2.3 Horizontale Leiste
Die obigen Layer waren rechteckig und manche sogar quadratisch. Horizontale Leisten, die entweder am oberen oder unteren Rand der Seite angezeigt werden, stellen eine andere Variante dar.
In der SaaS-App „GrooveJar“ kann eine solche Leiste erstellt werden:
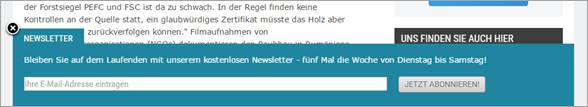
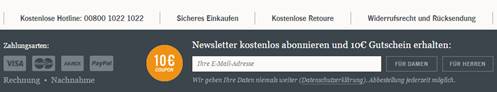
Und auch wir setzen solch eine horizontale Leiste ein (jedoch nicht, um Newsletter-Abonnenten zu gewinnen):
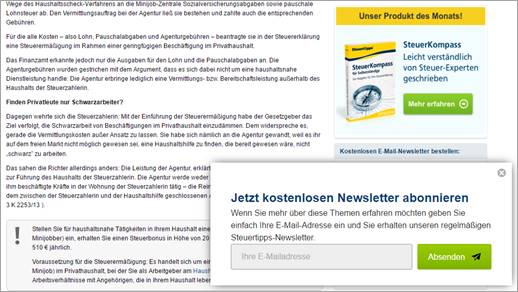
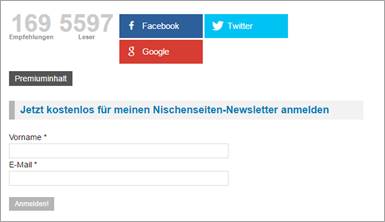
Auf spektrum.de kann der Newsletter direkt auf jedem Blogbeitrag abonniert werden:
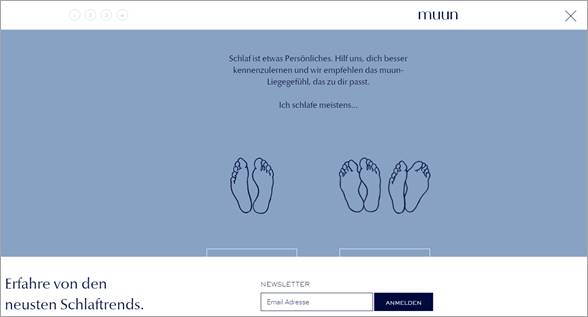
Die horizontale Leiste von muun.co, einem Start-up für Matratzen:
Diese Layer sind nicht sehr verschieden von den vorigen, haben aber den Vorteil, dass die Website weiterhin bedienbar ist. Es wird nur etwas Platz „abgeschnitten“. Deshalb wirken sie auf manche Besucher weniger störend.
Einen A/B-Test könnte hier sinnvoll sein, um herauszufinden, welche Layer bei den Besuchern besser ankommt.
2.4 Exit Intent Layer [2]
Mithilfe von JavaScript-Code kann – in gewissen Fällen – erkannt werden, wenn ein Besucher die Absicht hat, eine Website zu verlassen. Diese Indizien sprechen dafür, dass ein Besucher eine Website verlassen möchte:
- Die Geschwindigkeit des Mauszeigers erhöht sich.
- Der Mauszeiger kommt in die Nähe der Adresszeile bzw. der Tab-Leiste im Browser.
Wenn Besucher eine Seite durch eine Tastenkombination schließen, kann dies dagegen nicht erkannt werden.
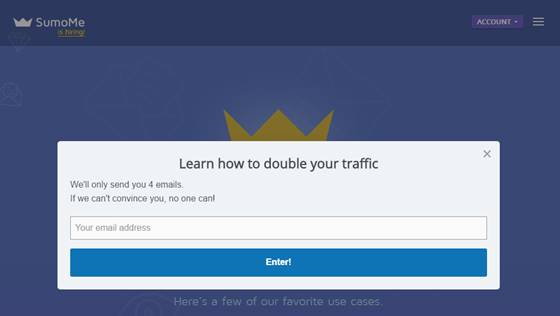
Wenn ein Besucher also gehen möchte, können Sie ihm noch Ihren Newsletter anpreisen. SumoMe (eine SaaS-Software, die auch Exit-Intent-Layer anbietet) setzt zum Beispiel einen solchen Layer ein:
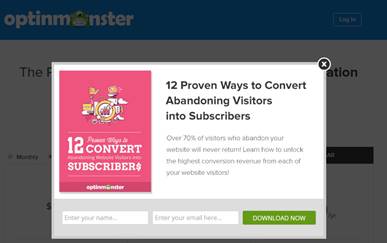
Bei OptinMonster (einem anderen Anbieter von Exit-Intent-Layern) ist der Layer ausführlicher:
2.5 In die normale Seite integriert
Auch ohne besondere Layer kann auf einen Newsletter hingewiesen werden. Vor allem für Content-Websites wie Blogs kann ein solcher Hinweis direkt in den Blogbeitrag integriert werden. So geschieht dies zum Beispiel auf eisy.eu:
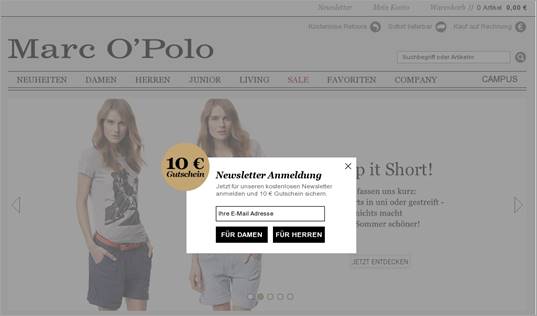
Für Online-Shops ist es empfehlenswert, den Newsletter direkt aus dem Footer heraus bestellen zu können (Beispiel von Marc O’Polo):
Diese Hinweise tun niemanden weh, das heißt sie lenken niemanden ab. Integrieren Sie sie also auf jeden Fall.
2.6 In Checkout / Anmeldeprozess integriert
Im Checkout- oder Anmeldeprozess muss in fast allen Fällen eine E-Mail-Adresse eingegeben werden. Auch hier sollten Sie es Besuchern deshalb ermöglichen, den Newsletter zu abonnieren.
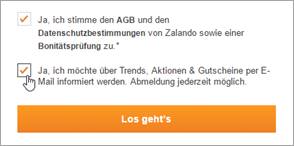
Bei Zalando sieht dies zum Beispiel so aus:
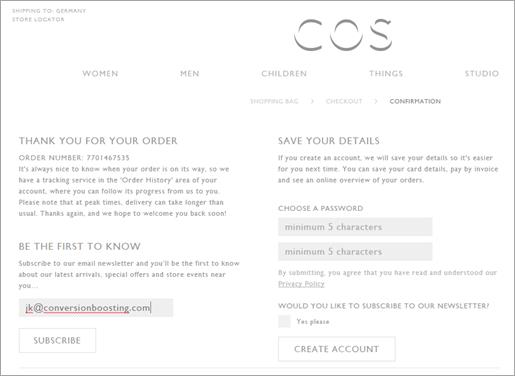
Aber nicht nur bei der Adresseingabe ist diese Möglichkeit sinnvoll. Bieten Sie Käufern auch auf der Vielen-Dank-Seite an, den Newsletter zu abonnieren. Beispiel von COS, einem Tochterunternehmen von H&M (unten links):
3. Inhalt und Layout der Aufforderung
Wie soll die Aufforderung gestaltet werden? Die im vorigen Kapitel vorgestellten Möglichkeiten bieten unterschiedlich viel Platz. Trotzdem gibt es Empfehlungen, welche auf jede der Möglichkeiten zutreffen.
3.1 Anreize und Vorteile für Online-Shops kommunizieren
Kommunizieren Sie klar und eindeutig, weshalb sich Besucher für einen Newsletter anmelden sollten. Geben Sie Besuchern einen Grund, den Layer nicht sofort zu schließen oder zu ignorieren.
Der einfachste Weg für Online-Shops, dies zu erreichen, sind Gutscheine als Belohnung für Newsletter-Anmeldungen. Neben Eurobeträgen und prozentualen Rabatten kann auch ein Gutschein für kostenfreien Versand als Anreiz eingesetzt werden
Auch Gewinnspiele mit interessanten Gewinnen stellen einen möglichen Anreiz dar.
Wenn Sie keinen wirklichen Anreiz außer dem Newsletter selbst zur Verfügung stellen, dann sollten Sie wenigstens die Vorteile des Newsletters (u.a. zukünftige Rabatte, Gewinnspiele, Neuheiten) in den Vordergrund stellen. Ein gelungenes Beispiel von HSE24.de:
3.2 Anreize und Vorteile für anderen Websites kommunizieren
Andere Arten von Websites können ganz im Sinne des Content Marketings Zugriff auf bestimmte Inhalte im Austausch gegen eine Newsletter-Anmeldung anbieten. Bieten Sie lieber ein eBook oder Whitepaper an, statt den Content direkt auf der Website darzustellen. Dies erscheint hochwertiger.
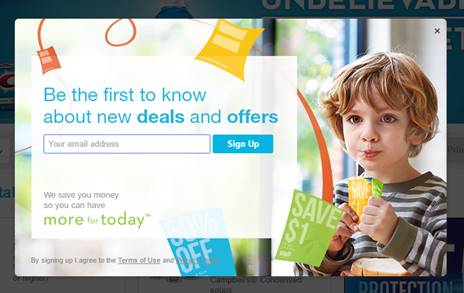
Natürlich können Sie auch darauf setzen, dass man mit dem Newsletter immer über neue Angebot informiert bleibt und über Trends informiert wird. Siehe Beispiel von muun.co oben und coupons.com:
Falls Ihr Newsletter Informationen bietet, die man sonst so nicht bekommt, weisen Sie auch darauf prominent hin.
Auch physische Anreize funktionieren oft sehr gut, beispielsweise in Form von Produktproben oder klassischen Werbegeschenken.
3.3 Anreize prägnant kommunizieren
Stellen Sie sicher, Anreize so kurz und prägnant wie möglich zu kommunizieren. Diese Elemente spielen hierfür eine Rolle:
- Überschrift
- Texte in Form von Bullet Points oder kurze Sätze
- ggf. Bilder
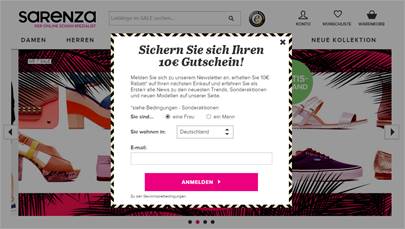
Halten Sie die Überschrift so kurz wie möglich und stellen Sie die Vorteile heraus. Schreiben Sie statt „Abonnieren Sie unseren Newsletter und erhalten Sie einen 10 E Gutschein“ lieber „10E Gutschein“ oder „10E Gutschein sichern“.
Der Schuh-Shop Sarenza verwendet zum Beispiel diese Art von aussagekräftiger und klarer Überschrift.
Bilder sind nicht zwangsläufig notwendig und haben zum Beispiel bei horizontalen Leisten oft auch keinen Platz. Sinnvolle Anwendungen von Bildern sind jedoch:
- Bilder können positive Emotionen transportieren
- Bilder können das angepriesene eBook/Whitepaper visualisieren
- Bilder können einen Gewinnspielpreis oder Gutschein visualisieren
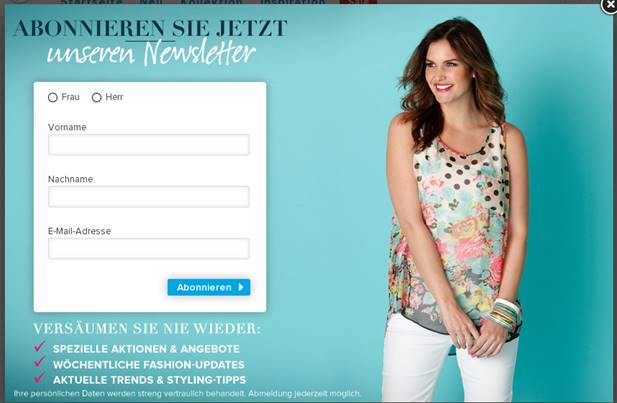
Dieses Beispiel von Schwab erfüllt alle diese drei Funktionen:
Achten Sie bei Texten darauf, sie so kurz wie möglich zu halten. Setzen Sie insbesondere statt auf Fließtext besser auf Stichworte in Form von Bullet Points. Diese sind in der begrenzten Aufmerksamkeit, welche die Aufforderung erhält, schneller zu lesen.
3.4 Vertrauen hervorrufen
Neben den Anreizen/Vorteilen können Sie Besucher noch durch diese Vertrauen erweckenden Maßnahmen überzeugen. Ein einfach aufzusetzender A/B-Test beantwortet die Frage, ob die Hinweise wirklich zu mehr Anmeldungen führen.
Testimonials: Im B2B-Bereich können auch Testimonials hilfreich sein. In einem Satz kann ein Abonnent den Wert des Newsletters herausstellen.
Profil des Autors einbinden: Wird der Newsletter von einem Menschen erstellt, statt automatisch generiert zu werden? Dann weisen Sie darauf hin. Online-Shops können zum Beispiel den Namen und ein kurzes Profil des Verantwortlichen positionieren.
Social Proof: Stellen Sie die Anzahl der bestehenden Newsletter-Abonnenten heraus. Beispiel „Schon über 23.000 Abonnenten lesen wöchentliche unsere Online-Marketing-Tipps“. Besucher schlussfolgern daraus „Wenn so viel Andere den Newsletter bestellt haben, muss es sich wohl lohnen.“.
Frequenz kommunizieren: Vermitteln Sie, wie oft der Newsletter verschickt wird. So können Sie bei Besuchern Bedenken entgegenwirken, dass sie mit E-Mails überhäuft werden.
Datenschutz: Weise Sie darauf hin, dass die eingegebenen Daten zu keinem anderen Zweck als für den Newsletter verwendet werden. Alternativ kann ein Hinweis wie „Wir achten Ihre Privatsphäre“ platziert werden. In einem A/B-Test kann überprüft werden, ob sich dieser Hinweis positiv auswirkt oder eher Bedenken hervorruft.
MS Mode weist hierauf ganz unten im Layer hin:
Jederzeit abbestellbar: Falls es sich um eine ältere oder weniger internetaffine Zielgruppe handelt, können Sie auch darauf hinweisen, dass der Newsletter jederzeit abbestellt werden kann. Abhängig von der Zielgruppe ist dies manchen Besuchern vielleicht nicht bewusst.
4. Anmelden so einfach wie möglich gestalten
Wie alle Formulare sollten auch Formulare zum Bestellen eines Newsletters so einfach wie möglich gehalten werden. Achten Sie auf diese Richtlinien.
4.1 E-Mail direkt im Layer/auf der Seite eingeben
Stellen Sie das Formularfeld direkt im Layer bzw. auf der Seite dar. In jedem zusätzlichen Schritt, den Besucher unternehmen müssen, werden manche Besucher abspringen. Wenn Besucher zuerst auf eine Anmeldeseite weiterleitet werden, gibt es dort sicherlich wieder Ablenkungen: Navigation, Teaser, Suchfunktion, usw.
Denken Sie auch daran, die Validierung der E-Mail-Adresse als Inline-Validierung umzusetzen. Das heißt, Besucher können das Formular erst absenden, wenn die E-Mail-Adresse den Richtlinien entspricht. Auch dies reduziert mögliche Absprungpunkte. Wer erst warten muss, ob die Eingabe akzeptiert wurde, springt im nächsten Schritt möglicherweise ab.
4.2 Formularfelder reduzieren, später abfragen
Fragen Sie so wenig Informationen wie möglich ab. Wer einen Newsletter bestellt, sieht wahrscheinlich nicht ein, weshalb er auch seinen Namen eintragen soll.
Falls mehrere Newsletter angeboten werden, kann diese Auswahl mit unterschiedlichen Buttons umgesetzt werden. Siehe Beispiel so asos.de:
Wenn Sie unbedingt weitere Informationen über Besucher sammeln möchten, tuen Sie dies nachgelagert. Fragen Sie zuerst nur nach der E-Mail-Adresse und bitten Sie dann auf der nachfolgenden Seite, weitere Informationen zu ergänzen.
4.3 Bestätigung direkt im Layer anzeigen
Wickeln Sie auch das Bestellen des Newsletters direkt im Layer bzw. auf der Seite ab. Das heißt, senden Sie Besucher nicht auf eine neue Seite, sondern zeigen Sie die Bestätigung direkt im Layer an. Dadurch stellen Sie sicher, dass Besucher nach der Bestätigung unmittelbar zu ihrem ursprünglichen Vorhaben zurückkehren können.
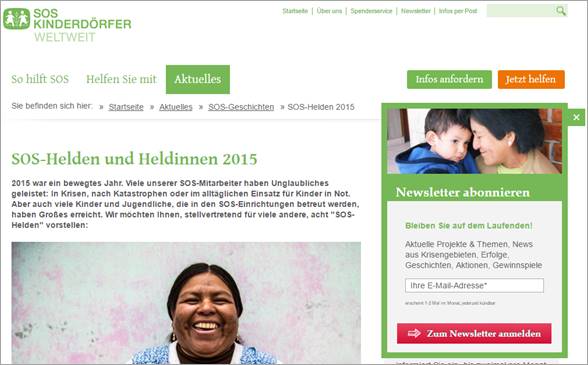
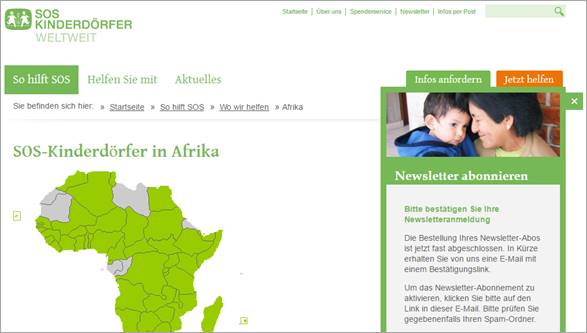
Bei Beispiel von SOS Kinderdörfer mit Bestätigung im Layer:
Denken Sie daran, folgende Informationen bei der Bestätigung zu kommunizieren [3]:
- Erfolg vermitteln: Alles hat funktioniert.
- E-Mail-Adresse wiederholen: Auf diese Weise können Besucher sicher sein, dass sich kein Tippfehler eingeschlichen hat.
- Nächste Schritte klar beschreiben: Weisen Sie darauf hin, dass die Anmeldung noch per Double-Optin bestätigt werden muss.
Stellen Sie außerdem sicher, dass in der Double-Optin-E-Mail klar kommuniziert wird, dass auf den Button geklickt werden muss. Platzieren Sie ihn ausreichend groß.
4.4 Schließen des Layers einfach ermöglichen
Nerven Sie Besucher nicht, wenn sie kein Interesse am Newsletter haben. Machen Sie es ihnen deshalb so einfach wie möglich, einen Layer zu schließen
Diese drei Möglichkeiten sollten Sie Besuchern geben:
- ein ausreichend großes Kreuzchen oben rechts
- Schließen per Escape-Taste (bei ausgegrautem Hintergrund)
- Schließen per Klick in den ausgegrauten Bereich außerhalb des Layers (bei ausgegrautem Hintergrund)
Probieren Sie auch aus, den Layer nicht komplett zu schließen, sondern nur zu minieren. Auf sprektrum.de wird ein Layer nach einem Klick auf den Pfeil nach links so abgeschnitten dargestellt, dass er später noch mal geöffnet werden kann.
5. Targeting: Aufforderung nicht anzeigen
Denken Sie daran, die Aufforderung nicht jedem Besucher anzuzeigen. Halten Sie sich an diese drei Richtlinien, wann ein Layer nicht ausgespielt werden sollte:
Besucher, welche den Newsletter bereits abonniert haben, ausschließen
Spielen Sie den Layer nicht aus, wenn ein Besucher aus einem Newsletter heraus auf die Website kam. Dies kann per URL-Parameter erkannt werden.
Setzen Sie außerdem einen Cookie im Browser,
- nachdem ein Besucher den Newsletter abonniert hat,
- nachdem er über ihn auf die Website kam oder
- wenn anhand des Kundenkonto klar ist, dass er den Newsletter schon erhält
Besucher mit diesem Cookie bekommen auch keine Layer angezeigt.
Wer aktiv einen Layer schließt, sollte diesen nicht nochmals angezeigt bekommen
Wenn ein Layer durch eine der oben beschriebenen Methoden geschlossen wurde, dann sollte dieser entsprechende Besucher den Layer nicht nochmals angezeigt bekommen. Diese Besucher haben klar kommuniziert, dass sie kein Interesse am Newsletter habe.
Exit-Intent-Layer: Auf Vielen-Dank-Seite nicht anzeigen
Angenommen im Exit-Intent-Layer werden Gutscheine oder Rabatte versprochen und der Käufer hat diese nicht genutzt. Falls er also die Website nach erfolgter Conversion verlassen möchte und dann einen Gutschein angezeigt bekommt, fühlt er sich möglicherweise hintergangen oder hat das Gefühl ein „schlechtes Geschäft“ gemacht zu haben.
6. Erfolg der Aufforderung einschätzen
6.1 Sinnvolle Metriken
Anhand welcher Metriken sollte der Erfolg einer Aufforderung zur Newsletter-Anmeldung bewertet werden? Natürlich anhand der Anzahl der neuen Abonnenten. Die Conversion-Rate ist in diesem Fall definiert als „Anzahl der gesammelten E-Mail-Adressen / Anzahl der Aufrufe des Layers“.
Jede Aufforderung ist jedoch eine Unterbrechung des eigentlichen Ziels des Besuchers, hat also einen Preis. Wie kann dieser gemessen werden?
- Die sinnvollste Metrik ist die Bounce-Rate. Verlassen mehr Besucher die Website, weil sie sich von einem Layer belästigt fühlen?
- Achten Sie auch auf die Besuchsdauer, falls ein Layer nicht direkt, sondern erst nach X Sekunden ausgespielt wird. Verringert sich die Besuchsdauer durch einen solchen Layer?
6.2 Umsetzung: A/B-Test oder Vorher-Nachher
Die Aufforderung in die Seite (zum Beispiel den Footer) bzw. in den Checkoutprozess (Kapitel 2.5 + 2.6) integriert, müssen Sie nicht in einem A/B-Test überprüfen. Beide Aufforderungen haben höchstwahrscheinlich keinen negativen Einfluss auf die Benutzererfahrung.
Testen Sie jedoch, welche der anderen vier Aufforderungen für Ihre Website am besten funktioniert. Idealerweise führen Sie hierzu einen A/B-Test durch. Dafür kann entweder ein normales A/B-Testing-Tool wie Optimizely oder VWO zum Einsatz kommen. Falls Sie ein spezielles Tool für Layer (wie Marketizator) einsetzen, können Sie auch dort direkt A/B-Tests der Layer durchführen.
Falls kein A/B-Test möglich ist, vergleichen Sie wenigstens einen gleich langen Zeitraum vor und nachdem ein Layer eingeführt wurde. Achten Sie bei der Auswertung auf die oben vorgestellten Metriken.
7. Was zuerst testen?
Welche A/B-Tests versprechen die größte Conversion-Rate-Steigerung? Wir empfehlen folgende Reihenfolge:
- Testen Sie zuerst verschiedene Arten von Layern: Willkommens-Layer, Layer nach bestimmter Zeit, Layer nach bestimmter Scroll-Höhe, horizontale Leiste. Falls genug Conversions für mehrere Testvarianten vorhanden sind, kombinieren Sie auch verschiedene Layer. In der Kontrollvariante sollte kein Layer ausgespielt werden, falls aktuell auch kein Layer vorhanden ist.
- Im zweiten Schritt testen Sie, ob nicht andere Inhalte/Anreize/Vorteile besser funktionieren. Online-Shops können hier insbesondere die Höhe des Gutscheins testen. Zum Beispiel 5E Gutschein vs. 10E Gutschein vs. 10 % Rabatt.
- Im dritten Schritt verbessern Sie die Gestaltung der Gewinnervariante weiter. Hierzu gehören:
- Verschiedene Überschriften
- Ausführliche vs. kurz gehaltene Informationen
- Einsatz verschiedener Bilder, kein Bild
- Einsatz der verschiedenen Vertrauen erweckenden Elementen
- In einem weiteren Test können Sie noch die genaue Position des Layers bestimmen: links oder rechts? Oben oder unten (bei horizontalen Layern).
8. Wie umsetzen?
Alle bisherigen Ausführungen waren konzeptioneller Natur. Wie können die Layer aber tatsächlich umgesetzt werden?
Grundsätzlich gibt es zwei Möglichkeiten:
- Sie entwickeln die notwendigen Skripte (alle Möglichkeiten der Aufforderung basieren auf JavaScript) selbst bzw. lassen diese von einem Entwickler erstellen.
- Sie greifen auf ein SaaS-Tool zurück.
Falls Sie in einem Unternehmen mit eigenen Entwicklern arbeiten, sollten diese einen solchen Layer mithilfe von Frameworks wie jQuery und Bootstrap in sehr kurzer Zeit umsetzen können.
Für Exit-Intent-Layer eignen sich diese beiden Skripte: exit-intent-plugin sowie ouibounce. Beide können auch per Tag Manager implementiert werden. Von ouibounce existiert auch eine Umsetzung als WordPress-Plugin namens wbounce.
SaaS-Software für die verschiedenen Layer gibt es wie Sand am Meer. Hier einige Beispiele in alphabetischer Reihenfolge mit kurzer Beschreibung:
- Bounce Exchange – Sehr teures Exit-Intent-Tool. Füll-Service-Ansatz = man kauft Software und Beratung
- exitmonitor.com – Exit-Intent-Layer, im mittleren Preissegment
- GrooveJar – Sammlung an Tools, u.a. mit umfangreich konfigurierbaren Layern. Günstig.
- hellobar – Horizontaler Layer
- Marketizator – A/B-Testing-Tool, das auch verschiedene Layer anbietet
- optinmonster – Verschiedene Layer und Exit-Intent
- ScreenPopper – Exit-Intent-Layer
- SumoMe – Sammlung an Tools, u.a. mit umfangreich konfigurierbaren Layern. Günstig.
- Rooster – Exit-Intent-Layer, im mittleren Preissegment