3.2 Eine aussagekräftige Postenliste visualisieren
Diese Punkte sollten Sie beachten:
- Die einzelnen Posten sollten für den Kunden leicht erfassbar getrennt werden. Dazu bieten sich horizontale Linien, abwechselnde (dezente) Farben für Zeilen, und/oder ausreichend Abstand zwischen den einzelnen Posten an. Dabei ist die Schwierigkeit eine kompakte Darstellung zu erzeugen, ohne dabei unübersichtlich zu werden.
- Für die einzelnen Posten sind ein aussagekräftiges Produktbild sowie ein sprechender Produktname Pflicht. Die Informationen sollten um wichtige Eigenschaften ergänzt werden. Dies kann zum Beispiel die Farbe oder eine Produktvariante sein.
- Der Kunde muss die Informationen erhalten, die bei ihm das Gefühl erzeugen, das richtige Produkt im Warenkorb zu haben. Hat der potenzielle Käufer Zweifel, erzeugt dies unnötige Unsicherheit. Im schlimmsten Fall kommt es zur Überprüfung der Posten, zum Sprung aus dem Warenkorb oder sogar zum Kaufabbruch.
3.3 Lieferbarkeit und Rabatte auch im Warenkorb anzeigen
Auf der Warenkorbseite sollten die „Nebeninformation“ Lieferbarkeit sowie Nachlass oder Rabatt ebenfalls dargestellt werden. Dazu eignen sich farbige Visualisierungen gut. Für Streichpreise und Rabatte ist rot eine erprobte Wahl. Für lieferbare Produkte entsprechend ein grüner Schriftzug.
Für viele Käufer sind Rabatte und Nachlässe hochgradig kaufrelevant. Ohne eine Visualisierung in der Postenliste verpufft die Kraft der beliebten und effektiven Hebel zur Steigerung der Abverkäufe nach der Produktdetailseite. Und die Kaufentscheidung wird de facto erst im Warenkorb getroffen. Daher sollte sich der Käufer nicht an diese Vorteile erinnern müssen, sondern in der Übersicht leicht erkennen, welche Rabatte oder Ersparnisse er beim Kauf einstreicht.
Für den Lagerbestand gilt Vergleichbares. Auch dort sollte dem Kunden nicht abverlangt werden, die Informationen von der Produktdetailseite beim Anblick des Warenkorbes im Kopf zu haben. Dies würde mit dem Paradigma der Optimierung des Checkouts brechen, das fordert, den Prozess einfach und übersichtlich zu gestalten.
Die Best-Practice-Lösung, die auch als guter Conversion-Hebel gilt, ist die Anzeige der „Lieferung bis“-Anzeige. Diese gibt wieder, wann das Produkt bei einer definierten, zeitnahen Deadline für die Bestellung voraussichtlich geliefert wird. Ein Beispiel: „Lieferung bis Donnerstag den xx.xx.2014 bei Bestellung bis 18 Uhr am heutigen Tage“.
3.4 Technische Umsetzung
Als Basis des Warenkorbs sind zwei unterschiedliche technische Ansätze gängig:
3.4.1 Reine HTML4-Formulare
Reine HTML-Formulare sind Relikte aus den Anfängen des Internet-Zeitalters. Bei diesen gibt es gravierende Usability-Probleme. Nach Eingaben erfordert die Seitenaktualisierung einen Reload. Bei Buttons kann dies durch die Code-Gestaltung automatisiert werden.
Bei Text-Eingabefeldern, Radiobuttons und Pull-Down-Menüs erfolgt jedoch keine automatische Aktualisierung. Zur Übernahme der geänderten Daten ist bei diesen die zusätzliche Betätigung eines Buttons nötig. Leicht stimmen so angezeigte Daten nicht mit den auf dem Server vorhandenen überein und beispielsweise Preisberechnungen sind nicht länger aktuell. Das führt schnell zu Verwirrungen beim Kunden und stellt eine schlechte Usability dar.
Hinzu kommt, dass in allen Fällen für diese Lösung vergleichsweise hohe Ladezeiten zum Aktualisieren des Warenkorbs bei Änderungen anfallen. Dies führt bei reger Nutzung durch die Kunden nicht nur zu einer erhöhten Serverlast, bei einem wenig performanten Hosting kann es zu Verzögerungen beim Reload der Seite kommen. Diese wiederum erhöhen die Abbruchwahrscheinlichkeit bei den Warenkörben.
3.4.2 AJAX-gestützte HTML4 oder HTML5-Formulare
Für die Usability und die Conversion ist die JavaScript-basierende AJAX-Webtechnologie ein Segen. Viele kennen diese Technologie von den beliebten Single-Page Webseiten, die zurzeit nicht nur bei Startups beliebt sind.
Der Vorteil bei AJAX: Es entkoppelt den Seiten-Reload von den Datenmanipulationen im Browserfenster und von der Aktualisierung der Serverdaten. Damit lassen sich Warenkorbseiten realisieren, die eine gute User Experience schaffen.
In der Praxis sieht das so aus: Aus Sicht des Nutzers aktualisieren sich so Preise automatisch bei Änderungen von Optionen, Menge oder Eigenschaften. Auch ein Löschen von Produkten ist ohne Reload der Website möglich. Dazu werden HTML-Elemente wie Links, Buttons, Pull-Down-Menüs oder Radio-Buttons mit definierten Events verknüpft. Dies kann ein Klick, Überfahren eines Bereiches oder auch das Verlassen der Website sein. Viele Usability-Konzepte lassen sich zudem mit JavaScript implementieren.
Ein weiteres Plus für AJAX: Die Ladezeiten fallen ebenfalls günstig aus. Es werden per XML oft nur Teildaten der Website ausgetauscht. Manche Änderungen erfolgen zudem lediglich client-seitig. AJAX spart vielfach so Traffic und verlagert gleichzeitig benötigte Rechenleistung auf den Client. Der Webseitenbesucher leidet dadurch nicht, im Gegenteil. Zur Optimierung der Performance lassen sich gezielt Operationen auf den Server oder Client verlagern. Das sorgt für funktionsreiche und performante Webseiten.
Erprobt sind AJAX-Lösungen seit Jahren. Für zahlreiche Anwendungsfälle existieren bereits fertige Lösungen in Form von Modulen oder Frameworks. Das verspricht schnelle Entwicklungszeiten, günstige Einführungskosten und eine gute Wartbarkeit. Mit HTML5 greift AJAX praktisch Hand in Hand, so dass diese Technologie auch zukunftssicher ist.
4. Als Einstieg in den Checkout
Neben der Warenkorb-Manipulation benötigt eine gute Seite die Ausrichtung auf den Checkout. Dies gelingt durch Berücksichtigung wichtiger Eigenschaften einer guten Einstiegsseite für den Conversion-Funnel. Der lässt sich durch die Berücksichtigung der folgenden zentralen Punkten entwickeln:
- Ablenkung minimieren
- Transparenz und Vertrauen schaffen
- Kontaktinformationen präsent positionieren
- Call-to-Action integrieren
4.1 Ablenkungen minimieren
Dieses Ziel wird in der Praxis leicht durch Umsetzung der folgenden Punkte erzielt:
- Ein minimalistisches Layout: Die Shop-Navigation wirkt auf der Warenkorbseite ablenkend. Diese sollte ausgespart werden. Der Einsatz von Tunneling stützt die Conversion. Entsprechend ist ein gutes Design der Warenkorbseite auf die Darstellung der Warenkorbinhalte und der Checkout-Elemente beschränkt.
- Upselling-Angebote sind ein potenzielles Risiko. Der Einsatz sollte durch A/B-Tests validiert werden.
- Eine „Weiter-Shoppen“-Funktion implementieren. Der Kunde soll das Gefühl der Kontrolle behalten. Dazu eignet sich ein Weiter-Shoppen-Button, der den „Zur-Kasse“-Button jedoch nicht dominiert. Darüber hinaus sollte das Shop-Logo auf der Webseite klickbar sein und auf die Startseite des Shops führen. Dies ist für viele Nutzer intuitiv und der erste Schritt neben dem Back-Button des Browsers, falls der Weiter-Shoppen-Button nicht wahrgenommen wird.
Achtung: Wichtig ist, dass der angehende Käufer die Warenkorbseite eindeutig dem Shop zuordnen kann. Er sollte sich nicht zu einem anderen Anbieter umgelenkt fühlen. Die CI ist trotz gefordertem Minimalismus einzuhalten.
4.2 Transparenz und Trust schaffen, USPs kommunizieren
Transparenz ist für das Grundvertrauen des Käufers wichtig. Diese ist insbesondere durch Angaben in Verbindung mit einer günstigen Visualisierung zu schaffen. Dabei sollten folgende Angaben auf der Warenkorbseite nicht fehlen, auch wenn die Informationen an anderer Stelle in der Customer Journey bereits dargestellt wurden.
- Versandkosten & Versandoptionen
- Bezahlmethoden
- Warenkorb-Gesamtkosten
Kostenfreier Versand auch im Warenkorb
Ist der Versand kostenfrei, stellen Sie das auch auf der Warenkorbseite hervorgehoben dar. Dies ist ein Conversion-Hebel und die fehlende Angabe kann sogar zum Conversion-Killer werden. Dann nämlich, wenn der Nutzer aufgrund der fehlenden Information auf die Suche nach den Versandkosten geht.
Transparenz ist die Basis des Nutzervertrauens. Durch Trust-Elemente lässt sich dies noch steigern. Zu den Trust-Elementen gehören Logos von Versanddienstleistern, Payment-Anbietern und Gütesiegel. In der Praxis haben sich folgende Positionierungen bewährt:
- Gütesiegel
- Payment-Anbieter
- Footer
- im Bereich des Zur-Kasse-Buttons
- im Content unterhalb des Warenkorbes
- Versanddienstleisterlogos
- Footer
- Header
- im Content unterhalb des Warenkorbes
- USPs
- Footer
- Header
- Sidebar
- im Content unterhalb des Warenkorbes
Die Integration der Trust- und USP-Elemente kann an mehreren Stellen erfolgen. Es sollte jedoch an den Positionen immer nur ein Set dargestellt werden – ausgenommen vom Footer. Dieser kann konzeptbedingt meist alle Elemente aufnehmen.
Die Anzahl der Element-Gruppen im Header sollte jedoch auf 2-3 Elemente beschränkt werden. So wird dieser nicht überladen. Die Positionierung neben dem Zur-Kasse-Button lohnt für A/B-Tests.
4.3 Kontaktinformationen präsent positionieren
Kleine, aber auf der Warenkorbseite offen gelassene Fragen, vereiteln oft den Checkout. Diese Kaufabbrüche sind jedoch in vielen Fällen vermeidbar. Dazu genügt es häufig, die Kontaktinformationen prominent zu platzieren.
Praxiserprobte Locations für die Kontaktdaten sind vor allem Header und ggf. der Footer. Darüber hinaus ist die Sidebar eine gute Zone für Telefonnummer und Live-Chat – vorausgesetzt, die Daten landen im Sichtbereich des Kunden – also above the fold bis zum Umfeld des Zur-Kasse-Buttons.
4.4 Call-to-Action integrieren
Der Kunde sollte leicht erkennen, wie der Checkout gestartet wird. Dazu ist der Zur-Kasse-Button gut erkennbar zu gestalten und zu platzieren. Die Farbwahl und Beschriftung für den Button oder Link sind klassische Aufgaben für A/B-Tests.
Auch kann es sich lohnen, mit der Integration mehrerer Elemente zu experimentieren. Eine zusätzliche Positionierung der Buttons über dem Warenkorb ist ein Beispiel dafür. Andere Shops versuchen es mit Zur-Kasse-Buttons, die an einer Position fixiert sind und beim Scrollen so immer above the fold bleiben.
Zeigen Sie dem Nutzer, wie es nach dem Warenkorb weitergeht und wie viele Schritte noch folgen. Das gibt ihm ein Gefühl der Kontrolle und Transparenz. Und es baut Hemmungen ab, den Checkout zu starten.
Vermeiden Sie zweideutige Beschriftungen und nicht erwartungskonforme Positionierungen von Schaltelementen. Eine leicht misszuverstehende Kommunikation sorgt schnell für Verwirrung vor dem Checkout. Als Ziel gilt: Am besten ist, der potenzielle Käufer muss nicht nachdenken, dann kommen auch keine Zweifel auf.
- Ein einfaches „Weiter“ als Beschriftung für den „Zur-Kasse“-Button sorgt leicht für Zweifel und Bedenken. Denn weiß der Kunde womit es weitergeht?
- Die Gesamtsumme im Warenkorb als Zwischensumme zu bezeichnen sorgt schnell für Fragen beim Nutzer. Denn was kommt noch dazu? Mit der sogar leichter zu erfassenden Bezeichnung „Summe“ sind Fragen an dieser Stelle spielend zu umgehen.
4.5 Best Practices
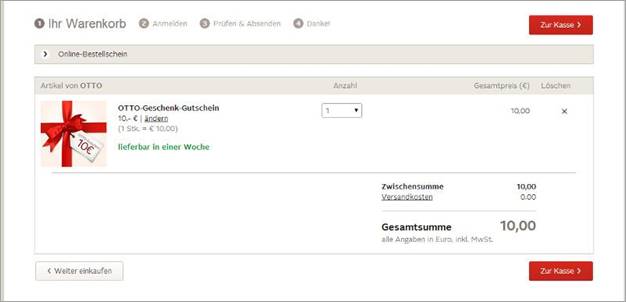
Für das Basiskonzept ist auf Bewährtes zu setzen, also Produktbilder links, dann Produktname und Produkt-Meta-Informationen horizontal gefolgt von Produktoptionen und Menge sowie abschließend dem Preis. Der erwähnte Löschen-Button kommt am Zeilenanfang, -ende oder unterhalb des Produktes. Variationen können die Conversion liften. Dies herauszufinden ist Aufgabe der Tests.
Klassisch schick, übersichtlich und somit intuitiv zu erfassen: Otto macht keine Experimente und liefert Nutzern einen erwartungskonformen Warenkorb. Auf Modifikationsmöglichkeiten verzichten die Kunden dabei nicht. Das stützt eine gute Conversion.
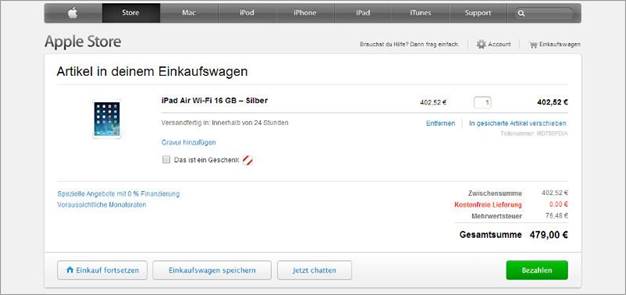
Der Apple Online-Shop setzt auf ein frisches Layout. Die Aktionselemente zur Modifikation des Warenkorbes sind horizontal und vertikal angelegt. Das macht bei mehreren Änderungsoptionen Sinn. Trotz Gravur und unterschiedlichen Varianten für eine Geschenkverpackung bleiben klare Strukturen und die Übersichtlichkeit erhalten.
5. Waren reservieren und Lagerverwaltung
In diesem letzten Kapitel möchten wir noch auf ein weiteres Thema eingehen, das nicht nur die Darstellung der Warenkorb-Seite betrifft. Das Reservieren von Waren und die Lagerverwaltung stellen ein klassisches Optimierungsproblem dar: Der Kunde legt ein als verfügbar deklariertes Produkt in den Warenkorb. Er erwartet die Verfügbarkeit, wenn die Bestellung in den Checkout geht. Der Händler wiederum ist bemüht, Lagerbestände zu optimieren und den Absatz zu maximieren.
Grundsätzlich gibt es zwei Prinzipien für die Produktreservierung:
(1) Die reelle Verfügbarkeit wird nach dem Checkout geprüft
Bei dieser droht jedoch eine hohe Frustration und negatives Empfinden beim potentiellen Kunden, wenn beim Checkout oder danach das gewünschte Produkt doch nicht mehr lieferbar ist. Der Kunde hat in der Regel Zeit für die Bestellung und Energie für die Kauf- und Anbieterentscheidung investiert. Diese gehen so verloren.
Die negative Wahrnehmung, die eine späte Mitteilung der nicht vorhandenen Lieferbarkeit auslöst, überträgt der Neukunde leicht auf den gesamten Online-Shop. Darüber hinaus kann diese Praxis den Nutzer aus dem Checkout zurück in die Produktauswahlphase werfen – in ungünstigen Fällen und bei geduldigen Kunden sogar mehrfach. Sofern logistisch und technisch möglich, sollte von dieser Lösung Abstand genommen werden.
(2) Die Ware wird bereits beim Hinzufügen des Produktes in den Warenkorb reserviert
Diese Variante verhindert, dass der Kunde beim Checkout eine böse Überraschung erlebt. Mit dem Hinzufügen der Produkte zum Warenkorb werden diese reserviert. Was beim Hinzufügen verfügbar ist, kann der Kunde auch kaufen. Das gibt ihm Sicherheit.
Diese Praxis können sich nur wenige Händler erlauben. Die Warenbestände sind endlich: Webseitenbesucher bringen nicht jeden Warenkorb durch den Checkout. So entsteht schnell ein beachtlicher Overhead für die Lagerhaltung oder eine lediglich virtuell bestehende Knappheit der Waren. Letztere verhindert wiederum den Kauf der Angebote durch weitere Kunden, die den Warenkorb tatsächlich auschecken.
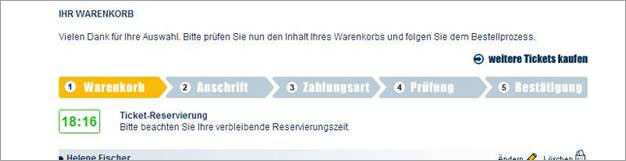
Bei Eventim tickt prominent im Warenkorb platziert der Timer, der anzeigt, wie lange das Ticket für den potenziellen Käufer noch reserviert ist. Böse Überraschungen sollte es so nach der Kasse nicht geben.
Für die Praxis ist in den meisten Fällen ein Mittelweg zu wählen: Variante 2 wird zeitlich begrenzt. Anschließend fällt die Session in den Modus von Variante 1.
Die Reservierung erfolgt bei der Kombi-Lösung mit dem Hinzufügen in den Warenkorb – aber nur zeitlich begrenzt. Zumindest für eine Dauer von einer halben Stunde oder mehr. Checkt der Interessent bis dahin nicht aus, wird die Reservierung aufgehoben. Die Verfügbarkeit der Waren ist dann Risiko des Kunden. Das ist ungünstig für langsame oder unentschiedene Online-Shopper, es ermöglicht aber eine praxistaugliche Lagerhaltung.
5.1 Wie ist die Umsetzung möglich?
Technisch ist die Umsetzung verhältnismäßig einfach. Auf dem Server erhält ein zum Warenkorb hinzugefügter Artikel ein Timeout. Alternativ kann auch der komplette Warenkorb ein Timeout für die Reservierung erhalten, der bei Inaktivität des Kunden zu laufen beginnt.
Ist in beiden Fällen der Timeout erreicht, werden die Produkte wieder dem Lagerbestand hinzugefügt. Die primäre Herausforderung ist die Kommunikation mit dem Kunden. Möglich sind ein Countdown oder eine „reserviert bis“-Angabe. Diese kommuniziert der Shop im Warenkorb oder als Hinweis beim Hinzufügen von Produkten.
5.2 Anforderungen an diese Lösung
Bei der Umsetzung dieser Lösung sollten diese beiden Anforderungen beachtet werden:
Erstens muss dem Kunden die Verfahrensweise verständlich gemacht werden, ohne dass er sich dadurch unter Druck gesetzt fühlt. Fühlt sich ein potenzieller Käufer unter Zeitdruck gesetzt, nimmt dieser eventuell Abstand vom Anbieter oder führt den Einkauf vorzeitig zum Checkout, ohne weitere Produkte in den Warenkorb zu legen. Dies hat negative Folgen für den Umsatz und den durchschnittlichen Warenkorb des Kunden. Experimentieren Sie also mit verschiedenen Darstellungsarten des Timers.
Zweitens sollte der Warenkorb nicht gelöscht werden. In der Praxis ist es leider weitverbreitet, dass der Warenkorb nach dem Timeout einfach gelöscht wird. Dieser Ansatz schadet jedoch sowohl der Conversion Rate als auch der Nutzererfahrung. Der Kunde verliert aufgrund einer Pause oder Ablenkung den Warenkorb. Wendet er sich dem Shop nach einer Unterbrechung wieder zu, muss der Einkauf von neuem begonnen werden. Die Wahrscheinlichkeit eines Absprungs ist dann sehr hoch.
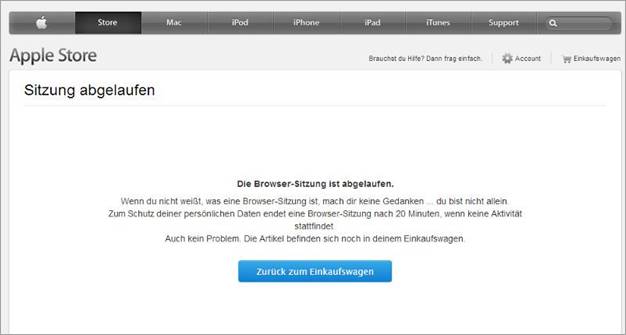
Apple löst das Time-Out im Checkout-Prozess vorbildlich. Anstelle gleich den ganzen Warenkorb zu löschen, wird die Session beendet. Der Warenkorb bleibt erhalten und lässt sich durch einen Klick aufrufen.