Die Navigation. Eine der großen Herausforderungen des Webdesigns fürs mobile Internet. Eine oft eingesetzte, aber umstrittene Lösung: das Hamburger-Menü – drei waagerechte Striche, auf die man klickt, um das Seitenmenü zu sehen. Aber es ist wie mit echten Hamburgern – nicht jedem schmeckt es. Hier ein paar Optimierungsideen.
Das Hamburger-Menü heißt so, weil die drei Striche wie ein stilisierter Hamburger mit Brötchenhälften und Fleisch in der Mitte aussehen. Manche sagen diesem virtuellen Navigationsbrötchen eine geradezu tödliche Wirkung auf die Conversion-Rate nach. Deshalb gibt es neben einigen Webdesignern auch Conversion-Experten, die dem Hamburger-Menü nicht wohlgesonnen sind. Andererseits schaffen Hamburger-Menüs viel Platz und haben damit ihre Vorteile.
Besser ein Cheeseburger?
Ein Artikel auf TheAtlantic.com über das Hamburger-Menü ließ 2014 diverse Designer in dieser Frage zu Wort kommen. Er schloss mit dem nicht ganz ernst gemeinten Vorschlag, das Hamburger-Menü-Icon doch durch ein Cheeseburger-Menü-Icon zu ersetzen, weil „mit Käse alles besser“ sei.


Käse allein wird den Hamburger wohl nicht verdrängen. Manche sagen jedoch, neue Navigationen, die 3D-Touch-Technologie von Apple nutzen, schafften das vielleicht. Aber der Reihe nach.
Herkunft und Familie des Hamburgers
Das Hamburger-Menü gehört zu den sogenannten Off-Canvas-Navigationen, also für den Besucher nicht sofort sichtbar. Das bedeutet: Alle Hamburger-Menüs sind Off-Canvas-Menüs, aber nicht alle Off-Canvas-Menüs sind Hamburger-Menüs. So gibt es mobile Website-Menüs, die etwa mit einem Pfeilsymbol links auf der Website arbeiten. Klickt man darauf, fährt die Navigation von links herein. Auch das ist Off-Canvas. Aber kein Hamburger.
Off-Canvas-Menüs gehören wiederum zu den Toggle-Menüs, bei denen sich Menüelemente ein- und ausfahren lassen. Dabei ist es aber durchaus möglich, dass sich alle Menüpunkte im sichtbaren Bereich befinden, sich aber beispielsweise bei Mouseover vergrößern. Nicht jedes Toggle-Menü ist daher auch ein Off-Canvas-Menü.
Vor- und Nachteile des Burgers
Der ganz große Vorteil des Hamburger-Menüs ist natürlich: Er schafft Platz, weil er Teile der Navigation erst einmal verbirgt. Und Platz ist auf Mobile-Websites wegen der kleinen Displays sehr wertvoll. Hinzu kommt, dass das Hamburger-Symbol einen vergleichsweise hohen Bekanntheitsgrad genießt. Viele Leute wissen, dass es den Zugang zur Website-Navigation symbolisiert. Darüber hinaus ist es nicht allzu aufdringlich, sodass es sich in viele Webdesigns integrieren lässt.


Unaufdringlichkeit kann aber auch bereits der erste Nachteil sein. Die Grenze zwischen einem unaufdringlichen und einem unscheinbaren Icon ist schmal. Wenn ein Besucher nach der Navigation sucht, ohne sie direkt zu finden, steigt die Gefahr, dass er die Website frustriert verlässt.
Beim Webdesign sollte man sich daher auch bewusst sein, dass noch nicht jeder etwas mit dem Hamburger-Icon anfangen kann. Nicht zuletzt offenbart sich das Menü nur denjenigen, die es aktiv mit einem Klick auftauchen lassen. Es kann also nicht selbst dazu beitragen, Besucher am Anfang auf Seiteninhalte neugierig zu machen. Auch das kann ein gravierender Nachteil sein.
Alternativen
Natürlich gibt es Alternativen zum Hamburger, zu denen etwa klassische Schaltflächen am oberen Rand oder als Footer unten auf einer Seite gehören. Umgesetzt werden auch Kombinationen, bei denen das Hamburger-Menü nur einen Teil der Gesamtnavigation beinhaltet, während die wichtigsten Menüpunkte sofort sichtbar sind. Das birgt dann allerdings das Risiko, dass Besucher die sofort sichtbaren Menüpunkte sehen und den Hamburger gar nicht mehr wahrnehmen – weil sie davon ausgehen, schon alles gesehen zu haben.
Als künftiger Konkurrent des Hamburgers auf mobilen Websites gelten manch einem auch Menüs mit 3D-Touch-Technologie, die Apple auch beim iPhone 6s nutzt. Mit dieser Technologie löst unterschiedlich starker Druck auf ein Element unterschiedliche Aktionen aus.
Bei dieser Technologie werden die Interaktionen Peek (leichter Druck) und Pop (stärkerer Druck) unterschieden. Mit einem Peek auf einen Menüpunkt erhält man vielleicht eine Vorschau der Seite, die sich hinter dem Menüpunkt verbirgt, während man durch ein Pop die Website direkt ansteuert. Mit dieser Technologie wären platzsparende Menüs möglich, deren Menüpunkte bei einem Peek Zusatzinfos präsentieren.
Conversion-Herausforderungen für Burgerfreunde
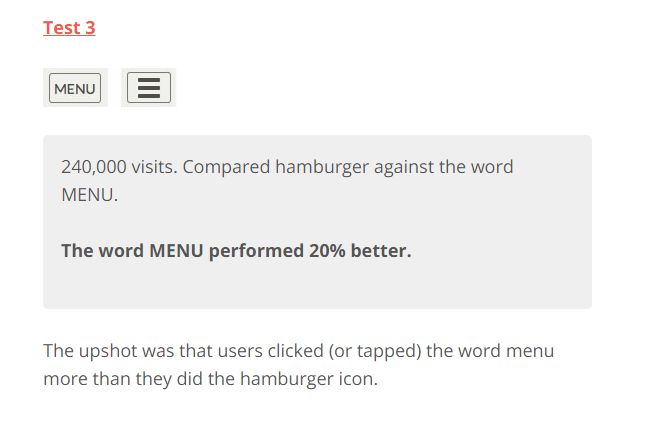
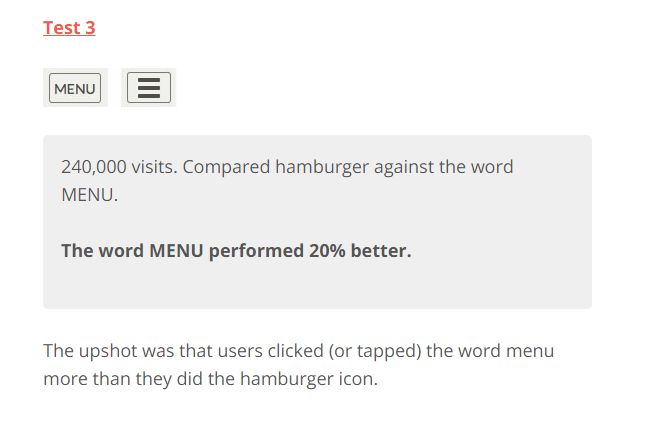
Dokumentationen von A/B-Tests im Internet zeigen, dass man sich nicht vorschnell für das Hamburger-Menü entscheiden sollte. So wird auf der englischsprachigen Website Exisweb.net unter anderem dieser A/B-Test dokumentiert: Das umrahmte Hamburger-Icon und das ebenso umrahmte englische Wort „Menu“ traten gegeneinander an. Die Zahl der Klicks auf das Wort war um 20% höher.


Bevor man also diverse Varianten des Hamburger-Menüs testet, sollte man vielleicht erst einmal testen, ob Alternativen nicht die bessere Wahl sind. Der Ausgang ist wie bei allen Tests offen. Für die meisten Studien und Tests findet man schließlich Gegenstücke, die zu ganz anderen Ergebnissen kommen: Eine Studie des Marktforschungsinstituts Facit Digital von 2015 kam zu dem Schluss, dass das Hamburger-Icon seine Aufgabe mittlerweile besser als das Wort Menü erfüllt. Für die Studie waren vier Mobile-Auftritte von Automarken analysiert und mit Vertretern der Zielgruppe getestet worden.
Das zeigt erneut: Keine Studie und keine Dokumentation fremder Tests ersetzt eigene Tests. Die sind auch dann wertvoll, wenn die Entscheidung für ein Hamburger-Menü gefallen ist. Dann kann man mit A/B- und multivariaten Tests unter anderem Antworten auf die folgenden Fragen finden:
Wohin mit dem Hamburger?
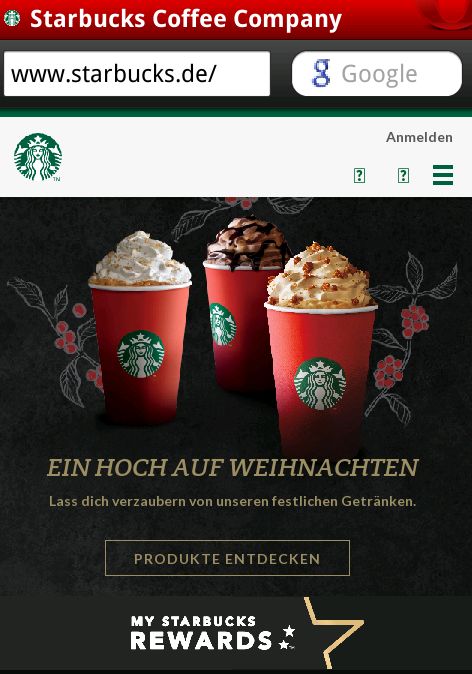
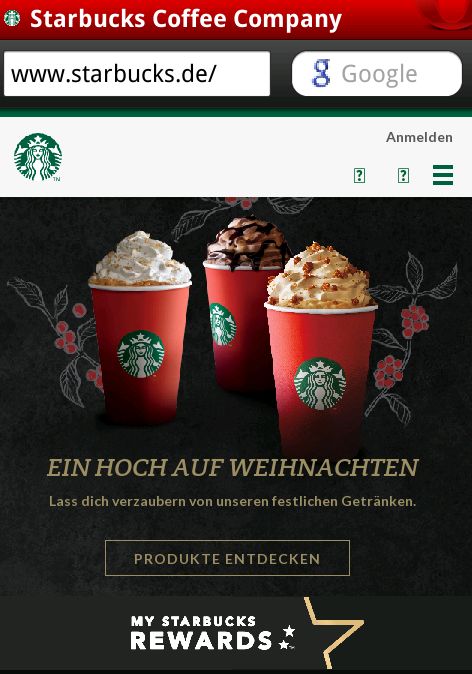
Die Autoren der Facit-Digital-Studie empfehlen für das Menü-Icon eine Platzierung oben auf der mobilen Seite, wobei es laut ihrer Angaben egal ist, ob man es links oder rechts platziert. Aber ist das so? Wo wird das Hamburger-Symbol besonders gut gesehen. Man sollte es testen.
Wie gestaltet man Icon und Menü?
Die auf Exisweb dokumentierten Tests haben gezeigt, dass sich beispielsweise eine erhöhte Conversion-Rate ergeben kann, wenn man das Hamburger-Icon umrahmt. Möglicherweise fällt es dadurch besser auf. Man kann also etwas mit verschiedenen Varianten des Icons experimentieren. Dabei sollte man sich allerdings nicht zu weit vom Original wegbewegen, damit das Icon noch erkannt wird.
Man könnte auch testen, ob das Menü nach dem Ausklappen Teile der Website überdecken soll oder besser ins Bild hineinfährt und andere Website-Elemente zu Seite schiebt. Eventuell lässt man in einem Test auch einmal das Hamburger-Icon ohne gegen eins mit dem darunter stehenden Wort „Menü“ antreten.
Wie organisiert man das Zurück?
Hat der Besucher der mobilen Website das Hamburger-Menü erst einmal aufgeklappt und Punkte angeklickt, um dadurch zu Unterpunkten zu kommen, sollte er jederzeit sehen, wie er wieder zurückkommen kann. Dafür muss so etwas wie ein Zurück-Button gut sichtbar sein. Eventuell sollte er sich daher von anderen Menüpunkten unterscheiden. Und die Platzierung unterhalb der anderen Menüpunkte im bisweilen unsichtbaren Bereich wirkt eher suboptimal.
Tipps zum Weiterlesen:
Navigation für mobile Online-Shops (Premium-Praxisguide) Mobile-Optimierung (Themenübersicht) 5 Tipps für erfolgreiche mobile Onlineshops (Blogartikel)
Der Autor


Philipp Ronicke
Geschäftsführer & Gründer
Philipp Ronicke ist Experte für Website-Konzeption und Conversion-Driven-SEO. Er beschäftigt sich seit 2004 mit der Entwicklung von Online-Projekten.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.