Die meisten Arten von Produkten werden von verschiedenen Anbietern verkauft. Es gibt mehrere Anbieter von A/B-Testing-Tools oder Essensboxen.
Angenommen Besucher sind von den im obigen Kapitel beschriebenen Vorteile dieser Produkte überzeugt. Dies bedeutet jedoch nicht, dass diese Besucher das Produkt auch bei Ihnen kaufen werden. Eine kurze Google-Suche offenbart sofort Alternativen.
Sie müssen Besucher also auch noch davon überzeugen, dass Sie der beste Anbieter des Produkts sind.
Aber auch mithilfe von Vorteilen können Besucher davon überzeugt werden, dass sie das Produkt bei Ihnen kaufen sollten. Identifizieren Sie hierzu diejenigen Vorteile, welche Sie von anderen Anbietern unterscheidet.
Im letzten Schritt sammeln Sie alle möglichen Bedenken und Einwände, die Besucher gegenüber Ihrem Produkt haben könnten. Entkräften Sie diese in Aufzählungen, Fließtext oder FAQs.
Zwei Beispiele. Mögliche Bedenken von Interessenten einer Reiserücktrittsversicherung könnten sein:
In den schwarzen Boxen der obigen Kapitel wurden Hinweise gegeben, wie die jeweiligen Informationen gesammelt werden können. Wie sieht dies jedoch in der Praxis aus? Welche Methoden gibt es?
Schauen Sie sich die Seiten Ihrer Mitbewerber an. Analysieren Sie die Seiten anhand der vier vorgestellten Arten von Informationen. Was können Sie davon lernen? Und gibt es Möglichkeiten, wie Sie sich von der Argumentation Ihrer Mitbewerber abheben können?
Versuchen Sie mit Ihren Kunden ins Gespräch zu kommen. Falls dies nicht möglich ist, führen Sie in Onsite-Umfragen nach einer erfolgreichen Conversion durch, sprechen mit Mitarbeitern im Call Center und analysieren Chat-Protokolle (falls ein Live-Chat vorhanden ist). [1]
Stellen Sie Fragen zu den oben beschriebenen Arten von Informationen.
„Wie viele Informationen und Text soll auf meiner Landingpage vorhanden sein“? Die Antwort auf diese häufig gestellte Frage hängt von diese beiden Faktoren ab:
Landingpages können mit drei verschiedene Ziele konzipiert werden. Je nach Ziel sind weniger oder mehr Informationen sinnvoll.
Das Ziel mancher Landingpage ist der tiefere Einstieg auf eine andere Seite. Dort werden Besucher weiter über das Produkt informiert. Beispiele hierfür sind:
Besucher dazu überzeugen, einen Button zu klicken, ist relativ einfach. Für den Besucher ist ein Klickt mit wenig Aufwand verbunden und es entstehen keine Kosten. Es muss daher weniger Überzeugungsarbeit geleistet werden. Es reichen weniger Informationen.
Bei Landingpages zur Lead-Generierung sollten so viele Informationen wie nötig vorhanden sein, damit Besucher überzeugt werden, ihre Kontaktdaten zu hinterlassen. Gleichzeitig dürfen nicht alle Fragen beantwortet werden. Nur wenn Besucher noch offene Fragen haben, fordern Sie Informationsmaterial oder ein Telefongespräch an. Es sind auf der Landingpage also wenige bis mittelviele Informationen sinnvoll.
Auf einer Landingpage für eine private Hochschule sollten zum Beispiel nicht alle Kurse, Professoren, beteiligten Unternehmen, usw. ausführlich vorgestellt werden. Stattdessen sollten diese Informationen nur angerissen werden und auf die Broschüre verweisen werden, die im Tausch gegen einen Lead heruntergeladen werden kann.
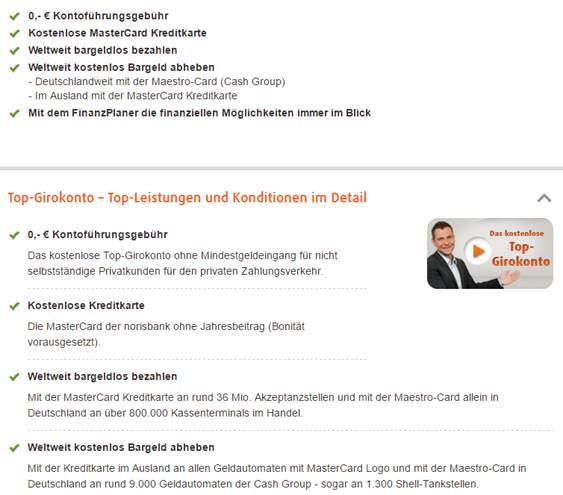
Ist ein direkter Abschluss das Ziel der Landingpage, werden Besucher von der Landingpage auf einen Kauf- oder Antragsprozess geleitet oder können die Conversions sogar auf der Landingpage durchführen. In diesem Fall sollten ausführliche Informationen kommuniziert werden und alle Fragen und Bedenken beantwortet werden.
Diese Empfehlung tritt zum Beispiel auf Landingpages in diesen Branchen mit dem Ziel Direkter Abschluss zu:
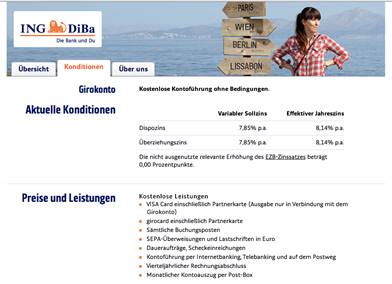
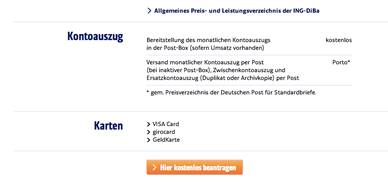
Abbildung 5: Ausführliche Informationen zum Girokonto der DiBa (inkl. Verweis auf ein PDF)
Die Kosten oder der Aufwand für eine Conversion spielen auch eine Rolle. Bei der Eröffnung eines Girokontos kommt ein verbindlicher Vertrag zustande. Es sind tendenziell viele Informationen notwendig.
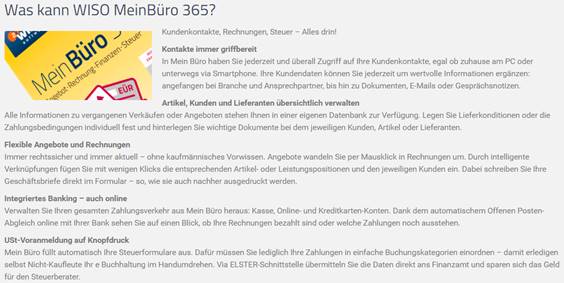
Für viele andere Produkte sind die Kosten oder der Aufwand, eine Conversion durchzuführen, dagegen gering. SaaS-Software wie Newsletter-, Buchhaltungs- oder CRM-Software bieten zum Beispiel häufig kostenlose Testversionen an. Statt sich ausführlicher über das Produkt zu informieren, können es Besucher direkt ausprobieren. Es sind auf den Landingpages in der Regel weniger Informationen notwendig.
Abbildung 6: Wenig Text auf eine Landingpage für eine Buchhaltungssoftware mit dem Ziel einer kostenlosen Testversion
Auch die Komplexität des Angebots entscheidet über die Menge der benötigten Informationen. Die in Abbildung 3 beworbene Flatrate in alle Netze ist nicht erklärungsbedürftig. Jeder Besucher weiß, was darunter zu verstehen ist. Es sind wenige Informationen notwendig.
Komplexere Produkte dagegen erfordern ausführlichere Informationen. Dazu zählen zum Beispiel:
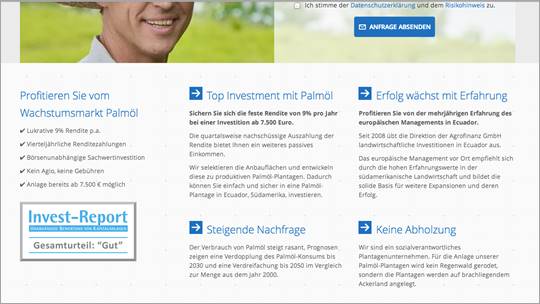
Natürlich gilt es hier mit dem vorigen Grundsatz abzuwägen. Wenn Leads gesammelt werden sollen, dürfen auch erklärungsbedürftige Produkte nicht zu ausführlich erklärt werden.
Agrofinanz schafft in Abbildung 7 einen guten Mittelweg. Es gibt zwar keine ausführlichen Informationen, wie das Investment genau aussieht. Die einzelnen Vorteile werden jedoch mit mehreren Sätzen erläutert.
Auf Landingpages für sehr einfach zu verstehenden Produkten ist im Allgemeinen nur wenig Text notwendig. In Abbildung 8 befindet sich entsprechend nur eine Überschrift, kein weiterer Text.
Besucher lesen Texte nicht von oben nach unten, sondern überfliegen sie, um zu entscheiden, ob sie sich länger mit ihnen beschäftigen. Texte sollten deshalb so strukturiert werden, dass sie Besucher beim Überfliegen unterstützen.
Auch Besucher, die Texte lesen (nicht nur überfliegen), lesen diese nicht mit voller Aufmerksamkeit. Auch hierfür sollten Texte passend strukturiert werden.
Besucher lesen auf Websites und Landingpages nicht jedes Wort von oben nach unten. Zu jedem Thema gibt es heutzutage schließlich unzählige Websites. Alternativen zu Ihrer Website sind nur einen Klick entfernt.
Wenn Besucher auf einer Seite landen, haben sie die Erwartung, dass sie die gewünschten Informationen oder das passende Produkt finden. Hierzu überfliegen Sie die Seite, um ihre Erwartung zu bestätigen. Erst wenn dies der Fall ist, beschäftigen sie sich ausführlicher mit den Texten auf der Seite. (Gerade jüngeren Besucher öffnen gerne mehrere Seiten zu einem Thema in mehreren Tabs und sortieren dann diejenigen aus, welche ihnen nicht relevant erscheinen.)
Beim Skimming wird die Seite nur sehr oberflächlich und für kurze Zeit betrachtet. Besucher möchten sofort verstehen, worum es auf der Seite geht und sich orientieren.
Beim Scanning wird die Seite mit größerer Aufmerksamkeit als beim Skimming überflogen. Es werden vor allem diese Elemente angesehen:
Überprüfen Sie dies! Zeigen Sie die zu überprüfende Seite Freunden und Bekannten für 5-10 Sekunden. Fragen Sie sie im Anschluss, welche Informationen sie wahrgenommen und haben.
Die Scannbarkeit können Sie dadurch verbessern, dass Sie Texte in der richtigen Form darstellen (siehe Kapitel „Das passende Textelement verwenden“).
Beim Reading werden Inhalte aktiv und konzentriert gelesen. Es werden also Fließtext, ganze Absätze und alle Elemente einer Aufzählung gelesen. Wenn Besucher in dieser Phase angekommen sind, können Sie jedoch trotzdem nicht davon ausgehen, dass der komplette Text gelesen wird.
Texte können auf verschiedene Weise auf einer Seite platziert und organisiert werden. Sie können auf diese Textelemente zurückgreifen:
Diese Textelemente eigenen sich für verschiedene Zwecke und für verschiedene Websites. Überlegen Sie für alle bestehenden und geplanten Seiten, mithilfe welcher Textelemente Informationen am besten vermittelt werden können.
Fließtexte sind schwieriger zu lesen und zu verstehen als Aufzählungen. Es sollte daher so wenig Fließtext wie möglich zum Einsatz kommen.
Fließtexte sind jedoch dann sinnvoll, wenn Informationen kommuniziert werden sollen, die sich nicht nur in einem Satz oder einem Bullet Point sagen lassen, sondern mehrere Sätze benötigen.
Wie eine Scheidung online funktioniert, ist ein kompliziertere Zusammenhang. Entsprechend ist ein Fließtext wie der folgende sinnvoll. Nur mit Stichwörtern könnte das Thema nur schwer erklärt werden.
„Eine Scheidung ohne Anwalt ist in Deutschland nicht möglich. Das geltende Gesetz schreibt wenigstens einen Anwalt für die Bearbeitung einer Scheidung vor. Das heißt, es ist nicht notwendig, zwei Anwälte mit der Scheidung zu beauftragen. Diese Vorgehensweise erspart den Scheidungswilligen erhebliche Kosten. Dadurch können immerhin die Anwaltsgebühren halbiert werden. Die Voraussetzung, das Mandat an nur einen Anwalt abzugeben, besteht in einer einvernehmlichen Scheidung.“
In diesem Fließtext werden dagegen einfach zu verstehende Informationen aneinander gereiht. Es besteht kein Zusammenhang zwischen den Sätzen. Sie könnten auch als jeweils eigene Bullet Points dargestellt werden:
Gruppe durch unsere Gruppenabteilung sind natürlich auch die Mitarbeiter in den Häusern mit viel Erfahrung und Know-How für Sie da. Gerade in der Hauptstadt haben wir über 13 Jahre Erfahrung im Handling von kleinen und großen Gruppen.“
Anwendungsfall 2: Situation anschaulich beschreiben
Soll Besucher sich eine Situation vorstellen, kann dies mit Fließtext am besten erreicht werden. Aufzählungen wirken eher rational, sie appellieren nicht an die Vorstellungskraft.
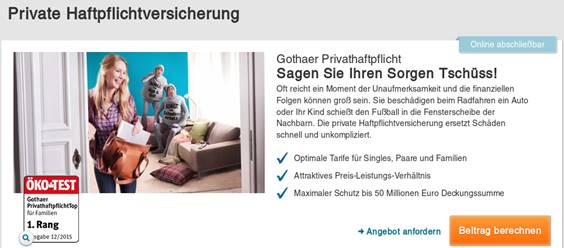
Diese Seite möchte Besucher zum Beispiel davon überzeugen, dass eine Haftpflichtversicherung sinnvoll ist. Hierfür wird eine Situation beschrieben, in die sich der Leser einfach hineinversetzen kann.
Abbildung 9: SEA-Landingpage für eine private Haftpflichtversicherung
4.2.2 Bullet Points / Aufzählungen
Aufzählungen können sehr gut überflogen (Scanning) werden. Und auch beim aufmerksamen Lesen (Reading) sind Aufzählungen einfacher zu lesen und zu verstehen als Fließtexte.
Aufzählungen eignen sich insbesondere für diese Arten von Informationen
- Vorteile / Nutzen eines Produkts
- Produkteigenschaften / Features
- Verschiedene Möglichkeiten / Zielgruppen
Vorteile
Der Nutzen eines Angebots lässt sich am schnellsten mithilfe von mehreren kurzen Bullet Points kommunizieren. In Abbildung 10 sind die Vorteile sehr einfach zu verstehen. Es ist keine weitere Erklärung notwendig.
Abbildung 10: Vorteile als Aufzählung ohne weitere Erklärung
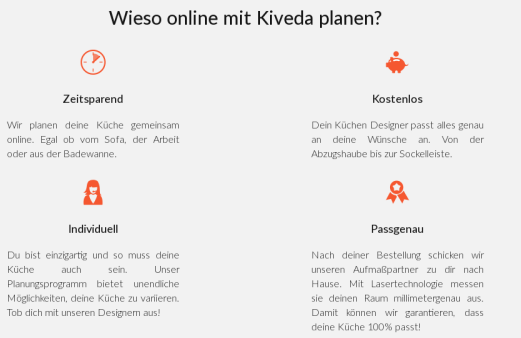
Andere Vorteile sind dagegen nicht selbsterklärend. In Abbildung 11 wird zum Beispiel der Vorteil „Passgenau“ weiter erläutert. Auf diese Weise wird die potenzielle Frage, wie man Küchen passgenau planen kann, beantwortet. Nur die Aussage „Passgenau“ wäre nicht glaubwürdig.
Abbildung 11: Vorteile mit Erläuterung
Verschiedene Zielgruppen
Viele Angebote richtigen sich an verschiedene Zielgruppen. Hierzu gehören zum Beispiel Versicherungen, Altersvorsorge oder Software-Lösungen.
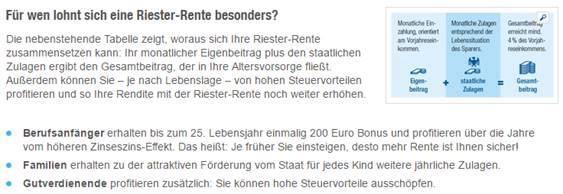
Aufzählungen mit Fettungen der Zielgruppen wie diese für eine Riester-Rente, eignen sich hier besonders gut. Besucher können so unmittelbar die für sie bestimmte Information finden.
Abbildung 12: Zielgruppe für eine Riester-Rente
Produkteigenschaften
Auch zur Beschreibung der Eigenschaften von Produkten können Aufzählungen zum Einsatz kommen.
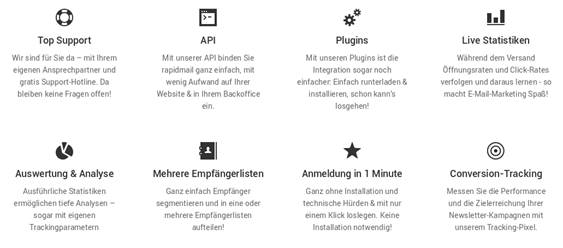
Bei Software-Lösungen bieten sich zum Beispiel Aufzählungen der wichtigsten Features an.
Abbildung 13: Umfangreiche Aufzählung von Produkteigenschaften/Features
Bei Versicherungen und Banken sollten die Leistungen als Aufzählungen formatiert werden.
Abbildung 14: Leistungen einer Privatrente
4.2.3 Tabellen
Tabellen eigenen sich für diese drei Aufgaben:
- wichtige Informationen zusammenfassen
- Vergleiche zwischen Angeboten klar machen
- Informationen gliedern
Informationen zusammenfassen
Manche Besucher haben eine sehr konkrete Frage zu den Eigenschaften oder Konditionen eines Produkts. Lassen Sie diese Besucher nicht die komplette Seite nach der gesuchten Information absuchen. Eine tabellarische Zusammenfassung nimmt Ihnen diese Arbeit ab.
Wer nach den möglichen Laufzeiten einer Festhypothek sucht, findet in Abbildung 15 unmittelbar eine Antwort.
Abbildung 15: Wichtigste Informationen zu einer Hypothek auf einen Blick
Vergleiche anstellen
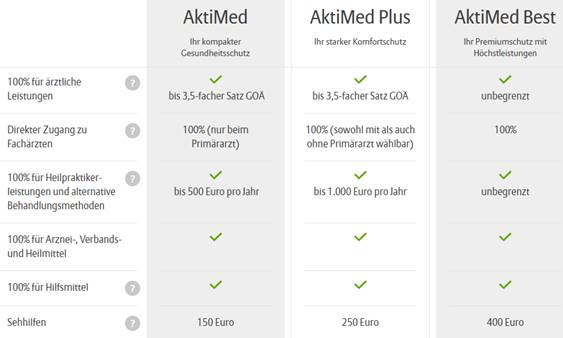
Gibt es das Produkt in verschiedenen Ausführungen? Dann empfiehlt es sich, die Ausführungen übersichtlich gegenüberzustellen. Besucher können auf diese Weise, die Vor- und Nachteile der Ausführungen einfach vergleichen.
Abbildung 16: Vergleich einer privaten Krankenversicherung
Rechenbeispiele verständlich darstellen
Tabellen helfen, Rechenbeispiele übersichtlich und verständlich darzustellen. Besucher können das Rechenbeispiel einfach nachvollziehen.
Der Fließtext in Abbildung 17 zeigt, wie viel Geld für die Dämmung eines Hauses investiert werden muss. Die Kosten der verschiedenen Bestandteile der Dämmung sind als Fließtext formatiert. Dies macht es anstrengend, einen Überblick über die einzelnen Bestandteile zu erhalten.
Abbildung 17: Rechenbeispiel als Fließtext
Eine Tabelle wie diese macht es dagegen sehr viel einfacher, die einzelnen Bestandteile zu identifizieren:
|
Dachbodendämmung
|
1.400 Euro
|
|
Dämmung Kellerdecke
|
5.000 Euro
|
|
Fenstertausch
|
15.000 Euro
|
|
Gas-Brennwertheizung
|
18.000 Euro
|
|
Fassadendämmung
|
19.000 Euro
|
|
gesamt
|
58.400 Euro
|
Abbildung 18: Rechenbeispiel als Tabelle
4.2.4 Ablauf und Funktionsprinzip
„Wie funktioniert das Produkt?“ und „Was sind die nächsten Schritte?“, sind häufige Fragen, die sich Besucher auf Landingpages und Websites stellen. Bleiben sie unbeantwortet, führt dies zu Unsicherheit und Abbrüchen.
Wenn die nächsten Schritte oder das Funktionsprinzip eines Angebotes für einige Besucher unklar sind, kommunizieren Sie diese visuell. Im Vergleich zum Fließtext können visualisierte Abläufe sehr viel einfacher und schneller verstanden werden.
Als Negativbeispiel kann die Beschreibung in Abbildung 19 eines Vergleichsportals für die Suche nach einem passenden Bauunternehmen dienen. Besucher müssen sich erst durch den Fließtext quälen, um den einfachen Ablauf zu verstehen.
Abbildung 19: Ablauf bei der Suche nach einem Bauunternehmen als Fließtext
Eine bessere Darstellung wäre:
- Fragen zum Grundriss, gewünschte Heizungsart, Bauweise usw. beantworten
- Sonderwünsche hinzufügen
- Kostenlose und unverbindliche Angebote erhalten
Eine grafische Ausarbeitung könnte sich an diesem Beispiel für einen Studienkredit orientieren:
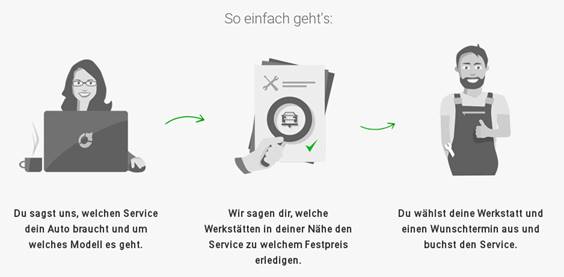
Die vier Schritte zu einem Studienkredit sind sehr einfach zu verstehen. Bei weniger offensichtlichen Abläufen, sind ausführlichere Erläuterungen (wie in Abbildung 21) sinnvoll.
Abbildung 21: Ablauf beim Buchen eines Ölwechsels
4.2.5 Häufig gestellte Fragen (FAQs)
Eine Liste mit den am häufig gestellten Fragen und Antworten ist sinnvoll, wenn es viele potenzielle Fragen gibt, die nicht sinnvoll innerhalb der anderen Textelemente beantwortet werden können. Dies ist der Fall, wenn es viele verschiedene potenzielle Fragen gibt, die jedoch jeweils nur von wenigen Besucher gestellt werden.
Bedenken Sie beim Einsatz von FAQs diese Richtlinien:
- Sollen Leads generiert werden, sind FAQs häufig kontraproduktiv. Sie beantworten ggf. Fragen, die Besucher in einem Beratungsgespräch gefragt hätten. Da sie die Antwort schon erhalten haben, senden sie ihre Kontaktdaten gar nicht ab. Sie verlieren also einen Lead.
- Potenzielle Fragen können Bedenken hervorrufen, die Besucher, bevor sie die FAQs gelesen haben, noch gar nicht bewusst waren. Beantworten Sie deshalb keine potenziellen Fragen, deren Antwort nicht durchgängig überzeugend ist.
Bei der Darstellung der FAQs können die Antworten (1) erst nach einem Klick auf die Frage erscheinen oder (2) sofort angezeigt werden:
(1) Die erste Umsetzung eignet sich bei vielen Fragen (siehe Abbildung 22). (Wenn Sie die Klicks auf die Fragen messen, können Sie außerdem Rückschlüsse darauf ziehen, welche Fragen am häufigsten gestellt werden.
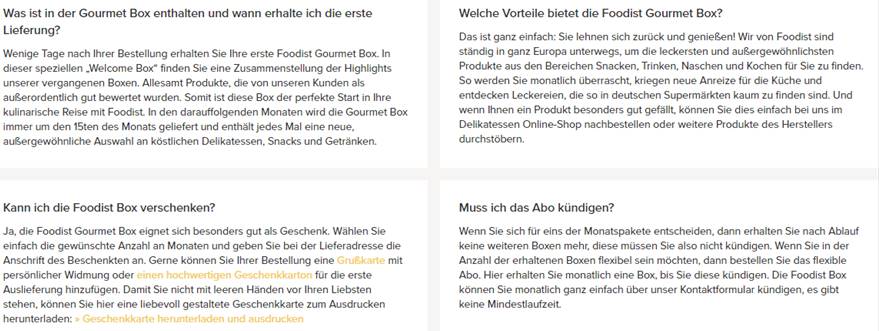
(2) Die zweite Art der Umsetzung ist dann sinnvoll, wenn nur wenige Fragen beantwortet werden (siehe Abbildung 23).
Abbildung 22: Häufig gestellte Fragen zu einem Tagesgeldkonto
Abbildung 23: Häufig gestellte Fragen zu einer Essensbox.
Praxisbeispiel: Fließtext in andere Elemente umwandeln
Viele Fließtexte können in besser geeignete Textelemente umgewandelt werden. Als Beispiel verwenden wir diesen Text, der für die Anschaffung eines Wasserspenders fürs Büro argumentiert.
Abbildung 24: Text auf einer Seite zum Thema Wasserspender
Statt vier Absätzen, wäre die folgende Aufteilung einfacher zu überfliegen und zu verstehen:
|
Art des Elements
|
Beispielhafte Umsetzung
|
|
Einleitung als Fließtext (unverändert)
|
Der eine mag’s spritzig, der andere still – egal, wie Ihre Mitarbeiter ihr Wasser trinken: Unsere Wasserspender von Brita oder waterlogic können alle Varianten. Auf Knopfdruck.
|
|
Vorteile als Aufzählung
|
lohnt sich schon ab 10 Mitarbeitern
kein Kistenschleppen
keine Pfandrückgabe
|
|
Beispielrechnung als Tabelle
|
Beispielrechnung:
40 Mitarbeiter trinken pro Tag eine Flasche Wasser
22 Arbeitstage pro Monat
= 74 Kästen (für jeweils 6 Euro)
—————-
Monatliche Kosten: 440 Euro
|
|
Call-to-Action mit Lead-out
|
„Jetzt anfragen“
(Wir finden die beste Lösung für Ihre Bedürfnisse)
|
4.3 Fließtexte strukturieren
Fließtexte können mithilfe von drei Techniken strukturiert werden:
- Absätze sinnvoll einsetzen
- Zwischenüberschriften verwenden
- Wichtige Elemente hervorheben
4.3.1 Absätze verwenden
Fließtexte ohne Absätze sollten vermieden werden:
- Sie können nicht überflogen werden. Es gibt keinen „Einstiegspunkt“.
- Sie werden nicht gelesen. Besucher werden von langen Fließtexten abgeschreckt. Ein Text wie in Abbildung 25 muss vom Leser selbst im Kopf strukturiert werden und die für ihn wichtigen Aussagen extrahiert werden. Die meisten Besucher scheuen diesen.
Abbildung 25: Fließtext ohen Absätze
Der Text könnten zum Beispiel in diese Absätze eingeteilt werden.
|
Text
|
Thema
|
|
Ein moderner und individueller Look – bei Ihnen zu Hause? Eine Wohnung, die nicht aussieht wie aus einem Möbelkatalog, sondern wie ein rundum gemütliches Zuhause? Wenn Sie sich das wünschen, aber gar nicht wissen, wo und wie Sie starten sollen: Vereinbaren Sie einen Beratungstermin mit unseren Einrichtungs-Experten!
|
Einleitung
|
|
In einem ausführlichen Gespräch nehmen wir uns viel Zeit für Sie und Ihre Fragen. Sie erhalten jede Menge Anregungen, wie Sie Ihre Vorstellungen in Ihren vier Wänden umsetzen können. Wenn Sie frische Ideen benötigen, lassen Sie sich einfach von den Vorschlägen der Experten inspirieren. Sie wünschen sich einen neuen Kleiderschrank, möchten sich eine Wohnlandschaft gestalten oder werden bald Eltern? Wir erarbeiten mit Ihnen ein Wohnkonzept, das genau auf Ihre Räume und Bedürfnisse zugeschnitten ist.
|
Beschreibung des Beratungsgesprächs
|
|
Für die Umsetzung können Sie aus unserem riesigen Angebot an bekannten Top-Marken wählen. Damit Sie hier nicht den Überblick verlieren, wählt Ihr Berater gern zusammen mit Ihnen die passenden Möbel aus. Und natürlich versorgen wir Sie auch mit ausgewählten Wohnaccessoires.
|
Beschreibung der Umsetzung
|
|
Vereinbaren Sie jetzt gleich einen Termin mit unseren Experten – wir freuen uns auf Sie und Ihr Zuhause.
|
Doppelter Text (siehe Einleitung) entfernt
|
Diese Anforderungen wurden beachtet:
- In jedem Absatz wird genau ein Thema besprochen.
- Ein Absätze besteht idealerweise nicht aus mehr als 5-6 Zeilen.
4.3.2 Wichtige Informationen zuerst
Statt komplette Absätze zu lesen, lesen Besucher oft nur den ersten Satz oder einen Teil davon. Daraus schließen sie auf den Inhalt des ganzen Absatzes und ob es sich lohnt, ihn komplett zu lesen.
Der erste Satz eines Absatzes sollte daher der wichtigste sein und diesen, wenn möglich, zusammenfassen.
Im folgenden Text einer privaten Hochschule zum Thema „Für wen ist eine Weiterbildung im Management für Führungskräfte sinnvoll?“, wird diese Anforderung nicht erfüllt. Wir haben den im jeweiligen Absatz wichtigsten Satz grau hinterlegt. Diese Aussage sollte jeweils an den Anfang des Absatzes platziert werden.
Die wissenschaftliche Betriebswirtschaft ist ein sehr breites Feld, sodass eine Schwerpunktsetzung in Ausbildungen wie Studien gleichermaßen nötig ist. Waren Themen wie Rechnungslegung und Controlling, Projektmanagement oder Supply Chain Management nicht Teil Ihrer bisherigen Ausbildung, kann eine Weiterbildung in Management für Führungskräfte diese Lücke komfortabel und zielorientiert schließen. Die Managementkurse der PFHPS richten sich daher unter anderem an Betriebswirte, die ihr Wissen in speziellen Funktionsbereichen eines Unternehmens erweitern wollen.
Fragestellungen aus dem Bereich des Managements sind unabhängig von der Art des Betriebes, spätestens in jeder Ebene der Führung relevant. Management Seminare sind daher auch für Personen aus anderen Fachgebieten geeignet, die vor dem Wechsel in eine Führungspositionstehen oder diesen anstreben
Viele Weiterbildungen der PFHPS vermitteln Grundlagen und setzen weder einen Ausbildungsschwerpunkt in Management, noch Abitur zwingend voraus. Wenn Sie eine akademische Ausbildung anstreben, können Sie mit einem Fernlehrgang oder Modul testen, ob ein Studium im Allgemeinen und ein Fernstudium im Besonderen für Sie in Frage kommt – und ob das Themengebiet Management für Führungskräfte Ihnen dabei hilft, Ihre Ziele zu erreichen. Die PFH Professional School kooperiert mit der PFH Private Hochschule Göttingen. Das bedeutet für Sie, dass Sie sich die Seminare der PFHPS auf verschiedene Studiengänge der Hochschule anrechnen lassen können – Sie sparen sich damit Zeit und Geld.“
4.3.3 Zwischenüberschriften und Hervorhebungen verwenden
Auch Zwischenüberschriften und Hervorhebungen (wie Fettungen) unterstützen Besucher beim Scannen und beim aufmerksamen Lesen von Fließtexten:
- Beim Scannen können Besucher den Inhalt des Textes anhand der Zwischenüberschriften bzw. Hervorhebungen schnell erfassen.
- Beim Lesen können Besucher diejenigen Absätze herauspicken, deren Zwischenüberschriften bzw. Hervorhebungen für sie relevant sind.
Hervorhebungen eigenen sich insbesondere für kürzere Texte. Zwischenüberschriften sind bei längeren Texten sinnvoll.
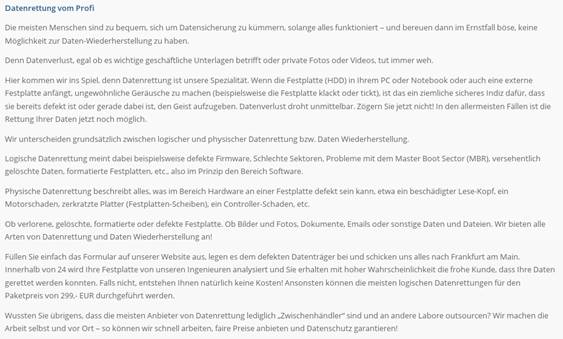
Der Text in Abbildung 26 wäre mit Fettungen immer noch unübersichtlich. Zwischenüberschriften könnten den Text dagegen sinnvoll gliedern. Der Text in Tabelle 1 (siehe oben) ist dagegen so kurz, dass auch mit Hervorhebungen/Fettungen die Hauptaussagen des Textes schnell kommuniziert werden können.
Abbildung 26: Fließtext zum Thema "Datenrettung"
Achten Sie darauf, dass sowohl Zwischenüberschriften, als auch Hervorhebungen sinnvoll gewählt sind:
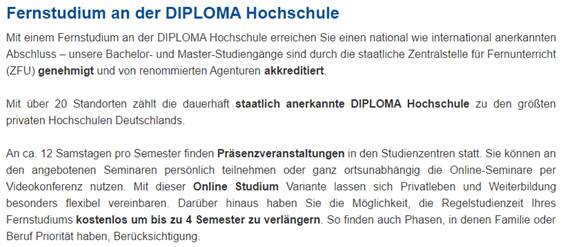
- Heben Sie die zentralen Aussagen eines Absatzes hervor. In den Absätzen in Abbildung 27: Sinnvolle Fettungen sind dies
- Akkreditiert und staatlich anerkannt
- Kostenlos um 4 Semester verlängern
- Präsenzveranstaltungen und Online-Studium möglich
- Heben Sie nur ausgewählte Wörter hervor. Sind mehr als 20% des Texts hervorgehoben, sind Besucher überfordert, welche Informationen wichtig sind.
- Eine Zwischenüberschrift sollte das Thema des Absatzes bzw. der Absätze zusammenfassen.
Abbildung 27: Sinnvolle Fettungen
4.4 Aufzählungen strukturieren
Aufzählungen sind eine sehr nützliche Möglichkeit, Texte zu strukturieren. Doch auch Aufzählungen selbst können besser strukturiert werden, als sie es häufig sind. Diese Techniken sind sinnvoll:
- Oben angerissene Informationen unten ausführlicher beschreiben
- Aufzählungen illustrieren
- Wichtiges hervorheben
- Wichtiges zuerst darstellen
- In einfach zu verstehende Häppchen einteilen
4.4.1 Oben anreißen, unten ausführlicher erklären
Sollen auf einer Landingpage viele Informationen kommuniziert werden, kann dies dazu führen, dass Besucher in den ersten Sekunden mit Text „überschüttet“ werden. Ist dies bei Ihnen der Fall, platzieren Sie oben die Aufzählung ohne weitere Erklärung. Weiter unten können die einzelnen Bullet Points erklärt werden.
Abbildung 28: Die einzelnen Bullet Points werden unten ausführlicher erläutert
4.4.2 Mit Bildern illustrieren
Eine lange Liste von Aufzählungen ist anstrengend zu lesen und wirkt nicht einladen. Es kann sich lohnen, die Aufzählungen mit Bildern aufzulockern.
Voraussetzung hierfür ist jedoch, dass die Bilder zur Aussage der Aufzählung passen und einen Mehrwert bieten. Sie können Beispiele enthaltene Produkte in einer Essensbox illustrieren (siehe Abbildung 29) oder die Oberfläche einer Software durch Screenshots zeigen.
Abbildung 29: Fotos erläutern die Aufzählungen und machen sie einfacher zu lesen
In „Häppchen“ einteilen
Auch wenn keine passenden Bilder vorhanden sind, sollten ausführlichere Aufzählungen aufgelockert werden. Andernfalls erschlagen sie Besucher mit zu viel Text.
Die Aufzählung in Abbildung 30 schwer zu lesen, da sie über die ganze Breite gesteckt ist. Am Ende einer Zeile muss der Leser die passende Zeile links suchen. Dies ist nervig und anstrengend.
Eine bessere Möglichkeit wäre es hier, die Aufzählungen wie in Abbildung 32 nebeneinander darzustellen.
Abbildung 30: schwierig lesbare ausführliche Aufzählung
Abbildung 31: Aufzählungen nebeneinander
4.4.3 Wichtiges hervorheben
Bestehen Aufzählungen aus längeren Sätze oder Satzteilen, heben Sie die wichtigsten Wörter hervor. Auch ohne den ganzen Satz zu lesen, kann die Aussage der Bullet Points verstanden werden.
Abbildung 32: Hervorhebungen in einer Aufzählung
4.4.4 Wichtiges zuerst
Besteht eine Aufzählung aus mehr als nur 3-4 Elementen, spielt die Reihenfolge der Elemente eine Rolle. Die ersten und die letzten Elemente erhalten die meisten Aufmerksamkeit. Platzieren Sie hier die wichtigen Aussagen.
Der Praxisguide „Emotionale Optimierung“ erläutert das Thema Reihenfolge ausführlicher (Kapitel 4.1 und 4.11).
5. Texte verständlich schreiben
Texte sollen von Besuchern verstanden werden. Die beiden größten Hürden hierfür sind:
- geringe Aufmerksamkeit der Besucher
- (in machen Fällen) geringe Lesefähigkeiten der Besucher
Formulieren Sie Texte deshalb so verständlich wie möglich. Auch Besucher ohne Studium oder abgeschlossene Ausbildung sollten Texte verstehen.
Achten Sie auf diese Empfehlungen:
- Kurze Sätze verwenden.
- Verben vorne im Satz platzieren.
- Auf komplizierte Nebensätze verzichten.
- Auf Substantivierungen verzichten.
- Die gleichen Begriffe verwenden.
5.1 Kurze Sätze verwenden
Verwenden Sie kurze Sätze. Wenn Leser am Ende eines langen Satzes angekommen sind, wissen manche nicht mehr, was am Anfang stand. Sie müssen den Satz also noch mal lesen. Als Faustregel gilt deshalb: Nicht mehr als 20 Wörter pro Satz.
Dieser Satz einer SEA-Landingpage verletzt diese Regel zum Beispiel.
„Schon die Möglichkeit, mit unserem Wintergarten-Bausatz System den Wintergarten selber bauen zu können, bietet neben der Befriedigung, etwas Schönes mit eigenen Händen selbst zu schaffen auch eine handfeste Ersparnis an Montagekosten.“
Der Satz sollte in zwei Sätze aufgebrochen werden. Beide Sätze dann sind auf Anhieb verständlich:
„Mit unserem Bausatz-System können Sie einen Wintergarten selbst bauen. Dies spart Montagekosten und schafft Befriedigung, etwas Schönes mit den eigenen Händen zu schaffen.“
5.2 Verben vorne im Satz platzieren
Platzieren Sie das Verb vorne im Satz. Im Deutschen können zusammengesetzte Verben am Ende eines Satzes platziert werden. Solche Sätze werden jedoch erst verstanden, wenn der Leser das Ende eines Satzes erreicht har. Sie sind daher schwierig zu lesen und zu verstehen.
Obigem Text zu Wintergärten geht wie folgt weiter:
„Mit unseren Euro-Editionen haben wir zudem eine ganze Reihe von Wintergarten-Bausatz-Standard-Paketen zum günstigen Festpreis geschnürt.“
Das Verb „geschnürt“ befindet sich am Ende des Satzes. Wird das Verb weiter vorne platziert, ist der Satz einfacher zu verstehen:
„Unsere Euro-Editionen bieten Wintergarten-Bausatz-Pakete zum günstigen Festpreis.“
5.3 Auf komplizierte Nebensätze verzichten
Vermeiden Sie komplizierte Nebensätze. Es kostet Besucher unnötige Anstrengungen, diese zu entschlüsseln und zu verstehen.
Als Beispiel kann dieser Satz dienen.
„Wer mit dem Gedanken an einen Aufzug ein rein zweckdienliches Beförderungsmittel in öffentlichen Gebäuden verbindet, der irrt: Ein Personenaufzug ist auch in den eigenen vier Wänden machbar.“
Eine einfachere Formulierung mit der gleichen Aussage lautet:
„Aufzüge findet man nicht nur in öffentlichen Gebäuden. Ein Personenaufzug ist auch in den eigenen vier Wänden machbar.“
5.4 Die gleichen Begriffe verwenden
Verzichten Sie auf Synonyme, um Texte abwechslungsreicher zu machen. Synonyme verwirren Besucher und reißen sie aus dem Lesefluss. Sie fragen sich, ob mit einem Synonym das Gleiche wie zuvor im Text gemeint ist, oder nicht. Verwenden Sie stattdessen die gleichen Begriffe innerhalb eines Texts.
Dieser Text befindet sich auf der Landingpage einer Bank:
„Hypothek mit fester Laufzeit und flexiblen Zinsen
Die Libor-Hypothek ist eine Hypothek mit fester Laufzeit und variablem Zinssatz, welcher sich am Basiszinssatz Libor orientiert.
Hier kommen zwei verschiedene Formulierungen (grau hinterlegt) für die gleiche Aussage vor. Manche Besucher werden innerhalten und sich fragen, ob es einen Unterschied zwischen flexiblen und variablen Zinsen gibt; und worin dieser besteht. Einer der beiden Begriffe sollten durch den anderen ausgetauscht werden.
5.5 Auf kreative Texte verzichten
Versuche, kreativ oder clever zu sein, schlagen auf Landingpages meist fehl. Besucher verstehen clevere Texte oft nicht sofort. Statt den Text zu entschlüsselt, verlassen sie die Seite lieber und gehen zum nächsten Angebot.
Abbildung 33: Clevere, aber schwer verständliche Überschrift
5.6 Verständlichkeit von Texten mit Lesbarkeitsindex ermitteln
Einige der oben beschriebenen Anforderungen an Texte lassen sich mit Hilfe von Software überprüfen. Die Software errechnet einen sogenannten Lesbarkeitsindex. Dieser basiert unter anderen darauf, dass kurze Wörter und kurze Sätze in meistens leichter verständlich sind als lange. Über den Inhalt wird keine Aussage gemacht.
Wenn eine größere Menge an Text überarbeitet werden soll, kann eine solche automatische Analyse hilfreich sein. Je schlechter die Bewertung eines Textes, desto eine höhere Priorität sollte dessen Überarbeitung haben.
Zwei hilfreiche und kostenlose Tools sind:
6. Texte überarbeiten
Verwenden Sie nie den ersten Entwurf eines Textes. Gute Texte müssen mehrmals überarbeitet werden. Verlassen Sie sich dabei nicht nur auf Ihre eigenen Fähigkeiten. Eine einzelne Person übersieht oft Probleme, insbesondere wenn sie den Text selbst geschrieben hat. Beziehen Sie Andere in den Review-Prozess mit ein.
Setzen Sie auf die folgenden Techniken:
- Texte liegen lassen.
- Kollegen und Freunde einbeziehen.
- In Remote-Usability-Tests Feedback zu Texten einfordern.
6.1 Texte liegen lassen
Wenn ein Text oder ein ersten Entwurf fertig ist, lassen Sie ihn für einen oder mehrere Tage liegen. Mit etwas Abstand durchlaufen Sie die in diesem Praxisguide beschriebenen Schritte nochmals. Diese Fragen können als Orientierung dienen:
- Sind dies die für Besucher relevanten Informationen?
- Können die Texte auf eine andere Weise strukturiert werden?
- Können die Texte überzeugender geschrieben werden?
- Können die Texte einfacher und verständlicher geschrieben werden?
- Gibt es Tipp- oder Rechtschreibfehler?
6.2 Andere Personen einbeziehen
Lassen Sie Texte auch von Anderen lesen. Andere Personen bemerken Unstimmigkeiten und Fehler sehr viel einfacher als derjenige, der den Text geschrieben hat. Außerdem erhalten Sie eine Perspektive darauf, welche Informationen wichtig sind und wie überzeugend der Text ist.
Bitten Sie Kollegen, aber auch Freunden und Bekannte, Ihnen zu helfen. Besonders wertvoll sind Rückmeldungen von Personen, welche auf einem ähnlichen Wissensstand wie die Besucher sind.
Legen Sie den Reviewern die Seite oder den Entwurf für die Seite vor. Bitten Sie im Anschluss nach Feedback zu diesen Themen.
Informationen
Gibt es Informationen, die Sie vermissen?
Verständlichkeit
- Ist der Text verständlich geschrieben?
- Was verstehen Sie nicht?
- Können Sie die Eigenschaften und Vorteile des Produkts in eigenen Worten wiedergeben?
Falls Sie Feedback zu einem längeren Text (mehr als nur eine kurze Aufzählung) einholen, lassen Sie den Kollegen/Bekannten nur die ersten Sätze/Elemente lesen. Fragen Sie ihn dann, ob er den Text auch unter normalen Umständen (das heißt nicht nur weil Sie in darum bitten) weiterlesen würde.
Würden Reviewer einen Text nicht weiterlesen, ist dies ein Zeichen dafür, dass der Text unverständlich oder nicht ansprechend geschrieben ist. Arbeiten Sie ihn noch mal um.
Überzeugen
- Würden Sie das Produkt kaufen?
- Welcher Teil der Seite/des Texts hat Sie überzeugt?
Platzieren Sie die „überzeugenden“ Elemente weiter oben auf der Seite. Überlegen Sie auch, ob diesen Elementen mehr Platz gegeben werden sollte.
Was würde Sie davon abhalten, das Produkt zu kaufen?
Haben Sie schon eine Antwort auf diese Bedenken? Dann stellen sich sicher, dass Besucher diese sofort verstehen. Werden die Bedenken noch nicht angesprochen, tuen Sie dies.
6.3 Remote-Usability-Test
Auch in Remote-Usability-Tests können Sie Feedback von Anderen zu Ihren Texten erhalten.
Orientieren Sie sich bei der Konzeption des Tests an den obigen drei Themen. Die Fragen sollten Sie jedoch auf eine andere Weise stellen, als in einem Gespräch mit Kollegen, Freunden und Bekannten.
Wir unterscheiden zwischen den Aufgaben, die Tester erfüllen sollen, und der Nachbefragung, nachdem die Aufgaben erledigt sind.
6.3.1 Informationen
Aufgaben
Fordern Sie Tester dazu auf, bei ihren Überlegungen laut mitzudenken. In den meisten Fällen kommentieren die Tester, welche Informationen ihnen fehlen.
Nachbefragung
Stellen Sie zusätzlich in der Nachbefragung diese Frage:
„Gibt es Informationen, die Sie vermissen?“
6.3.2 Verständlichkeit
Aufgaben
Fordern Sie Tester deshalb, die Aussagen eines Texts zusammenzufassen. Können sie dies nicht mit Leichtigkeit, sollte der Text nochmals einfacher und verständlicher formuliert werden.
Tester in Remote-Usability-Tests befinden sich nicht tatsächlich in der vom Auftraggeber beschriebenen Situation, sondern stellen sich dies nur vor. (Die Aufgabenstellung lautet zum Beispiel „Stellen Sie sich vor, Sie möchten eine Berufsunfähigkeitsversicherung abschließen und vergleichen Angebote“). Dies führt dazu, dass sie oft nicht kritisch genug sind. Texte werden als verständlich bewertet, obwohl sie vom Tester gar nicht verstanden wurden.
Nachbefragung
In der Nachbefragung stellen Sie dann eine Frage wie diese. Dies ist das Äquivalent zum „Würden Sie weiterlesen?“-Text von oben:
Gab es eine Stelle, an der Sie den Besuch der Website abgebrochen hätten? Wenn ja, wann wäre dies gewesen? Und warum?
6.3.3 Überzeugen
Aufgaben
Kommunizieren Sie in der Aufgabenstellung klar, dass Tester Rückmeldung dazu geben sollen, welche der Textbestandteile sie für überzeugend halten und welche nicht.
Nachbefragung
In der Nachbefragung stellen Sie ähnliche Fragen wie bei der Befragung von Kollegen/Bekannten (siehe oben).
7. Texten richtig formatieren
Ungünstig formatierte Texte sind anstrengend zu lesen. Sie werden deshalb seltener gelesen.
Beachten Sie deshalb an diese Empfehlungen zur Formatierung:
- Genug Kontrast einsetzen
- Große Schriftgröße verwenden
- Passende Schriftart wählen
- Genug Zeilenabstand wählen
- Auf Blocksatz verzichten
- Texte nicht über die ganze Breite strecken
7.1 Genug Kontrast einsetzen
Die gewählte Schriftfarbe sollte deutlich von der Hintergrundfarbe verschieden sein. Sie sollte über einen hohen Kontrast verfügen.
Der Text in Abbildung 34 ist schwierig zu lesen. Ein dunkleres Grau oder Schwarz ist besser lesbar.
Abbildung 34: Hellgraue Schrift auf weißen Hintergrund ist schwierig zu lesen
7.2 Große Schriftgröße verwenden
Geringe Schriftarten sind für viele Besucher schwierig zu lesen. Setzen Sie Texte ausreichend große. Zwischen 14-16 Pixel sind empfehlenswert.
Dies trifft auf alle Arten von Texten wie Fließtexte, Aufzählungen, Tabellen usw. zu.
In Abbildung 35 wird der obige Text sowohl größer als auch kontrastreicher dargestellt. Er ist einfacher zu lesen.
Abbildung 35: Dunklere Schriftart und höhere Schriftgröße
7.3 Passende Schriftart wählen
Wählen Sie eine Schriftart ohne Serifen. Schriftarten mit Serifen eignen sich für lange Fließtexte wie sie in Zeitungen und Büchern vorkommen. Sie sind jedoch auf einem Bildschirm schwieriger zu lesen und schwieriger zu überfliegen.
Abbildung 36: Schriftart mit Serifen
Verwenden Sie außerdem nur wenige verschiedene Schriftarten auf einer Seite. Beschränkungen Sie sich auf maximal drei. Verschiedene Schriftarten lassen eine Seite unruhig erscheinen.
7.4 Genug Zeilenabstand verwenden
Geringer Abstand zwischen Zeilen oder Aufzählungen macht es zu Besuchern anstrengender, vom Ende einer Zeile zum Anfang der nächsten Zeile zu „springen“. Besucher können Texte schwieriger überfliegen und schwieriger lesen.
Verwenden Sie einen Zeilenabstand von mindestens 20 Pixeln.
Abbildung 37: Text mit 14px vs. 20px Zeilenabstand
7.5 Auf Blocksatz verzichten
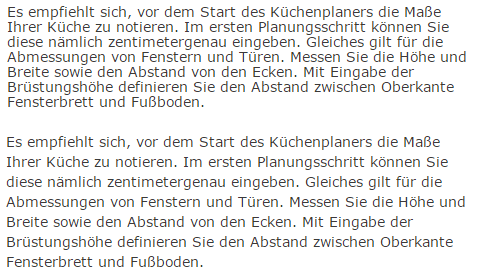
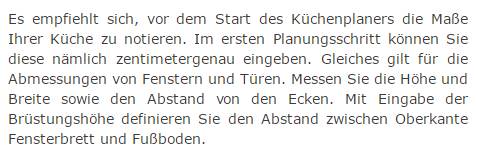
Texte in Blocksatz sind fürs Internet nicht geeignet. In Browsern ist keine Silbentrennung vorhanden. Texte wirken deshalb löchrig. Besucher müssen den Weißraum „übersprungen“ und benötigen länger, den Text zu lesen.
Außerdem ist Blocksatz visuell monotoner als linksbündiger Text. Durch die fehlende Abwechslung ist es anstrengender Blocktext zu lesen.
Abbildung 38: Text in Blocksatz
7.6 Texte nicht über die ganze Breite strecken
Stellen Sie Texte nicht über die ganze Breite des Bildschirms dar. Wenn ein Besucher das Ende einer Zeile erreicht hat, muss er links den Anfang der nächsten Zeile suchen. Das ist anstrengend und nervig.
Abbildung 39: Über ganze Breite gestreckter Text
Verringern Sie die Breite dieser Textboxen. Wenn passende Bilder vorhanden sind, kann der freigewordene Weißraum mit diesen „gefüllt“ werden (siehe Abbildung 40: Weniger breiter Text dank Bild links).
Abbildung 40: Weniger breiter Text dank Bild links
[1] Nicht alle von Ihnen gesammelten Informationen gehören letztendlich auf eine Landingpage. Das nächste Kapitel zeigt, wie viele Informationen auf einer Landingpage vorhanden sind sollte. Ggf. gilt es gesammelte Informationen und geschriebene Texte zu streichen.