Suchen potenzielle Kunden ein Produkt mit ganz bestimmten Eigenschaften, sollten sie möglichst schnell Passendes finden. Wer sie als Shopbesitzer hier in die Irre führt oder ratlos macht, verliert sie. Der folgende Magazinbeitrag zeigt anhand des Produktbeispiels „rote Herrenjeans“ und an echten Onlineshops, wie gut (oder schlecht) Wege zum Wunschprodukt in der Praxis gelöst wurden.
Dem Kunden möglichst kurze Wege zum Wunschprodukt zu bieten, zeichnet erfolgreiche Onlineshops aus. Als Shopbetreiber sollte man mit Usability-Tests prüfen, wie schnell potenzielle Kunden zum gewünschten Produkt finden (oder wie lange es dauert, bis sie herausfinden, dass es dieses Produkt im Shop nicht gibt). So erkennt man mögliche Schwachstellen des Shops und kann sie beseitigen.
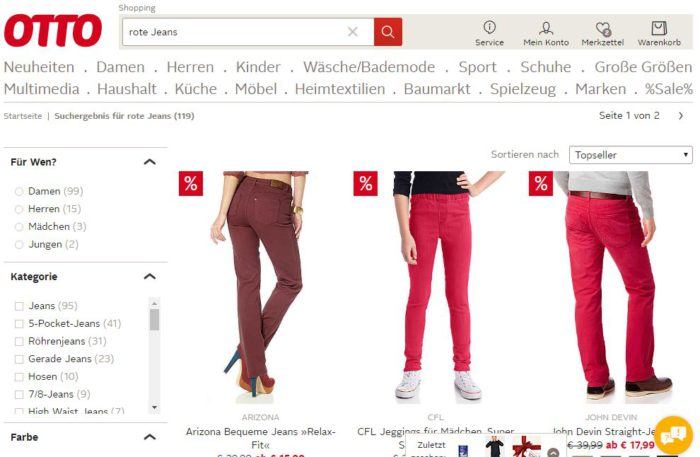
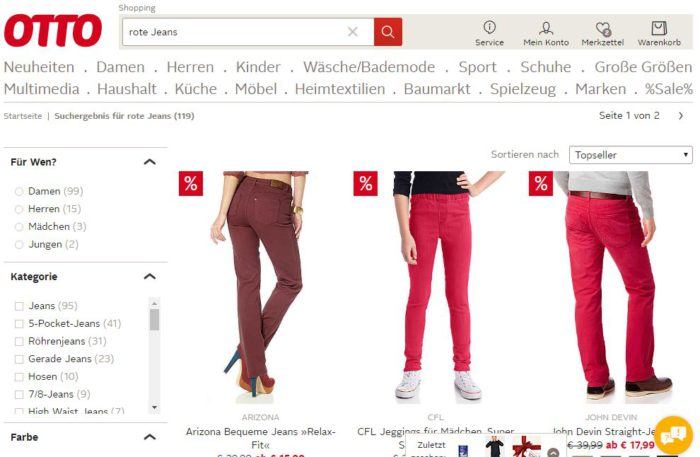
Für einen kleinen Test haben wir uns in verschiedenen Onlineshops auf die Suche nach einer roten Männerjeans gemacht.
Wege von der Startseite übers Navigationsmenü
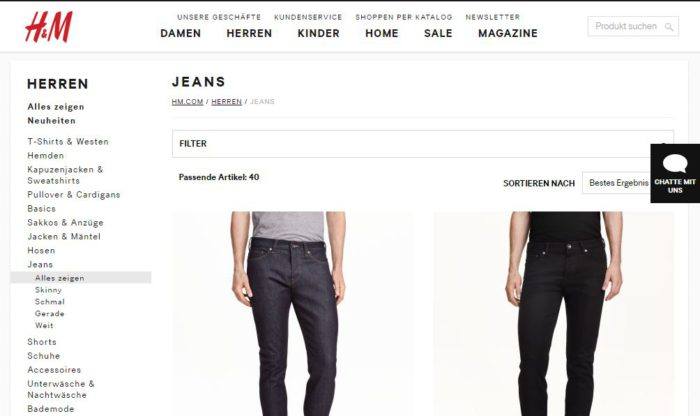
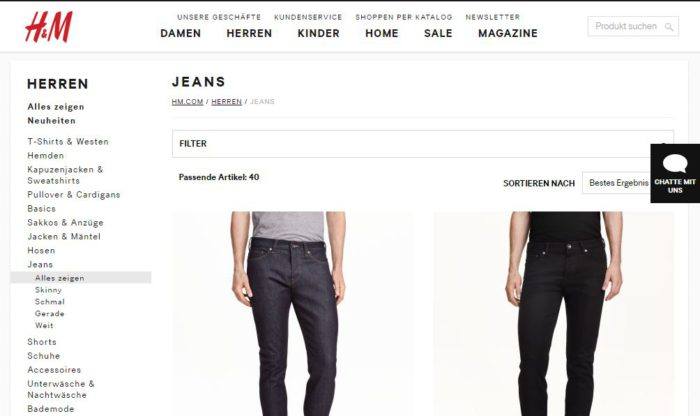
In vielen Online-Modeshops, die Damen- und Herrenmode anbieten, ist zumindest der Weg zur Jeans (sofern vorhanden) erst einmal ähnlich und einfach. Im Hauptmenü gibt es eine Kategorie „Herren“ und dort oft schon eine Unterkategorie „Jeans“ – weil Jeans beliebte Produkte sind, von denen die meisten Shops mehr als eine im Sortiment haben.
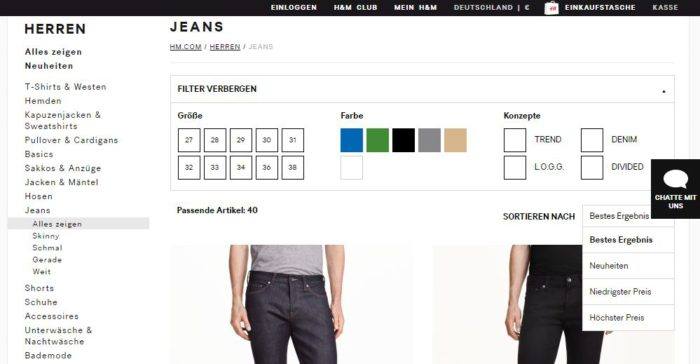
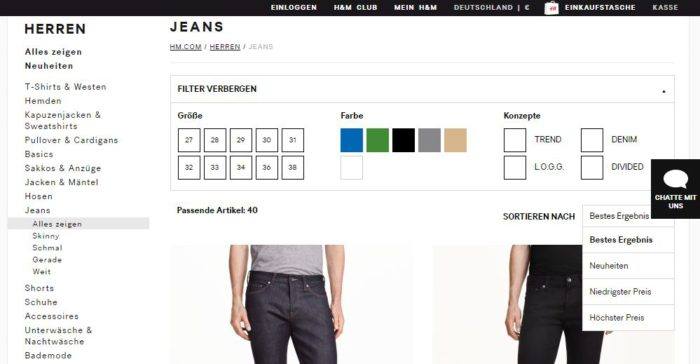
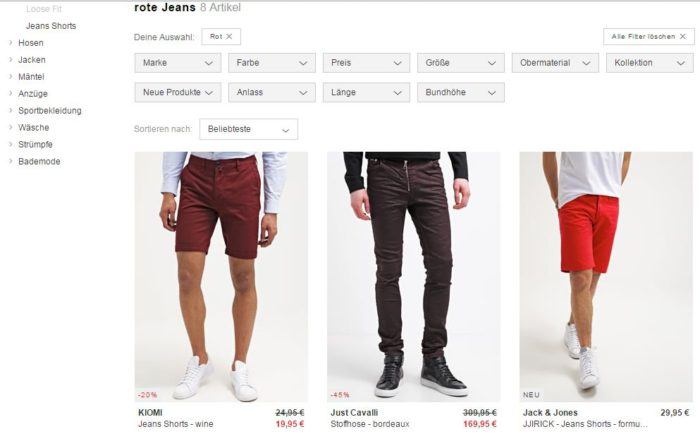
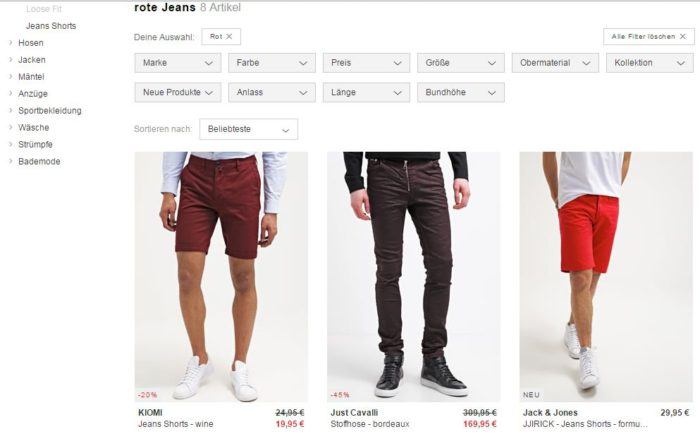
Nun wollen wir aber nicht irgendeine Herrenjeans, sondern eine rote. Bei den Suchergebnissen ist dann vor allem die Frage, wie schnell man sich mit den Filtern zurechtfindet.
Fragen, die hierbei eine Rolle spielen, sind etwa:
- Gibt es Farbfilter, mit denen der Kunde die roten Jeans heraussuchen kann?
- Wie schnell findet er diese Filter?
- Werden dem Kunden tatsächlich (ausschließlich) rote Jeans angezeigt?
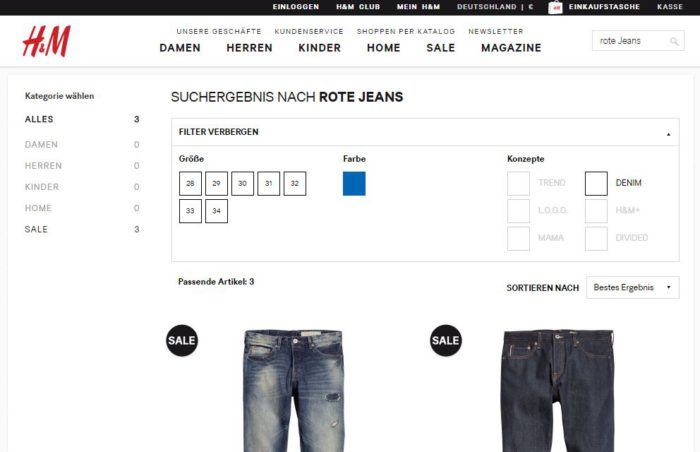
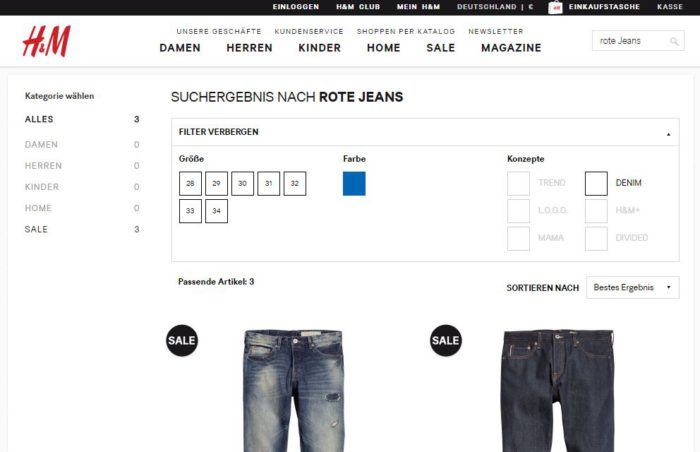
Hier zeigen sich Schwächen oft in den Details. Wenn etwa der Kundenchat-Button des H&M-Onlineshops auf einem kleinen Bildschirm den Pfeil verbirgt, mit dem sich der Filterbereich öffnen lässt, könnten potenzielle Kunden vermuten, dass ein Klick auf das Wort „Filter“ sie weiterführt – und enttäuscht sein, wenn das nicht funktioniert.




Noch problematischer ist es für den Kunden, wenn jede Farbfilter-Möglichkeit fehlt. In diesem Fall müssen sie die interne Suche verwenden. Dies ist aufwendiger, als eine bestehende Kategorieseite zu filtern.
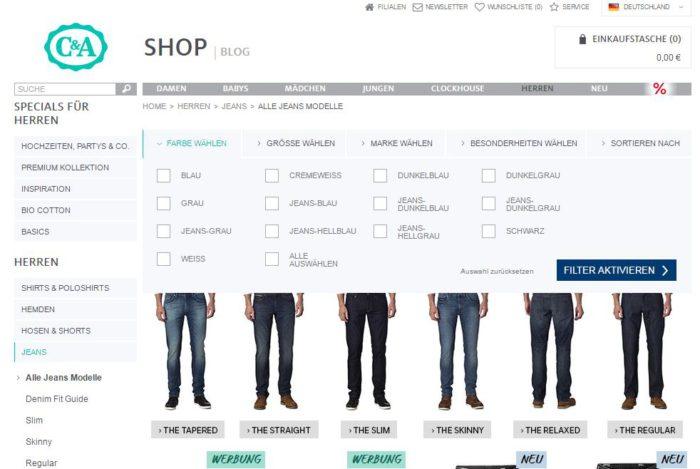
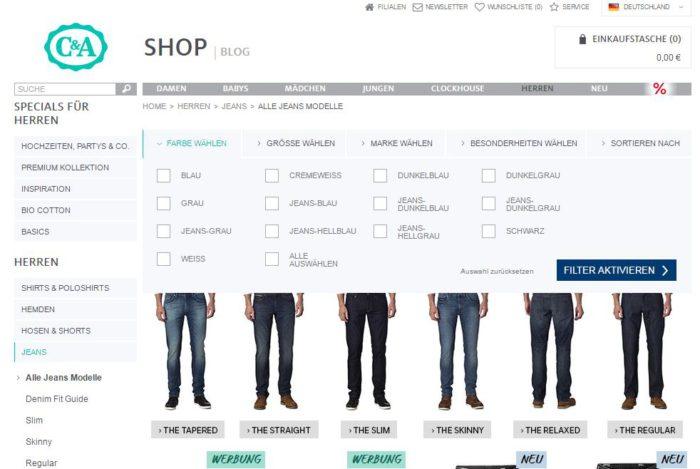
Ebenfalls nicht ideal: Eine Farbfilterung wird zwar angeboten, aber die Farben werden nur aufgelistet, aber nicht bildlich dargestellt. Statt sofort seine Wunschfarbe zu finden, muss der Kunde die ganze Liste durchlesen (siehe C&A).


Übrigens: Selbst, wenn der Shop das gewünschte Produkt gar nicht führt – gute oder schlechte Erfahrungen bei der Produktsuche bleiben dem Kunden in Erinnerung. Sie können die Entscheidung beeinflussen, ob er dem Shop in Zukunft noch einmal eine Chance gibt.
Fehlschritte des Kunden vermeiden
Bei Vollsortimentern mit sehr vielen Produkten aus unterschiedlichen Produktgruppen wird auch die Navigation komplexer, weil viel mehr mögliche Verzweigungen existieren.


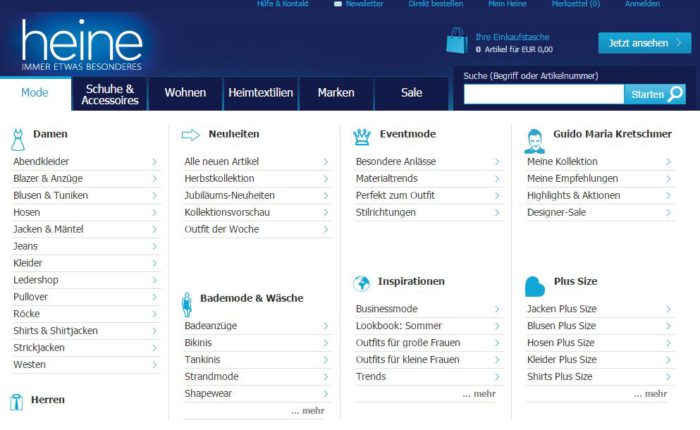
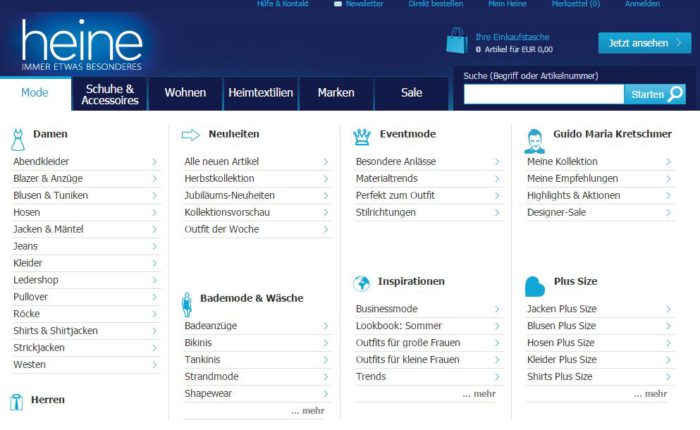
Dann gibt es vielleicht (wie bei Heine) erst einmal den Bereich „Mode“ als obersten Menüpunkt, der in einem Mode-Onlineshop völlig unnötig wäre. Anschließend kommen die Unterkategorien „Herren“ und „Hosen“ bzw. „Jeans“. In diesem Bereich kann man dann filtern – und feststellen, dass es keine rote Männerjeans gibt.
Das ist natürlich eine Enttäuschung für den Kunden. Er hat sich mehrfach durchgeklickt und einen relativ weiten Weg zurückgelegt, um am Ende nichts zu bekommen.
Schade… aber eher verzeihlich als eine Navigation, die irgendwohin führt, wo der Kunde gar nicht hinwollte. Die wichtigste Aufgabe beim Optimieren der Navigation lautet daher: Fehlschritte ausschließen. Erst dann folgt die Aufgabe, Schrittfolgen (wenn möglich) zu verkürzen.
Der Weg über die seiteninterne Suchmaschine
Neben den Menüpunkten ist die seiteninterne Suchmaschine eine in vielen Onlineshops von Besuchern gern genutzte Möglichkeit, sich nach Wunschprodukten umzusehen.


Im besten Fall gibt der potenzielle Kunde „rote Jeans“ in die Suchmaschine ein und bekommt rote Jeans angezeigt. NUR rote Jeans. Und er gibt „rote Herrenjeans“ ein und bekommt ausschließlich rote Herrenjeans angezeigt. Sollte die Suchmaschine noch andere Produkte anzeigen (z.B. blaue Herrenjeans, rote Jeansjacke), so wäre es zumindest wünschenswert, wenn rote Herrenjeans ganz oben angezeigt würden.


Schlecht ist es dagegen, wenn kein einziges Suchergebnis zur eigentlichen Suche passt. In diesem Fall sollte man in der Webanalyse schauen, wie oft Farbnamen in der seiteninternen Suche genutzt werden. Kommt das häufiger vor, ist es besonders wichtig, hier nachzubessern und offensichtlich vorhandene Kundenerwartungen auch zu erfüllen.
Hat man das gewünschte Produkt nicht im Sortiment, sollte man nicht einfach platt andere Produkte präsentieren, als hätte man die Eingabe des Kunden gar nicht wahrgenommen. Man sollte zumindest einen Hinweis geben, dass es leider keine exakt zur Suche passenden Produkte gibt. Unter diesem Hinweis kann man dann auch versuchen, alternative Produkte anzubieten.
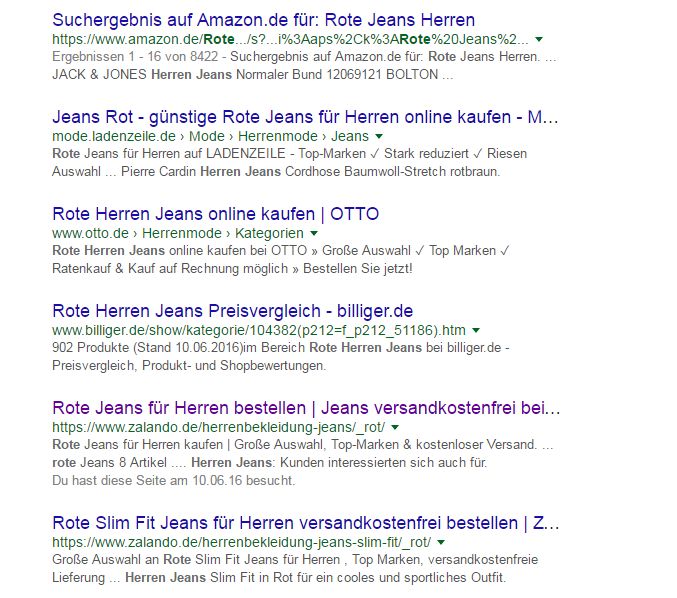
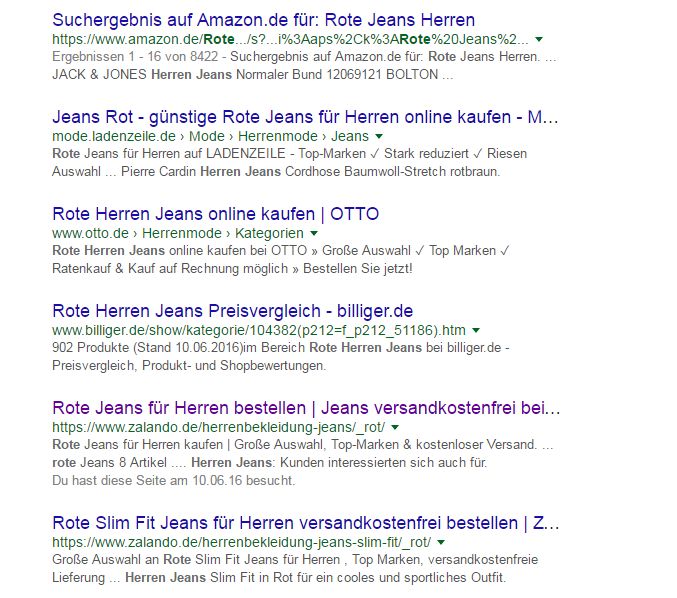
Wie schnell geht es via Google?
Natürlich sollte man auch testen, wie gut der Einstieg über Google funktioniert. Was passiert, wenn jemand dort eine rote Herrenjeans sucht? In Bezug auf Conversion-Optimierung geht es dabei weniger darum, auf welchem Rankingplatz in der Google-Suchergebnisliste der eigene Onlineshop landet – sondern mit welchen Seiten.


Hier ist es ebenfalls wichtig, welcher Einstieg in den Onlineshop dem Kunden ermöglicht wird und wie schnell er von seinem Ausgangspunkt aus ans Ziel gelangt. Im besten Fall erreicht der Google-Nutzer sofort eine Kategorieseite, die passende Produkte anzeigt.
Das ist beispielsweise bei Zalando der Fall, bei der die auf Google präsentierte Seite den Ergebnissen einer seiteninternen Suche auf Zalando.de nach roten Jeans (oder zumindest roten Herrenhosen) genau entspricht.


Optimierung durch Usability- und A/B-Tests
Ziehen wir ein Fazit. Jeder Onlineshop sollte Usability-Tests mit Testkäufern machen, die im Onlineshop auf verschiedene Weise versuchen, ein vorgegebenes Produkt zu finden: über das Menü und die Produktkategorien sowie über die seiteninterne Suchmaschine.
Für Tests sollte man Produkte mit unterschiedlicher Beliebtheit wählen: Im Bereich Mode vielleicht die blaue Jeans als häufig gewünschtes Produkt, das am besten besonders schnell und einfach auffindbar ist, aber auch den ebenfalls im Sortiment enthaltenen grünen Lederrock, für den man dem potenziellen Kunden einen etwas längeren Weg durch die Shopseiten zumuten kann.
Wenn dank Usability-Tests möglicherweise vorhandene grundlegende Probleme bei der Produktsuche beseitigt wurden, können A/B- und multivariate Tests das Feintuning übernehmen. „Wie platziert und präsentiert man die Filter, um eine möglichst gute Conversion-Rate zu erzielen?“ ist eine der Fragen, die dann mit A/B-Tests geklärt werden können.
Der Autor
Ansgar Sadeghi
Angar Sadeghi arbeitet bereits seit vielen Jahre als selbstständiger Online-Journalist und Texter. Ein Schwerpunkt seiner journalistischen Arbeit sind die Bereiche Online-Marketing und E-Commerce


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download