2.3 Heatmaps generieren
Um die gespeicherten Klicks „über“ die Seite zu legen, wird entweder die tatsächliche Website einschließlich Bildern (1) als Screenshot gespeichert oder aber (2) die URL der Seite an das Tool übermittelt.
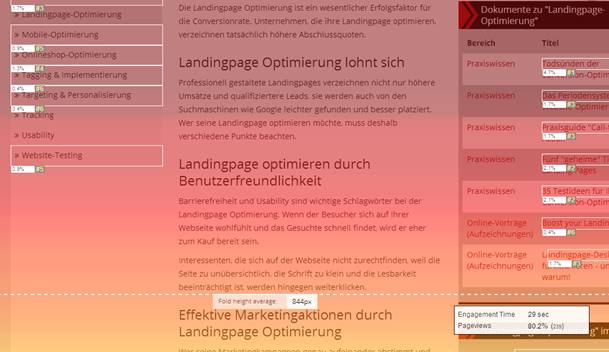
Sobald in der Oberfläche des Tools eine Heatmap angefragt wird, generiert das Tool auf Basis der gesammelten „erreichten“ Höhen die Heatmap.
Das generierte Bild wird über den Screenshot der Website gelegt. Zu diesem Zweck wird entweder das schon gespeicherte Screenshot (Variante 1) verwendet oder ein Screenshot von der gespeicherten URL erstellt (Variante 2).
Die zweite Variante hat den großen Nachteil, dass sich Seiten zwischen dem Besuch einerseits und der Generierung der Heatmap andererseits oft verändern. In diesem Fall wird die Heatmap über eine Seite gelegt, welche Besucher so nicht gesehen haben.
2.4 Wann sind Scroll-Heatmap sinnvoll?
Scroll-Heatmaps sind sehr einfach zu implementieren. Nachdem der JavaScript-Code des Tools installiert ist, werden Daten gesammelt und nach kurzer Zeit können schon die Daten betrachtet werden.
Der große Vorteil von Scroll-Heatmaps besteht jedoch darin, dass sie als visuelles Mittel gut funktionieren, um Probleme schnell zu kommunizieren. Ihre Landingpage erstreckt sich über mehrere Bildschirmseiten, der untere Teil wird jedoch gar nicht betrachtet? Kein Vorgesetzter kann in diesem Fall dagegen argumentieren, dass die Landingpage gekürzt werden sollte.
Für manche Seitentypen eines Online-Shops sind sie jedoch nur bedingt geeignet. Vor allem Produktdetailseiten und Kategorieseiten sind hoch dynamisch, das heißt für verschiedene Produkte bzw. Produktkategorien können Elemente an verschiedenen Positionen platziert sein.
Bei euronics.de sind viele Produktdetailseiten unterschiedlich lang. Wenn hier die Scroll-Heatmap über einen der Screenshots gelegt wird, trifft dies für das andere Produkt nicht zu.
Falls die zu analysierenden Seitentypen die gleiche Höhe haben (zum Beispiel, wenn auf jeder Kategorieseite immer 20 Produkte pro Seite angezeigt werden), dann ist dieser Umstand nicht problematisch.
Geeignet ist dieser Ansatz natürlich auch für statische Seiten wie Landingpages oder Startseiten.
3. Scroll-Tracking im Webanalyse-Tool
Statt ein eigenes Tool zu kaufen und zu implementieren, können Sie Scrollverhalten auch im Webanalyse-Tool messen. Hierfür werden Ereignisse an das Webanalyse-Tool gesendet, sobald bestimmte Elemente im Browser des Besuchers angezeigt werden.
Wie bei den Heatmaps können Sie analysieren, wie viel Prozent der Besucher wie viele Prozent der Seite sehen. In diesem Beispiel haben ca. 63 % der Besucher (96.441 / 152.361) bis zur 25 %-Marke der Seite gescrollt:
Zusätzlich zu den Prozentangaben kann auch aufgezeichnet werden, welche Elemente auf dem Bildschirm angezeigt wurden.
„ul#productList“ bezeichnet hier die Produktliste auf der Kategorieseite. Da jeweils drei Produkte pro Zeile angezeigt werden, wird aufgezeichnet, wenn sich das jeweils dritte Produkt („eq(x)“ bezeichnet die Position eines Elements in Quelltext) im sichtbaren Bereich befindet.
Dies ist besonders hilfreich, da nun auch dynamische Seiten (wie die beiden Produktdetailseiten des vorigen Kapitels) verglichen werden können. Ob die Produktempfehlungen weiter unten platziert sind, ist für diese Auswertung nicht relevant. Das Scrollen dorthin wird aufgezeichnet, sobald sie auf dem Bildschirm erscheinen.
Welcher Ansatz ist nun besser? Wenn Online-Shops auf die visuelle Komponente verzichten können, ist das Scroll-Tracking per Webanalyse-Tool das Mittel der Wahl.
Für statische Seiten und Landingpages eignen sich beide Ansätze. Der Weg über das Webanalyse-Tool ist in den meisten Fällen wahrscheinlich günstiger.
3.1 Technische Funktionsweise
Bevor Ereignisse an das Webanalyse-Tool gesendet werden können, muss erkannt werden, wenn ein Besucher scrollt. Hierfür kann die jQuery-Funktion .scroll() zum Einsatz kommen.
Falls Sie Google Analytics einsetzen, empfehlen wir, dieses Plugin einzusetzen: http://scrolldepth.parsnip.io/. Es ist kostenfrei, funktioniert einwandfrei, ist sehr schnell implementiert, kann per Google Tag Manager implementiert werden und hat sich in vielen Kundenprojekten bewährt.
Mit etwas Aufwand kann der Code auch für andere Webanalyse-Tools wie Adobe Analytics modifiziert werden.
4. Analysen mit Scroll-Daten
Sie wissen nun, wie viele Besucher wie weit scrollen (egal ob mithilfe von Heatmaps oder Ereignis-Tracking). Welche Erkenntnisse kann man daraus ziehen?
Bevor wir diese Analysen vorstellen, ein sehr wichtiger Hinweis. Wie immer in der Webanalyse gilt: Um repräsentative Daten zu erhalten, muss eine genügend hohe Anzahl an Datenpunkten gesammelt werden. Basierend auf nur 50 Besuchen sollten Sie keine Schlüsse ziehen oder Entscheidungen treffen!
4.1 Elemente im sofort sichtbaren Bereich
Scroll-Heatmaps geben unmittelbar darüber Auskunft, wie viele Besucher bestimmte Elemente sofort sehen können, da sie im sofort sichtbaren Bereich platziert sind.
Diese Information kann aus vielen Webanalyse-Tools auch auf anderem Weg beschafft werden (Google Analytics: Zielgruppe > Technologie > Browser und Betriebssystem > Bildschirmauflösung). Heatmaps machen dies jedoch unmittelbar und mit wenig Aufwand deutlich.
4.2 Verhalten von „Scrollern“ und „Nicht-Scrollern“ vergleichen
Auf einer Seite weiter zu scrollen, ist nicht grundsätzlich gut oder schlecht. Vielleicht finden manche Besucher unmittelbar, was sie suchen und müssen deshalb nicht weiter scrollen. Vielleicht scrollen manche Besucher aber auch nicht, weil sie die Seite schon früher verlassen.
Untersuchen Sie deshalb unbedingt, wie sich die beiden Gruppen „Scroller“ und „Nicht-Scroller“ bezüglich wichtiger Kennzahlen unterscheiden. Die wichtigste Frage hierbei ist: Konvertieren Scroller häufiger? Erstellen Sie hierfür zwei Segmente im Webanalyse-Tool.
4.3 „Lange“ Landingpages
Falls Ihre Landingpage oder Contentseite sehr viel Text enthält, können Scroll-Daten aufdecken, ob diese Texte überhaupt gelesen werden. Ist dem nicht so, sollten die Landingpages komprimiert werden.
Insbesondere wenn A/B-Tests wegen zu geringer Conversions nicht möglich sind, kann so die Frage „Viele oder wenige Informationen darstellen?“ auf diese Weise beantwortet werden.
4.4 Absprungpunkte auf Landingpages identifizieren
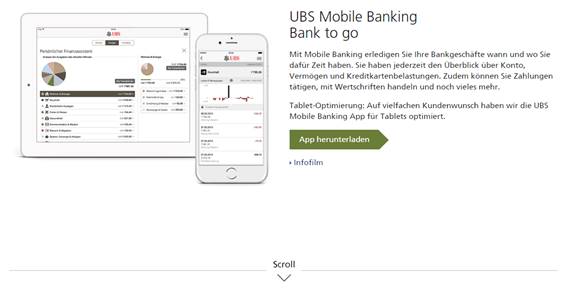
Gibt es bestimmte Stellen, an denen besonders viele Besucher nicht mehr weiter scrollen. Bauen Sie hier eine Aufforderung zum Scrollen ein, um Besuchern zu vermitteln, dass es noch weiteren relevanten Content gibt.
Aufforderung zum Scrollen auf ubs.com
Alternativ können Sie an diesen Stellen auch einen weiteren primären Call-to-Action platzieren. Im UBS-Beispiel wäre dies also nicht „Scrollen“, sondern „App herunterladen“.
Ein anderes Beispiel. Einer unserer Kunden hatte am unteren Rand eine fixierte Leiste mit Handlungsaufforderungen platziert. Viele Besucher haben diese Leiste als Ende der Seite interpretiert. Basierend auf dieser Erkenntnis wurde die Leiste transparent dargestellt. Bei Besuchern wurde nicht mehr der Eindruck erweckt, dass die Seite dort zu Ende ist.
4.5 Kategorie- und Suchergebnisseiten
Scroll-Daten können Aufschluss darüber geben, wie viele Produkte Besucher auf Suchergebnis- und Kategorieseiten betrachten. Scrollen Besucher häufig bis nach ganz unten, finden Sie vielleicht nicht, wonach sie gesucht haben.
In diesem Fall können Sie diese Ideen in einem A/B-Tests ausprobieren.
- Öffnen Sie ein Chat-Fenster mit der Aufforderung „Wie kann ich Ihnen helfen?“, wenn das Ende der Kategorieseite erreicht ist.
- Stellen Sie statt zum Beispiel aktuell 20 Produkten 50 Produkte pro Kategorieseite dar.
- Laden Sie neue Produkte per Infinite Scroll nach
4.6 Startseite im Online-Shop
Oft wird sehr viel Geld in das Aktualisieren der Startseite investiert – sowohl von Designern als auch von Content-Managern. Werden bestimmte Elemente, wie Teaser weiter unten aus der Seite, jedoch gar nicht oft gesehen, dann kann man auf diese Aufwende verzichten.