3.2 Welche Rückmeldung anzeigen?
Innerhalb der Echtzeit-Validierung kann zwischen zwei Varianten unterschieden werden:
- Rückmeldung, wenn ein Fehler aufgetreten ist
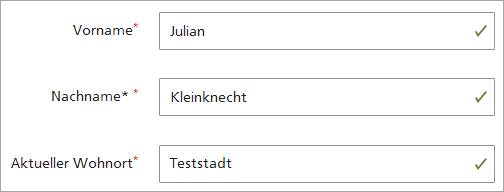
- Rückmeldung, wenn ein Fehler aufgetreten ist und wenn eine Eingabe akzeptiert wurde
Positive Rückmeldung bei ubs.com
Für den zweiten Ansatz spricht, dass die grünen Häkchen Besuchern vielleicht ermutigen das Formular weiter auszufüllen (Stichwort „Gamification“).
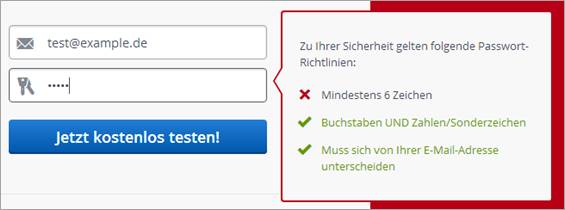
Das aktive Bestätigen ist nur sinnvoll, wenn das von der Website definierte Kriterium direkt überprüft werden kann. Dazu gehören:
- Passwörter
- Benutzernamen
- E-Mail-Adressen
Positive Echtzeitvalidierung bei parship.de
Ein eingegebener Name oder Adresse kann dagegen von der Website gar nicht validiert werden. Bei diesen und allen anderen Eingaben sollte die Validierung also nur erfolgen, wenn ein Fehler auftritt.
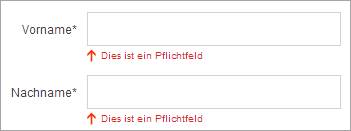
Rückmeldung nur bei Fehlern bei otto.de
3.3 Wann Rückmeldungen anzeigen?
Beim obigen Beispiel von parship.de erfolgt die Rückmeldung direkt nach dem ersten Tastendruck. Auf diese Weise werden Besuchern auch gleich die Anforderungen an Passwörter mitgeteilt.
Falls jedoch nur negatives Feedback (1. Variante) angezeigt wird, dann sollte dies nach der Eingabe im entsprechenden Feld, das heißt, nachdem der Nutzer in ein anderes Feld gewechselt ist, erfolgen.
4. Darstellung und Position von Fehlermeldungen
Setzen Sie keine Pop-ups, die sich über den kompletten Bildschirm legen, für Fehlermeldungen ein!
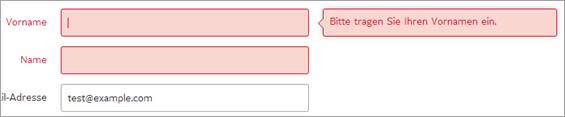
4.1 Fehlermeldungen direkt am Feld platzieren
Platzieren Sie Fehlermeldungen in der Nähe des entsprechenden Feldes. Bei bergrfreunde.de ist dies gut umgesetzt:
Die Fehlermeldung kann auch ober oder unter dem Formularfeld platziert werden:
Fehlermeldung bei zalando.de inkl. Pfeil
Einige weitere Grundsätze:
- Achten Sie darauf, dass klar wird, auf welches Feld sich eine Fehlermeldung bezieht. Hier kann mit Weißraum oder Symbolen wie Pfeilen gearbeitet werden.
- Fehlermeldungen sollten Formularbeschriftungen nicht verdecken.
- Fehlermeldungen sollten erst ausgeblendet werden, wenn das Problem behoben wurde.
4.2 Mit Farben und Symbolen unterstützen
Farben sagen mehr als Worte. Eine grüne Fehlermeldung interpretieren Nutzer wahrscheinlich falsch. Farbcodes sind eingebrannt. Abweichungen von der Norm irritieren und verwirren.
Kennzeichnen Sie Fehler deshalb mit Gelb. Verzichten Sie auf Fehlermeldungen in Rot. Dies sendet möglicherweise zu starke Signale und verunsichert unerfahrene Nutzer.
Akzeptierte Eingaben werden mit Grün markiert. Blau ist eine günstige Farbe für Hinweise. Verlassen Sie sich jedoch nie nur auf Farbmarkierungen. Ein beträchtlicher Teil der Bevölkerung leidet unter einer Rot-Grün-Schwäche. Fettungen helfen hier Farben besser zu unterscheiden.
Eine weitere sinnvolle Ergänzung sind Symbole wie Häkchen und Kreuzchen, wie sie in vielen der obigen Beispiele eingesetzt werden.
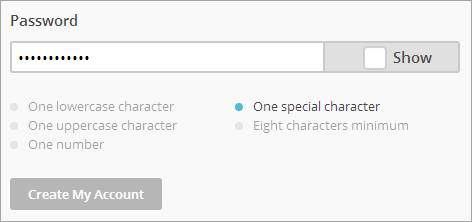
Bei Mailchimp, dem E-Mail-Dienstleister, wäre dies auch eine gute Option gewesen. Die einzelnen Anforderungen an das Passwort werden der Reihe nach ausgegraut. Dies zu verstehen, dauert jedoch einige Zeit. Wenn statt der kleinen Kreise Häkchen verwendet würden, wäre sofort klar, was hier kommuniziert werden soll.
Verlassen Sie sich aber nicht ausschließlich auf diese Symbole. Manche Besucher wissen möglicherweise nicht, was diese bedeuten. Verwenden Sie also immer auch Fehlermeldungen in natürlicher Sprache ein.
4.3 Zusammenfassung bei Validierung beim Absenden
Falls Formularfelder nicht in Echtzeit validiert werden (Variante 1 und 2), platzieren Sie oberhalb des Formulars eine Meldung, dass X Fehler aufgetreten sind. Dies ist besonders bei langen Formularen wichtig. Verweisen Sie jedoch auf die individuellen Fehlermeldungen neben/unterhalb/oberhalb der Felder.
Falls die auf der gleichen Seite erfolgt (Variante 2), scrollen Sie automatisch zur übergreifenden Fehlermeldung (Verwenden Sie „Smooth Scrolling“ statt einem normalen Anker). Falls diese sich nicht im sichtbaren Bereich befindet, wird sie möglicherweise von Nutzern übersehen.
5. Inhalt der Fehlermeldungen
5.1 Einfache, klare und höfliche Sprache verwenden
Damit Fehlermeldungen diese Anforderungen erfüllen, sollten diese in klar verständlicher Sprache vermitteln, was passiert ist. Verzichten Sie auf technische Begriffe. Ihre Kunden sind schließlich nur selten Webdesigner, Programmierer oder andere Experten, die mit der Fachsprache vertraut sind.
Bleiben Sie außerdem höflich und freundlich und machen Sie dem Nutzer keine Vorwürfe. Vermeiden Sie negative Begriffe wie „Fehler“. Diese lassen Besucher möglicherweise denken, dass ein großes Problem aufgetreten ist, wo doch vielleicht nur ein Feld übersehen wurde. Machen Sie mit Ihrer Wortwahl klar, dass ein Fehler einfach zu beheben ist.
Einige Formulierungen, die vermieden werden sollten, und mögliche Alternativen:
| Zu vermeiden |
Bessere Alternative |
| Ungültige Eingabe |
Bitte überprüfen Sie die eingegebene Postleitzahl. |
| Benutzername ist ein notwendiges Feld |
Bitte wählen Sie einen Benutzernamen. |
| Nicht kompatibel |
Bitte wählen Sie einen anderen Benutzernamen. |
| Fehler, Problem |
Wir konnte Ihre Adresse nicht verifizieren. Bitte korrigieren Sie mögliche Tippfehler. |
| Das Absenden des Formulars ist fehlgeschlagen / misslungen |
Das Formular konnte gerade nicht abgeschickt werden. Bitte versuchen Sie es noch einmal. |
| Verboten / nicht erlaubt |
Bitte wählen Sie einen anderen Benutzernamen. |
5.2 Angepasste Fehlermeldungen
Verzichten Sie auf generische Fehlermeldungen wie „Es ist ein Fehler aufgetreten“ oder „Diese Telefonnummer ist ungültig“. Verwenden Sie stattdessen für jedes Feld eine individuelle Fehlermeldung abhängig davon, weshalb die Eingabe nicht akzeptiert wurde.
Falls ein Pflichtfeld nicht ausgefüllt wurde, zeigen Sie beispielsweise „Bitte geben Sie Ihre Postleitzahl ein“ an.
Falls eine Bedingung von der Eingabe nicht erfüllt wurde, zeigen Sie diese Bedingung unbedingt auf. Zum Beispiel:
- „Die Postleitzahl muss auf fünf Ziffern bestehen“
- „Das gewählte Passwort enthält keine Zahlen“
- „Diese E-Mail-Adresse ist schon bei XYZ registriert.“
5.3 Sagen, wie der Fehler behoben werden kann
Je mehr Sie Besucher beim Beheben von Fehlermeldungen zur Seite stehen, desto wahrscheinlicher ist es, dass dies auch gelingt. Die obigen Beispiele für die Postleitzahl und das Passwort enthalten schon Hinweise, wie die Eingaben verändert werden sollte. Weitere Empfehlungen:
Detaillierte Fehlermeldungen
Informieren Sie Nutzer, dass die eingegebene E-Mail-Adresse kein gültiges Format hat. Erläutern Sie zusätzlich noch, welcher Teil der E-Mail-Adresse nicht akzeptiert wurde. Der Teil vor „@“ oder der danach?
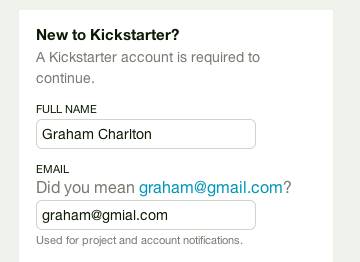
Konkrete Verbesserung anbieten
Bieten Sie konkrete Verbesserungsvorschläge für Eingaben an. Bei Kickstarter wird beispielsweise die korrigierte E-Mail-Adresse vorgeschlagen.
Ein Plugin wie mailcheck.js. kann hier behilflich sein
Hinweise, wo Informationen zu finden sind, einblenden
Merken Sie zum Beispiel an, dass die Länge der Kreditkartennummer zu kurz ist. Weisen Sie den Nutzer darauf hin, wo die Nummer der Kreditkarte zu finden ist. Blenden Sie hierfür einfach die hoffentlich sowieso schon vorhandenen Hinweise (siehe Praxisguide „Usability von Formularen im Checkout“) dauerhaft ein oder heben diesen prominent hervor.
Rechtfertigungen einblenden
Eine etwas schwieriger umzusetzende Idee. Angenommen ein Besucher hat alle Felder korrekt ausgefüllt, aber beispielsweise nur das Feld für die Telefonnummer leer gelassen. Dies deutet darauf hin, dass er diese Information nicht preisgeben möchte. Blenden Sie in diesem Fall eine Rechtfertigung ein, weshalb diese Information benötigt wird bzw. heben Sie diese Rechtfertigung hervor.
6. Validierung von postalischen Adressen
Die Validierung der Kombination aus Postleitzahl, Straße und Ort lässt sich nicht so einfach bewältigen wie die Validierung von E-Mail-Adressen oder Passwörtern. Es muss auf eine externe Quelle gesetzt werden.
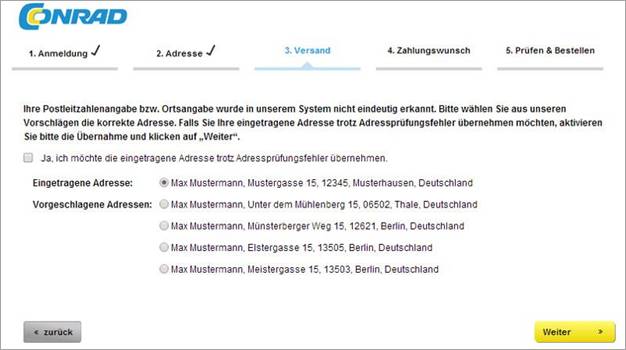
Falls Sie mit vielen unzustellbaren Sendungen zu kämpfen haben, sollten Sie sich eine Lösung ansehen, wie sie beispielsweise von Conrad eingesetzt wird. Bei Fehlern unterbreitet der Checkout Korrekturvorschläge. Vorbildlich ist die Option, auf die Eingabe zu bestehen. Nutzer steigen so nicht aus, weil sie keinen passenden Vorschlag finden.
Einige bekannte Dienste für diesen Zweck sind
7. Fehleingaben tracken
Auch wenn alle Empfehlungen umgesetzt wurden, treten immer noch Fehleingaben auf. Zeichnen Sie diese auf, um herauszufinden, welche Felder Sie noch weiter verbessern sollten.
Dies kann auf zwei verschiedene Weisen erfolgen. Entweder Sie setzen externe Tools wie ClickTale oder SessionCam ein, oder Sie tracken fehlerhafte Eingaben im Webanalyse-Tool.
Für letztere Möglichkeit speichern Sie in Google Analytics für jedes fehlerhaft abgesendete Feld ein Ereignis.
In sogenannten In-Page-Analyse-Tools gibt es zwei Funktionen mit denen Fehler in Formularen betrachtet werden können:
- Formularanalyse
- Session-Wiedergabe
Denken Sie jedoch immer daran, keine persönlichen Daten (wie Namen, Anschriften oder sogar Kreditkartennummern) weder im Webanalyse-Tool noch in anderen Tools zu speichern!
[1] Im 6. Kapitel thematisieren wie eine detailliertere Adressvalidierung.