den Warenkorb nicht nur in Richtung Kasse oder über den Zurück-Button des Browsers zu verlassen – sondern auch direkt wieder zu den Angeboten zu kommen.
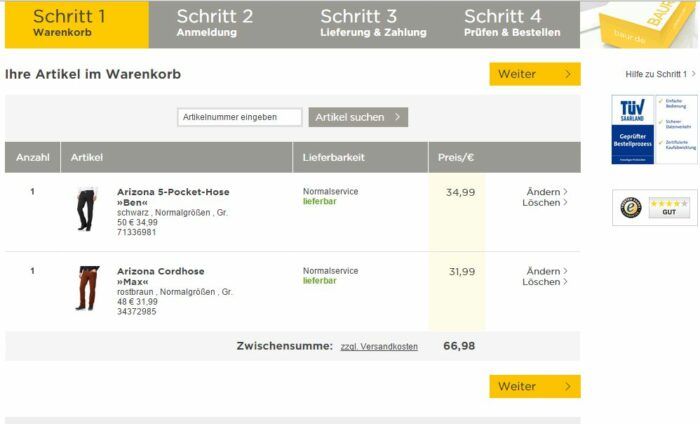
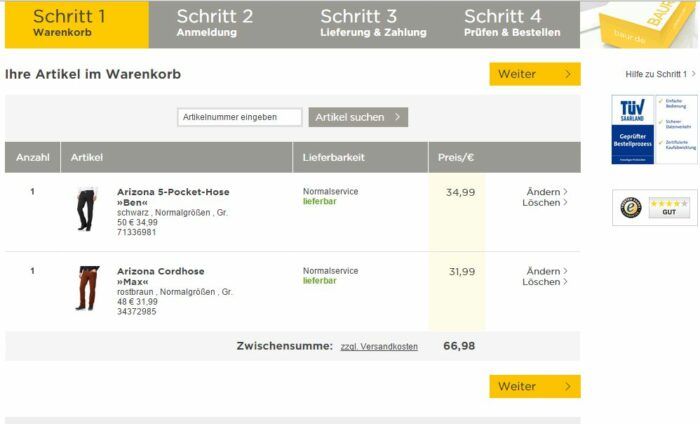
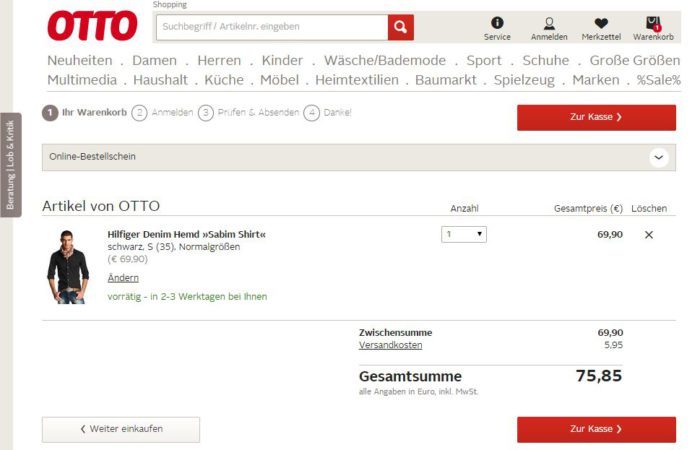
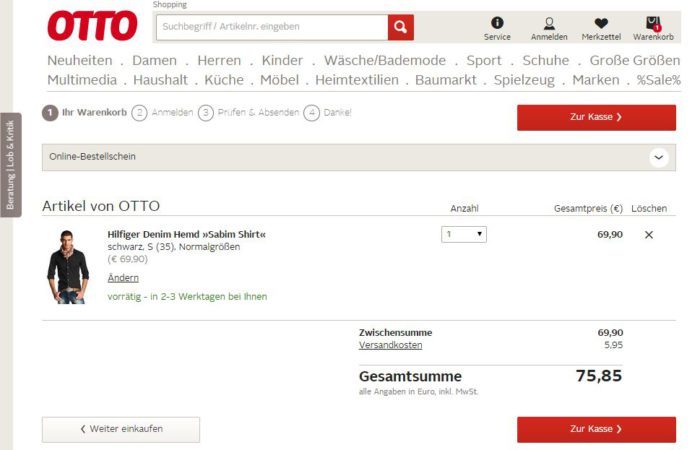
Generell gilt beim Design der Warenkorbseite: Man sollte nicht zu sehr auf Platzierungen von Elementen setzen, die für den Kunden ungewohnt sind. Der Praxisguide rät hier dazu, sich beim Basiskonzept erst einmal für Bewährtes zu entscheiden. Bewährt hat sich die Platzierung der Produktbilder ganz links. Es folgen von links nach rechts: Meta-Informationen, Produktoptionen, Bestellmenge und Preis-Infos.
Als Beispiel nennt der Praxisguide die Warenkorbseite des Onlineshops Otto.de, die dem hier skizzierten Basiskonzept folgt. Auf dieser Basis kann man mit A/B- und/oder multivariaten Tests Änderungen ausprobieren.


Die hier veröffentlichten Informationen sind nur ein kleiner Teil der Tipps im Praxisguide Der Checkout im Onlineshop – die Warenkorb-Seite. Über das hier Genannte hinaus gibt dieser Praxisguide Ihnen Infos zur technischen Umsetzung des Warenkorbs, nennt zusätzliche Trust-Elemente für den Warenkorb und thematisiert im letzten Abschnitt auch die Reservierung von Waren (nach dem Checkout oder bereits beim Füllen des Warenkorbs) sowie die Lagerverwaltung. Premium-Mitglieder von ConversionBoosting können den Praxisguide kostenlos herunterladen.
Sie möchten noch mehr über den optimalen Checkout wissen? Hier sind weitere Praxisguides:
Darstellung von Formularen im CheckoutUsability von Formularen im CheckoutCross- und Upselling im Checkout und WarenkorbValidierung und Fehlermeldungen im Checkout
Der Autor
Ansgar Sadeghi
Angar Sadeghi arbeitet bereits seit vielen Jahre als selbstständiger Online-Journalist und Texter. Ein Schwerpunkt seiner journalistischen Arbeit sind die Bereiche Online-Marketing und E-Commerce


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download