3.2 Prozessorientierte Besucher zufrieden stellen
Anders als die zielorientierten Besucher, die das virtuelle Kaufhaus betreten und schnurstracks zu dem Produkt gelangen wollen, das sie suchen, schlendern die prozessorientierten Besucher eher durch den Laden. Sie schauen sich die Kategorien an und die jeweiligen Unterkategorien und lassen sich inspirieren. Diese Besucher haben nur eine vage Idee im Kopf, welche Produkte sie kaufen möchten.
Sie als Shopbetreiber müssen sie für Ihr Angebot interessieren. Durch eine vielfältige Auswahl und attraktive Produktpräsentationen auf allen Kategorieseiten. Shops, die sich bei den Kategorieseiten darauf beschränken, die entsprechenden Unterkategorien zur Auswahl anzubieten, bis man das Ende der Selektionsmöglichkeiten erreicht hat, werden diese Besucher nicht zu Kunden konvertieren können.
Um prozessorientierte Besucher über Kategorieseiten zu konvertieren, können Sie auf den jeweiligen Kategorieseiten konkrete Produkte bewerben. Möglichst mit attraktiven Bildern, Mouse-Over-Effekten und allen relevanten Produktinformationen. Da diese Besucher kein festes Ziel haben, genügt es nicht, ihnen nur durch Unterkategorien die Möglichkeit zu bieten, das Angebot zu selektieren.
3.3 Kategorieseiten als Einstiegsseiten
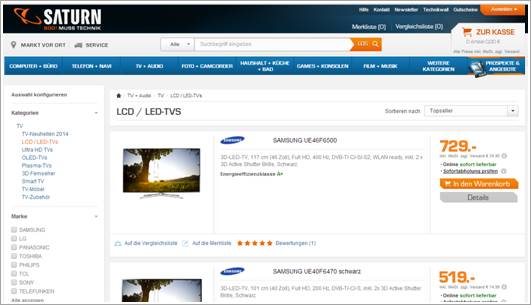
Kategorieseiten werden nicht nur von Kunden besucht, die sich bereits im Shop befinden, sondern auch von Besuchern, die über Suchmaschinen oder andere Traffic-Quellen auf die Seiten gelangen. Wenn beispielsweise ein Besucher nach generischen Begriffen sucht (z. B. LED-TV), nicht aber nach konkreten Produkten, werden die entsprechenden Kategorieseiten zu Einstiegsseiten.
Kategorieseiten müssen also sowohl für die beiden oben beschriebenen Besuchertypen als auch Seiteneinsteiger konzipiert werden. Es müssen allgemeine Informationen für Seiteneinsteiger (wie Gütesiegel, USPs, Kundenbewertungen, Versandkosten, Versandart) platziert werden. Dies schränkt jedoch die grafischen Möglichkeiten der Kategorieseite als Produktauswahlseite automatisch ein.
4. Wann Verteilerseiten einsetzen?
Bevor die einzelnen Elemente einer Verteilerseite diskutiert werden, soll zuerst gefragt werden, wann Verteilerseiten überhaupt eingesetzt werden sollten.
Dies ist vor allem dann sinnvoll, wenn eine Kategorie so viele verschiedene Produkte enthält, dass die Zahl der Filter auf einer normalen Kategorieseite zu groß wäre, um übersichtlich zu bleiben. Bei so „breiten“ Kategorien wie Damen, Herren oder Kinder ist dies meistens der Fall.
Der weitere große Vorteil von Verteilerseiten ist, dass sie Shop-Betreibern die Möglichkeit geben, diese Seiten individueller zu gestalten. Dadurch können Besucher
- besser auf die gewünschten Kategorien, Produkte und Aktionen gelenkt werden und
- emotionaler angesprochen werden
Normale Kategorieseiten haben dagegen den Vorteil, dass Besucher ohne Zwischenschritt direkt per Filter oder Kategorieauswahl das gewünschte Produkt finden können.
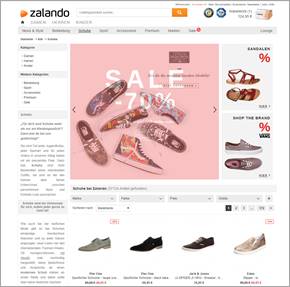
In manchen Fällen kann es sich auch lohnen, beide Arten von Kategorieseiten zu kombinieren. Auf der Kategorieseite „Herrenbekleidung“ platziert Zalando beispielsweise oben Elemente der Verteilerseiten: Unternavigation links und große Bilder mit Verlinkungen zu weiteren Unterkategorien. Weiter unten werden dann die Produkte einer „normalen“ Produktdetailseite dargestellt
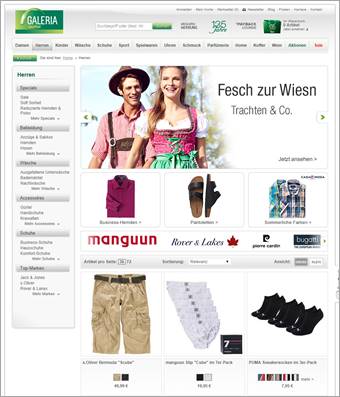
Auch Galeria Kaufhof setzt auf die Kombination aus zusätzlicher Navigation links (Kapitel 5.1.2), großen Teasern (u. a. Kapitel 5.3), Navigationsgrafiken zu drei verschiedenen Kategorien (Kapitel 5.1.1) sowie Marken-Logos (Kapitel 5.5).
5. Elemente von Verteilerseiten
Verteilerseiten erfüllen, für die beiden oben beschriebenen Besucher-Typen, mehrere Aufgaben:
- Zielorientierte Kunden sollen schnell und komfortabel zu der Unterkategorie und zu den Produkten geführt werden
- Prozessorientierten Besuchern
- soll das Sortiment des Online-Shops übersichtlich präsentiert werden und
- sollen Kaufanreize durch Teaser gesetzt werden
In diesem Kapitel stellen wir die Elemente einer Verteilerseite vor, mit deren Hilfe diese Aufgaben erfüllt werden können:
- Orientierung und Navigation durch
- Grafiken und Symbole (Kapitel 5.1)
- Zusätzliche Navigation (Kapitel 5.2)
- Breadcrumb-Navigation (Kapitel 5.3)
- Konkrete Produkte bewerben (Kapitel 5.2)
- Spezifische Kategorien in den Vordergrund stellen (Kapitel 5.3)
- Aktionen und Rabatte bewerben (Kapitel 5.4)
- Darstellung von Markenlogos (Kapitel 5.5)
- Einsatz von Texten (Kapitel 5.6)
Natürlich sind auf Verteilerseiten noch viele weitere Elemente vorhanden. Diese sind jedoch nicht spezifisch für Kategorieseiten, weshalb wir sie in diesem Praxisguide nicht besprechen.
5.1 Einfache Orientierung und Navigation
Damit sich Ihre Kunden zurechtfinden, können Sie ihnen unterschiedliche Arten der Navigation anbieten. Die jeweiligen Lösungen haben folgende unterschiedliche Vorteile.
5.1.1 Grafiken und Symbole
Wenn Sie Ihren Kunden Unterkategorien in Form von Bildern oder Grafiken zur Auswahl anbieten, sorgen Sie dafür, dass Ihre Kunden auf einen Blick Ihr Sortiment überblicken können.
Vorteile dieser Lösung: Für ziel- und prozessorientierte Kunden ist sie gleichermaßen geeignet:
- Zielorientierte Besucher kommen wie gewünscht schnell zum Ziel.
- Wer dagegen – als prozessorientierter Besucher – noch kein spezielles Produkt im Kopf hat, bekommt grafisch ansprechend aufbereitet einen Überblick über das Sortiment.
Eine Voraussetzung für die Verwendung von Grafiken und Symbolen ist, dass sich die Unterkategorien optisch deutlich voneinander unterscheiden. Auch ist die Anzahl der Unterkategorien, die man so vorstellen kann, begrenzt. Alle Bilder sollten möglichst auf eine Bildschirmseite passen.
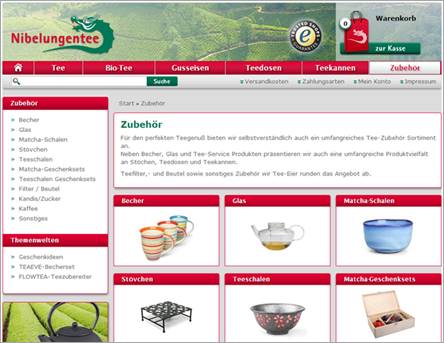
Niebelungentee.de: Übersicht über Zubehör mithilfe von Fotos
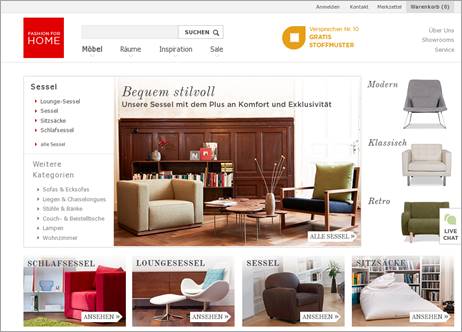
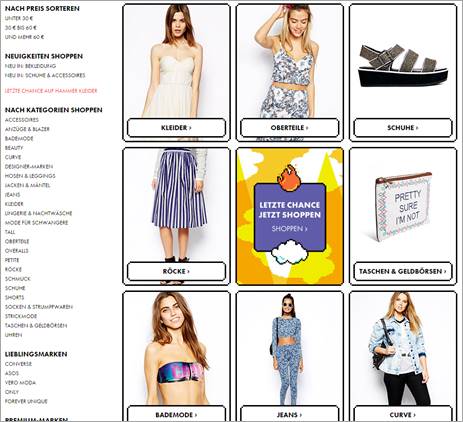
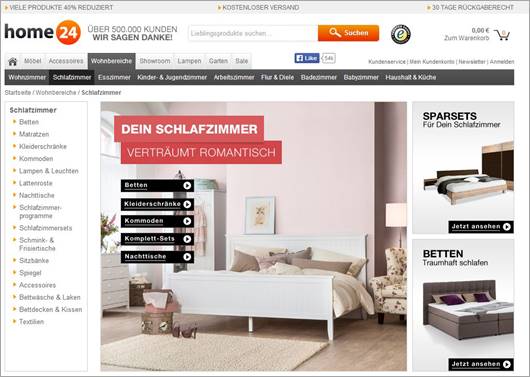
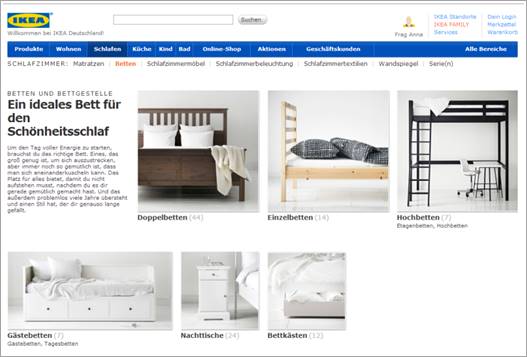
Vor allem für prozessorientierte Besucher, in den visuellen Bereichen Mode und Möbel, sind große und ansprechende Bilder für die einzelnen Kategorien wichtig. Fashion for Home, Asos, home24 und Ikea haben dies gut gelöst.
Eine Alternative zu Fotos ist die Verwendung von Symbolen. Deren Einsatz empfiehlt sich vor allem, wenn sehr viele Produktkategorien vorhanden sind, denn Symbole werden oftmals schneller als Fotos erkannt und nehmen weniger Platz ein.
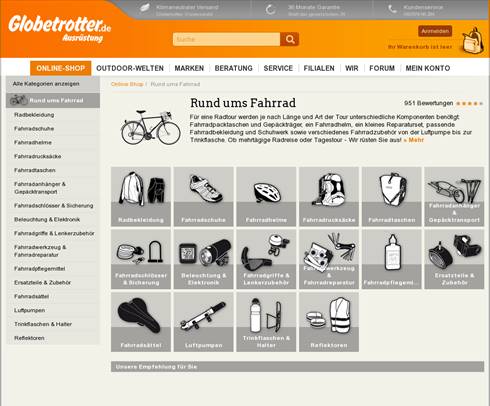
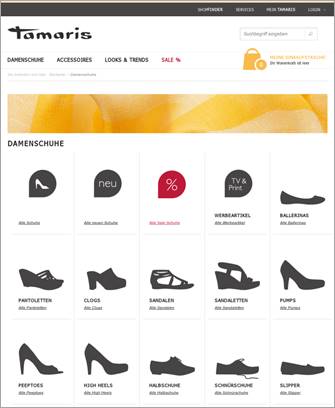
Globetrotter, Möbel Mahler und Tamaris zeigen verschiedene Arten, wie Symbole dargestellt werden können.
Um die recht unattraktiven Symbole aufzuwerten, sollte ein Mouseover-Effekt eingesetzt werden.
5.1.2 Zusätzliche Navigation
Viele Shops bieten ihren Besuchern auf Verteilerseiten Auswahlmöglichkeiten durch eine zusätzliche Text-Navigation an. Das ist vor allem dann sinnvoll, wenn viele Unterkategorien zur Verfügung stehen, oder eine Differenzierung durch Bilder nicht sinnvoll wäre. Beispielsweise dann, wenn der Besucher zwischen Haushaltsgeräten wählen könnte, die zu unterschiedlichen Preiskategorien gehören. Hier ähnliche oder identische Produktbilder als Auswahlgrafiken anzubieten, würde die Besucher eher verwirren, als ihnen bei der Auswahl zu helfen.
Vorteile dieser Lösung: Sehr übersichtlich. Sie ist vor allem für zielorientierte Besucher geeignet, da diese die gewünschte Unterkategorie ohne Umwege direkt auswählen können. Für prozessorientierte Besucher hingegen hat diese, etwas nüchterne Darstellungsweise den Nachteil, dass nur geringe Anreize gesetzt werden, sich einzelne Unterkategorien einmal genauer anzuschauen.
Platzieren Sie die zusätzliche Navigation auf der linken Seite. Da fast jeder Online-Shop diesen Weg geht, ist dies die erlernte Position.
Vor allem, wenn Sie auf eine Navigationsmöglichkeit per Grafiken oder Symbolen verzichten und stattdessen konkrete Produkte bewerben (vergl. 5.3), sollten Sie die Navigationsleiste umso mehr in der Vordergrund stellen.
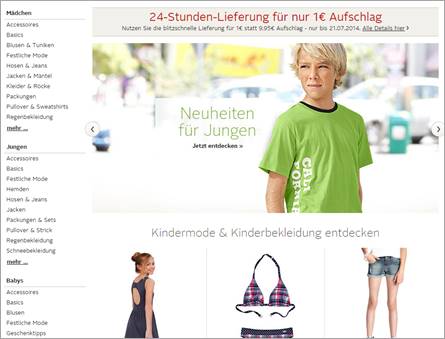
Otto bietet sowohl die Navigation über Fotos als auch über die Navigationsleiste links an.
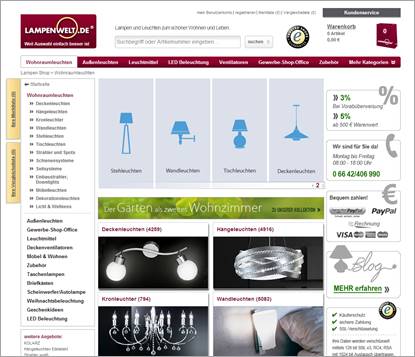
Lampenwelt bietet sowohl die Navigation per zusätzlicher Unternavigation links, als auch per Grafiken an.
5.1.3 Breadcrumb-Navigation
Um Kunden die Möglichkeit zu bieten, sich jederzeit orientieren zu können, in welcher Kategorie er sich befindet und welche Ebenen sich oberhalb seiner aktuellen Auswahl befinden, kann sich auch eine sogenannte Brotkrümel-Navigation anbieten. Hierbei wird er aktuelle Kategoriepfad mit kurzen Textzeilen angezeigt. Durch Pfeile wird dem Nutzer visualisiert, welche Ebenen sich über der aktuellen Kategorie befinden. Durch diese „Krümel“ finden sich Nutzer auch in Shops mit vielen Unterkategorien problemlos zurecht.
Eine Breadcrumb-Navigation kann außerdem durch ausklappbare Menüs erweitert werden. Bei diesem Einsatz sollte darauf geachtet werden, dass die Seite nicht zu unübersichtlich wird.
5.1.4 „Tiefe“ der Ebenen
Bei einigen Shops mit sehr vielen Kategorien können Verteilerseiten auch auf mehreren Ebenen untereinander eingesetzt werden. Sinnvoll scheint dies, wenn der Kunde seine Vorstellungen zunächst noch spezifizieren muss, bevor ihm passende Angebote angezeigt werden.
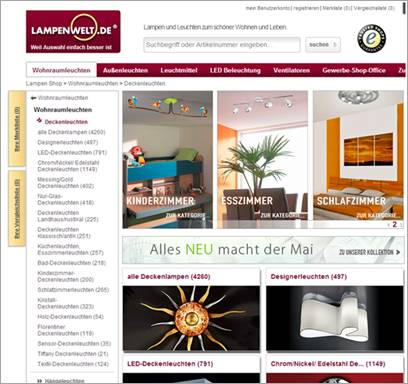
Lampenwelt geht diesen Weg:
Lampenwelt.de: Verteilerseite „Wohnraumleuchten“.
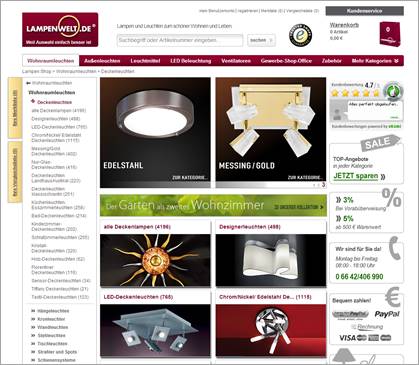
Nach der Auswahl einer Kategorie per Bild gelangt man wiederum zu einer Verteilerseite: Wohnraumleuchten > Deckenleuchten.
Es gibt jedoch auch andere Möglichkeiten, wie viele Kategorien auf einer Verteilerseite dargestellt werden können.
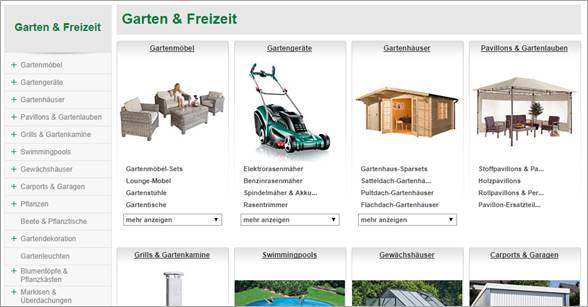
Bei Hagebau.de werden beispielsweise alle Unterkategorien direkt unter dem Bild zur Kategorie verlinkt.
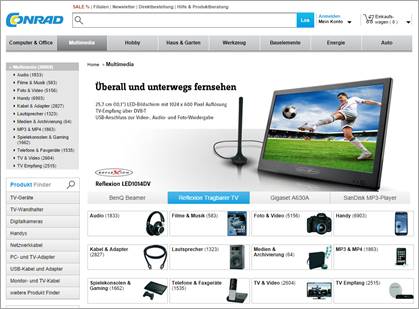
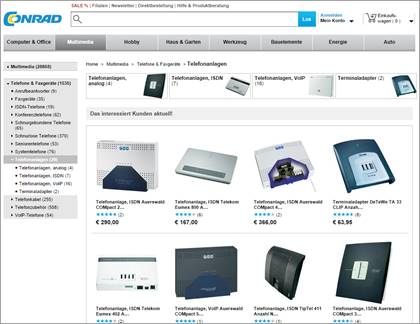
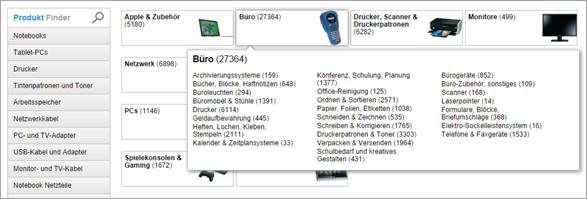
Bei Conrad.de öffnet sich ein Popup beim Mouseover über das Bild der entsprechenden Kategorie. Hier kann dann die gewünschte, spezifischere Kategorie gewählt werden.
5.2 Konkrete Produkte bewerben
Kunden, die sich eine Verteilerseite anschauen, haben sich in der Regel noch nicht entschieden, welches Produkt sie kaufen wollen. Eventuell noch nicht einmal, ob sie überhaupt etwas kaufen wollen.
Besonders um den Anforderungen prozessorientierter Besucher zu entsprechen, sollten Sie sich nicht darauf beschränken, Besucher zu den Unterkategorien weiterzuleiten. Nutzen Sie stattdessen die Seiten, um gezielt Kaufanreize zu setzen und auf konkrete Produkte aufmerksam zu machen. Wer noch nicht genau weiß, was er sucht, findet auf diese Weise vielleicht schnell das richtige Produkt.
Wenn Sie konkrete Produkte bewerben möchten, gibt es diese beiden Fragen zu beantworten:
- 1.Welche Produkte sollen beworben werden?
- 2.Wie sollen diese dargestellt werden?
Natürlich gibt es keine allgemein gültige Antwort auf beide Fragen. Stattdessen bieten sich A/B-Tests um, um beide Fragen zu beantworten. Wir stellen einige Möglichkeiten vor
5.2.1 Welche Produkte darstellen?
Diese Produkte bieten sich an, auf Verteilerseiten platziert zu werden:
- aktuelle Bestseller
- Neuheiten
- mit hohen Margen für den Shop
- Produkte mit hohen Lagerbeständen
- zur aktuellen Jahreszeit, Saison oder Anlass passend
- reduzierte Produkte
Bei der Auswahl der Produkte können auch zuvor gesammelte Informationen über den Besucher können verwendet werden.
5.2.2 Wie Produkte darstellen?
Produkte können entweder groß, und damit prominent, dargestellt werden. Dann ist die Anzahl der Produkte beschränkt. Oder sie können kleiner dargestellt werden und erhalten somit weniger Aufmerksamkeit.
Die folgenden Beispiele zeigen Beispiele für eine prominente Darstellung mit großen Produktbildern. Da wegen der Teaser kein Platz für Navigations-Grafiken (vergl. 5.1.1) vorhanden ist, muss sichergestellt werden, dass die Navigation gut erkennbar ist.
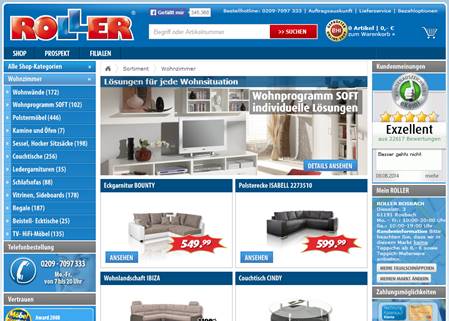
Roller.de setzt auf vier große Produkt-Teaser, welche starke Aufmerksamkeit auf sich ziehen
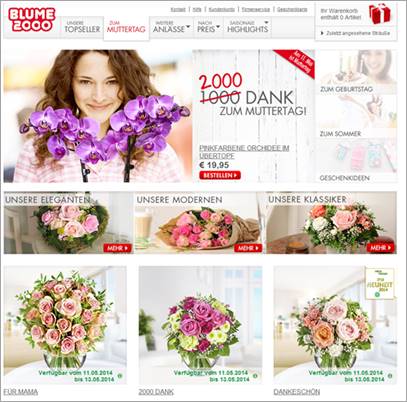
Bei Blume2000 werden neben den Unterkategorien auch spezifische Produkte beworben.
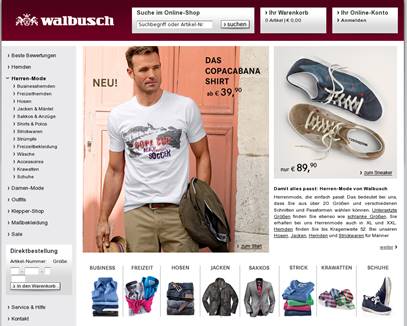
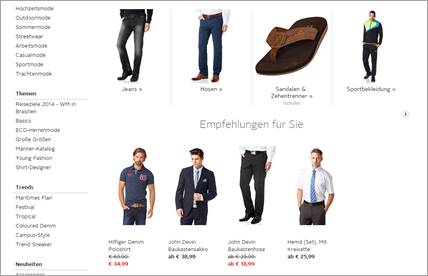
Walbusch: Hier liegt der Fokus klar auf einem neuen Produkt. Die Navigations-Grafiken sind unten nur klein positioniert.
Statt einzelner Produkte können auch eine Vielzahl von Produkten mit kleineren Teasern beworben werden.
OTTO platziert die Produkt-Teaser unter den Kategorie-Grafiken:
Auch bei real.de sind die Produkt-Teaser am Ende der Seite und unter den Kategorie-Grafiken platziert.
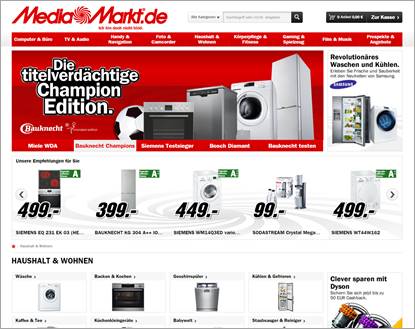
Media Markt stellt die Navigations-Grafiken (unten) sehr in den Hintergrund und platziert stattdessen die Produkte-Teaser und eine Slideshow darüber.
5.3 Bestimmte Kategorien in den Vordergrund stellen
Nicht nur spezifische Produkte können per Teaser angepriesen werden, sondern auch bestimmte Unterkategorien in den Vordergrund gestellt werden. Wie bei Teasern für konkrete Produkte ist auch dieses Vorgehensweise vor allem für prozessorientierte Besucher von Bedeutung.
Als Shop-Betreiber haben Sie die Möglichkeit, die Kategorien zu bewerben,
- in denen Sie neue Produkte anbieten,
- mit denen Sie hohen Margen erreichen,
- in denen Sie hohe Lagerbestände aufweisen oder
- die zur aktuellen Jahreszeit, Saison oder Anlass passen
Wieder stellen wir Ihnen Möglichkeiten vor, die verschiedene Online-Shops im Einsatz haben.
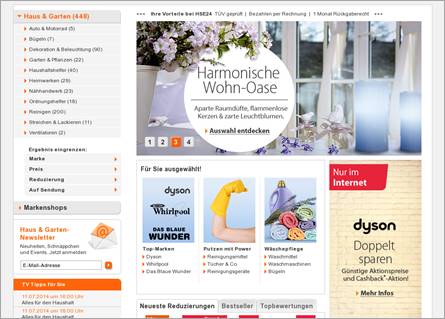
OTTO und HSE24 setzen auf Slideshows mit großen Bildern, die große Aufmerksamkeit auf sich ziehen.
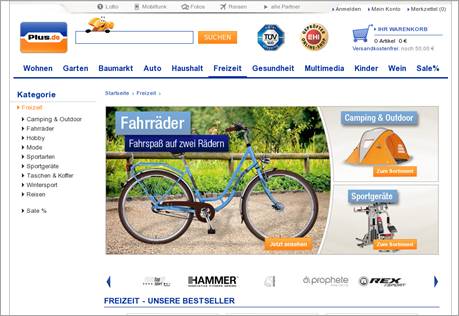
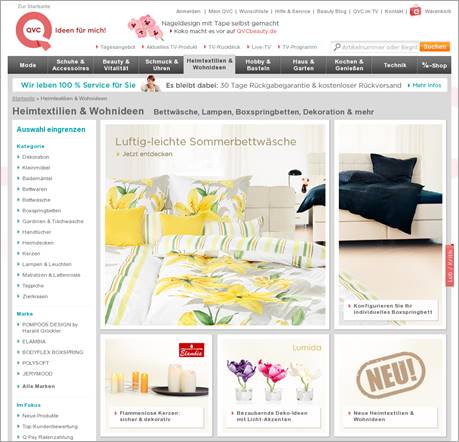
Auf plus.de und bei QVC kommen dagegen statistische Bilder zum Einsatz. Große und kleinere Teaser ergänzen sich hier.
Bader scheint auf den ersten Blick die oben besprochenen Navigationsgrafiken einzusetzen. Tatsächlich werden mit den kleinen Teasern jedoch einzelne Kategorien hervorgehoben.
5.4 Aktionen bewerben
Verteilerseiten können außerdem eingesetzt werden, um Besucher auf aktuelle und/oder bald auslaufende Rabattaktionen hinzuweisen.
Galeria Kaufhof tut dies mit einem Teaser in der großen Bühne.
Getgoods.de baut einen Teaser elegant in die Navigationsgrafiken ein.
5.5 Markenlogos
Vor allem Mode-Shops setzen auf die Darstellung der Logos der angebotenen Hersteller. Aber auch andere Shops sollten darüber nachdenken, ob dies für sie sinnvoll ist.
Prozessorientierte Besucher, die noch keine konkreten Produkte im Kopf haben, können so, schnell die Artikel vertrauter Marken ansehen.
Verschiedene Positionierungen der Logos sind möglich. Planet Sports platziert sie sehr prominent direkt unter dem Header.
Globetrotter bietet für manche Besucher hilfreiche Angaben zur Anzahl der Produkte pro Marke. Die Logos sind weit unten auf der Seite platziert.
Und bei Schwab gibt es die Möglichkeit mehr Logos per Pfeil rechts anzusehen.
5.6 Texte
Mit Ausnahme von manchen Produktbeschreibungen sind die meisten Texte in Online-Shops vor allem zur Suchmaschinenoptimierung geschrieben. Da sie Besuchern keinen wirklichen Nutzen bieten, sind sie oft sehr weit unten auf der Seite platziert. Texte können auf Verteilerseiten jedoch auch zu anderen Zwecken eingesetzt werden und gleichzeitig als SEO-Texte fungieren.
5.6.1 Inspirierende Texte
Kurze Texte können Besucher davon überzeugen, weshalb es sich für sie lohnt, die Produkte des entsprechenden Shops zu kaufen.
Kidoh.de verwendet beispielsweise diesen Text auf der Verteilerseite zum Bereich Basteln & Malen: „Ob bunte Bügelperlen oder Vorlagen zum Basteln und Malen – hier finden Sie alles, was bastel begeisterten Kindern ein Lächeln ins Gesicht zaubert. Wecken Sie das kreative Potenzial, das in jedem Kind schlummert, mit Mal- und Bastelzubehör von Kidoh.de.“
Fressnapf spricht Besucher im Bereich Hunde wie folgt an: „Der Hund ist und bleibt der beste Freund des Menschen. Zeigen Sie ihm, wie viel er Ihnen bedeutet. Bei Fressnapf finden Sie alles, um ihn so richtig glücklich zu machen. Machen Sie Ihren Liebling glücklich! Mit Produkten und Accessoires, die speziell auf ihn zugeschnitten sind – von verspielten Welpen über tobende Rüden bis hin zu besonnenen Senioren.“
5.6.2 Hintergrundinformationen zur Kategorie
Besucher, die zum Beispiel mit der Suchanfrage „Kaffee kaufen“ auf einen Online-Shop kamen, haben wahrscheinlich weder eine Sorte, noch eine spezifische Marke im Kopf. Hier können Sie ihn an Ihren Shop binden, indem Sie ihm lesenswerte Hintergrundinformationen zur Kategorie zur Verfügung stellen. So können sich die Kunden umfassend über das Thema informieren, aufgrund dieser Informationen eine Produktauswahl treffen und diese direkt bei Ihnen bestellen.
Kaffeenudel.de bietet seinen Besuchern auf der Kategorieseite „Kaffee für Vollautomaten“ viele Informationen dazu, worauf man beim Kaffeekauf achten sollte.