In unserem Conversion-Tipp der Woche geben wir jede Woche einen spannenden Einblick in einen Themenbereich, der mehr Conversions verspricht! In dieser Woche behandeln wir das Thema “ Allen Bildschirmauflösungen von Besuchern gerecht werden“. Wir geben Ihnen Tipps und Tricks worauf Sie am besten achten sollen, um Fehler zu vermeiden.
Eigentlich ist es selbstverständlich: Website-Besucher verfügen über verschiedene Bildschirmauflösungen. Leider tragen viele Websites dieser Tatsache nicht Rechnung. Insbesondere geringere Bildschirmauflösungen werden häufig ignoriert.
Wieso werden Websites falsch konzipiert?
Der Grund hierfür ist ziemlich banal: Websites werden fast immer auf großen Bildschirmen konzipiert, designt und programmiert. Die tatsächlichen Besucher bleiben außen vor. Es wird sich nicht in sie hineinversetzt. Das hat mehrere negative Konsequenzen.
Above the fold
Besucher mit geringeren Auflösungen sehen in vielen Fällen wichtige Elemente nicht im sofort sichtbaren Bereich („above the fold“). Es sind Bilder zum Beispiel so groß, dass die Überschrift oder Texte einer Landingpage nicht sofort sichtbar sind. Dies führt zu mehr Absprüngen und entsprechend hohen Bounce-Rates.
Nicht Vertrauenerweckende Darstellungsfehler
Ein anderes Problem sind Darstellungsfehler auf kleineren Bildschirmen. Die Navigation scheint auf geringeren Auflösungen häufig fehlerhaft, da sie auf zwei Zeilen umgebrochen wird. Dies senkt das Vertrauen in die Website.
Bildschirmauflösungen im Webanalyse-Tool bestimmen
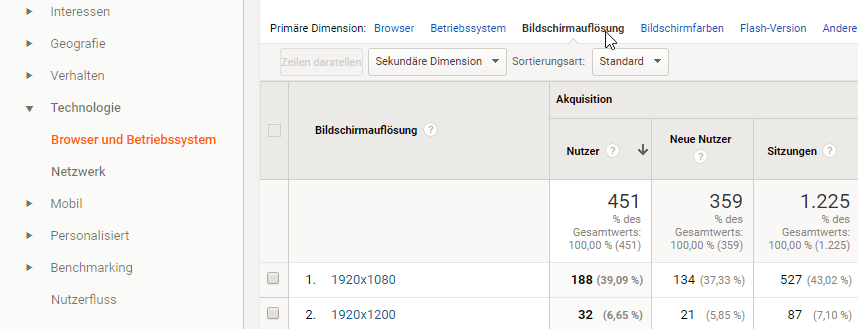
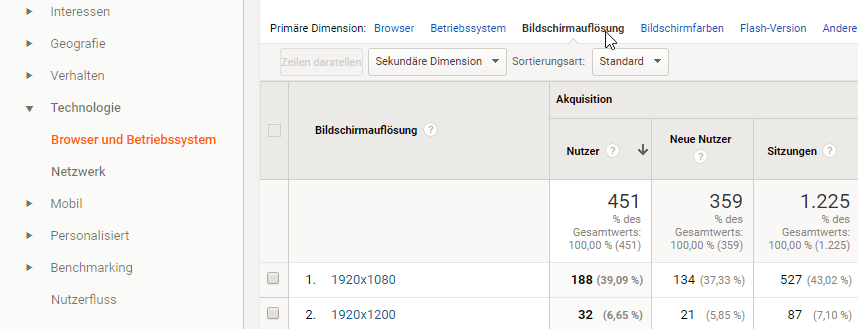
Um das zu vermeiden, investieren Sie fünf Minuten und bestimmen Sie die Bildschirmauflösungen Ihrer Besucher im Webanalyse-Tool. In Google Analytics findet man den Bericht etwas versteckt unter “Zielgruppe > Technologie > Browser und Betriebssystem“. Dann „Bildschirmauflösung“ als primäre Dimension auswählen. Denken Sie daran, den Bericht nach dem verwendeten Gerät (Desktop, Mobile und Tablet) zu unterscheiden.


Ansichten simulieren
Sehen Sie sich im Anschluss die wichtigsten Seiten Ihrer Website in den häufigsten Auflösungen an. In den Entwickler-Tools von Chrome (F12 auf Windows, Strg + Opt + I auf Mac) können Sie diese komfortabel simulieren. Achten Sie insbesondere darauf, welche Elemente Einsteiger im sofort sichtbaren Bereich sehen.
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.