3.2 Sinnvolle Analysen der Heatmaps
Welche Erkenntnisse können nun aus Klick-Heatmaps gewonnen werden?
Klicks auf „tote Bereiche“
Einer der interessantesten Einblicke in das Besucherverhalten durch Klick-Heatmaps ist, welche Bereiche einer Website von Besuchern angeklickt werden, die jedoch mit keiner Seite verlinkt sind und keine Reaktion hervorrufen.
Dies kann in diesen Fällen erfolgen:
- Landingpages wurden so stark reduziert, sodass Besucher nicht-klickbare Elemente anklicken, um weitere Informationen zu erhalten.
- Es werden auf Kategorieseiten Produktbilder angeklickt, obwohl diese nicht verlinkt sind.
- Es werden Trust-Elemente wie Siegel von Trusted Shops angeklickt, weil Besucher nach einem Klick weitere Informationen erwarten.
- Es werden kleine Screenshots angeklickt, weil eine vergrößerte Ansicht erwartet wird.
3.2.1 Nutzung der vorhandenen Elemente
Natürlich können auch Klicks auf klickbare Elemente analysiert werden. Diese können zum Beispiel sein:
- Klicks auf Slider oder Teaser
- Klicks auf Tabs/Reiter
- Klicks auf Produktempfehlungen
- Klicks auf die Navigation (Falls ein Flyout/Dropdown vorhanden ist, gestaltet sich dessen Auswertung als schwierig. Es kann nicht zwischen Klicks unterhalb der Navigation und auf das Flyout unterschieden werden.)
3.2.2 Hinweise zur Auswertung
Wie immer in der Webanalyse gilt auch für Heatmaps: Es muss eine genügend hohe Anzahl an Datenpunkten vorhanden sein, um sinnvolle Erkenntnisse abzuleiten. Eine Heatmap basierend auf nur 100 Besuchern ist wenig wert – insbesondere da nicht jeder Besucher klickt und so die Anzahl der Datenpunkte noch niedriger ist.
Analysieren Sie Heatmaps also erst, wenn eine hohe Anzahl an Besuchern aufgezeichnet wurde. Und achten Sie immer auch auf die absolute Anzahl der Klicks. Gibt es zum Beispiel einen roten Bereich mit scheinbar vielen Klicks, überprüfen Sie, ob es sich nicht nur um 10, sondern eine wirklich hohe Zahl handelt.
Falls sehr eindeutige Ergebnisse vorliegen, kann man jedoch auch mit weniger Datenpunkte vorlieb nehmen. Wenn von 50 Besuchern 49 auf ein Element klicken, welches nicht klickbar ist, dann läuft mit hoher Sicherheit etwas falsch.
3.3 Einschränkungen für Online-Shops
Für Online-Shop sind Heatmaps nur beschränkt sinnvoll. Deren Einsatz ist größtenteils auf statische Seiten (Startseite, Landingpages, evtl. Kategorieseiten) und statische Elemente (Header, evtl. Navigation) beschränkt. Die meisten Seiten eines Online-Shop – allen voran Produktdetailseiten und Kategorieseiten – sind hoch dynamisch, das heißt für verschiedene Produkte bzw. Produktkategorien sich Elemente an verschiedenen Positionen platziert sein.
Der sehr dynamische Seitenaufbau von Online-Shops stellt Heatmap-Tools vor große Herausforderungen. Bei Otto.de gibt es auf der Produktdetailseite folgende Unterschiede für verschiedene Produkte:
- Das Produktbild besitzt abhängig von der Produktkategorie eine andere Größe (somit sind die Thumbnails an anderer Stelle platziert)
- Überschrift und Beschreibung sind unterschiedlich lang.
- Es gibt andere Auswahloptionen (Farbe des Laptops vs. Kombination von Farbe und Größe des Kleidungsstücks).
- Der „In den Warenkorb“-Button ist auf einer anderen Höhe platziert.
Produktdetailseite für Laptop auf otto.de
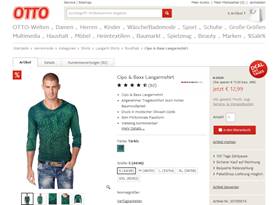
Produktdetailseite für Shirt auf otto.de
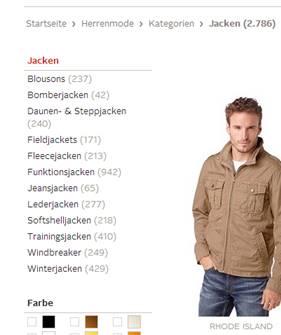
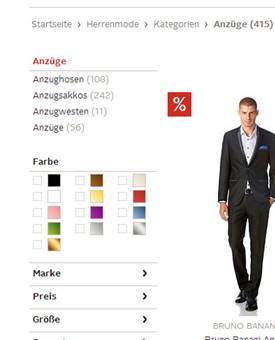
Auf otto.de wird das gleiche Problem auch für die Kategorieseiten sichtbar. Die Unternavigation in der Kategorie „Jacken“ ist sehr viel länger als die der Kategorie „Anzüge“.
Kategorieseite auf otto.de
Kategorieseite auf otto.de
Diese Unterschiede dynamischer Seiten wie Produktdetails- oder Kategorieseiten führen zu diesen Herausforderungen:
Wenn Klicks auf einer bestimmten Menge an Produktdetailseiten nun zusammengefasst werden und über das Abbild einer einzelnen Produktdetailseite gelegt werden, sind die einzelnen Elemente höchstwahrscheinlich nicht mehr eindeutig identifizierbar.
Falls Produktdetailseiten in bestimmten Bereichen eines Online-Shops (zum Beispiel Elektronik oder Laptop) alle sehr ähnlich aufgebaut sind, können diese in der Tat aggregiert betrachtet werden. Einzelne Produktdetailseiten können jedoch unmöglich betrachtet werden. Dies wäre bei der großen Anzahl an Produkten äußerst ineffektiv und würde das Besucherverhalten nicht repräsentativ wiedergeben.
Wenn nun beispielsweise die Heatmaps der obigen Kategorieseiten von Otto.de übereinander gelegt werden, ist nicht klar, ob Klicks im linken Bereich auf die Unternavigation (Jacken) oder die Farb-Filter (Anzüge) erfolgt sind.
Als Alternative bietet sich das Tracking von Klicks auf den In-den-Warenkorb-Button, die Größenauswahl oder die Zoomfunktion mithilfe des Ereignis-Tracking des Webanalyse-Tools. Es ist dann zwar keine visuelle Ansicht vorhanden und der Aufwand ist höher, man sich jedoch um die variablen Positionen keine Sorgen machen.
4. Link Analytics
In manchen Heatmaps stehen zusätzliche Informationen über das Klickverhalten auf Links zur Verfügung. Verfügbare Daten sind beispielsweise:
- Anteil der Klicks auf den Link an der Zahl der Gesamtklicks (in Prozent)
- Anteil der Besucher, die den Link geklickt haben (in Prozent)
- Anteil der Besucher, die den Link mit der Maus berührt haben (in Prozent)
- Verhältnis von „Berührungen“ des Links zu Klicks auf den Link
- Dauer der „Berührung“ des Links
Die Zahlen werden dabei aus allen im Report einbezogenen Besuchersitzungen aggregiert.
Diese Funktion ist insbesondere interessant, da neben der rein visuellen Darstellung schnell „Zahlenfutter“ abgerufen werden kann, um die Heatmap besser zu verstehen und das Verhalten der Besucher tiefer zu analysieren.
Die von den Tools aufgezeichneten Daten für die Link-Analyse lassen sich in zwei Kategorien aufteilen:
- Informationen über erfolgte Klicks
- Informationen über Mausbewegungen über einen Link („Berührungen“), die nicht notwendigerweise zu Klicks führten („hovers“).
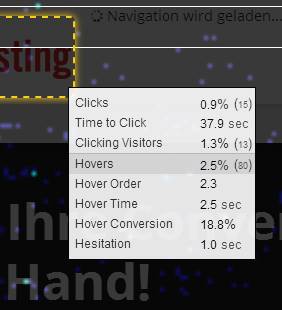
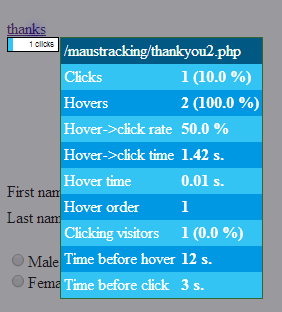
Link Analytics in „Clicktale“
Link Analytics in „MouseFlow“
4.1 Beispielhafte Analysen der Link Analytics
Was kann man mit diesen Daten anfangen? Schauen Sie sich diese Daten an:
Die vergangene Zeit vom Laden einer Seite bis zum Klick auf einen bestimmten Link kann Auskunft darüber geben, wie lange Besucher benötigen, diesen Link zu finden. Wenn diese Zahl hoch ist, sollte der Link möglicherweise an einer prominenteren Stelle platziert werden.
Die Hover-Metriken sind zwar nett, wirkliche Erkenntnisse und Handlungsempfehlungen kann man jedoch aus ihnen nicht ableiten. Das Berühren eines Links entspricht einfach keiner bestimmten Intention eines Besuchers. Man könnte denken, dass das Berühren aber nicht Klicken eines Links dafürsteht, dass Besucher zwar überlegt haben, einen Link anzuklicken, sich dann jedoch dagegen entschieden haben. Dies entspricht jedoch nicht der Realität:
- Die (bewusste oder unbewusste) Entscheidung einen Link zu klicken, fällt bevor Besucher ihren Cursor über den Link bewegen. Die meisten „Hovers“ über einen Link erfolgen, wenn Besucher zufällig ihre der Maus über den Bildschirm bewegen.
- Die meisten Besucher zögern nicht, etwas anzuklicken. Sie fassen den Entschluss und bewegen dann den Cursor zum Link.
4.2 Technische Grundlagen
Die Metriken der Link Analytics werden auf ähnliche Weise wie die Heatmaps berechnet. Neben den Koordinaten der Klicks wird für diesen Report zusätzlich noch der Zeitpunkt des Klicks gespeichert. Mithilfe dieser Information kann nicht nur die Zeitspanne vom Zeitpunkt, an dem die Seite geladen wurde, bis zum Klick, sondern auch die Reihenfolge der Klicks bestimmt werden.
Hover-Metriken werden berechnet, indem analog zum Klick auf einen Link auch das „Hovern“ per JavaScript aufgezeichnet wird und die Metriken auf die gleiche Weise wie für Klicks berechnet werden.
5. Mausbewegungen
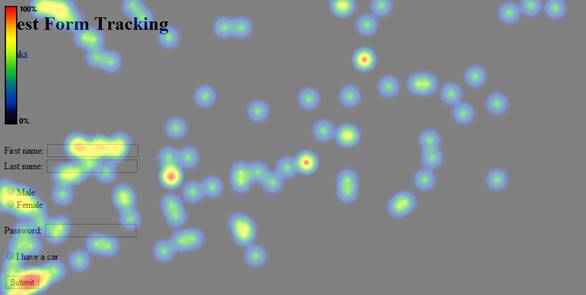
Wie der Name vermuten lässt, stellen diese Heatmaps die Mausbewegungen der Besucher dar. Wie auch bei den Klick-Heatmaps repräsentieren rote Bereiche diejenigen Bereiche der Seite, auf welchen die Mauszeiger der Website-Besucher die meiste Zeit und die blauen Bereiche, die wenigste Zeit verbrachten.
Diese Heatmaps sind an das traditionelle Eye-Tracking angelehnt. Statt jedoch die tatsächlichen Blickverläufe zu messen, werden Mausbewegungen gemessen.
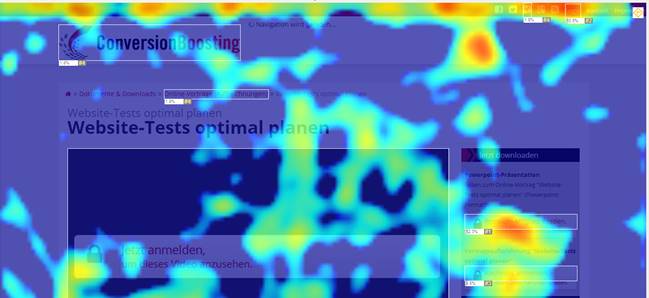
Bericht „Mouse Movement“ von „ClickTale“
Mausbewegungs-Heatmap „SessionCam“
5.1 Analysen der Heatmaps der Mausbewegungen
5.1.1 Ersatz für Eye-Tracking?
Es ist umstritten, welche Informationen tatsächlich aus den reinen Mausbewegungen gezogen werden können. Die Hersteller behaupten gerne, dass die Mausbewegungen sehr stark mit den Blicken der Besucher korrelieren und somit teure Eye-Tracking-Studien in Laboren ersetzen. [1] Mausbewegungs-Heatmaps sollen also zeigen, welche Bereiche und Elemente der Seite die meiste Aufmerksamkeit erhalten.
Folgende Punkte sollten jedoch bei der Beurteilung dieser Funktion im Hinterkopf behalten werden:
- Seit der Veröffentlichung der Studie 2001 hat sich das Verhalten von Website-Besuchern wahrscheinlich sehr stark verändert.
- Es muss auf jeden Fall zwischen verschiedenen Arten von Inhalten unterschieden werden, welche gelesen werden: Bei einem langen Text einer Zeitung wird wohl nur ein sehr kleiner Teil der Besucher die Maus gleichzeitig mit den Blicken mitbewegen; auf Landingpages könnte dies anders aussehen.
- Die Maus hat als Eingabegerät an Bedeutung verloren. Zunehmend werden immer mehr Geräte mit berührungssensitiven Bildschirmen ausgestattet. Dies betrifft nicht nur mobile Geräte, sondern auch zunehmend Notebooks und PCs. Die zunehmende Verbreitung von Windows 10 unterstützt diesen Trend – insbesondere im Umfeld von Privatnutzern.
Wie beschrieben ist die Evidenz der Toolanbieter für die Korrelation Mausbewegung-Augenbewegungen sehr dünn. Das deckt sich mit unseren Erfahrungen: Jedes Mal, wenn wir Besuchern beim Besuch von Websites über die Schulter geschaut haben, haben diese zwar die Website ausführlich betrachtet, ihrer Maus jedoch nicht im gleichen Umfang bewegt. Als Ersatz für Eye-Tracking sind diese Heatmaps deshalb nicht geeignet.
5.1.2 Sinnvollere Analysen
Vor allem auf Landingpages bietet es sich an, zu überprüfen, ob alle Elemente, die im Vordergrund stehen sollen, dies auch tatsächlich tun. Wenn Trust-Symbole wie Testsieger-Logos beispielsweise auf den Heatmaps vollkommen blau eingefärbt sind, dann könnten diese an einer anderen prominenteren Stelle platziert werden, da sie an der bisherigen Position nicht wahrgenommen werden.
Die Mausbewegungs-Heatmaps sind vor allem auf Kategorieseiten hilfreich. Sie können unter anderem aufzeigen, wie sehr Element wie die Filter, die sich oft am linken Rand befinden, genutzt werden. Je röter dieser Bereich eingefärbt ist, desto mehr Zeit verbringen Besucher dort und verwenden die Filter. Natürlich gelten auch hier die Einschränkungen aus dem Kapitel 3.3.
5.2 Technische Funktionsweise
Mausbewegungs-Heatmaps werden auf sehr ähnliche Art wie Klick-Heatmaps erstellt. Statt Klicks wird vom Tracking-Tool jedoch die Position des Mauszeigers zu verschiedenen Zeitpunkten aufgezeichnet. Diese gespeicherten Positionen werden an den Server des Tools gesendet. Je öfter die Position gespeichert wird, desto präziser sind die später generierten Heatmaps.
Die Informationen werden zunächst im Browser gespeichert und die Daten gesammelt an den Server gesendet. Je höher die Frequenz der Kommunikation mit dem Server, desto geringer ist die Gefahr, dass Daten dadurch verloren gehen, dass der Besucher die Seite verlässt. Je häufiger jedoch mit dem Server kommuniziert wird, desto größer ist die auch die Menge der übertragenen Daten und die dadurch erzeugt Prozessor- und Datenlast im Browser.
Basierend auf der vergangenen Zeit zwischen den aufgezeichneten Positionen werden die Bewegungen rekonstruiert. Je mehr Datenpunkt zu einem Koordinaten-Bereich aufgezeichnet wurden, desto „heißer“ ist der jeweilige Bereich. Das so generierte Bild wird dann, wie bei den Klick-Heatmaps, über den Screenshot der Seite gelegt.
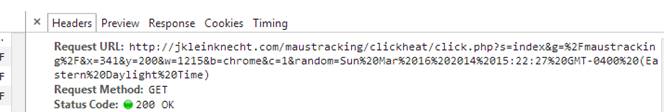
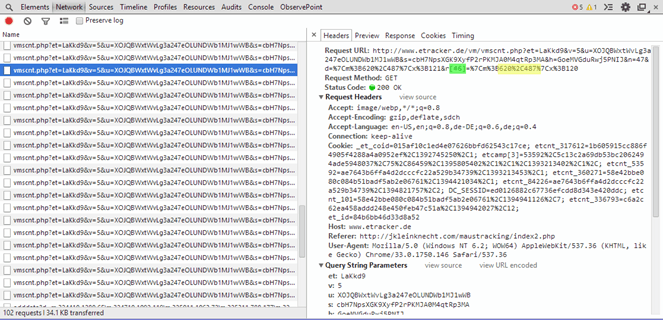
HTTP-Anfragen des eTracker Page Optimizer. Der gelb hinterlegte Teil stellt die Position des Mauszeigers dar (in Klartext: 620, 487), der grüne Teil die Nummerierung der HTTP-Anfragen
[1] „Independent research shows that there is an 84% to 88% correlation between mouse and eye movements, allowing us to create high-precision heatmaps based on just the users‘ mouse movements.“ (http://www.clicktale.com/products/mouse-move-heatmaps)Tatsächlich gibt es nur wenige wissenschaftliche Studien zu diesem Thema. In der 2001 veröffentlichten Studie „What can a mouse cursor tell us more?“ schreiben die Autoren Chen, Anderson und Sohn von der Carnegie Mellon University, Pittburgh, USA: „The data also show that there are regular patterns of eye/mouse movements. Based on these findings, we argue that a mouse could provide us more information than just the x, y position where a user is pointing.“