Immer wieder trifft man auf neue Webdesign-Trends im Internet. Muss man jeden dieser Trends mitmachen? Nein. Aber warum nicht den Ideenpool für kommende Optimierungen erweitern? Wir haben uns mal umgesehen.
Trend 1: Kräftige Farben
Helle und kräftige Farben? Galten bisher oft als Dummheit im Webdesign. Das australische Unternehmen SitePoint sieht das anders: solche Farben würden zunehmend als professionell angesehen, heißt es von Down Under.
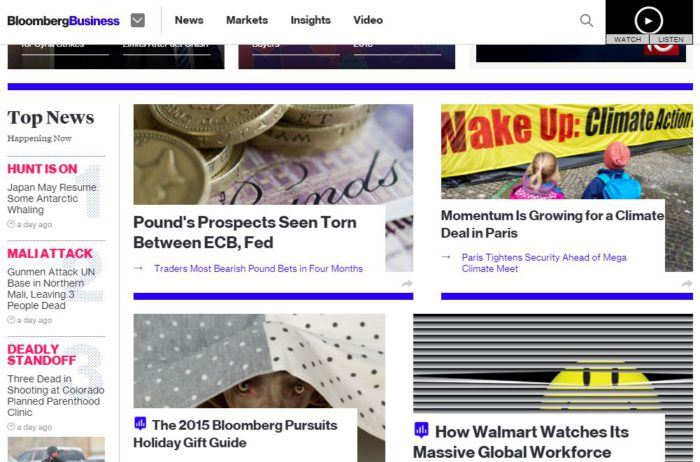
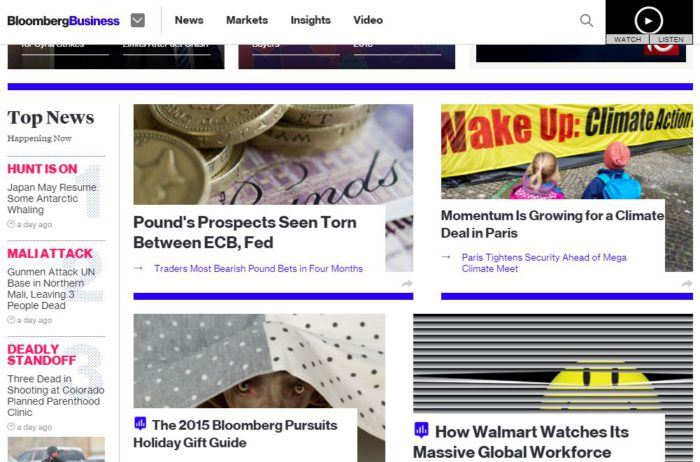
Damit ist nicht unbedingt gemeint, dass Websites vor Farbe übersprudeln sollen. Stattdessen können kräftige Farben dazu dienen, auf Websites mit ansonsten überwiegend schwarz-weißen Elementen Akzente zu setzen. Ein Beispiel dafür ist Bloomberg.com. Blaue Linien sorgen hier neben den pinken Überschriften für Farbe.


Die Farbe kann dem Seitenbesucher auch bei der schnellen Orientierung helfen: indem sich der Blick von Farblinie zu Farblinie bewegt und dabei die Überschriften der Teaser scannt. So kann der Besucher das für ihn Interessante aus einer Vielzahl an Seitenelementen herausfiltern.
Trend 2: Design, passend fürs Raster
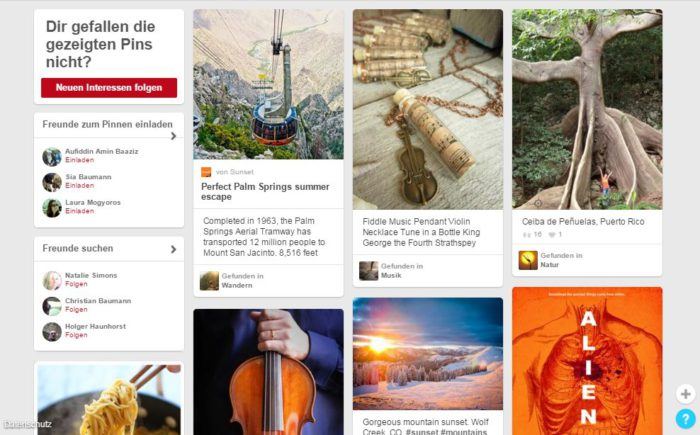
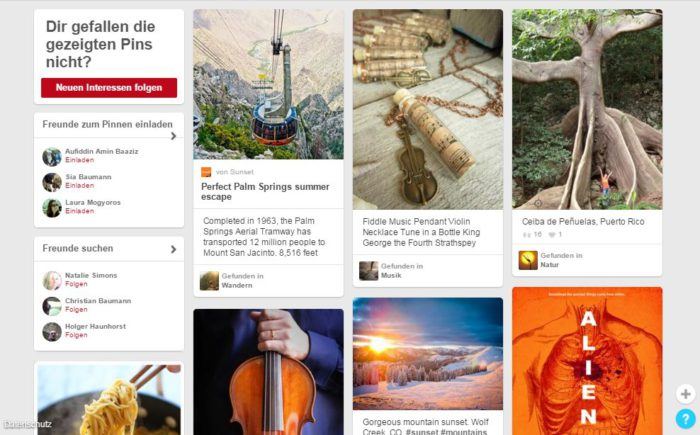
Natürlich wurden schon immer Raster entwickelt, denen Designs von Websites folgten. Und sicherlich haben immer schon Kacheln eine gewisse Rolle gespielt. Aber vor allem dem sozialen Netzwerk Pinterest wird nachgesagt, hier ein Verstärker zu sein. Bildkacheln dominieren Pinterest.


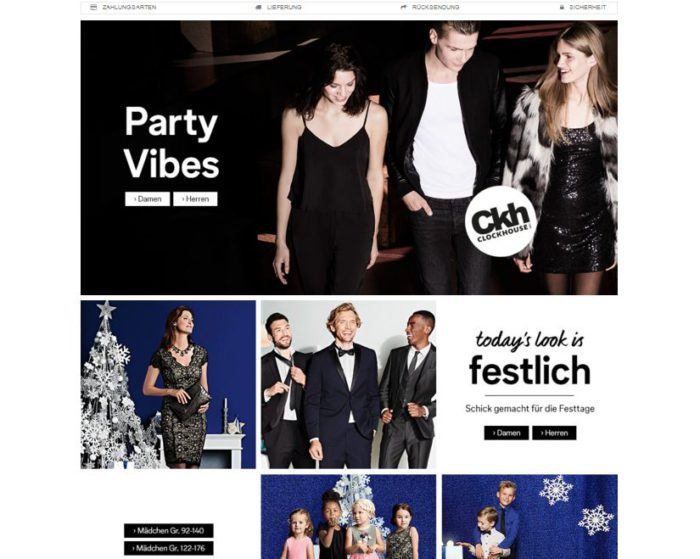
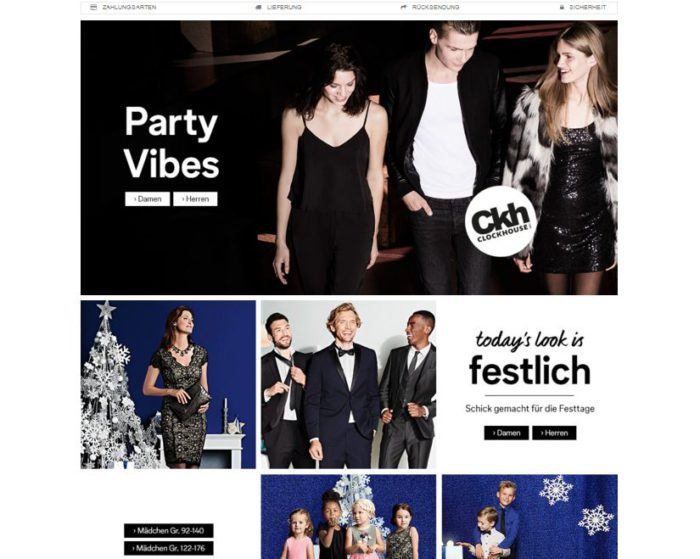
Und man findet sie längst auch im E-Commerce:


Rasterförmig angeordnete Kacheln nutzt beispielsweise der C&A-Onlineshop konsequent. Möglicherweise entspricht ein solches Design den Sehgewohnheiten von Internetnutzern heute deutlich besser als noch vor einigen Jahren.
Trend 3: Ghost-Buttons
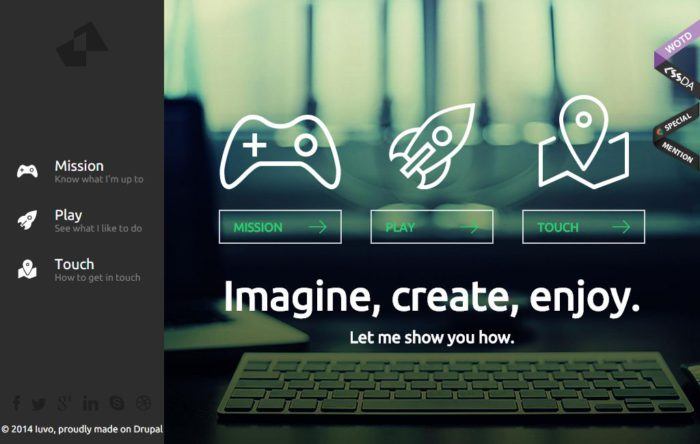
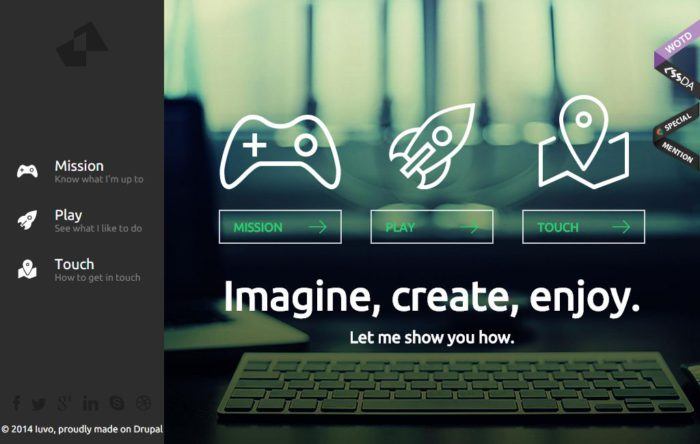
Sehr häufig sieht man sie noch nicht, die sogenannten Ghost-Buttons. Gemeint sind Buttons, die zwar einen klar erkennbaren Rand und eine gut lesbare Aufschrift besitzen, aber ansonsten weitgehend transparent sind.


Durch ihre noch relativ geringe Verbreitung eignen sie sich vermutlich als Eyecatcher und könnten damit auch dazu geeignet sein, einem Call to Action mehr Aufmerksamkeit zu sichern. Sollte das so sein, sind Ghost-Buttons ein Element, das mit einiger Wahrscheinlichkeit zur Steigerung der Conversion-Rate beiträgt. Ob das tatsächlich der Fall ist, sollte man jedoch nicht mutmaßen, sondern testen.
Trend 4: verborgene Navigation
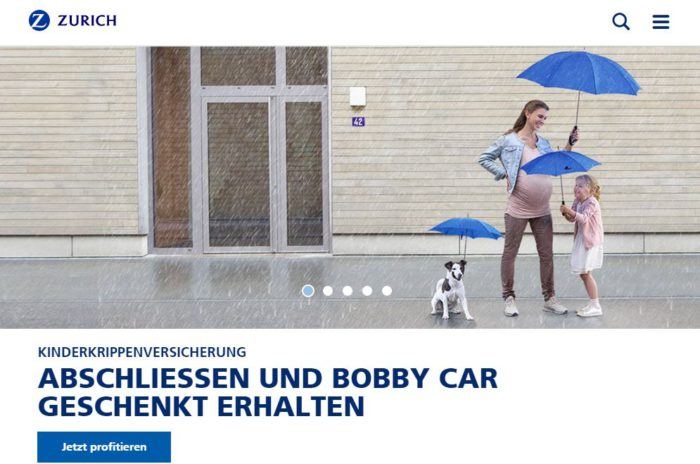
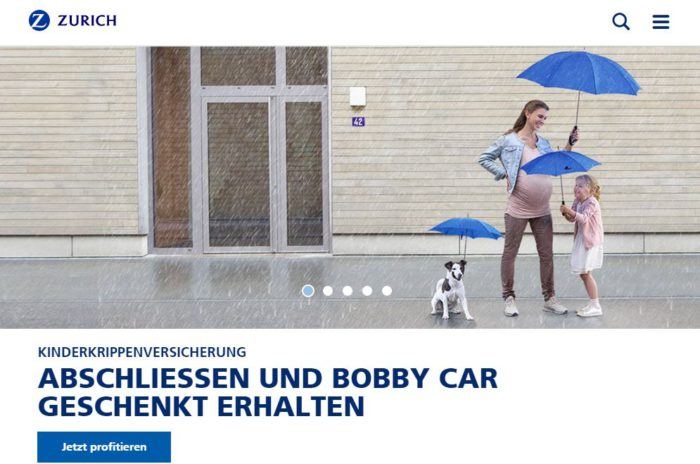
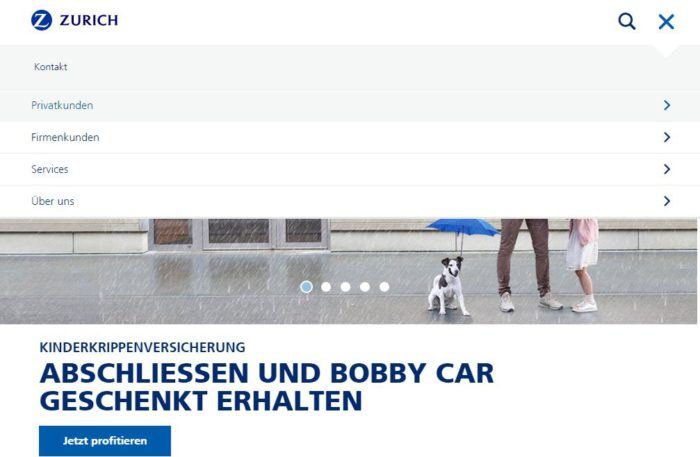
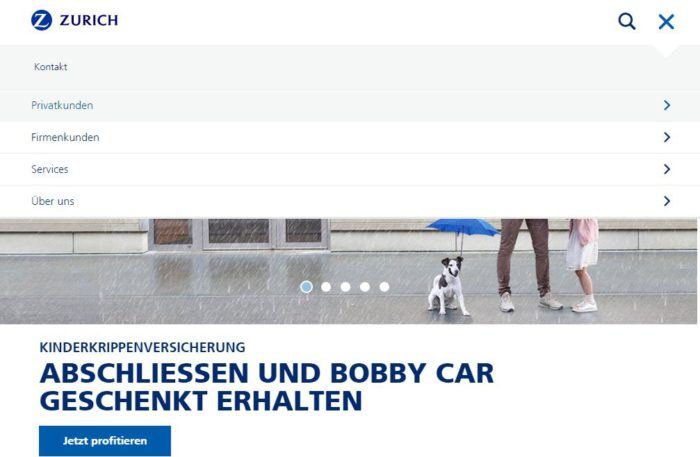
Nicht ganz neu, aber eventuell auf dem Vormarsch ist das zunächst versteckte Seitenmenü. Es wird bei vielen Websites, die es einsetzen, zunächst durch ein Icon rechts oben auf der Website symbolisiert. Ein Beispiel dafür ist die deutschsprachige Variante der Schweizer Website der Zürich Versicherungsgesellschaft. Erst bei einem Klick aufs Menüfeld rechts oben öffnet sich das Menü und der Besucher kann die verschiedenen Menüpunkte ansteuern.


Der Vorteil dieser Art des Navigationsmenüs: Auf der Seite bleibt zunächst deutlich mehr Platz für andere Elemente wie große Eyecatcher-Fotos. Der Nachteil: Wer das Konzept des versteckten Menüs nicht kennt, wird möglicherweise verwirrt sein, weil er keine gewohnte Navigation vorfindet. Das kann potenzielle Kunden vertreiben.
Darüber hinaus nimmt das Menü – einmal aufgeklappt – einen großen Teil der Website ein; klappt man anschließend noch einen Unterpunkt auf, werden Foto und Headline fast komplett verdeckt.


Die .de-Variante der Zurich-Website setzt übrigens NICHT auf das verdeckte Menü! Man kann mutmaßen, woran das liegt. Vielleicht sind deutsche Kunden weniger mit verdeckten Menüs vertraut? Das ist eine mögliche Erklärung; sicher nicht die einzige. Halten wir fest: Wer verdeckte Menüs einsetzen möchte, sollte testen, ob diese bei den eigenen Kunden ankommen.
Trend 5: Totgesagte leben länger? Das Pop-up
Das Pop-up-Fenster gilt als eines der nervigsten Seitenelemente im Internet. Dennoch ist es nie völlig aus dem Webdesign und Onlinemarketing verschwunden, weil es natürlich auch verführerische Vorteile besitzt. Schließlich sorgen Pop-up-Fenster dafür, dass ihrem Inhalt zwangsläufig für einen kleinen Moment sämtliche Aufmerksamkeit des Besuchers gehört. Er kann gar nicht anders.
Pop-ups ärgern viele Menschen, weil sie sich so unverschämt in den Vordergrund drängen. Und doch überwiegt der Aufmerksamkeitsvorteil bisweilen die Nachteile. Deshalb sieht manch einer eine Renaissance von Pop-ups.
Aber selbst Anhänger der aufpoppenden Extraseiten warnen letztlich davor, es mit Pop-ups zu übertreiben. Die Geduld von Besuchern ist schnell aufgebraucht. Zudem sollte ein bereits einmal angezeigtes Pop-up nicht erneut auftauchen, wenn ein wiederkehrender Besucher von der Website erkannt wird.
Die kleine Warnung zum Schluss
Das waren natürlich nur einige von vielen Webdesign-Trends, die auf Websites aktuell vorgestellt werden. Neben Trends in Sachen Seitenelemente gibt es weiterhin komplette Designkonzepte wie Flat Design (Minimalismus) – die laut Aussage vieler Experten im Trend liegen.
Nicht alles, was von Experten als Trend verkauft wird, ist wirklich einer. In anderen Fällen betreffen Trends nur Websites bestimmter Branchen (z.B. Technik), während sie in anderen praktisch gar nicht auftauchen.
Und selbst, wenn man wirklich einem Trend begegnet: Das bedeutet noch lange nicht, dass eine Umsetzung auch für die eigene Website vorteilhaft ist. Für die eigene Website liefern Trends bestenfalls Testideen. Nicht zuletzt gilt: Wer stets irgendwelchen Trends folgt, wird nie selbst welche setzen. Außerdem mögen viele wiederkehrende Besucher auch Kontinuität im Design. Bestenfalls kennt man also die aktuellen Trends, folgt aber nur wenigen, sorgsam ausgewählten.
Tipps zum Weiterlesen:
Landingpage-Designs, die funktionieren – und warum (Webinarvideo, für Premium)
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.