3.2 Auswertung von Testvarianten mit Alternativen und Up-Selling
Wenn Sie in einer oder mehrerer Testvarianten versuchen, teurere Produkte zu empfehlen, sollte die KPI des Tests der durchschnittliche Warenkorbwert sein. Betrachten Sie auch hier nur Käufer, welche auf die entsprechenden Produktempfehlungen geklickt haben.
Wenn dagegen „nur“ Alternativen beworben wurden, achten Sie auf die Conversion Rate. Wenn diese höher als in der Kontrollvariante ist, dann deutet es darauf hin, dass die Darstellung der Alternativen mehr Besuchern zum passenden Produkt geführt hat.
4. Cross-Selling
4.1 Zubehör
Der Verkauf von Zubehör spielt vor allem bei Elektronikartikeln eine große Rolle. Für Laptops sind Laptoptaschen sinnvoll, für Drucker das entsprechende Kabel sowie Papier und für Fotokamera die passende Speicherkarte. Shops für Modeartikel, Schuhe oder Möbel können außerdem passende Pflegeartikel empfehlen.
Wie im zweiten Kapitel beschrieben, sollte die Empfehlung von Zubehör nicht nur als Mittel zur Steigerung des Warenkorbwertes betrachtet werden. Wenn Empfehlungen sinnvoll ausgewählt wurden, bieten sie potenziellen Käufern einen echten Mehrwert. Sie kommunizieren, welches Zubehör für das jeweilige Produkt benötigt wird und passend ist.
4.1.1 Wo platzieren?
Möglichkeit: Platzierung direkt unter Produktbild und -beschreibung
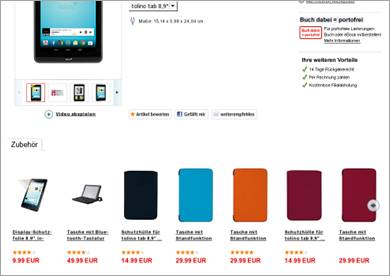
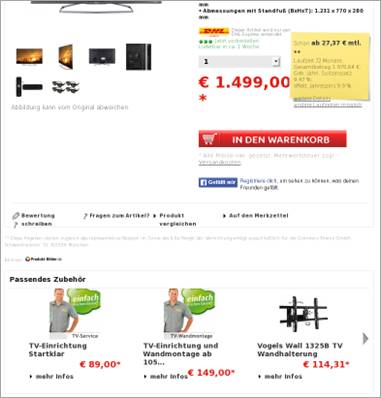
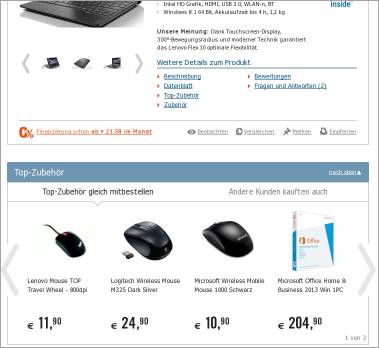
Viele Hardware-Shops platzieren Zubehör direkt nach unterhalb des Produktbilder und der Kurzbeschreibung.
Zubehör auf weltbild.de
Zubehör bei comtech
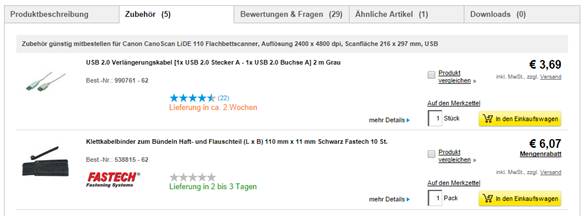
Zubehör auf cyberport.de
Alle drei Anbieter setzen auf „weiter“-Pfeile, die es ermöglichen, weiteres Zubehör anzuzeigen, ohne wertvollen Platz dafür zu verwenden. Cyberport stellt diese so dar, dass sie auch nicht übersehen werden.
Möglichkeit: Platzierung prominent neben dem Produktbild
Noch weiter oben als diese drei Shops stellt Lampenwelt.de Leuchtmittel als Zubehör dar. Direkt unter den Produktmerkmalen wird der Besucher aufgefordert, ein passendes Leuchtmittel auszuwählen.
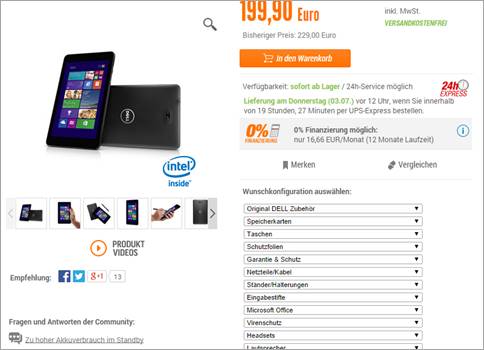
Ein weiterer Anbieter, der Zubehör sehr offensiv bewirbt, ist notebooksbilliger.de. Hier wird das Zubehör als „Wunschkonfiguration“ bezeichnet. Eine solche prominente Positionierung und Wording sollte unbedingt in einem A/B-Test überprüft werden.
Möglichkeit: Platzierung des Zubehörs in eigenem Reiter
Viele Shops platzieren passenden Zubehör auch in eigenen Reitern (auch „Tabs“ genannt). Dies hat den Vorteil, dass
- auf der Produktdetailseite der Fokus auf dem eigentlichen Produkt liegt und
- es mehr Platz gibt, das Zubehör ausführlich zu präsentieren.
Andererseits wird das Zubehör natürlich nicht so sehr wahrgenommen. Ein A/B-Test gibt Auskunft über den Einfluss der Platzierung.
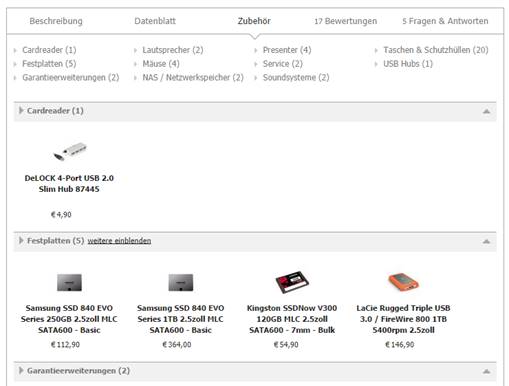
Zubehör in eigenem Reiter bei conrad.de
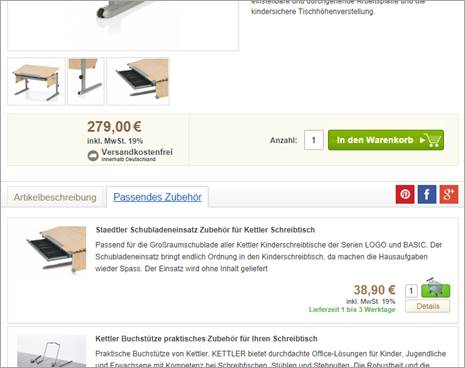
Zubehör in eigenem Reiter bei Trendmöbel24.de
4.1.2 Best Practices zur Darstellung
Nur tatsächlich passendes Zubehör anzeigen
Eigentlich selbstverständlich: Zeigen Sie nur Zubehör an, dass auch tatsächlich zum Produkt passt. Falsches Zubehör führt nicht nur zu Rücksendung, sondern auch zu Unzufriedenheit bei den Käufern.
Ein Hinweis oder Störer mit der Beschriftung „Unsere Empfehlungen wurden auf Komptabilität überprüft“ kann sich möglichweise positiv auf die Verkäufe des Zubehörs auswirken.
Wenn Sie offizielles Zubehör anbieten, könnten Sie auf diesen Vorteil auch gesondert hinweisen.
Zubehör in JavaScript-Layer, nicht in neuem Fenster, anzeigen
Beim Cross-Selling werden potenzielle Kunden von der Produktdetailseite weggelenkt. Im ungünstigsten Fall kommen sie zum ursprünglichen Produkt nicht mehr zurück.
Nach einem Klick auf Zubehör sollte sich deshalb keine neue Seite öffnen, sondern die Produktinformationen in einem JavaScript-Layer angezeigt werden.
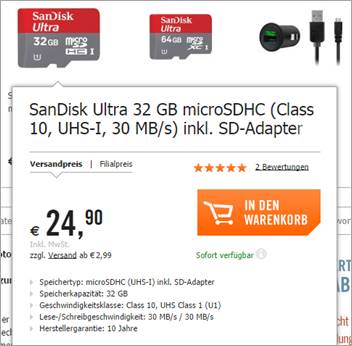
Cyberport.de setzt diese Idee gekonnt um. Nach einem MouseOver öffnet sich der entsprechende Layer und das Produkt kann auch sofort in den Warenkorb gelegt werden.
Auch notebooksbilliger.de setzt auf JavaScript-Layer nach dem Klick auf einen Zubehörartikel.
Produkte einfach in den Warenkorb legen
In den obigen Beispielen konnten Besucher die jeweiligen Produkte im Layer einfach in den Warenkorb legen oder zumindest auf den Merk-/Vergleichszettel setzen.
Bieten Sie Besucher jedoch auch die Möglichkeit Produkte ohne Aufrufe der jeweiligen Produktdetailseite oder des JavaScript-Layer in den Warenkorb zu legen.
Bei Alternate kann beispielsweise einfach eine Checkbox ausgewählt werden. Das entsprechende Zubehör wird dann bei einem Klick auf den In-den-Warenkorb-Button des Hauptprodukts auch zu diesem hinzugefügt. Der angezeigte Preis erhöht sich entsprechend.
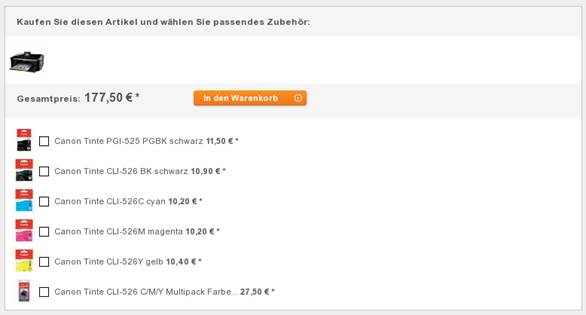
Auch Home of Hardware setzt auf Checkboxen:
Bei Conrad besitzen die einzelnen Zubehörteile eine eigene „Mini-Produktseite“. Hier werden alle relevanten Informationen (wie Bewertungen) und Funktionen wie (In den Warenkorb, Produkt vergleichen und Auf den Merkzettel) verfügbar sind.
Konkrete Angebote darstellen
Wie von Amazon bekannt, kann es sich lohnen, bestimmtes Zubehör vorauszuwählen, damit dieses direkt in den Warenkorb gelegt werden kann.
Zubehör thematisch gliedern
Wenn sehr viel verschiedenes Zubehör vorhanden ist, kann dies schnell unübersichtlich werden. Es bietet sich daher an, das Zubehör zu kategorisieren, damit potenzielle Käufer schneller das passende Produkt finden.
Conrad ist hier wieder Vorreiter und kategorisiert das angebotene Zubehör in viele verschiedene Kategorien.
Auch notebookbilliger gliedert das angebotene Zubehör in verschiedene Kategorien und bietet Reiter zu deren Navigation an.
Hinweis auf versandkostenfreie Lieferung mit zusätzlichem Produkt
Falls Ihr Shop einen Mindestbestellwert für einen kostenlosen Versand festgesetzt hat, sollten Sie Besucher darauf hinweisen, wenn der Kauf eines entsprechenden Zubehörs diese Grenze erreicht.
4.2 Ergänzende Produkte
Vor allem für Mode-Shops sind Empfehlungen für ergänzende Produkte, mit denen ein komplettes Outfit zusammengestellt werden kann, sinnvoll.
Die meisten der Positionierungsmöglichkeiten und Best Practices des vorherigen Kapitels lassen sich auch auf diese Art des Cross-Selling übertragen. Wir fassen deshalb die obigen Empfehlungen nochmals kurz zusammen und zeigen, wie sie für „Kaufe den Look“-Empfehlungen angepasst werden können.
4.2.1 Wo platzieren?
1. Möglichkeit: Platzierung vertikal unter dem Produktbild
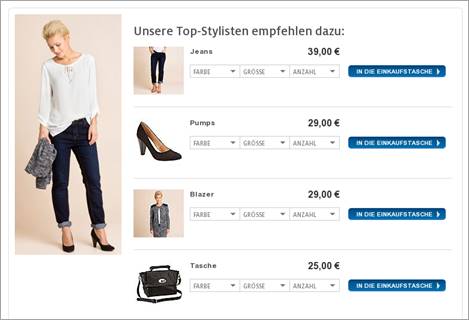
Diese Positionierung ist die am häufigsten gewählte auf deutschen Online-Shops. Auch der Online-Versandhandel Wenz legt den Fokus auf Produktdetailseiten komplett auf ergänzende Produkte. Die entsprechenden Thumbnails werden direkt unter dem Produktbild und der Kurzbeschreibung platziert. Durch den vielen Weißraum werden die Empfehlungen noch weiter hervorgehoben.
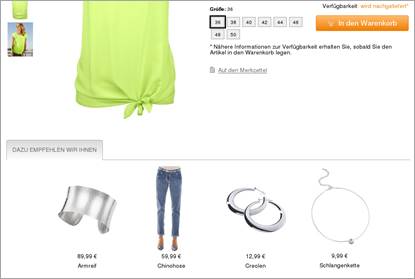
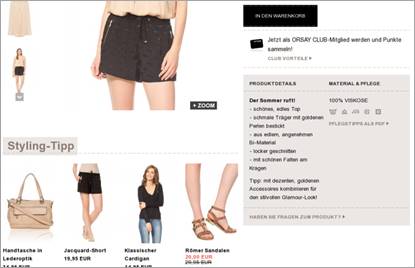
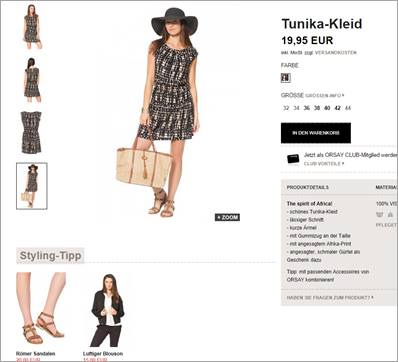
Auch Orsay platziert die Empfehlungen prominent mit der großen Überschrift „Styling-Tipp“.
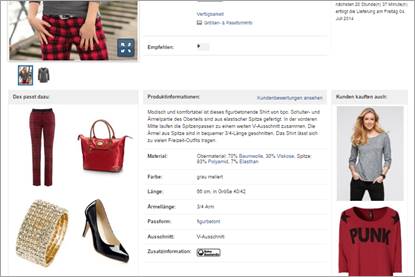
Bei Bonxprix teilen sich die passenden Artikel die Aufmerksamkeit im zweiten Abschnitt der Produktdetailseite mit den Produktinformationen und alternativen Produkten rechts.
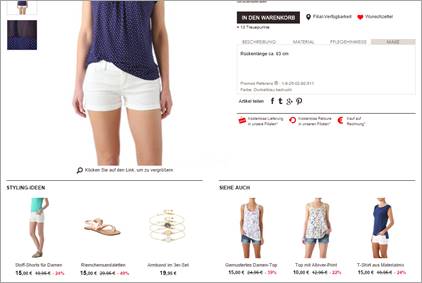
Promod positioniert die „Styling-Ideen“ horizontal neben den Alternativen.
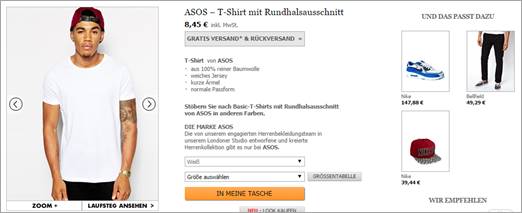
2. Möglichkeit: Platzierung neben dem Produktbild
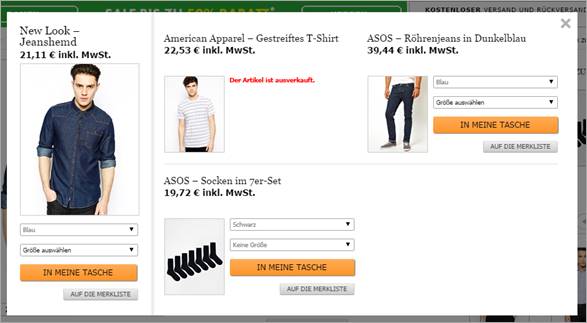
Auf der Produktdetailseite von Asos stehen die Empfehlungen noch mehr im Vordergrund als auf den vorherigen Online-Shops.
3. Möglichkeit: Platzierung in eigenem Reiter
Am wenigsten im Vordergrund stehen Produktbewertungen in eigenen Reitern, wie diese bei BAUR umgesetzt wurden.
Auch bei Otto spielen Reiter eine große Rolle. Ergänzende Produkte werden jedoch erst in der „zweiten“ Reihe und im zweiten Reiter platziert.
4.2.2 Best Practices zur Darstellung der Empfehlungen
Natürlich sollten auch ergänzende Produkte, wie für Zubehör zutreffend, nur angezeigt werden, wenn sie tatsächlich ergänzend sind.
Außerdem sollten Sie sicherstellen, dass Produkte, die auf den Fotos der Produktdetailseite abgebildet sind, auch in der Liste „Kaufe den Look“ vorhanden sind. Orsay hat diese Chance hier leider verpasst:
4.2.3 Produkt direkt in den Warenkorb legen?
Während Zubehör oft ohne großes Nachdenken in den Warenkorb gelegt werden kann, ist dies bei ergänzenden Produkten anders. Diese wollen individuell betrachtet werden. In den meisten Shops werden deshalb die ergänzenden Produkte in einem neuen Fenster geladen und so die Produktdetailseite des ursprünglichen Produkts verlassen.
Es gibt jedoch alternative Umsetzungen.
Alternative 1: Produkt direkt in den Warenkorb legen
Sie geben Besuchern die Möglichkeit, Produkte direkt in den Warenkorb zu legen. Da Modeartikel und Schuhe oft eine Auswahl von Größe und Variante benötigen, müssen diese Elemente auch auf der Produktdetailseite platziert werden.
C&A setzt diese wie folgt um:
Diese Umsetzung benötigt jedoch sehr viel Platz, der möglicherweise besser eingesetzt werden kann. Asos platziert In-den-Warenkorb-Button und Größenauswahl deshalb in eigenem JavaScript-Layer:
Alternative 2: Detaillierte Informationen in JavaScript-Layer anzeigen
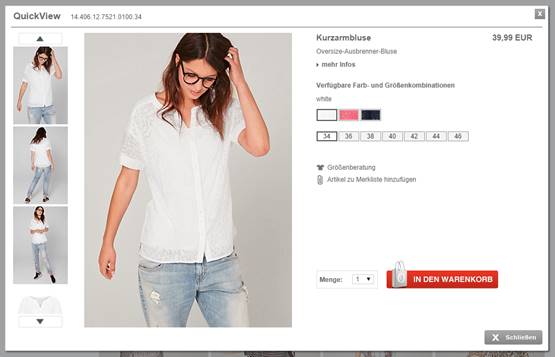
Manche Shops erlauben es, die Vorschau eines Produkts direkt auf der Kategorieseite anzusehen. Analog können auch verwandte Produkte in einem solchem JavaScript-Layer angezeigt werden. Bei S.Oliver enthält diese „Mini-Produktdetailseite“ alle zur Kaufentscheidung wichtigen Informationen und Bilder.
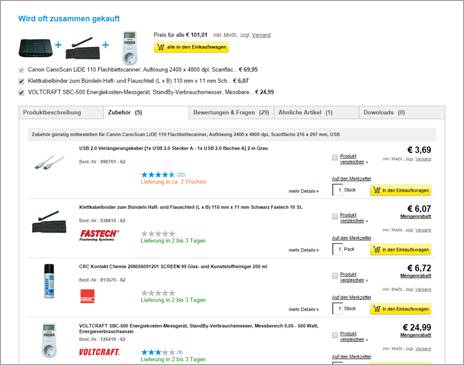
4.3 „Wird oft zusammen gekauft“
Eine dritte Variante des Cross-Sellings ist die Anzeige von Produkten, welche oft zusammengekauft werden. Sowohl die Positionierungen als auch die Best Practices für das Zubehör und die ergänzenden Produkte können auch hier eingesetzt und vor allem getestet werden.
5. Alternative Produkte und Up-Selling
Im vorigen Kapitel sollten Kunden davon überzeugt werden, weitere Produkte zu kaufen. In diesem Kapitel werden Möglichkeiten diskutiert, alternative Produkte zu verkaufen.
Es gibt mindestens drei verschiedene Arten diese Alternativen zu bestimmten. Es können diese Produkte beworben werden:
- Produkte, welche von Anderen angesehen wurden, die sich auch dieses Produkt angesehen haben
- Produkt, welche von Kunden gekauft wurden, nachdem sie diesen Artikel angesehen haben
- Produkte, welche vom Shop-Betreiber festgelegt wurden
In einem A/B-Test sollte überprüft werden, welche Art der Bestimmung der Alternativen am erfolgreichsten ist.
5.1 Auswahl der Alternativen
Nachdem feststeht, welche Produkte als Alternativen gelten, kann zusätzlich noch die Reihenfolge der Alternativen bestimmt werden. Beispielsweise können Produkte nach diesen Kriterien sortiert oder gefiltert werden:
- Alternativen mit höchsten Bewertungen
- Meistverkaufte Alternativen
- Teurere Alternativen
- Alternativen mit dem größten Gewinn
- Alternative Produkte mit hohem Lagerbestand
Die letzten drei Kriterien stellen tatsächliches Up-Selling im Vergleich zum Darstellen von Alternativen dar.
5.2 Wo platzieren?
Alternative Produkte können an ähnlichen Stellen wie Cross-Selling-Produkte platziert werden. Deshalb sollen hier nicht nochmals alle möglichen Positionen dargestellt werden.
Alternative Produkte werden oft weiter unten auf Produktdetailseiten positioniert. Testen Sie, wie viele Produkte hier platziert werden können. Weiter oben würde eine Vielzahl an Produkten wahrscheinlich von dem Call-to-Action ablenken. Wenn Besucher jedoch schon weit nach unten gescrollt haben, ist dieser sowieso nicht mehr im sichtbaren Bereich.
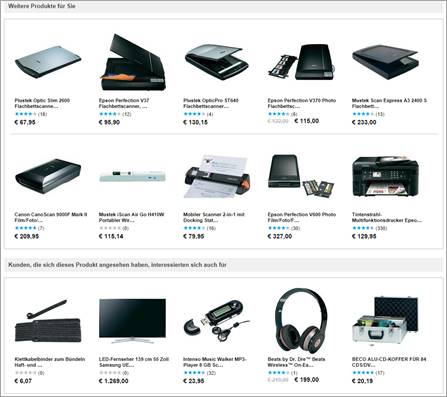
Conrad stellt beispielsweise diese drei Reihen an Produkten dar.
5.3 Best Practices zur Darstellung der Empfehlungen
5.3.1 Möglichkeiten zum Vergleich bieten
Verkaufen Sie Produkte, die sich anhand objektiver Kriterien vergleichen lassen, und bieten eine Vergleichsfunktion an? Dann platzieren Sie bei den alternativen Produkten einen direkten Hinweis auf die Vergleichsfunktion.
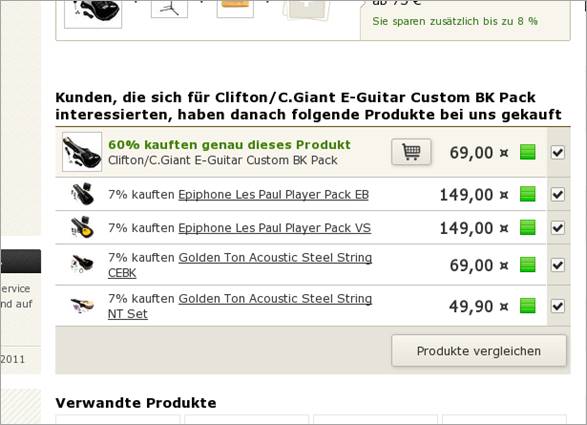
Der Musik-Shop Thomann hat beispielsweise schon alternative Produkte vorausgewählt, die komfortabel verglichen werden können.
5.3.2 Merkmale teurer Produkte hervorheben
Weisen Sie bei teureren Produkten darauf hin, weshalb diese besser sind. So geben Sie Käufern eine Motivation an die Hand, sich für das teurere Produkt zu entscheiden. Beispiele für solche Hinweise sind etwa „Mehr Speicherplatz“, „Mehr Inhalt“ oder „längere Akkulaufzeit“.
Hinweise können beispielsweise per Störer oder Markierung über der Produktempfehlung platziert werden.
5.3.3 Angesehene Produkte merken
Wenn sich Besucher viele Alternativen ansehen, verlieren sie irgendwann den Überblick, welche Produkte noch für sie relevant sind. Zeigen Sie daher die angesehenen Produkte auf und machen sie auf Abruf verfügbar. Alternativ können Sie auch auf den Vergleichs- oder Merkzettel hinweisen.
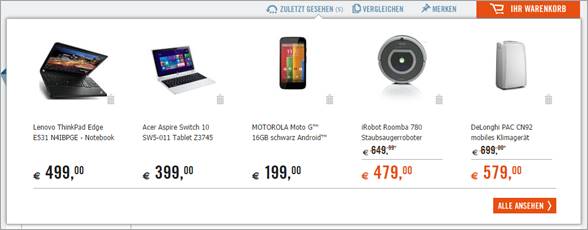
Bei cyberport findet sich das entsprechende Element ganz oben und klappt bei MouseOver aus:
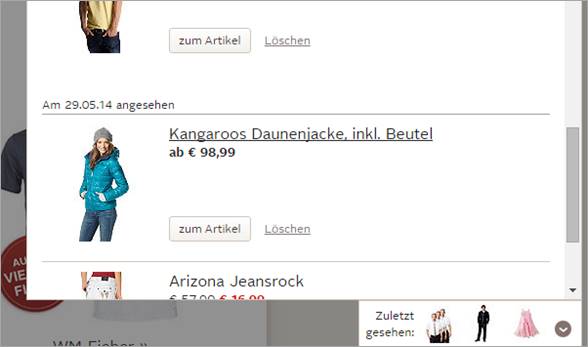
OTTO hat das entsprechende Element ganz unten platziert: