Vergleichslisten sind nützlich, um Kunden einen Überblick über ähnliche Produkte zu geben und bei der Entscheidung für eines davon zu helfen. Nicht mehr nützlich sind sie, wenn sie es dem Kunden unnötig schwer machen. Dann können sie der Conversion-Rate sogar schaden. Anhand von Praxisbeispielen zeigt dieser Blogbeitrag, was man bei solchen Listen beachten und gegebenenfalls testen sollte.
Vergleichlisten eignen sich vor allem für Produkte mit vielen technischen Eigenschaften: etwa bei Computern, Waschmaschinen, Smartphones und Druckern.
Der Warenkorb ist wichtiger als jede Liste!
Onlineshops, die Produktvergleiche anbieten, machen das meist mit einem Link oder Button wie „Artikel vergleichen“ auf der Produktdetailseite in der Nähe des Warenkorbbuttons.
Dieser Link oder Button sollte nicht unscheinbar sein und übersehen werden. Andererseits darf er nicht so dominant wirken, dass er den Warenkorb-Button schwächt, der ja die wertvollere Conversion ermöglicht. Ansonsten sinken am Ende im ungünstigsten Fall die Umsätze, weil Unentschlossene die Vergleichsliste wählen und dann ohne einen Kauf verlassen.
Nutzerführung, transparent und sinnvoll
Packt ein Seitenbesucher ein Produkt auf die Vergleichsliste, sollte für ihn klar erkennbar sein, dass sich das Produkt jetzt tatsächlich in der Liste befindet. Möglich ist das, wenn er nach dem Klick auf „Produkt vergleichen“ zur Liste geführt wird und das Produkt dort sieht.
Geschieht das jedoch direkt nach dem Hinzufügen eines ersten Produkts (wenn es noch nichts zu vergleichen gibt), nötigt man den Besucher zu einem zusätzlichen Schritt: Er muss die Liste wieder verlassen, um dann in einem neuen Anlauf ein zweites Vergleichsprodukt zu suchen. Das ist umständlich. Testen sollte man daher auch andere Systeme.
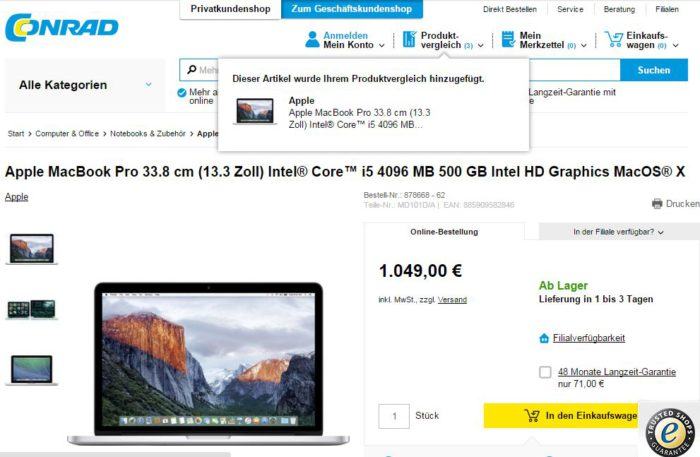
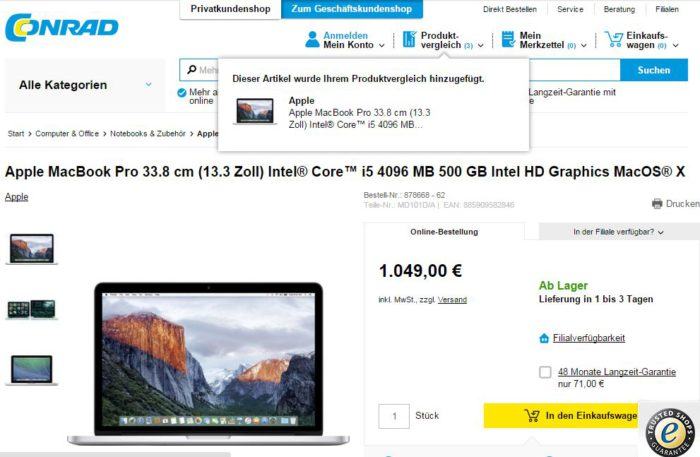
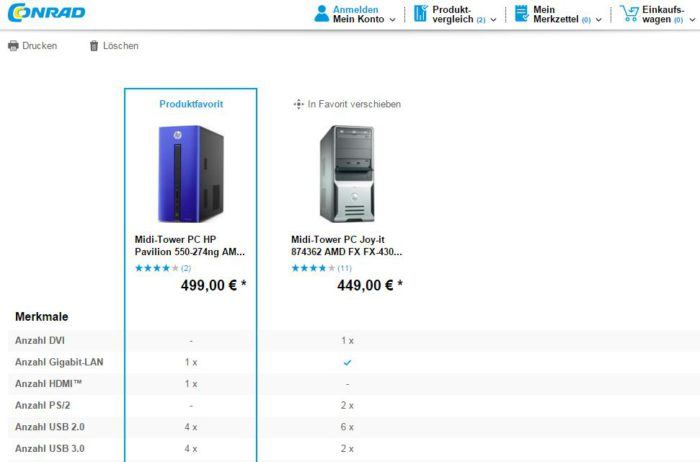
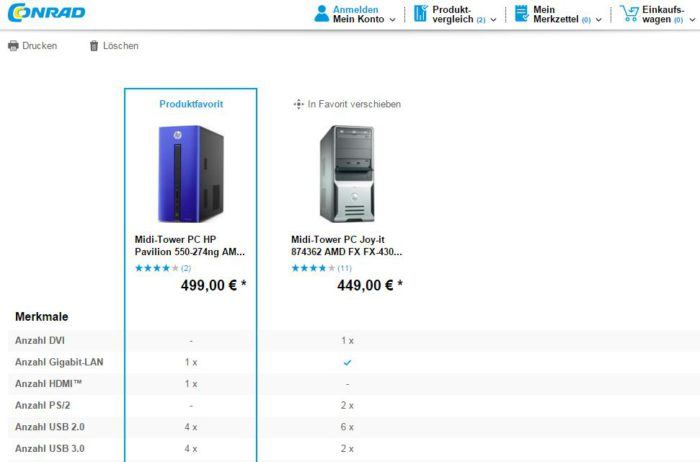
Der Onlineshop Conrad teilt dem Besucher beispielsweise in einem Layer mit, dass das Produkt sich jetzt in der Vergleichsliste befindet und zeigt gleichzeitig den Link, der ihn jederzeit auf die Vergleichsliste führt.


Der Besucher kann bei Bedarf jederzeit die Liste ansteuern, aber auch direkt weiter nach einem zweiten, dritten oder vierten Produkt suchen. Er kommt nicht in die Situation, ungewollt auf der Liste zu landen und umständlich zur Auswahl zurücknavigieren zu müssen.
Was kann ich hier wie machen?
„Was kann ich hier wie machen?“, ist eine Frage, die ein Onlineshop einem Besucher auf jeder einzelnen Seite beantworten sollte, auch auf der Vergleichsseite.
Zum Beispiel ein weiteres Produkt hinzuzufügen, sollte möglichst einfach sein. Dafür kann man auf Vergleichsseiten mit gut sichtbaren Navigationselementen wie einer prominent platzierten Brotkrumen-Navigation arbeiten. Durch sie kann ein Besucher von der Vergleichsseite aus bequem zurückgehen auf die Kategorieseite, auf der er weitere Produkte findet.
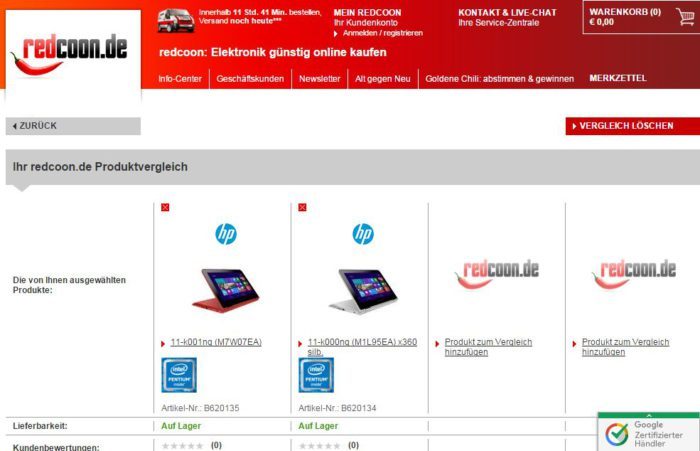
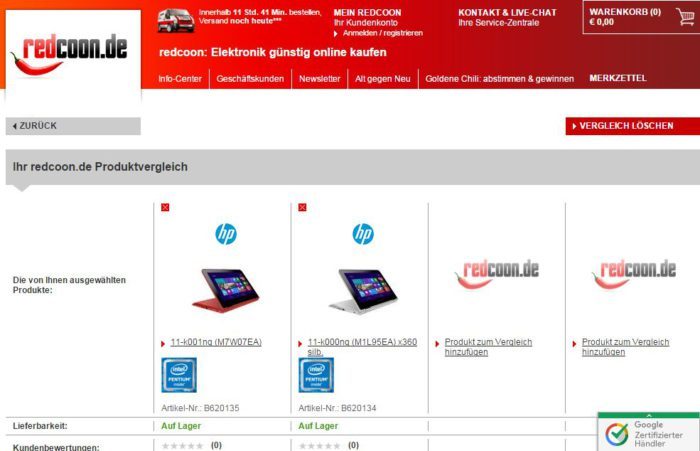
Wie ein besonders gutes Beispiel für die Möglichkeit, weitere Produkte in die Liste zu integrieren, wirkt zunächst die Vergleichsliste von Redcoon. In ihr gibt es neben den zwei dem Vergleich bereits zugefügten Produkten zwei leere Spalten mit der Aufforderung „Produkt zum Vergleich hinzufügen“.


Wer ein drittes Produkt hinzufügen möchte, kann auf diesen Link klicken. Er landet dann allerdings auf der Produktdetailseite eines Notebooks, das sich bereits im Vergleich befindet. Ab hier wird die Sache dann eher schlecht. Viel besser wäre eine passende Kategorieseite als Landepunkt gewesen.
Bei Redcoon kommt hinzu, dass man bei kleinen Bildschirmen nach der unerwünschten Ankunft auf der Produktdetailseite erst einmal nicht weiß, wie man auf die Vergleichsliste zurückkommt. Der Weg dorthin befindet sich nämlich im nicht direkt sichtbaren Bereich der Seite.


Klickt man in dieser Situation nochmals auf den „Produkt vergleichen“-Link beim Warenkorb-Button, entfernt man das bereits hinzugefügte Produkt aus der Liste. So etwas sorgt für Ärger und Verwirrung.
Weitere Funktionen, die wichtig sein können
Neben dem Hinzufügen von Produkten gibt es weitere Funktionen, die eine Vergleichsliste benutzerfreundlich machen. Der Nutzer sollte auf der Listenseite Produkte auch direkt in den Warenkorb legen können. Das ist oft möglich, aber keineswegs immer. So zwingt einen der Elektronikshop Reichelt.de auf seiner Liste beispielsweise zu einem Umweg über die Produktdetailseite.


Weitere Funktionen, die auf einer Vergleichsliste Sinn machen, sind
- Löschen einzelner Produkte oder der gesamten Liste
- Ausdrucken oder Teilen der Liste (z.B. via Mail)
- Reihenfolge der Produkte verändern
Hat man etwa vier Digitalkameras im Vergleich, kommen nach einer Weile eventuell nur noch die erste und die letzte infrage. Dann wäre es vorteilhaft, beide Produkte fortan direkt nebeneinander betrachten zu können.
Für alle Funktionen gilt: Der Betrachter sollte schnell wissen, dass sie existieren und wie er sie nutzen kann. Und Shopbetreiber sollten testen, ob sie ihren Kunden wirklich die für sie optimale Lösung bieten.
Informationen übersichtlich präsentieren
Wichtig für eine gute Vergleichsliste ist auch die möglichst benutzerfreundliche Präsentation der Vergleichsdaten. Hier kann es ebenfalls Sinn machen, diverse Varianten zu testen.
Präsentiert man die Daten beispielsweise einfach in einer Liste mit rahmenlosen Zellen nebeneinander oder gibt man den Augen des Betrachters doch rahmende Linien zwischen den präsentierten Daten? Sie machen eventuell deutlicher, welche Kennwerte mit welchen zu vergleichen sind.




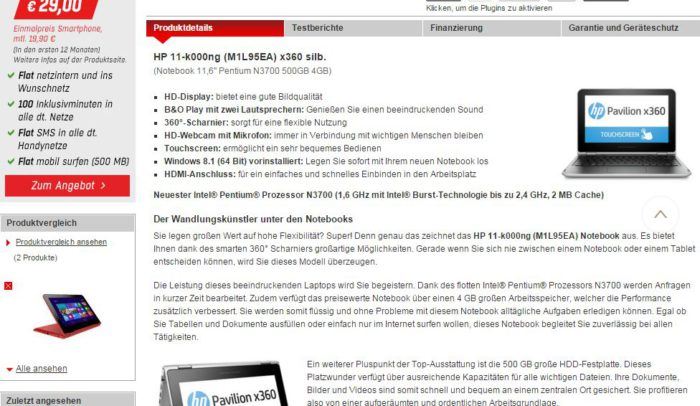
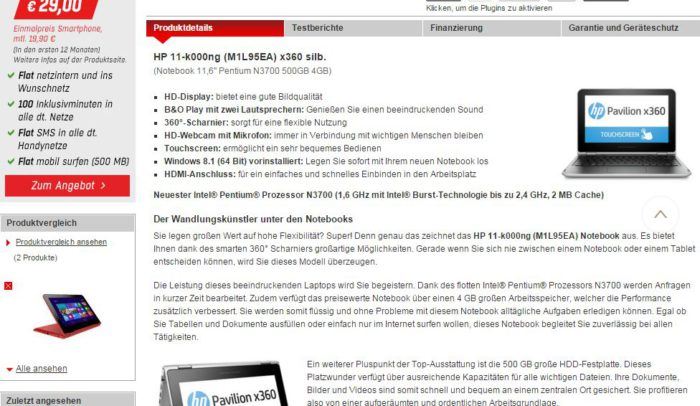
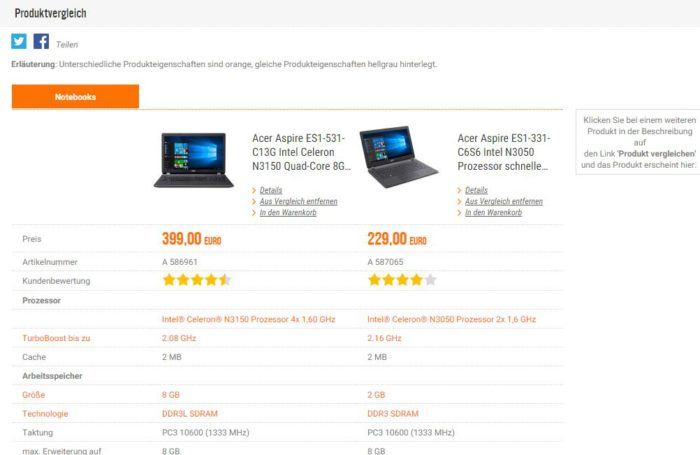
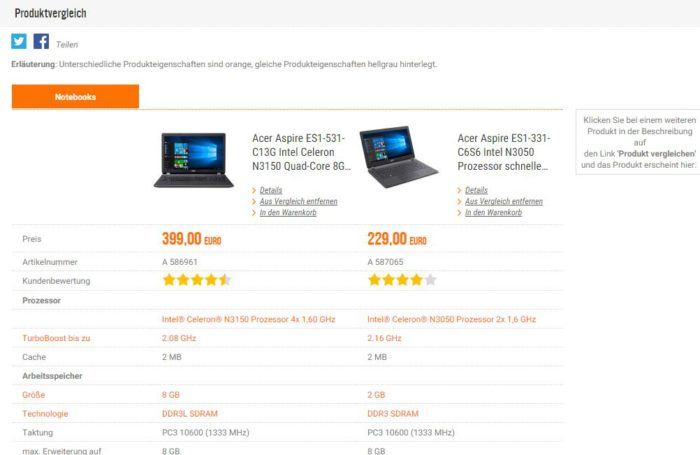
Vielleicht realisiert man auch eine Lösung wie notebooksbilliger.de. Produkteigenschaften, die bei zwei miteinander verglichenen Notebooks gleich sind, werden hier in grauer Farbe präsentiert. Die wichtigeren Bereiche, in denen sich die Produkte unterscheiden, sind dagegen orange gefärbt. So weiß der Nutzer ganz schnell, auf welche Bereiche der Liste er sich konzentrieren sollte.


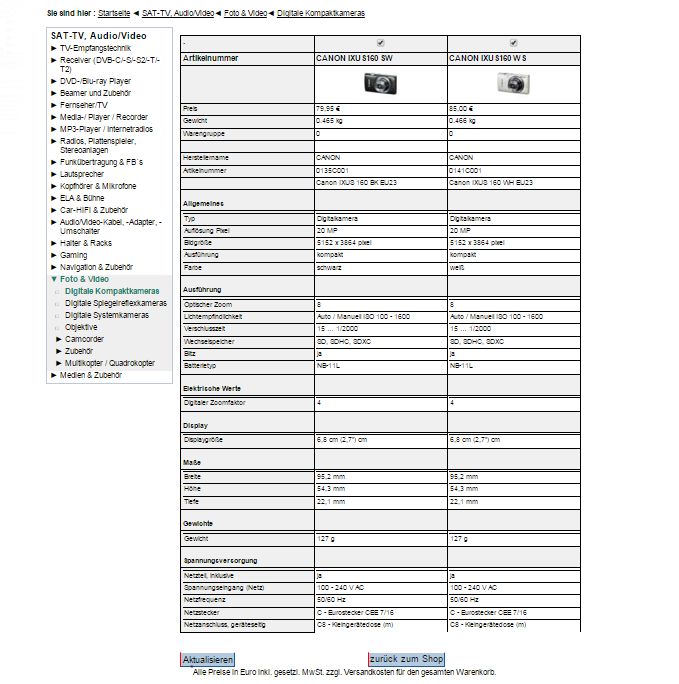
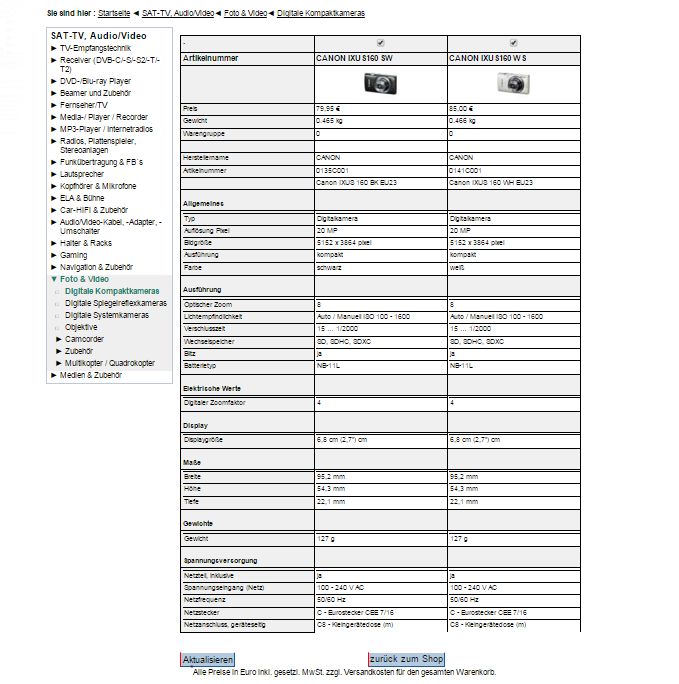
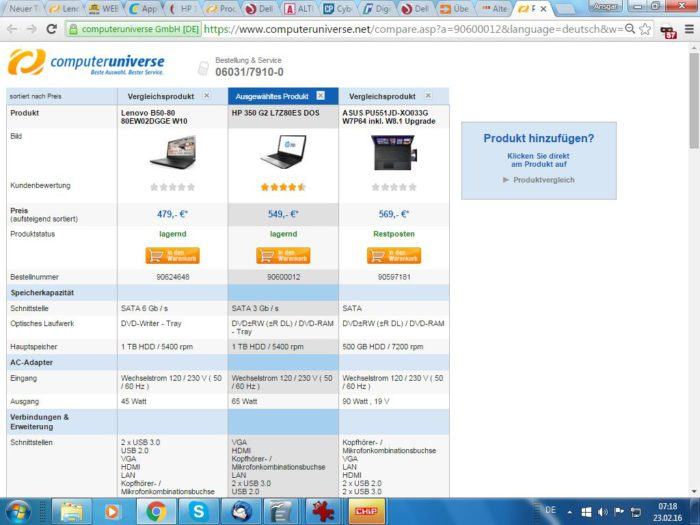
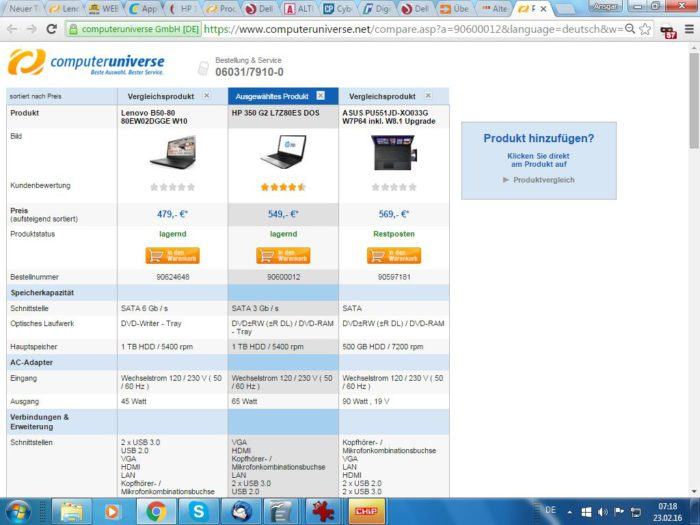
Arbeitet man mit Färbungen, sollte der Nutzer darin aber einen Sinn erkennen. Warum die grau gefärbten Zellen der Vergleichsliste auf Computeruniverse.net grau sind, erschließt sich nicht wirklich.


Soll es der Orientierung dienen, dass beim ausgewählten Produkt jede zweite Zelle der Liste grau ist? Soll die Färbung auf etwas aufmerksam machen und falls ja, auf was? Wir wissen es nicht.
Fehler vermeiden oder schnellstmöglich beseitigen
Neben einer manchmal vielleicht unvorteilhaften Listenfunktion oder einem nicht optimalen Design gibt es immer wieder auch echte Fehler.
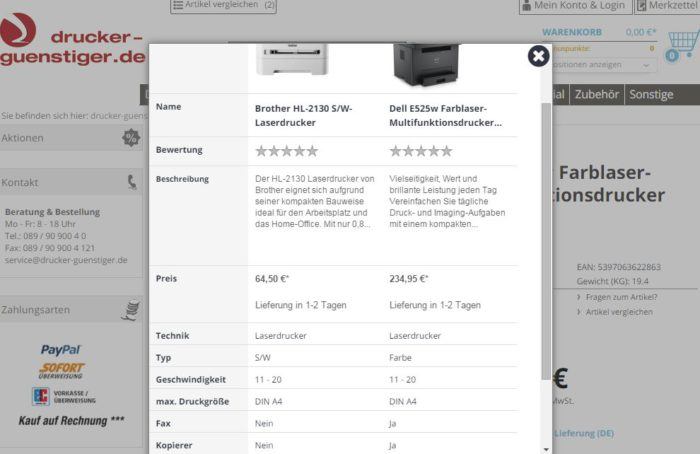
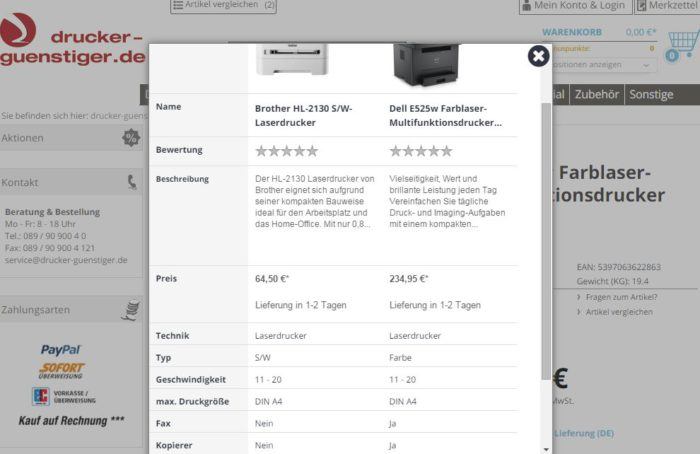
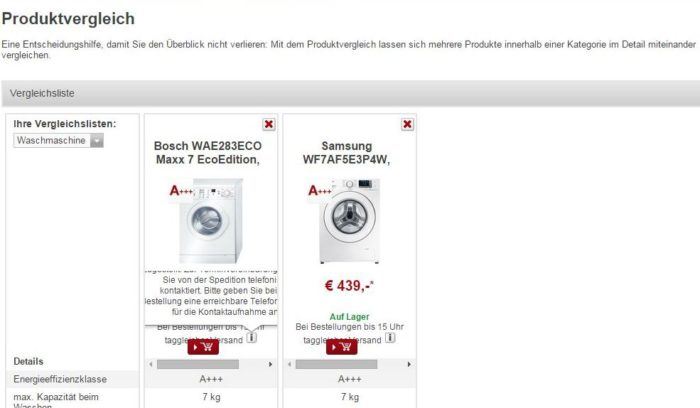
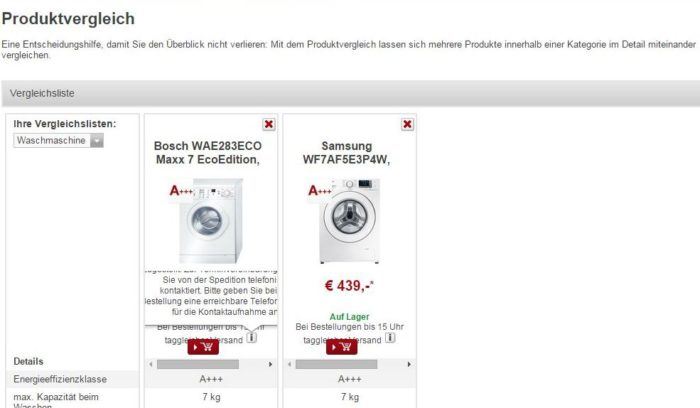
Wenn man Infofelder auf manchen Bildschirmen nicht lesen kann oder wenn der Warenkorb-Button Informationen überdeckt, handelt es sich um echte Fehler. Sie sollte man möglichst vermeiden oder aber dafür sorgen, dass man sie schnellstmöglich erkennt und beseitigt. Fehler sind nicht selten echte Conversion-Killer und die haben in Onlineshops nichts zu suchen.


Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.