3.2 Ohne Einschränkung der Funktionalität
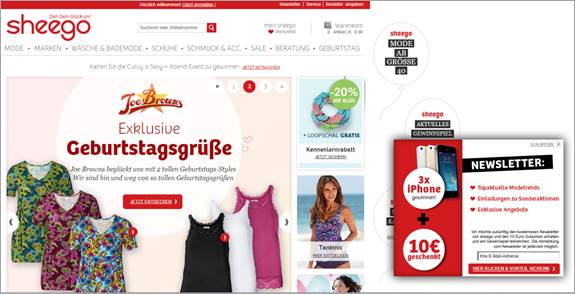
Sheego verwendet in diesem Screenshot einen Layer der zweiten Variante. Der Layer kann einfach ignoriert werden und die Seite normal verwendet werden.
Obwohl viele der Layer der zweiten Variante rechts unten platziert werden und dies daher eine erlernte Position ist, kann der Layer natürlich auch an anderer Stelle platziert werden.
Falls Sie oder Vorgesetzte aber Bedenken haben, dass ein Layer Besucher zu stark ablenkt oder irritiert, stellt die zweite Variante möglicherweise einen guten Kompromiss dar. Falls diese zu guten Ergebnissen führt, können Sie auch die erste Variante der Layer ausprobieren.
Wie immer empfehlen wir verschiedene Ansätze in einem A/B-Test zu überprüfen. Im letzten Kapitel erläutern wir, wie dies ablaufen könnte.
4. Anreiz setzen
Sich öffnende Layer sind eine Unterbrechung in der Experience eines Besuchers. Die wenigstens haben einen Shop mit der Absicht aufgesucht, sich für einen Newsletter oder gleich direkt für den Dienst anzumelden. Damit der Besucher nicht sofort den Layer schließt oder ignoriert, müssen Sie ihm einen Grund geben, weshalb er den Layer nicht sofort schließen sollte. Anders gesagt: Ohne einen Anreiz wird ein Layer wahrscheinlich recht schnell geschlossen und sie keine Leads oder Anmeldungen gesammelt.
Abhängig von der Website gibt es viele verschiedene Möglichkeiten.
4.1 Anreize für Online-Shops
Der einfachste und am wenigsten aufwendigste Weg für Online-Shops sind Gutscheine als Belohnung für Newsletter-Anmeldungen. Neben Eurobeträgen und prozentualen Rabatten kann auch ein Gutschein für kostenfreien Versand als Anreiz eingesetzt werden.
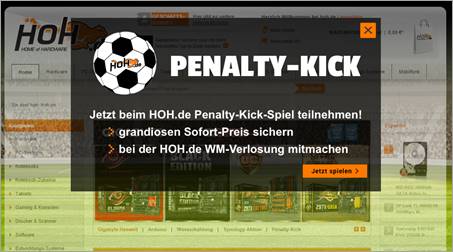
Auch Gewinnspiele mit interessanten Gewinnen stellen einen möglichen Anreiz dar.
Natürlich können Sie auch spezifische Produkte verschenken. Im Gegensatz zu Gewinnspielen und Gutscheinen ist jedoch die Wahrscheinlichkeit geringer, dass viele Besucher an diesem Produkt Interesse haben.
Wenn Sie keinen wirklichen Anreiz außer dem Newsletter selbst zur Verfügung stellen, dann sollten Sie wenigstens die Vorteile des Newsletters (u.a. besonders Rabatte, Gewinnspiele, Neuheiten) in den Vordergrund stellen. In Kapitel 5.6 geben wir Hinweise, wie das funktionieren kann.
4.2 Anreize für Landing Pages
Ein Anreiz als Austausch gegen eine Anmeldung für Landing Pages kann der Zugriff auf bestimmte Inhalte sein. Wenn dies in Form eines selbstgeschriebenen eBooks geschieht, erscheint dies hochwertiger als nur der Zugriff auf eine Website.
- Aber auch physische Anreize funktionieren oft sehr gut, beispielsweise in Form von Produktproben oder klassischen Werbegeschenken.
- Gutscheine allgemeiner Shops wie Amazon haben den Vorteil, dass der Versand nur sehr wenig Aufwand verursacht. Das Gleiche gilt für gekaufte eBooks.
5. Layout des Layers
Wie soll ein erfolgreicher Willkommens-Layer aussehen? In diesem Kapitel gehen wir alle wichtigen Elemente durch.
5.1 Position und Hintergrund
Falls Sie einen Layer der Variante 1 einsetzen (er muss es weggeklickt werden, bevor die Website verwendet werden kann), sollten sie auf diese Punkte achten.
5.1.1 Abgrenzung zum Rest der Website
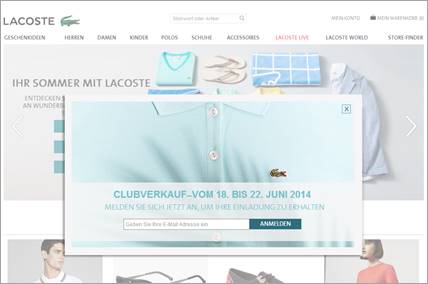
Der Layer sollte klar vom Rest der Seite abgegrenzt sein. In diesem Beispiel von Lacoste ist dies nicht der Fall. Von Besuchern wird hier unnötige kognitive Arbeit verlangt und es kann zu Verwirrungen kommen.
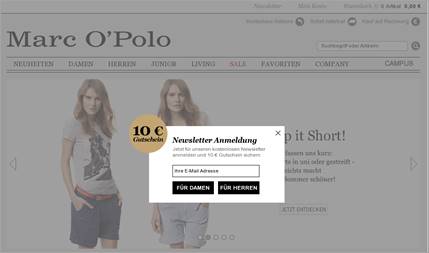
Eine sehr effektive Methode, den Layer vom Rest der Website abzuheben, ist der schon besprochene halbtransparente Overlay. Marc O’Polo setzt diesen vorbildlich ein:
5.1.2 Logo nicht verdecken
Wenn Besucher eine Website betreten, müssen sie sofort sicher sein, dass sie auf der richtigen Website gelandet sind. Das Logo dient als starkes Erkennungsmerkmal. Stellen Sie also sicher, dass dieses nicht von dem Layer verdeckt wird und es trotz des Overlays noch zu erkennen ist.
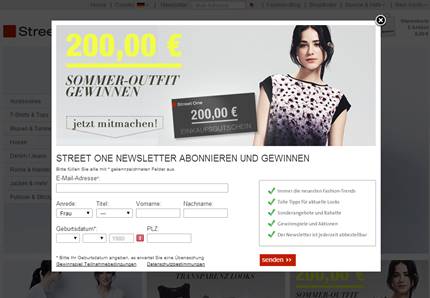
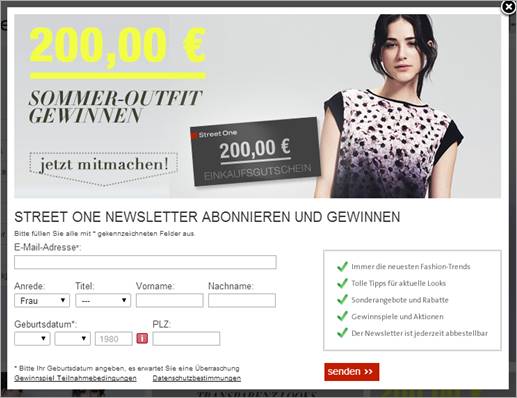
Auf den meisten Websites wird dieser Empfehlung gefolgt, bei Street One wird sie jedoch beispielsweise nicht beachtet.
5.2 Größe des Layers
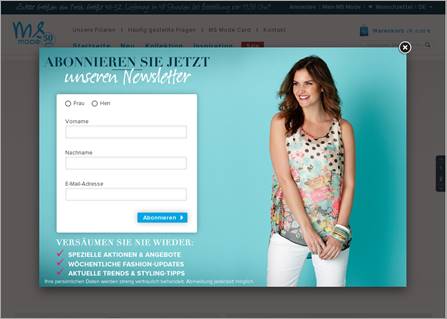
Prinzipiell kann der Layer so groß sein wie der sichtbare Bereich der Website. MS Mode geht unter anderem diesen Weg mit einem besonders großen Layer. Das obige Beispiel von Marc O’Polo zeigt das andere Extrem.
Ein großer Layer verleitet natürlich dazu, sehr viele Elemente und Informationen in ihm zu platzieren. Gestalten Sie den Layer nur so groß, wie nötig.
Denken Sie bei großen Layern auch daran, dass das Logo der Website nicht verdeckt wird.
5.3 Überschrift
Nutzen Sie die Überschrift, um den Anreiz des Layers (siehe Kapitel 3) klar und kurz zu vermitteln. Schreiben Sie statt „Abonnieren Sie unseren Newsletter“ lieber „10E Gutschein“ oder „10E Gutschein sichern“.
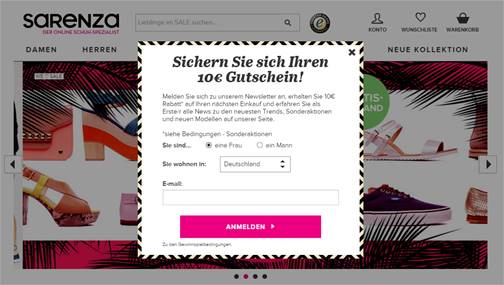
Der Schuh-Shop Sarenza verwendet zum Beispiel diese Art von aussagekräftiger und klarer Überschrift.
5.4 Bilder
Wie die Beispiele von Sarenza und Marc O’Polo zeigen, ist ein Bild für einen guten Layer nicht immer notwendig. Mit einer klaren Überschrift und möglicherweise einem auffälligen Störer können Besucher auch zu einer Handlung bewegt werden.
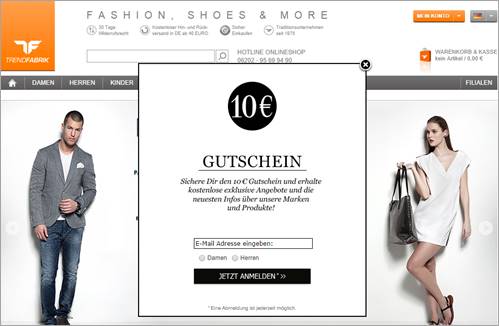
Auch Trendfabrik setzt auf eine solche sehr minimalistische Gestaltung.
Abhängig vom versprochenen Anreiz kann jedoch auch ein Bild sinnvoll sein.
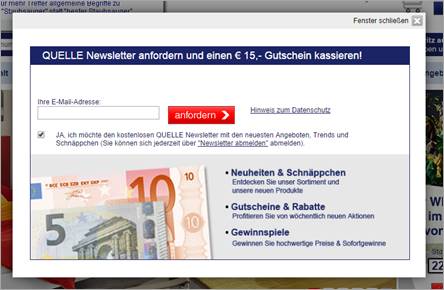
Bei Gutscheinen kann der beispielsweise durch die entsprechenden Geldscheine symbolisiert werden. Quelle.de setzt auf dieses Visual.
Wenn Sie ein Gewinnspiel veranstalten, bietet es sich an, den Gewinn im Layer zu platzieren.
Wie in unserem Praxisguide „Emotionale Optimierung“ besprochen, kann es sich auch lohnen, Bilder von Menschen einzusetzen:
- Bilder können vor allem sehr textlastige Layer auflockern
- Positive durch die Bilder verursachte Emotionen können sich auf den Inhalt des Layers übertragen
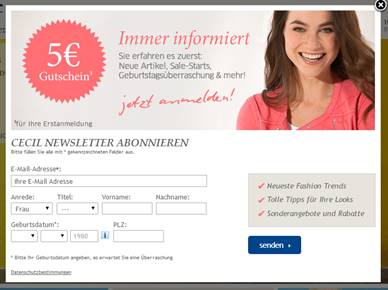
Cecil und Schwab setzen beide auf den Einsatz von positiv gestimmten Menschen:
Testen Sie, ob und welche Bilder einen positiven Einfluss auf die Anzahl der Conversions hat.
5.5 Formular
5.5.1 Formular direkt im Layer
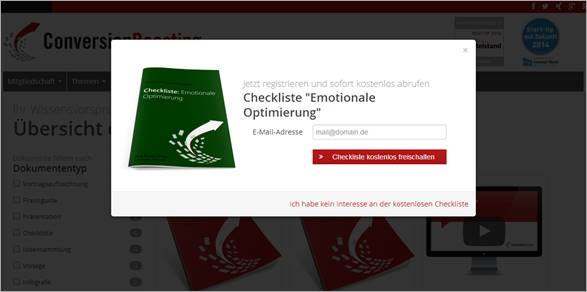
Die wichtigste Empfehlung für Formulare in Layern lautet: Geben Sie Besucher die Möglichkeit, die gewünschte Aktion direkt im Layer auszuführen, sich also direkt für den Newsletter anzumelden oder am Gewinnspiel teilzunehmen. Wenn Sie wie in Kapitel 5.1.1 beschrieben, den Hintergrund ausgrauen, genießt der Layer die volle Aufmerksamkeit. Wenn Sie Besucher jedoch zuerst auf eine entsprechende Anmeldeseite weiterleiten, gibt es auf diesen sehr viele Ablenkungen: die Navigation, Teaser, die Suchfunktion, etc.
5.5.2 Formular für erklärungsbedürftige Anreize
Was aber, wenn der Besucher noch gar nicht genau weiß, welche Inhalte ihm ein eBook bietet, dass er kostenlos gegen eine E-Mail-Adresse herunterladen kann? Jeder Besucher weiß, was ein Newsletter ist und was einen nach dem Bestellen erwartet – bei einem eBook ist das anderes.
Hier empfiehlt es sich erstens den Inhalt und die Vorteile des eBooks klar im Layer zu kommunizieren. Außerdem kann zusätzlich zum Formular einen weiteren Button mit einer Beschriftung wie „Weitere Informationen zum eBook“ einzubauen. Auf der Zielseite des Buttons sollte dann neben Informationen zum eBook das Formular prominent platziert werden.
Stellen Sie sicher, dass entweder das Formular oder der Button „Weitere Informationen“ im Vordergrund steht. Dies reduziert den kognitiven Aufwand. Testen Sie, welcher Call-to-Action zu mehr Conversions führt.
5.5.3 So wenige Formularfelder wie möglich
Diese Regel gilt natürlich auch für alle anderen Formulare. Vermeiden Sie es Formulare wie dieses von Street One zu verwenden. Die hohe Anzahl der Formularfelder wirkt äußerst abschreckend. Neben den Bedenken, persönliche Daten herauszugeben, vermittelt das Formular auch den Eindruck, dass es lange Zeit benötigt es auszufüllen.
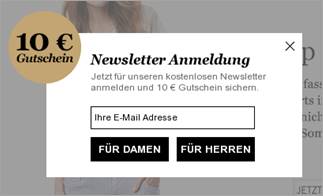
Viele der bisherigen Beispiele fragen nur nach eine E-Mail-Adresse und möglicherweise dem Geschlecht.
Wenn Sie jedoch unbedingt, weitere Informationen über den Besucher sammeln möchten, tuen Sie dies nachgelagert. Das heißt, fragen Sie im Layer nur nach der E-Mail-Adresse und bitten dann auf der nachfolgenden Seite weitere Informationen zu ergänzen.
Auf diese Weise machen Sie sich den sogenannten „IKEA-Effekt“ zu Nutzen. Nachdem Käufer ein Real von IKEA selbst zusammengebaut hatten, dieses positiver bewerteten als ein fertig gebautes Regal. Dieser Effekt wird auch Foot-in-the-Door-Effekt genannt. [1] Angewandt auf Formulare heißt dies, dass nachdem Besucher schon einen ersten Schritt gemacht haben und ihre E-Mail-Adresse eingegeben haben, ist die Bereitschaft höher noch weitere Arbeit in das Ausfüllen des Formulars zu investieren.
5.5.4 Eindeutiger Call-to-Action
Auch diese Empfehlung ist natürlich nicht auf Layer beschränkt. Beschriften Sie den zentralen Button so, dass ohne nachdenken klar ist, was nach dem Klicken passiert. Tun Sie dies so präzise wie möglich und vermeiden Sie die Standardbezeichnung „Absenden“.
Greifen Sie stattdessen den beworbenen Anreiz wieder auf und verwenden beispielsweise „Rabatt-Code sofort freischalten“ oder „Jetzt am Gewinnspiel teilnehmen“.
Experimentieren Sie außerdem mit zusätzlichen Informationen im Umfeld des Call-to-Actions, die möglichen Bedenken der Besucher entgegenwirken. Direkt unter dem Button könnten Sie zum Beispiel schreiben:
- „Abmeldung jederzeit möglich“
- „Wir geben Ihre Daten nicht an Dritte weiter“
- „Datenschutz ist uns wichtig – keine Weitergabe Ihrer Daten“
5.6 Vorteile / Bullet Points
Manche der bisherigen Beispiele (u.a. Marc O’Polo) kommen mit einer Überschrift, dem Formular und einem Störer sehr minimalistisch daher und setzen ganz auf die Wirkung des Gutscheins.
Es kann sich lohnen zusätzlich weitere Vorteile aufzulisten. Im Falle eines Newsletters können das beispielsweise Rabatte, Gewinnspiele oder Neuheiten sein. Testen Sie, welche Elemente zur höchsten Conversion Rate führt:
- Nur Hinweis auf Gutschein
- Hinweis auf Gutschein + Vorteile
- Nur Vorteile
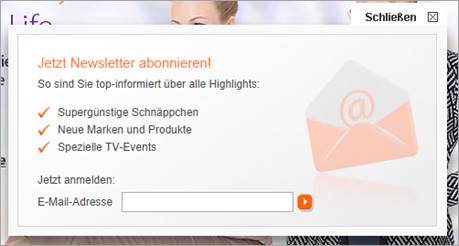
Stellen Sie diese Vorteile in der Form von Bullet Points dar, um es für Besucher einfach zu machen, diese zu erfassen. HSE24 tut dies mit sehr kurzen Bullet Points:
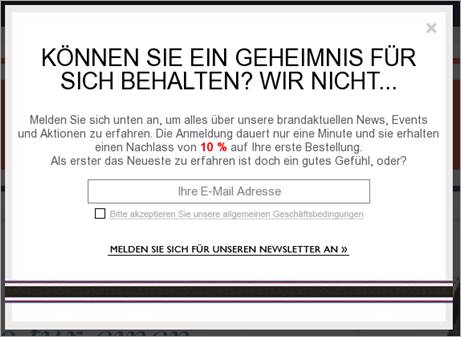
Tommy Hilfiger verwendet dagegen eine komplizierte Überschrift und langen Fließtext. Die Idee ist zwar clever, viele Besucher werden den Layer aber trotzdem wegklicken, da es zu lange dauert diese Aussage zu verstehen. Testen Sie unbedingt den Einfluss eines solchen Layer auf die Conversion Rate des Layers.
5.7 Schließen des Layers
5.7.1 Schließen des Layers einfach ermöglichen
Machen Sie es Besuchern so einfach wie möglich einen Layer zu schließen, wenn sie kein Interesse am Angebot haben. Falls sich ein Besucher entschieden hat, keinen Newsletter abonnieren zu wollen, wird es ihn nicht überzeugen, wenn er erst suchen muss, wie ein Layer geschlossen werden kann. Stattdessen führt dies zu Verwirrungen und Ärgernis auf Seiten der Besucher.
Diese drei Möglichkeiten sollten Sie Besuchern geben:
- ein ausreichend großes Kreuzchen oben rechts
- Schließen per Escape-Taste
- Schließen per Klick in den ausgegrauten Bereich außerhalb des Layers
5.7.2 Button zur Ablehnung
Neben den drei beschriebenen Möglichkeiten zum Schließen des Layer ist auch die folgende Idee einen A/B-Test wert. Platzieren Sie neben dem tatsächlichen Call-to-Action einen weiteren ablehnenden Button. Dies soll natürlich nicht geklickt werden, sondern Besucher indirekt dazu auffordern, den tatsächlichen Button zu klicken.
Achten Sie deshalb auf diese Punkte:
- Der Button sollte farblich in den Hintergrund gestellt werden. Helle Farbe helfen dieses Ziel zu erreichen.
- Der Button sollte entsprechend beschriftet sein, beispielsweise bei einem eBook zum Thema Finanzen mit „Ich habe kein Interesse meine Finanzen besser zu verwalten“. Testen Sie, wie „frech“ der ablehnende Button beschriftet sein kann.
Keine der vielen von uns analysierten deutschen Online-Shops und Landing Pages setzt zurzeit einen Button zur Ablehnung ein. Bei den „Exit Intent“-Layern ist dies jedoch häufig der Fall. Dieses Beispiel ist von Bounce Exchange verwendet die Formulierung „No, I like it when visitors bounce“.
5.8 Was passiert nach dem Absenden des Formulars?
5.8.1 Bestätigung direkt im Layer anzeigen
Nachdem ein Einkauf in einem Online-Shop oder ein Versicherungsantrag auf einer Landing Page abgeschlossen wurde, hat die entsprechende Website ihr Ziel erreicht. Für Willkommens-Layer gilt dies nicht. Besucher rufen nicht mit der Absicht einen Online-Shop auf, um einen Newsletter zu abonnieren; sie möchten einkaufen oder sich zumindest über Produkte informieren.
Stellen Sie also sicher, dass Besucher nach der Conversion im Layer zu ihrem ursprünglichen Vorhaben zurückkehren können. Dazu empfiehlt es sich, die Bestätigung der Conversion, das heißt zum Beispiel der Newsletter-Anmeldung, auch direkt im Layer anzuzeigen. Wenn der Layer vom Besucher geschlossen wird, ist er an der gleichen Stelle, an der der ursprünglich gelandet ist.
5.8.2 Erklärung des weiteren Vorgehens
Erklären Sie auf der Bestätigungsseite im Layer das weitere Vorgehen. Bei Newsletter-Anmeldungen weisen Sie auf den nötigen Double-Opt-in hin und verlinken möglicherweise direkt auf den verwendeten Mail-Dienst wie gmail oder web.de.
Außerdem ist es ratsam, die verwendete E-Mail-Adresse noch mal anzuzeigen, damit Besucher überprüfen können, ob sie auch die richtige Adresse eingegeben haben. Wenn dies der Fall ist, sollten sie einfach die Möglichkeit haben, die E-Mail-Adresse entsprechend anzupassen.
Wenn ein Download als Anreiz ausgelobt wurde, verlinken Sie direkt auf die entsprechende Datei oder weisen darauf hin, dass sich der Link in der versandten E-Mail befindet.
6. Targeting: Wann und wo soll der Layer ausgespielt werden?
6.1 Zu welchem Zeitpunkt soll der Layer ausgespielt werden?
Prinzipiell gibt es vier Möglichkeiten, wann ein Layer ausgespielt werden kann
- beim Laden der Seiten
- zeitverzögert nach einer festgelegten Anzahl Sekunden
- abhängig von der Scroll-Höhe
- kurz vor dem Verlassen der Seite (diese Möglichkeit ignorieren wir in diesem Praxisguide, da sie nur bei sogenannten „Exit Intent Layer“ sinnvoll ist)
Für Layer der ersten Variante, die sich über eine Website legen und deren Funktionalität temporär blockieren, ist direkt nach dem Laden einer Seite der beste Zeitpunkt. Besucher haben noch nicht begonnen, ihr Ziel zu verfolgen und eine Unterbrechung ist weniger störend.
Beim Einsatz von Layern der zweiten Variante (kein Ausgrauen des Hintergrunds, kein Einfluss auf Funktionalität der Website) kann eine zeitverzögerte oder scroll-abhängige Darstellung sinnvoll sein. Auf Landing Pages und Content-Seiten wie Blogs möchten sich Besucher wahrscheinlich erst informieren, was die Seite anpreist, bevor sie ein eBook herunterladen oder den Newsletter des Blogs abonnieren.
6.2 Auf welchen Seiten und für welche Besucher soll der Layer ausgespielt werden?
Ein Layer sollte nicht unbedingt auf allen Seiten einer Website ausgespielt werden. Definieren Sie also unbedingt Ausnahmen.
Diese Seiten und Besuchergruppen sollten Sie auf jeden Fall ausschließen:
- Klicks aus dem Newsletter. Wer den Newsletter schon abonniert hat, muss nicht noch mal mit der Werbung für ihn gestört werden
- Eingeloggte Besucher, die den Newsletter schon erhalten
Überlegen Sie außerdem, ob nicht auch diese Seiten und Besuchergruppen ausgeschlossen werden sollten:
- Bei Online-Shops: Besucher, die über Produktdetailseiten in den Shop einsteigen. Diese haben wahrscheinlich schon eine sehr spezifische Kaufabsicht, die nicht gestört werden sollte. Vor allem für sehr teuren SEA-Traffic sollten keine Layer angezeigt werden
- Mobile Besucher, abhängig davon, wie der Layer auf Smartphones dargestellt wir
6.3 Wie oft ausspielen?
Nachdem ein Layer geschlossen wurde, sollte er nicht mehr angezeigt werden. Stellen Sie sicher, dass die Software den entsprechenden Cookie setzt.
Über die Laufzeit des Cookie lässt sich natürlich streiten. Nach beispielsweise zwei Wochen könnten Sie den Layer noch mal ausspielen. Vielleicht lässt sich der Besucher dieses Mal überzeugen.
7. Nächste Schritte und Testideen
Im diesem letzten Kapitel soll kurz zusammengefasst werden, welche Schritte bei der Einführung eines Willkommens-Layers durchlaufen werden müssen und welche A/B-Tests, wann durchgeführt werden sollten.
Gehen Sie in dieser Reihenfolge vor:
- Anreiz auswählen (vergl. Kapitel 4)
- Software bzw. JavaScript-Code auswählen und in die Website integrieren
- Targeting definieren (vergl. Kapitel 6)
- Layer entwerfen (vergl. Kapitel 5)
7.1 Empfohlene A/B-Tests
In den bisherigen Kapiteln wurden sehr viele Testideen vorgeschlagen. Wir empfehlen, diese A/B-Test nacheinander durchzuführen (abhängig davon, ob der erste Test positiv verlaufen ist)
- A/B-Test mit diesen Varianten durchführen
- Kontrollvariante: kein Layer
- Testvariante 1: Layer mit ausgegrautem Hintergrund (vergl. Kapitel 3.1)
- Testvariante 2: Layer ohne eingeschränkte Funktionalität (vergl. Kapitel 3.2)
- Testen Sie im zweiten A/B-Test den Anreiz (vergl. Kapitel 4). Bei einem Newsletter könnte dies sein:
- Verschiedene Anreize: Gutschein in Vordergrund vs. Vorteile des Newsletters in den Vordergrund stellen
- Höhe des Gutscheins (5E vs. 10E vs. 10% Rabatt)
- Im dritten Schritt dann Feinheiten des Layers testen. Dies kann sein
- Verschiedene Überschriften (vergl. Kapitel 5.3)
- Einsatz verschiedener Bilder (vergl. Kapitel 5.4)
- Verschiedene Call-to-Actions (vergl. Kapitel 5.5.4)
- Button zur Ablehnung (vergl. Kapitel 5.7.2)
7.2 Metriken für A/B-Tests
Primäre Metrik für A/B-Tests sollte natürlich die Anzahl der Conversions, definiert als Anzahl der gesammelten E-Mail-Adressen geteilt durch Anzahl der Aufrufe des Layers, sein. Achten Sie aber unbedingt auch darauf, ob ein Layer einen negativen Einfluss auf die Bounce Rate hat. Dies würde bedeuten, dass mehr Besucher einer Website wegen eines Layers verlassen.