1. Einleitung und Überblick
Die Qualitätssicherung von Testvarianten ist wichtig für den Erfolg von A/B- und multivariaten Tests. Darstellungs- und Funktionsfehler in den Testvarianten machen die Testergebnisse wertlos und führen zu unzufriedenen Besuchern.
Testvarianten sind in JavaScript programmiert [1] und der entsprechende Test im Testing-Tool angelegt. Der A/B-Test könnte nun also eigentlich starten. Bevor dies geschieht, sollte jedoch unbedingt sichergestellt werden, dass auch alles wie geplant funktioniert.
Fragen bei der Qualitätssicherung sind zum Beispiel:
- Wird die Testvariante wie gewünscht angezeigt?
- Sind noch alle Funktionen – wie der Warenkorb-Button, die Suchfunktion und alle Links – intakt?
- Misst das Testing-Tool und andere implementierte Tracking-Tools korrekte Zahlen?
In diesem Praxisguide führen wir Sie durch die einzelnen Schritte der Qualitätssicherung. Diese lässt sich in diese drei Abschnitte einteilen.
- Qualitätssicherung des Setups im Testing-Tool (2. Kapitel)
- Qualitätssicherung der einzelnen Testvarianten (3. Kapitel)
- Qualitätssicherung während eines laufenden Tests (4. Kapitel)
2. Qualitätssicherung des Test-Setups
Im ersten Schritt gilt es sicherzustellen, dass das Testing-Tool korrekt funktioniert. Diese Qualitätssicherung des Tools sollte unbedingt vor der Qualitätssicherung der Testvarianten (siehe nächstes Kapitel) erfolgen. Falls Probleme identifiziert werden, kann es zu einiger Wartezeit kommen, wenn mit anderen Abteilungen, wie der IT, zusammengearbeitet werden muss.
Es kann zwischen zwei verschiedenen Qualitätssicherungen unterschieden werden:
- denen, die nur bei der erstmaligen Implementierung des Testing-Tools durchgeführt werden und
- denen, die vor dem Start jedes neuen Tests durchgeführt werden sollten.
2.1 Einmalige Qualitätssicherung nach der Implementierung des Testing-Tools
Wenn Sie den ersten Test auf einer Website starten, sollte Sie zuerst überprüfen, ob das Testing-Tool auch korrekt eingebaut ist. [2]
2.1.1 A/A-Test durchführen
Sofort nach der Implementierung eines Testing-Tools sollte ein A/A-Test durchgeführt werden. Hier werden Besucher zwar auf zwei verschiedene Varianten verteilt, diese Varianten sind jedoch identisch. Dies stellt sicher, dass
- Besucher gleichmäßig auf die einzelnen Testvarianten verteilt werden und
- der Einfluss des Zufalls auf Testergebnisse gering ist.
Wenn es sich herausstellt, dass eine der beiden Varianten nach einigen Tagen zu einer Steigerung der Conversions oder anderer Ziele geführt hat, die Variante jedoch identisch mit der Kontroll-Variante ist, dann ist die Conversion-Steigerung nicht auf die Testvarianten zurückzuführen. Der Grund sollte identifiziert werden!
2.1.2 Werden Ziele korrekt aufgezeichnet?
Während des A/A-Test sollte auch überprüft werden, ob alle konfigurierten Ziele korrekt gemessen werden. Ein besonderer Fokus sollte natürlich auf die (finalen) Conversions und (falls vorhanden) den Umsatz gelegt werden.
Am einfachsten ist es, einige Test-Conversions durchzuführen, deren Anzahl zu notieren und dann später in der Benutzeroberfläche zu überprüfen, ob auch alle diese Conversions „angekommen“ sind.
Alternativ können Sie auch im Netzwerk-Tab der Entwickler-Tools (F12) nachsehen. Wird vom Testing-Tool eine HTTP-Anfrage gesendet, nachdem eine bestimmte Aktion ausgelöst wurde?
2.1.3 Funktioniert die Integration mit anderen Tools?
Die Integration mit anderen Tools erfolgt durch benutzerdefinierte Variablen. Das heißt, an das Webanalyse-Tool oder das Tool für Onsite-Umfragen wird die vom Besucher gesehene Testvariante übergeben. In den Tools kann dann zwischen den Testvarianten unterschieden werden.
Die Integration gilt als korrekt, wenn die IDs der Testvarianten auch tatsächlich korrekt an die Tools übergeben werden.
2.2 Vor dem Start jedes Tests
Vor dem Start eines jeden Tests gilt es zu überprüfen, ob auch das Targeting des Tests korrekt funktioniert. Anders gesagt: Wird der Test dort und nur dort ausgespielt, wo dies geplant ist?
Dafür wird das Targeting des Tests um die Bedingung erweitert, dass ein bestimmter Cookie, der nur im Browser des Qualitätssicherers gesetzt ist (siehe Kapitel 3.3.2), vorhanden sein muss. Zusätzlich wird nur eine Testvarianten aktiv geschaltet und dann der Test gestartet. Beim Aufruf aller verschiedenen Seiten, wo der Test ausgespielt werden soll, sollte dies nun auch geschehen.
Die Checkliste „Vor dem Start eines AB-Tests überprüfen“ erläutert ausführlicher, worauf es hier zu achten gibt.
3. Qualitätssicherung der Testvarianten
Wenn feststeht, dass das Testing-Tool korrekt funktioniert, sollten nun die Testvarianten nacheinander überprüft werden.
3.1 Zwei Ziele der Qualitätssicherung von Testvarianten
Welche Eigenschaften muss eine Testvariante erfüllen, sodass sie in einem A/B-Tests getestet werden kann? Diese beiden Eigenschaften sollten auf jeden Fall erfüllt sein:
- korrekte grafische Anzeige der Testvariante
- volle Funktionalität der Website bei Auslieferung der Testvariante
3.1.1 Korrekte grafische Darstellung für alle Besucher
Jede Testvariante sollte für alle Besucher grafisch korrekt dargestellt werden. Dies bedeutet, dass sie in allen Browsern, auf allen Betriebssystemen und Geräten korrekt angezeigt werden sollte. Dieses Idealbild ist nicht immer zu erreichen; im nächsten Unterkapitel beschreiben wir jedoch, wie man sich ihm annähern kann.
Beispiele dafür, wenn eine Testvariante nicht korrekt dargestellt wird, sind:
- Elemente (wie die Überschrift oder bestimmte Bilder) werden gar nicht angezeigt
- Elemente befinden sich an anderen Positionen auf der Website
- das Layout ist komplett „zerstört“
Es gibt jedoch auch Unterschiede der Darstellung, die unvermeidlich sind. Dazu gehören unter anderem:
- wie Browserleisten dargestellt werden
- ob Kantenglättung aktiv ist
- wie Formularfelder dargestellt werden
3.1.2 Korrekte Funktionsweise
Die zweite Anforderung an eine Testvariante lautet, dass alle Funktionen der jeweiligen Seite (wie der Warenkorb-Button, die Suche oder Filter) noch intakt sind. Es wäre fatal, wenn zentrale Funktionen der Seite auf einer Testvariante nicht mehr funktionieren. Angenommen auf einer Testvariante der Produktdetailseite können keine Produkte in den Warenkorb gelegt werden. Dann haben Sie sofort Umsatzeinbußen, sind die Testergebnisse verfälscht (vielleicht hätte genau diese Variante die höchste Conversion-Rate erzielt) und Sie haben zusätzlich noch mit verärgerten Kunden zu kämpfen.
Ein Grund für viele Probleme der Funktionalität sind Inkompabilitäten zwischen schon vorhandenem JavaScript-Code und JavaScript-Code der Testvariante. Moderne Website bestehen aus sehr viel JavaScript-Code – und der Code der Testvariante kann recht einfach mit dem der Website in Konflikt kommen. Da Point-and-Click-Editoren meistens qualitativ schlechten JavaScript-Code erzeugen,[3] ist die Wahrscheinlichkeit für Probleme bei deren Einsatz noch größer.
3.2 Anforderungen bestimmten
Bevor Testvarianten auf die beiden Eigenschaften Darstellung und Funktion überprüft werden, sollten zuerst die Anforderungen an diese festgelegt werden. Diese drei Fragen gilt es zu beantworten:
- Für welche Besucher soll Darstellung und Funktionsweise der Testvarianten korrekt funktionieren? (Kapitel 3.2.1)
- Für welche Seiten (URLs) sollen die Testvarianten überprüft werden? (Kapitel 3.2.2)
- Welche Funktionen der Seite sollen überprüft werden? (Kapitel 3.2.3)
3.2.1 Relevante Kombinationen bestimmen
Die größte Herausforderung der Qualitätssicherung von Testvarianten besteht darin, dass Besucher sehr viele verschiedene Kombinationen an Hard- und Software einsetzen. Diese Faktoren können einen Einfluss auf die korrekte Darstellung und Funktionsweise einer Testvariante haben:
- verwendeter Browser und Browserversion
- verwendetes Gerät: Desktop vs. Tablets vs. Smartphones
- verwendetes Betriebssystem
Vor allem ältere Browser interpretieren HTML- und JavaScript-Code unterschiedlich. Durch die steigende Anzahl an Smartphones ist außerdem die Anzahl verschiedener Bildschirmauflösungen sehr hoch. Es ist also viel Aufwand nötig, damit Testvarianten auf allen von Besuchern verwendeten Kombinationen einwandfrei funktionieren.
Die verwendeten Kombinationen sind natürlich für jede Website verschieden. Auf conversionboosting.com sind Chrome und Firefox die mit Abstand beliebtesten Browser. Auf B2C-Websites ist der Internet Explorer häufig Spitzenreiter.
Schauen Sie also in Ihrem Webanalyse-Tool nach und erstellen Sie eine Liste der häufigsten Kombinationen.
Vor allem die hohe Anzahl verschiedener Browserversionen führt dazu, dass diese Liste sehr schnell sehr lange werden kann. Wie empfehlen deshalb diese Überlegungen beim Erstellen der Liste zu beachten:
- Nur Browser, in denen auch die aktuelle Seite korrekt dargestellt wird und korrekt funktioniert, sollten in die Liste aufgenommen werden. Im nächsten Kapitel beschreiben wir, wie dies bewerkstelligt werden kann.
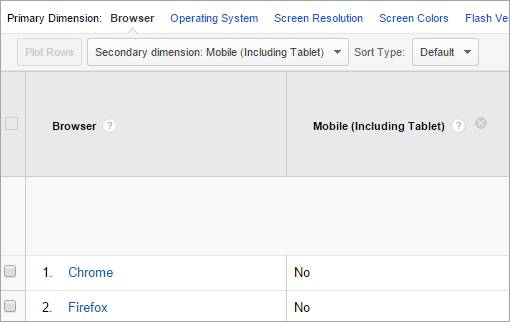
- Um Kombinationen von Browser, Browserversionen, Gerät und Betriebssystem herauszufinden, kann im Webanalyse-Tool eine sekundäre Dimension angelegt werden (siehe Screenshot unten).
- Chrome und Firefox werden oft aktualisiert. Dies erfolgt sogar automatisch, das heißt ohne Zutun des Verwenders. Die Unterschiede zwischen den einzelnen Versionen sind also gering und es müssen nicht alle Versionen getestet werden.
- Insbesondere beim Internet Explorer verhält es sich anders. Hier sollten alle großen Releases (Versionen 7, 8, 9, 10 und 11) in die Liste aufgenommen werden.
3.2.2 Zu überprüfende Seiten bestimmen
Falls Test auf einer statischen Landingpage durchgeführt werden, kann dieser Schritt übersprungen werden. Für Online-Shops ist er dagegen möglicherweise sehr wichtig.
Die entscheidende Frage lautet: Falls ein Test über mehrere Seiten hinweg laufen soll, gibt es Unterschiede zwischen den Seiten? Diese Unterschiede haben wir beispielsweise in Kundenprojekten beobachtet:
- Für verschiedene Produkte ist die Darstellung der Buybox (CtA, Preis, Auswahl der Variante, usw.) verschieden.
- Auf verschiedenen Kategorieseiten sind verschiedene Filter vorhanden.
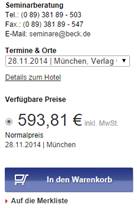
Auf einer Produktdetailseite können zum Beispiel verschiedene Auswahlwahl-möglichkeiten eines Produkts verfügbar sein (siehe Screenshot). Wenn nicht alle diese Möglichkeiten in den relevanten Kombinationen von Browsern überprüft werden, kann es vorkommen, dass für bestimmte Arten von Produkten die Auswahlmöglichkeit nicht mehr funktioniert oder falsch dargestellt wird.
Verschiedene Buyboxen auf beck-shop.de
Erstellen Sie eine Liste der zu überprüfenden Seiten, falls diese Bedingung auf Ihre Website zutrifft.
Falls Sie diese verschiedenen Seiten nicht kennen, sollten Sie sich frühzeitig mit den entsprechenden Ansprechpartnern in Verbindung setzen.
3.2.3 Funktionen, die überprüft werden sollen, definieren
Um das zweite Ziel – die Funktionalität der Testvariante – systematisch zu überprüfen, empfiehlt es sich, eine Liste aller Funktionalitäten aufzustellen, die auf der Testvariante überprüft werden sollte. Auf diese Weise können diese Funktionen für jede Testvariante nacheinander abgearbeitet werden.
Natürlich sollten alle Funktionen einer Testvariante funktionieren. Das Überprüfen kostet jedoch Zeit und Geld. Wenn eine Funktion von den Testvarianten des aktuellen Tests überhaupt nicht beeinflusst werden kann, dann gehört sie nicht auf die Liste. Wenn zum Beispiel nur Änderungen am Call-to-Action vorgenommen werden, müssen nicht alle Funktionalitäten des Produktbilds überprüft werden.
Erstellen Sie pro Test eine Liste der Funktionen, die überprüft werden sollen.
Für eine Produktdetailseite könnte eine sehr ausführliche Liste wie folgt aussehen:
- Button „In den Warenkorb“
- Button „Auf den Merkzettel“
- Produktbilder
- Lupen-Funktion
- Vollbild-Funktion
- Auswahl verschiedener Ansichten per Thumbnail
- Auswahl verschiedener Ansichten per Pfeil links und rechts
- Farbauswahl
- Größenauswahl
- Fehlermeldungen bei Größen- und Farbauswahl
- Links zu Produktempfehlungen
- Shop-übergreifende Funktionen
- Suche, inkl. automatischer Vorschläge (suggested search)
- Navigation
- Link zum Warenkorb
- Logo auf Startseite verlinkt
Für die Kategorieseite eines Online-Shops könnte folgende Liste dienen:
- Links der einzelnen Produkte
- Filter
- Sortierung
- Paginierung
- Shop-übergreifende Funktionen
- Suche, inkl. automatischer Vorschläge (suggested search)
- Navigation
- Link zum Warenkorb
- Logo auf Startseite verlinkt
Für Landingpages zur Lead-Generierung prüfen Sie unter anderem diese Punkte:
- Call-to-Action
- Formularvalidierung
- Bildergalerie
- Auf- und zuklappen von Akkordeonboxen
3.3 Drei Methoden zur Qualitätssicherung der Testvarianten
Nachdem die Vorbereitungen abgeschlossen sind, geht es jetzt an die tatsächliche Qualitätssicherung der Testvarianten. Drei verschiedene Methoden kommen zum Einsatz, um sicherzustellen, dass die Ziele aus Kapitel 3.1 erfüllt sind. Diese sind
- automatisierte Screenshots der Testvarianten
- manuelle Prüfung auf eigenem Computer
- manuelle Prüfung mithilfe einer virtuellen Maschine
3.3.1 Automatisierte Screenshots
Automatisierte Screenshots sind der einfachste und schnellste Weg, Darstellungsprobleme von Testvarianten zu identifizieren.
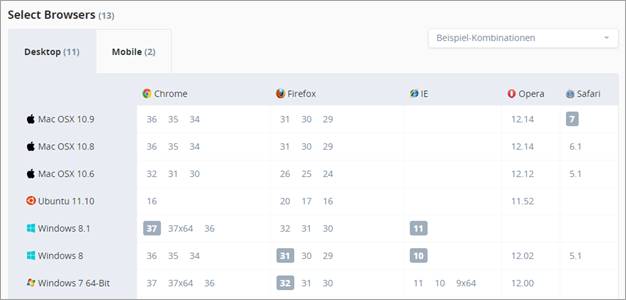
Es gibt zahlreiche SaaS-Anbieter, welche kostengünstig Screenshots von Websites auf einer schier unendlichen Anzahl von Kombinationen aus Browsern, Betriebssystemen und Geräten aufnehmen. Wir erläutern das Vorgehen am Beispiel von CrossBrowserTesting.com.
In der Benutzeroberfläche können die zuvor definierten Kombinationen (vergl. Kapiel 3.2.1) ausgewählt werden und für die Zukunft gespeichert werden.
Im ersten Schritt sollen Screenshots der aktuellen Seite, die als Kontrollvariante dienen wird, in den ausgewählten Kombinationen erstellt werden. Vor allem ältere Browser werden von der IT-Abteilung oft nicht mehr unterstützt. Wenn schon die aktuelle Seite in manchen Browsern nicht funktioniert, ist es nicht notwendig, dass die Testvarianten in den Kombinationen korrekt angezeigt werden. Die Liste der Kombinationen aus Kapitel 3.2.1 sollte entsprechend angepasst werden.
Nun kann die Vorschau-URL der ersten Testvariante in die Eingabeoberfläche eingefügt werden und das Tool erstellt die Screenshots. Hierbei gilt es auf diese Punkte zu achten:
- Ein URL-Parameter (wie „&qa=wahr„) sollte an die Vorschaulinks des Testing-Tools angehängt werden. Alle Besuche mit diesem Parameter können dann im Webanalyse-Tool ausgeschlossen werden.
- Falls ein Willkommens-Layer [4]
aktiv ist, sollte sichergestellt werden, dass dieser nicht angezeigt wird. Der obige URL-Parameter kann hier wieder als Hilfsmittel dienen.
- Falls die Qualitätssicherung auf eine Test- oder Staging-Server erfolgt und dieser „hinter“ einem Login steht, sollte diese URL verwendet werden: http://username:passwort@conversionboosting.com.
Nachdem alle Screenshots geladen sind, können diese auf Darstellungsfehler untersucht werden. Falls dies der Fall ist, notieren Sie Testvariante und Browserkombination.
3.3.2 Manuelle Überprüfung auf eigenem Computer
Die Methode der automatischen Screenshots hat die große Schwäche, dass die Funktionalität einer Testvariante nicht überprüft werden kann. Deshalb sollten die Testvarianten tatsächlich im Browser betrachtet werden.
Testvarianten aufrufen
Die einfachste Möglichkeit besteht darin, den kompletten JavaScript-Code einer Testvariante per JavaScript-Konsole der Entwicklertools auszuführen. Dieses Vorgehen ist jedoch nicht zu empfehlen, da es nicht die Situation widerspiegelt, in welcher der JavaScript-Code tatsächlich ausgeführt wird. In „freier Wildbahn“ konkurriert der JavaScript-Code mit anderen Skripten, die zur gleichen Zeit ausgeführt werden und sich möglicherweise behindern. Wir haben oft erlebt, dass – nachdem die Testvariante generiert wurde – anderer JavaScript-Code des Shops noch weitere Änderungen vorgenommen hat.
Zwei bessere Methoden sind der Aufruf der Testvariante
- durch einen entsprechendem URL-Parameter (diesen finden Sie zum Beispiel unter „preview“ im Testing-Tool) oder
- durch einen zuvor gesetzten Cookie.
Erstere Methode ist schneller und mit weniger Aufwand verbunden als die zweite. Wenn möglich, empfiehlt es sich, diesen Weg zu gehen. Der genaue Parameter ersterer Methode hängt vom verwendeten Testing-Tool ab.
Die Cookie-Methode kommt hingegen dann zum Einsatz, wenn mehrere Seiten (zum Beispiel bei einem seitenübergreifenden Test oder im Checkout) überprüft werden sollen. Hierfür wird das Targeting des Tests so eingestellt, dass die zu überprüfende Testvariante nur ausgespielt wird, wenn ein bestimmter Cookie im Browser gesetzt ist.
Der Cookie kann mit dieser Zeile JavaScript (ausgeführt in der JavaScript-Konsole) gesetzt werden:
document.cookie = "QA=wahr";
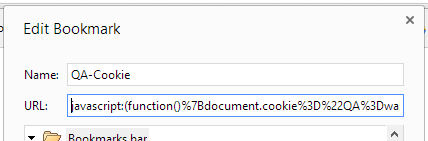
Um das Setzen des QA-Cookies zu vereinfachen, kann ein sogenanntes Bookmarklet in den Lesezeichen angelegt werden. Wenn dieses auf einer Website aufgerufen wird, wird ein Cookie namens „QA“ mit dem Wert „wahr“ gesetzt
Hier der komplette Wert, der in die Zeile URL eingegeben wird:
javascript:(function()%7Bdocument.cookie%3D%22QA%3Dwahr%22%7D)()
Mithilfe eines weiteren Bookmarklets kann der QA-Cookie auch wieder auf falsch gesetzt werden:
javascript:(function()%7Bdocument.cookie%3D%22QA%3Dfalsch%22%7D)()
Funktionalität überprüfen
Nun kommt die zuvor definierte Liste (siehe 3.2.3) zum Einsatz, um die Funktionen nacheinander für die verschiedenen Kombinationen (siehe 3.2.1) zu überprüfen.
Verschiedene Kombinationen ausprobieren und simulieren
Um die Funktionalität der Testvarianten zu überprüfen, sollten alle relevanten Browser auf dem Computer installiert sein. Doch was, wenn Varianten in Browsern überprüft werden sollen, die gar nicht installiert werden können? Von den meisten Browsern lässt sich nur eine einzige Version gleichzeitig installieren und mehrere Rechner nur zur Qualitätssicherung zu betreiben, ist wahrscheinlich unwirtschaftlich.
Es gibt zwei Möglichkeiten, dieses Problem anzugehen:
- Die Kombinationen werden auf dem eigenen Computer simuliert
- Die Kombinationen werden mit einer virtuellen Maschine ausprobiert.
Zur ersten Möglichkeit gibt es zwei besonders erwähnenswerte Vorgehensweise.
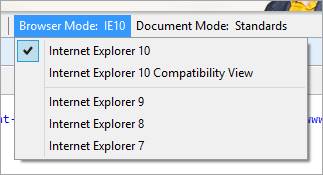
Erstens bietet der Internet Explorer als einziger Browser die komfortable Möglichkeit in den Entwickler-Tools (mit F12 aufzurufen) zwischen dem Verhalten seiner verschiedenen Versionen auszuwählen:
Zweitens müssen die Testvarianten neben den Desktop-Browsern auch auf mobilen Geräten getestet werden. Idealerweise kommen hierbei natürlich die tatsächlichen Handys und Tablets zum Einsatz. Wenn diese jedoch nicht verfügbar sind, kann zumindest die Darstellung und Funktionsweise in Chrome getestet werden. Nach dem Aufrufen der Entwickler-Tools (F12) kann die mobile Ansicht mit einem Klick auf das Handysymbol unten:
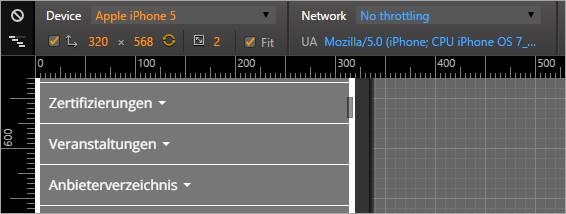
Es öffnen sich zusätzliche Konfigurationsmöglichkeiten, wo unter anderem das Gerät ausgewählt werden kann:
3.3.3 Dritte Methode: Prüfung mit virtueller Maschine
Auch mit diesen beiden „Tricks“ können nicht alle relevanten Kombinationen überprüft werden. Um die verbleibenden Kombinationen abzudecken, kann auf virtuelle Maschinen der gleichen Anbieter, die auch automatische Screenshots anbieten, zurückgegriffen werden.
Auf Mausklick werden hier Browser im Rechenzentrum des Anbieters gestartet. In diesem stehen tatsächliche Computer, die von Ihnen ferngesteuert werden können.
Qualitätssicherung während eines laufenden Tests
Nachdem ein Test gestartet ist, sollte unmittelbar mit den Vorbereitungen für den nächsten Test begonnen werden. Gleichzeitig muss jedoch auch der aktuelle Test laufend überwacht werden.
Natürlich ist es nicht praktikabel, die oben beschriebenen Schritte auch während eines Tests durchzuführen. Um Probleme des Test-Setups oder der Testvarianten trotzdem zu identifizieren, sollten Veränderungen der Ziele überwacht werden.
Überprüfen Sie regelmäßig im Testing-Tool (beispielsweise morgens, mittags und abends), ob dies der Fall ist. Eine unerwartete Veränderung deutet darauf hin, dass etwas mit der entsprechenden Testvariante nicht stimmt.
Falls es das Testing-Tool anbietet, sollten auch automatische Benachrichtigungen aktiviert werden. Google Analytics bietet zum Beispiel die Möglichkeit, E-Mails zu verschicken, wenn eine bestimmte Metrik einen bestimmten Wert unter- oder übersteigt. Wenn also Google Analytics mit dem Testing-Tool integriert ist und die Conversion Rate für einen bestimmten Zeitraum um mehr als eine Standardabweichung von Durchschnitt abweicht, dann werden die Verantwortlichen per E-Mail gewarnt.