Viele Website-Menüs sind eher langweilig und enthalten immer wieder dieselben Punkte wie „Unter uns“, „Leistungen“ und „Referenzen“. Kreativ ist das nicht, aber vielleicht auch gar nicht so schlimm? Es kann durchaus vorteilhaft sein, wenn Websitebesucher ziemlich schnell wissen, was sich hinter einzelnen Menüpunkten verbirgt. Aber etwas mehr Kreativität wäre vielleicht dennoch wünschenswert.
Haben Sie beim Besuch mancher Websites auch dieses Gefühl, einmal wieder ein Déjà-vu zu erleben? Denken Sie auch „Hier war ich doch schon einmal!“, selbst wenn Sie die Website definitiv noch nie besucht haben? Es könnte am Website-Menü liegen. Da gibt es vielleicht Menüpunkte wie „Über uns“, „Unsere Leistungen“, „Referenzen“ und „Aktuell“. Und all das kommt Ihnen unglaublich bekannt vor. Warum? Weil Sie genau dieselben Menüpunkte bereits in den Menüs Dutzender anderer Websites gesehen hat. Das ist so… laaaaaaaangweilig. Das kann nicht gut sein. Wirklich?
Ganz so einfach ist die Sache nicht. Immerhin kann man solchen „Standardmenüs“ zugutehalten, dass viele Website-Besucher etwas mit den Menüpunkten anfangen können. Sie wissen meistens recht genau, was sie erwartet, wenn sie auf „Unsere Leistungen“ oder auf „Referenzen“ klicken. Das kann man durchaus benutzerfreundlich nennen, weil es den Besuchern hilft, sich schnell zurechtzufinden. Wie das Optimum wirkt solch ein Websitemenü dennoch nicht. Da das Websitemenü aber für nahezu jede Website eine große Bedeutung hat, gibt es zumindest Anlass, sich einmal mit diesem wichtigen Website-Element zu beschäftigen: mit den eher langweiligen, aber vielleicht benutzerfreundlichen Varianten und den kreativen, aber eher chaotischen sowie mit dem Versuch, die goldene Mitte zu finden.
Der Website-Menü 4er: Platzierung, Struktur, Design, Text
Letztlich sind es vier Eigenschaften, die ein Website-Menü bestimmen und damit auch Einfluss darauf haben, wie sehr es dazu beiträgt, den jeweiligen Besucher auf der Website zu halten.
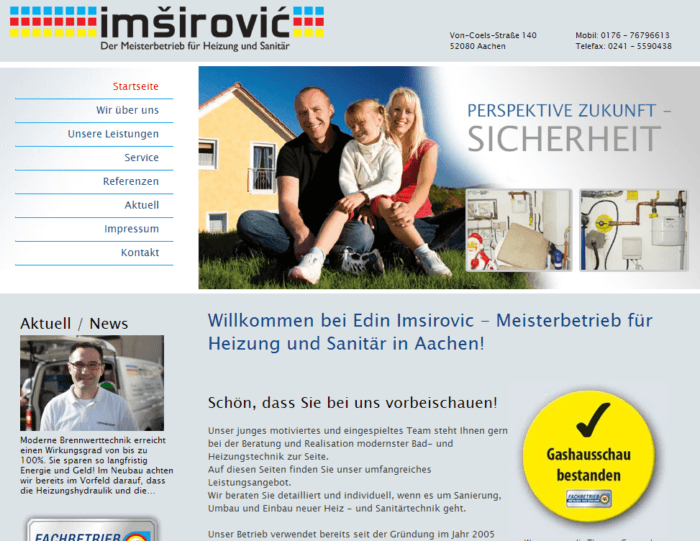
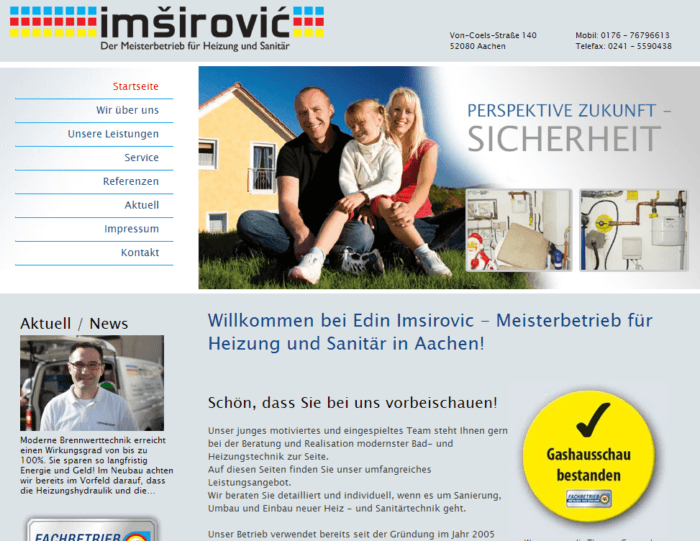
- Platzierung: Klassiker sind die Platzierung oben und links. Teils werden aus Sicht des Seitenbetreibers für Kunden eher unwichtige Menüpunkte wie das Impressum nach unten verfrachtet. Und natürlich gibt es aufgeteilte Menüs, etwa mit Menüpunkten links und oben. Auch das kann Sinn machen, um etwa wichtigere und unwichtigere Menüpunkte voneinander zu trennen.
- Struktur: Hiermit sind die Ebenen des Menüs gemeint. Je nach Umfang der Seiteninhalte reicht eine oberste Ebene mit Menüpunkten. Alternativ gibt es Menüpunkte und Unterpunkte oder Menüpunkte sowie Unterpunkte erster und zweiter Ordnung.
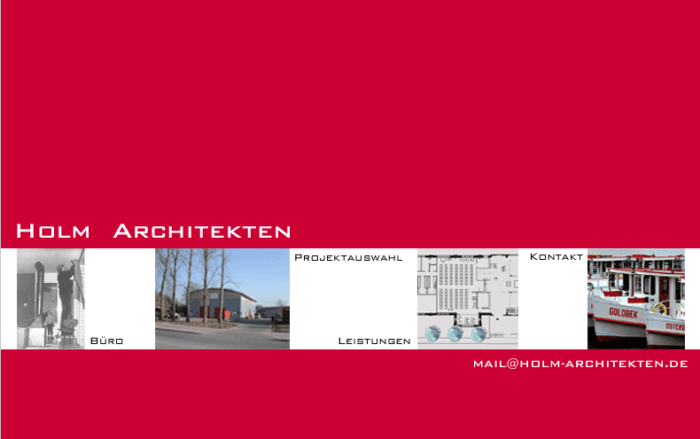
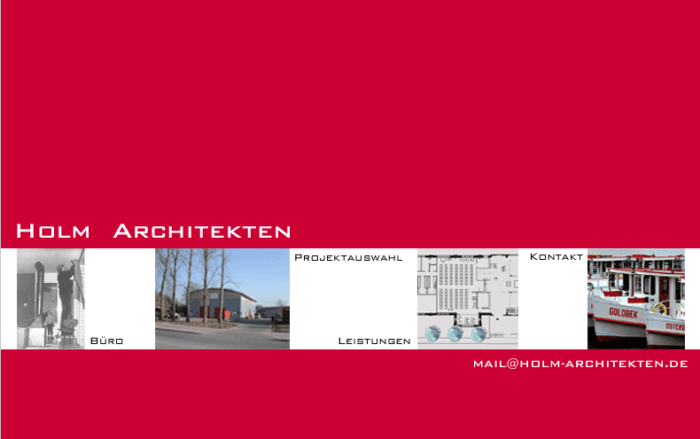
- Design: Oftmals kann von Design kaum eine Rede sein. Dann besteht die Website-Navigation nur aus reinen Textlinks. Aber es geht natürlich auch einfallsreicher, etwa mit Text-Bild-Kombinationen, speziellen Hintergründen oder animierten Icons. Ein gutes Design kann dazu beitragen, das Website-Menü unterscheidbarer von anderen zu machen.
- Text: Die Entscheidung, welchen Text die einzelnen Menüpunkte bekommen, ist häufig die wichtigste. Einerseits trägt der Text der Menüpunkte entscheidend dazu bei, dass sich der Website-Besucher schnell orientieren kann (oder eben nicht). Andererseits ist die Entscheidung für bestimmte Menüpunkte und damit verbundene Menü-Beschriftungen auch eine für eine bestimmte Strukturierung der Website-Inhalte.
Damit das Website-Menü möglichst gut zum Website-Erfolg beiträgt, sollte man sich Gedanken zu allen vier Punkten machen und ein bisschen testen, was funktioniert und was nicht.


Das Menü zwischen den Extrempolen
Kehren wir nochmals zur Ausgangssituation zurück, dem für ein Déjà-vu sorgendes Website-Menü. Es bildet einen der beiden Extrempole eines Spannungsfelds, in dem sich alle Website-Menüs bewegen. Das Spannungsfeld wird von folgenden Polen begrenzt:
1) Eher langweilig, aber benutzerfreundlich Das ist die bereits beschriebene Variante: Website-Menüs links oder oben auf der Website mit einem auf zahlreichen Websites wiederkehrenden Text, der letztlich auch für eine wiederkehrende Struktur der Website steht. Ein Vorteil solcher Menüs: Sie bieten dem Website-Besucher schnelle Orientierung. Nachteil: Das Menü trägt wenig bis nichts dazu bei, die Website von anderen Websites abzuheben.


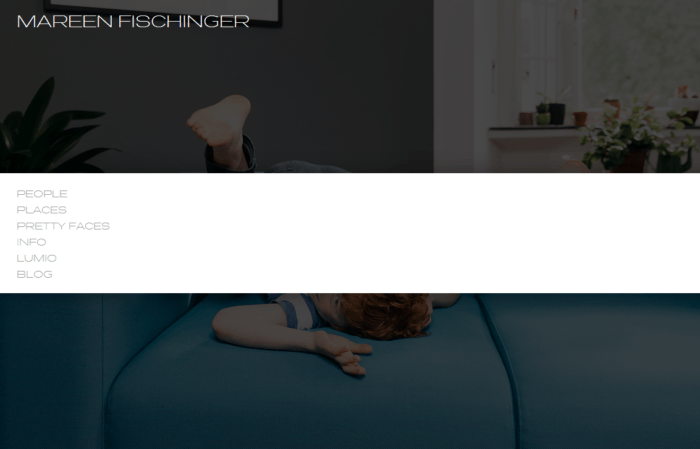
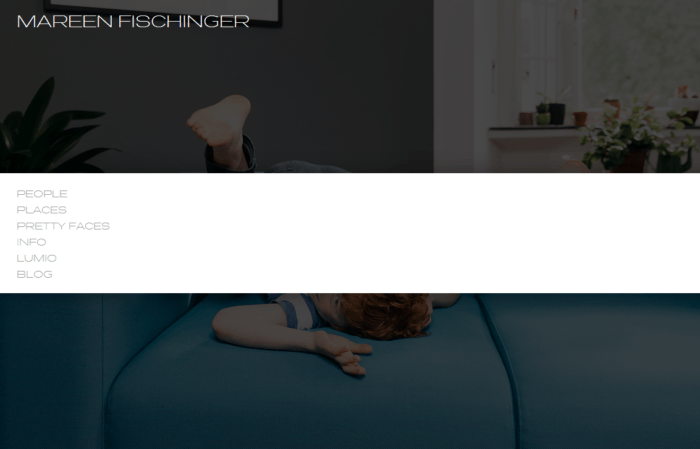
Ein interessanter Kompromiss ist etwa die englischsprachige Website der deutschen Fotografin Mareen Fischer. Die Website wird dominiert von einem großen Foto, das regelmäßig automatisiert ausgewechselt wird. Links auf der Seite befindet sich ein Kreis mit einem „M“. Wer auf diesen Kreis klickt, öffnet damit das Menü, das schnell deutlich macht, welche Inhalte sich hinter den jeweiligen Menüpunkten verbergen.




Abhängig ist die Entscheidung sicherlich von der Art der Website, den dort gemachten Angeboten und der Zielgruppe, die angesprochen werden soll. Folgende These stellen wir hier einmal in den Raum:
Je interessierter der durchschnittliche Besucher am speziellen Inhalt ist, den aus seiner Sicht genau die von ihm gerade besuchte Website und keine andere bietet, desto eher kann das Kreative bei der Navigation auch zu Lasten der Benutzerfreundlichkeit bzw. der schnellen Orientierung gehen.
Es spricht einiges dafür, dass diese Aussage richtig ist. Aber wir wären keine Conversion-Optimierer, wenn wir nicht auch sagen würden: Keine Regel gilt für jede Website. Testen Sie daher, welche Navigation für Ihre Website und Zielgruppe die größten Erfolge verspricht.
Die Autoren


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.
Ansgar Sadeghi
Angar Sadeghi arbeitet bereits seit vielen Jahre als selbstständiger Online-Journalist und Texter. Ein Schwerpunkt seiner journalistischen Arbeit sind die Bereiche Online-Marketing und E-Commerce
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.