2.3 Vertrauen und Vorteile
Die Startseite muss kommunizieren, dass der Shop vertrauenswürdig ist und weshalb man hier bestellen sollte, das heißt welche Vorteile der Shop Besuchern bietet.
Besucher könnten zum Beispiele diese Bedenken gegenüber dem Shop haben:
- „Kann ich sicher bezahlen?“
- „Werde ich die bestellten Produkte auch erhalten?“
- „Funktioniert die Retoure einwandfrei?“.
2.4 Wie können diese Aufgaben erfüllt werden?
Um diese Frage zu beantworten, müssen zuerst die verschiedenen Motivationen unterschieden werden, mit denen Besucher die Startseite aufrufen.
Abhängig von der Motivation, mit welche ein Besucher die Startseite betritt, müssen die drei beschriebenen Aufgaben
- … auf verschiedene Weisen umgesetzt werden und
- … sind manche Aufgaben wichtiger als andere.
3. Weshalb rufen Besucher die Startseite auf?
Mit welchen Motivationen betreten Besucher einen Online-Shop über die Startseite. [1] Weshalb springen sie auf der Startseite ein?
Wenn man sich zum Beispiel eine neue Winterjacke oder einen Smartphone kaufen möchte, scheint es naheliegender danach bei Google zu suchen und direkt auf einer Kategorie- oder Produktdetailseite zu landen.
Weshalb gehen Besucher den Umweg über die Startseite?
3.1 Motivationen für anderen Seitentypen
Für andere Seitentypen eines Online-Shops ist diese Frage einfach zu beantworten:
| Seitentyp |
Intention der Besucher |
| Produkt |
Über Produkt informieren und mit anderen Produkten vergleichen
Produkte in den Warenkorb legen / kaufen |
| Kategorie |
Gezielt bestimmte Produkte finden
>Im Sortiment stöbern |
| Warenkorb |
Überblick über Produkt im Warenkorb erlangen
Warenkorbinhalt modifizieren |
| Checkout |
Kauf abschließen |
3.2 Motivationen für die Startseite
Für Besucher auf der Startseite haben wie diese fünf Gründe identifiziert:
- Der Besucher hat schon einmal im Shop bestellt. Er denkt, dass er das Produkt bzw. Produktkategorie, das er nun kaufen möchte, auch bei Ihnen finden wird. Er ruft daher die Startseite auf.
- Der Besucher möchte einen vorigen Besuch weiterführen. Er hat sich eine Kategorieseite angesehen, ein oder mehrere Produkte angesehen, auf den Merkzettel gesetzt oder in den Warenkorb gelegt.
- Der Besucher hat noch nicht bei Ihnen bestellt, hat Sie aber in seinem relevant set für das Produkt bzw. die Produktkategorie, die er kaufen möchte. Wenn er zum Beispiel neue Schuhe kaufen möchte, fällt ihm als erstes Zalando ein und er ruft entsprechend ohne Umwege direkt zalando.de auf. Sowohl Besucher, welche den Shops schon besucht haben, als auch solche, welche ihn zum ersten Mal besuchen, fallen in diese Gruppe.
- Er wurde durch Offline-Werbung (Fernsehen, Radio, Print oder Out-of-Home) auf Ihren Shop aufmerksam.
- Er wurde durch ein Werbemittel einer Online-Kampagne auf die Startseite gesendet.
4. Motivationen auf der Startseite berücksichtigen
Was kann man aus diesen Motivationen für die Startseite ableiten? Wie muss die Startseite gestaltet sein, um den Motivationen gerecht zu werden?
| Motivation |
Tieferen Einstiege anbieten |
Sortiment kommunizieren |
Vertrauen erweckende Elemente und Vorteile |
| Besucher hat Shop im relevant set |
Einstiege in Kategorien
Markeneinstiege
Bestseller |
Breites Sortiment |
ja |
| Wiederkehrender Käufer |
Kategorien aus denen zuvor gekauft wurde
Trends und Neuheiten |
Neuheiten |
weniger relevant |
| Besucher möchte Kauf fortsetzen |
Passende Produkte zu den Produkten im Warenkorb
Zuvor angesehene Produkte
Ergänzende Produkte
Aufforderung zum Checkout |
nein |
ja |
| Startseite ist Zielseite für Offline-Kampagne |
Thema der Offline-Kampagne |
nein, wichtiger: Thema der Kampagne |
Ja |
| Startseite ist Zielseite für Online-Kampagne |
Startseite ist keine sinnvolle Zielseite |
Tabelle 1
4.1 Besucher, welche den Shop in ihrem relevant set haben
Besucher, welche den Shop in ihrem relevant set haben, rufen die Startseite eines Shops auf, da sie glauben, dort das Produkt zu finden, die sie kaufen möchten.
4.1.1 Tiefere Einstiege und Sortiment kommunizieren
Kategorieeinstiege
Für diese Besucher kann auf keine Präferenzen geschlossen werden. Es stehen keine Informationen zur Verfügung, für welche Kategorien sich diese Besucher interessieren.
Es sollte Besuchern daher insbesondere der komfortable Einstieg in die beliebtesten Kategorien angeboten werden. Die Wahrscheinlichkeit, dass der Besucher ein Produkt aus den beliebtesten Kategorien wählt, ist hoch. Werden einzelne Produkte beworben, ist es unwahrscheinlicher, dass diese für den Besucher relevant sind.
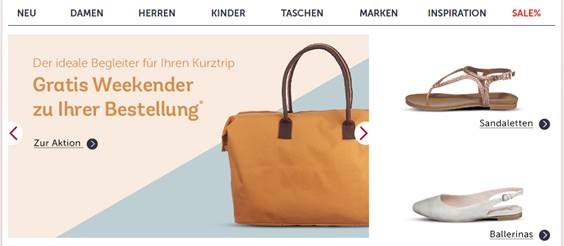
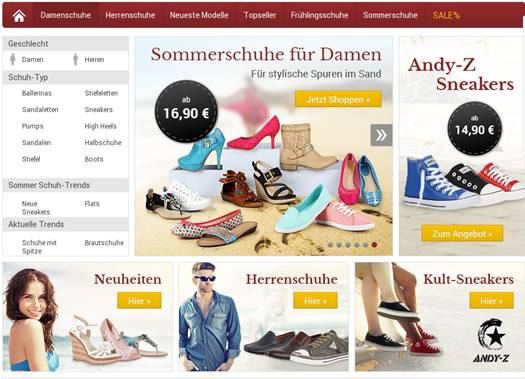
In Abbildung 1 verweisen die Teaser rechts auf die Kategorieseiten für Sandaletten und Ballerinas.
Abbildung 1: Teaser für Kategorien rechts
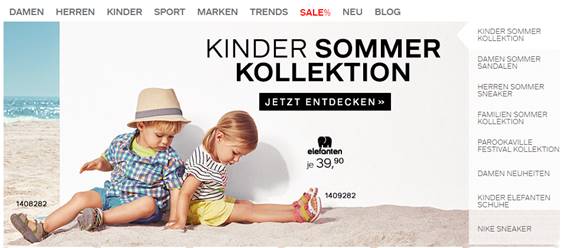
Kategorieeinstiege können auch auf besondere Themenseiten wie Sommerkollektion für Kinder verweisen. Auch hier wird eine breite Gruppe an Besucher angesprochen. Entsprechend ist die Wahrscheinlichkeit hoch, dass der Teaser für viele Besucher relevant ist.
Abbildung 2: Teaser für Themenseiten
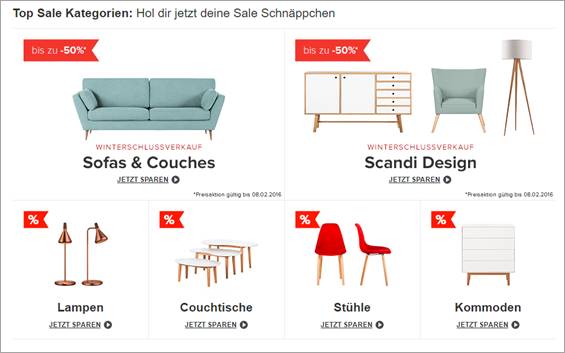
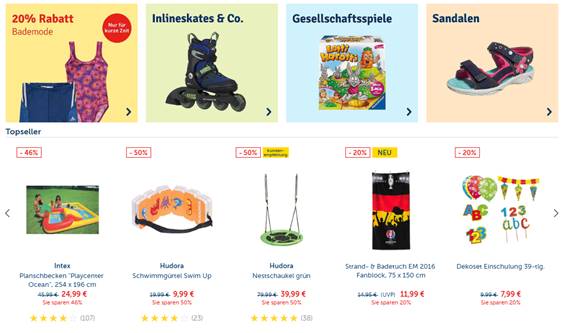
Auch der Einstieg in die Sale-Kategorie kann ein sinnvoller Kategorieeinstieg sein. In Abbildung 3 wird der Besucher in verschiedene Sale-Kategorien gelenkt.
Abbildung 3: viele kleine Teaser für verschiedene Sale-Kategorien
Markeneinstiege
Spielen Marken bei der Kaufentscheidung Ihrer Besucher eine Rolle? Dann binden Sie die Logos der wichtigsten Marken auf der Startseite ein. [2]
Markeneinstiege auf der Startseite haben diese Vorteile:
- Der Shop profitiert vom Vertrauen, das die Marken vermitteln.
- Käufer mit einem klaren Ziel finden sehr schnell ihre Marke und die entsprechenden Produkte.
- Es wird kommuniziert, wie viele verschiedene Produkte verkauft werden (Breite des Sortiments)
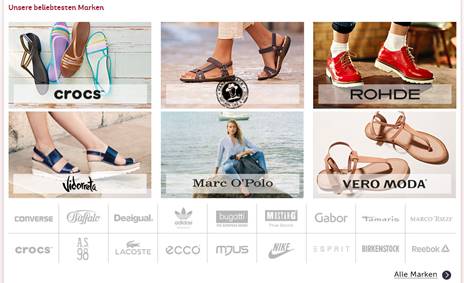
Abbildung 4: Markenlogos auf douglas.de
Werden bestimmte Marken häufig verkauft, können diese prominenter dargestellt werden. Dies kann mit passenden grafischen Teasern geschehen (siehe Abbildung 5: Markenlogos bei mirapodo.de).
Abbildung 5: Markenlogos bei mirapodo.de
Bestseller
Für Shops mit einem begrenzten Sortiment können auch Teaser für einzelne Produkte sinnvoll sein. Bei einem sehr breiten Sortiment ist es unwahrscheinlich, dass passende Produkt für den Besucher dabei sind.
Vor allem Bestseller bieten sich hier an, also Produkte, die über einen langen Zeitraum gut nachgefragt werden und den aktuellen Shop charakterisieren.
Diese sollten unterhalb der wichtigeren Kategorieeinstiege platziert werden.
Abbildung 6: Topseller unterhalb der Kategorieeinstiege bei einem Kindershop
Spezielle Einstiege
Gibt es in Ihrem Shop neben normalen Kategorien (wie Damenschuhe, Smartphones oder Tische) noch andere Möglichkeiten, passende Produkte zu finden? Dann integrieren Sie auch diese Einstiege in die Startseite.
Einige Beispiele für verschiedene Branchen sind:
- Einstieg nach Kleidergröße (für Shops für Übergrößen)
- Einstieg nach Figurtyp (für Shops für Übergrößen)
- Einstieg nach Körbchengröße (für Shops für Unterwäsche)
- Einstieg nach Alter (für Kindershops)
- Einstieg nach Anlass (für Geschenke)
- Einstieg anhand technischer Merkmale (zum Beispiel für Autoteile)
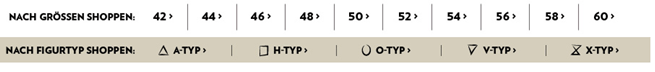
Abbildung 7: Einstiege über Kleidergrößen und Figurtyp
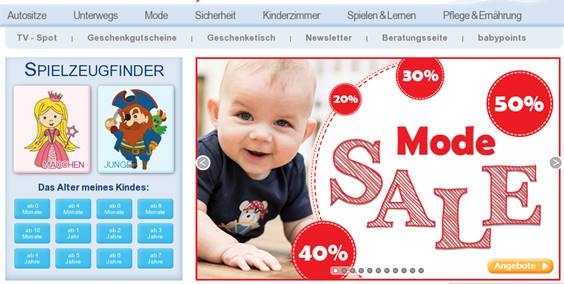
Abbildung 8: Einstiege über das Geschlecht und das Alter eines Baby-Shops
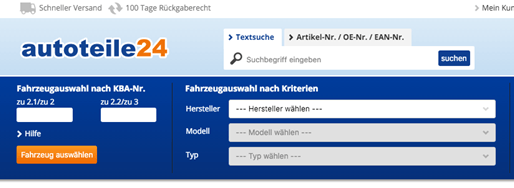
Abbildung 9: Einstieg über die technischen Eigenschaften des Autos
4.1.2 Vertrauen und Vorteile
Diese Besucher mögen zwar an Ihren Shop denken, wenn sie ein bestimmtes Produkt kaufen möchten. In den wenigsten Fällen haben diese Besucher jedoch schon mal bei Ihnen gekauft. Es gilt deshalb, die Besucher von den Vorteilen des Shops und dessen Vertrauenswürdigkeit zu überzeugen. Das 7. Kapitel stellt Möglichkeiten hierzu vor.
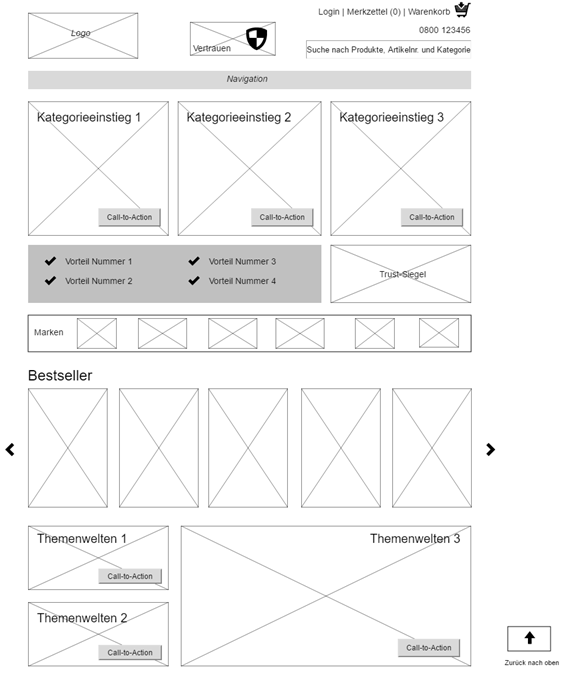
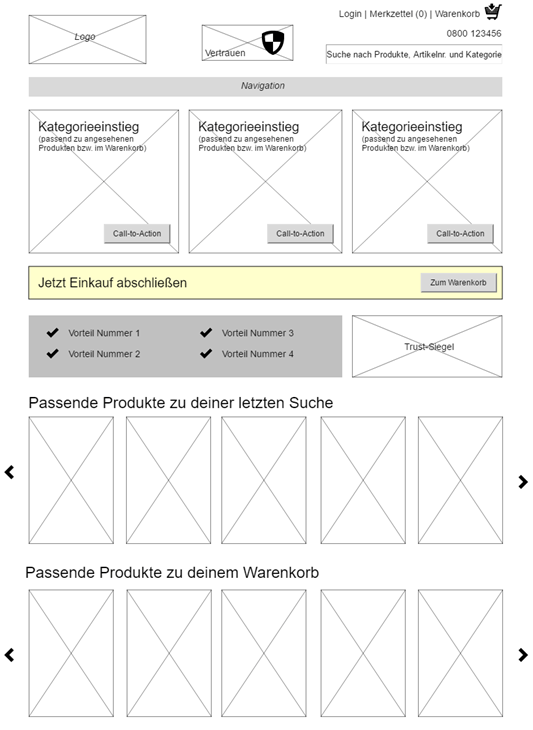
4.1.3 Beispielhafter Wireframe
Diese Wireframe setzt die oben beschriebenen Empfehlungen beispielhaft um.
Kompletten Wireframe ansehen
4.2 Wiederkehrende Käufer
4.2.1 Tiefere Einstiege
Hat ein Besucher schon einmal bei Ihnen gekauft, dann kann auf seine Präferenzen geschlossen werden. Dem Besucher kann für ihn passende Einstiege angeboten werden.
Wer in einem Shop für Schuhe bei letzten Mal Männerschuhe bestellt hat, der wird mit hoher Wahrscheinlichkeit bei nächsten Besuch keine Frauenschuhe kaufen. [1]
Individuelle Kategorieeinstiege
Statt den wichtigsten Kategorien des Shops, sollten die für diesen Besucher wichtigsten Kategorien dargestellt werden. Wer Männerschuhe gekauft hat, sollte Einstiege in die beliebtesten Männerkategorien (zum Beispiel Sneakers, Halbschuhe, Sandalen) angezeigt bekommen.
Trends und neue Produkte
Wer schon ein oder mehrmals bei Ihnen gekauft hat, der hat mit höherer Wahrscheinlich auch Interesse daran, welche neuen Produkt es bei Ihnen gibt. Neuheiten laden außerdem dazu ein, sich Produkte anzusehen, wegen denen man eigentlich nicht gekommen ist.
Für Schuhe und Kleidung können hier neue Kollektionen, Trends und Produkte passend zur Saison gezeigt werden. Für Technik-/Elektronikprodukte Neuheiten von der letzten Messe.
Sowohl Einstiege in die entsprechenden Kategorien als auch Produktstrecken sind sinnvoll. Probieren Sie aus, welcher Einstieg öfter angeklickt wird.
4.2.2 Sortiment kommunizieren
Wer schon einmal bei Ihnen gekauft hat, ist sich über die Breite des Sortiments wahrscheinlich bewusst. Statt deshalb alle wichtigen Kategorien darzustellen, beschränken Sie sich auf die für den Besucher wichtigen Kategorien (siehe voriger Absatz).
4.2.3 Vertrauen und Vorteile
Wer schon einmal gekauft hat, muss nicht davon überzeugt werden, dass die Waren sicher ankommt oder man sicher bezahlen kann. Dieser Nachweis wurde schon beim vorigen Kauf erbracht.
4.2.4 Beispielhafter Wireframe
Kompletten Wireframe ansehen
4.3 Kauf fortsetzen
Hierunter zählen wir alle Besucher, welche in letzter Zeit im Shop waren und zumindest eine Kategorie- oder Produktdetailseite angesehen haben.
4.3.1 Tiefere Einstiege
Es kann darauf geschlossen werden, welche Produkte und Produktkategorien den Besucher interessieren. Diese Einstiege sind deshalb sinnvoll:
- Zuvor angesehene Produkte und Produktkategorien (falls sich noch keine Produkte im Warenkorb befinden)
- Ähnliche Produktkategorien oder Produkte zu den zuvor angesehenen Produkten bzw. Kategorien (zum Beispiel weitere Schuhe oder Jacken)
- Ergänzende Produkte zu den Produkten im Warenkorb (zum Beispiel passende Accessoires, Zubehör oder Versicherungen)
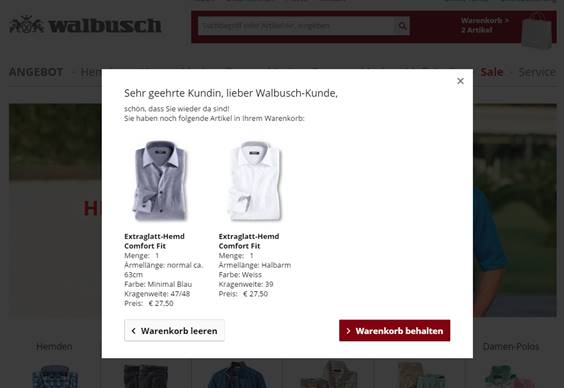
Auch ein Hinweis darauf, dass der Warenkorb seit dem letzten Besuch erhalten blieb, ist sinnvoll (siehe Abbildung 10). Besucher können außerdem dazu aufgefordert werden, mit dem Checkout zu beginnen.
Abbildung 10: Hinweis zum erhaltenen Warenkorb bei Walbusch:
4.3.2 Vertrauen und Vorteile
Auch diese Besucher müssen von den Vorteilen des Shops und dessen Vertrauenswürdigkeit überzeugt werden. Dies kann auf die gleiche Art geschehen wie für Besucher der anderen Motivationen.
4.3.3 Beispielhafter Wireframe
Kompletten Wireframe ansehen
4.4 Zielseite für Offline-Kampagnen
Für Besucher, die wegen einer Offline-Kampagne auf der Startseite landen, sollte das Thema der Kampagne aufgegriffen werden.
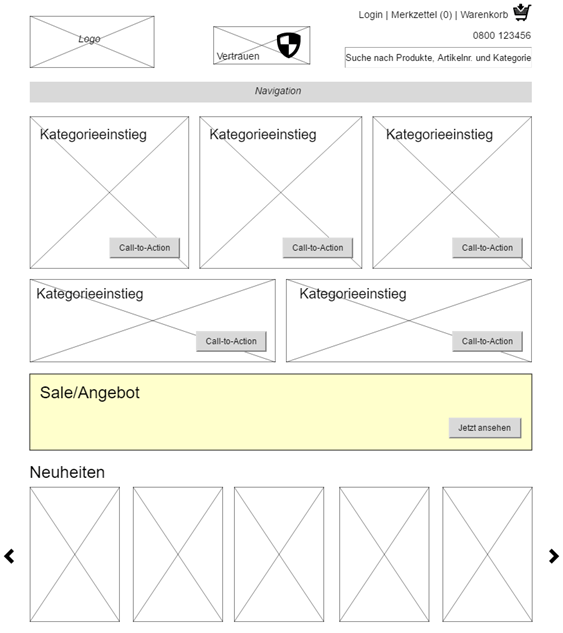
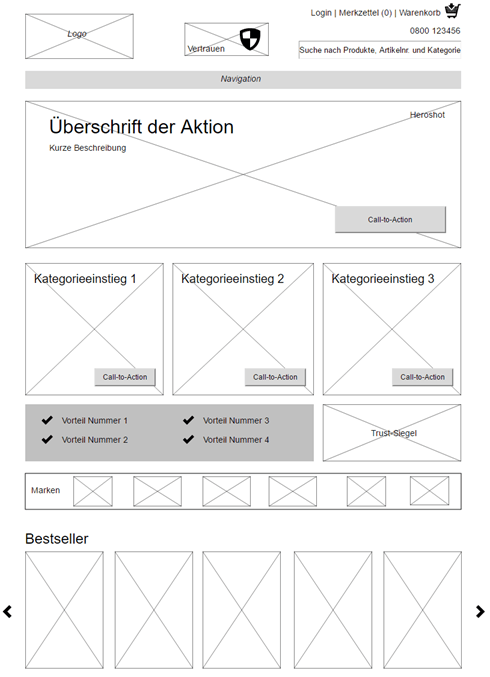
Gibt es eine Unterseite für die Kampagne, kann in einem großen Teaser darauf hingewiesen werden (siehe Wireframe unten). Gibt es dagegen mehrere Unterseiten, sind mehrere kleinere Teaser die bessere Wahl. Wird in der Offline-Kampagne eine Rabatt-Aktion auf verschiedene Produktkategorien beworben, sollten Besucher direkt in diese Kategorien geleitet werden.
Kompletten Wireframe ansehen
4.5 Zielseite für Online-Kampagnen
In den meisten Fällen ist die Startseite keine geeignete Zielseite für Online-Kampagnen. Die Startseite wird für alle Besucher – mit verschiedenen Motivationen – konzipiert. Sie enthält deshalb oft sehr viele Elemente und ist entsprechend überladen.
Online-Kampagnen sind dagegen meistens für spezifische Besuchergruppen aufgesetzt. Sie sollen diese Besucher auffangen und ihnen die für sie passenden Informationen und Produkte bieten. In den meisten Fällen sollten eigenständige Landingpages für Online-Kampagnen verwendet werden oder „tiefer“ in den Shop verlinkt werden (auf Kategorie- oder Produktdetailseiten).
Eine Ausnahme bilden Besucher, die mit Brand-Keywords in einen Shop einsteigen. Wer nach „zalando“ sucht und auf ein bezahltes Suchergebnis klickt, erwartet die Startseite. (Wer dagegen nach „zalando schuhe“ sucht, der sollte nicht auf die Startseite gesendet werden.)
Im letzten Kapitel zeigen wir, wie Sie bestimmten können, welche Online-Kampagnen auf die Startseite verweisen.
5. Personalisierung der Startseite: praktische Umsetzung
Für verschiedene Besuchergruppen sind verschiedene Elemente relevant. Um diese Tatsache zu berücksichtigen, sollte die Startseite für verschiedene Besuchergruppen anders dargestellt werden. Sie sollte personalisiert werden.
Wie dies praktisch umgesetzt werden kann, ist nicht Thema dieses Praxisguides. In unserem Anbieterverzeichnis finden Sie relevante Anbieter hierfür.
5.1 Potenzial für Personalisierung der Startseite
Bevor Sie sich jedoch den Themen Targeting und Personalisierung der Startseite zuwenden, überprüfen Sie, wie viele Besucher tatsächlich in die verschiedenen Besuchergruppen fallen. Gibt es nur sehr weniger wiederkehrende Käufer und Besucher, welche einen Kauf fortsetzen? Dann besitzt eine personalisierte Startseite keine hohe Priorität.
Im 8. Kapitel zeigen wir, wie Sie diese Fragen beantworten können.
5.2 Neue vs. wiederkehrende Besucher
Die vier vorgeschlagenen Besuchergruppen (exklusive Besuchern von Online-Kampagnen) sind nur schwierig zu identifizieren. Die Definition der Motivationen sind nicht eindeutig in Begriffe der Webanalyse zu übersetzen.
Statt komplizierte Definitionen zu verwenden, kann auch nur zwischen neuen und wiederkehrendem Besucher unterschieden werden. Diese können mit Leichtigkeit unterschieden werden.
6. Anforderungen an Einstiege und Teaser
Im vorigen Kapitel wurden verschiedene Arten von Teasern empfohlen. In diesem Kapitel beantworten wir die Frage, worauf es bei der Gestaltung der Teaser ankommt.
6.1 Teaser nicht zu groß darstellen
Teaser sollten nicht zu groß dargestellt werden. Kommen sehr große Teaser zum Einsatz, nehmen dies für viele Besucher den kompletten Bildschirm ein. Bei nur einem Teaser ist die Wahrscheinlichkeit jedoch gering, dass er für Besucher relevant ist.
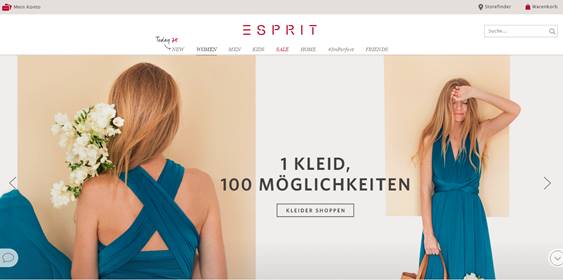
Auf der Startseite von esprit.de füllt der Teaser in Abbildung 11 bei einer Auflösung von 1600×900 den gesamten sichtbaren Bereich.
Abbildung 11: ein großer Teaser bei Esprit
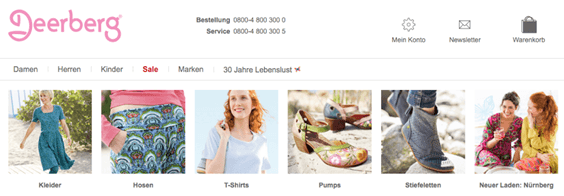
Bei Deerberg kommen dagegen kleinere Teaser zum Einsatz. Die Teaser sind deshalb für deutlich mehr Besucher relevant. Trotz der kleineren Größe können die jeweiligen Kategorien einfach erkannt werden.
Abbildung 12: mehrere kleine Teaser bei Deerberg
6.2 Teaser voneinander abgrenzen
Besucher sollten ohne Nachdenken verstehen, wohin sie klicken sollen, um zur gewünschten Kategorie/Produkt/usw. zu gelangen. Die Teaser sollten hierfür klar voneinander abgegrenzt sein.
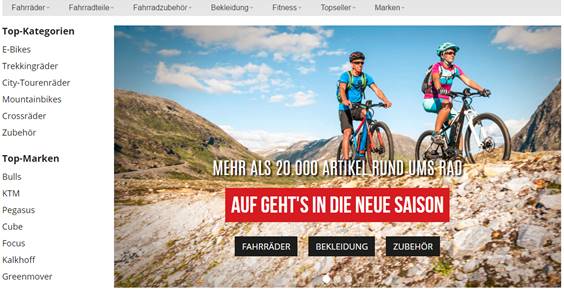
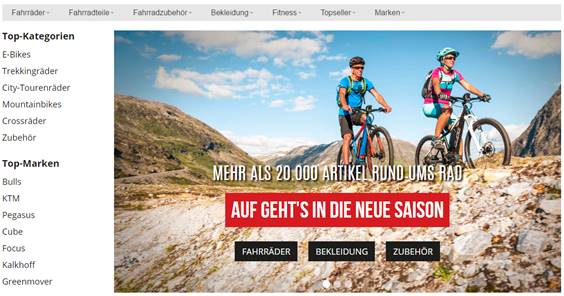
In Abbildung 13 ist dies zum Beispiel nicht der Fall. Die Links zu den Kategorien Fahrräder, Bekleidung und Zubehör (in der kleinen schwarzen Kästchen unten) sind nicht ohne weiteres als Kategorieeinstiege erkennbar.
Abbildung 13: Nicht offensichtlich voneinander abgegrenzte Teaser
Besser klappt dies mit einigem Weißraum zwischen den Teasern wie in Abbildung 14.
Abbildung 14: Mit Weißraum voneinander abgegrenzte Teaser
6.3 Eine Auswahl treffen – nicht alle Kategorien oder Produkte darstellen
Stellen Sie nicht alle Kategorien auf der Startseite dar. Und stellen Sie auch keine Produkte über viele Zeilen dar.
Teaser sollen es Besuchern ermöglichen, auf einfache Weise eine passende Kategorie oder passendes Produkt finden. Mit zu vielen Teasern erreichen Sie das Gegenteil des eigentlichen Ziels: Besucher werden von zu vielen Teasern überfordert.
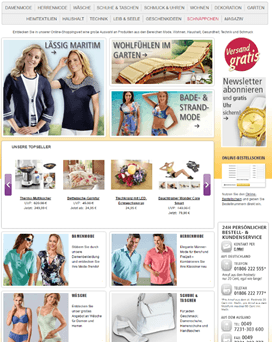
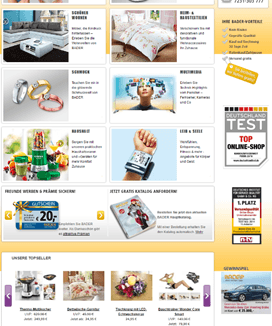
Abbildung 15 zeigt eine sehr lange Startseite mit vielen verschiedenen Teasern (aufgeteilt in zwei Screenshots). Besucher werden jedoch geradezu von ihnen erschlagen und wissen nicht, wo sie hinklicken sollen.
Abbildung 15: sehr lange Startseite mit vielen Element
Falls mehr Produkte oder Kategorien dargestellt werden sollen, kann ein Link wie „alle Kategorien“, „alle Marken“ oder „weitere Bestseller“ platziert werden.
7. Vertrauen erwecken, Vorteile herausstellen, Bedenken entkräften
Wie im vorigen Kapitel beschrieben, sind die meisten Besucher möglicherweise noch nicht davon überzeugt, dass es sich lohnt, tiefer in den Shop einzusteigen. Sie können diese Arten von Bedenken haben:
- Vertrauen: Kann ich diesem Shop vertrauen? Werde ich hier meine bestellte Ware erhalten? Funktioniert die Retoure problemlos? Sind meine Daten hier sicher?
- Vorteile: Warum sollte ich hier und nicht woanders bestellen? Was zeichnet den Shop aus?
- Sortiment: Werde ich hier das von mir gesuchte Produkt finden?
Auf der Startseite können hierzu diese Gegenmittel zum Einsatz kommen:
- Kundenbewertungen prominent platzieren
- Vorteile des Shops in „Vorteilsbox“ herausstellen
- Überschrift einsetzen
Alle diese Elemente sollten zusätzlich zu Elementen im übergreifenden Template platziert werden.
7.1 Kundenbewertungen und entsprechende Siegel
Kundenbewertungen von Trusted Shops oder eKomi sind insbesondere für weniger bekannte Shops eine der besten Möglichkeit, den oben genannten Bedenken entgegenzuwirken. Ein entsprechendes Siegel inkl. Anzahl der Sterne und Anzahl der Käufe/Bewertungen kommuniziert insbesondere, dass schon viele Andere eine positive Erfahrung mit dem Shop gemacht haben.
Im übergreifenden Template ist jedoch oft nicht genug Platz für das ausführliche Siegel. Platzieren Sie dieses auf der Startseite.
Abbildung 16: Ausführliches Siegel von Trusted Shops unten rechts
7.2 Vorteilsboxen
Vorteilsboxen sind eine der einfachsten Möglichkeiten, Besucher davon zu überzeugen, dass sie bei Ihnen und nicht bei der Konkurrenz kaufen sollten.
In den meisten Shop werden diese Vorteile schon seitenübergreifend dargestellt. Auf der Startseite ist jedoch mehr Platz. Vorteile können also ausführlicher oder es können mehr Vorteile dargestellt werden (siehe Abbildung 17 und Abbildung 18).
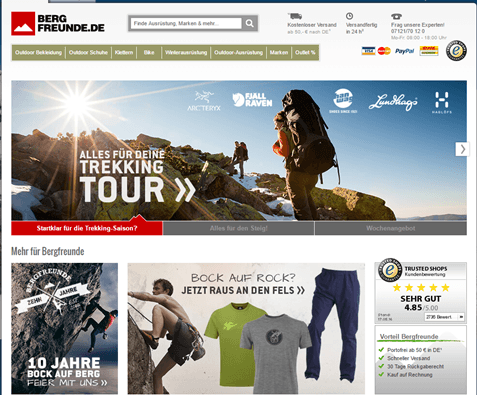
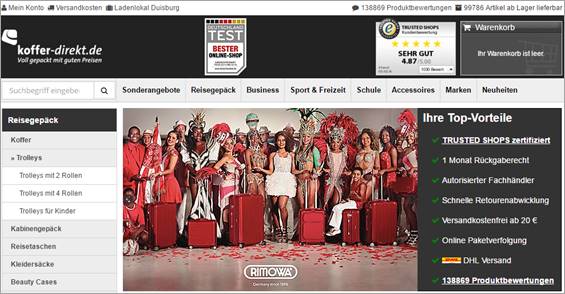
Abbildung 17: Vorteilsbox auf der Startseite von koffer-direkt.de
Abbildung 18: Ausführliche Beschreibung der Vorteile
7.3 Teaser nicht in Slidern verstecken
Auf sehr vielen Startseiten findet man sogenannte Slider, Karussells oder Bühnen. Sie scheinen zwei Ziele gleichzeitig zu erreichen, die sich gegenseitig auszuschließen scheinen:
- Es können große Teaser dargestellt werden.
- Es können mehrere Teaser dargestellt werden.
Slider sind jedoch aus drei einfachen Gründe keine gute Wahl, um Teaser darzustellen:
- Slider werden von Besuchern ignoriert oder übersehen („Bannerblindheit“).
- Nur das erste Slide wird angeklickt. Die Klickraten für Slides weiter hinten sind sehr gering. Wenn der zweite Slide eingeblendet wird, haben viele Besucher schon weitergeklickt oder -gescrollt.
- Slider sind nicht benutzerfreundlich. Ein Grund hierfür ist die Navigation zwischen den Slides. Diese ist nicht einheitlich. Wer auf einen neuen Shop kommt, muss die Navigation erst einmal verstehen.
7.4 Überschrift
Begrüßen Sie Besucher nicht mit „Herzlich Willkommen“. Heißen Sie den Besucher implizit willkommen, indem Sie ihm sinnvolle Inhalte präsentieren und ihm auf diese Weise nützlich sind.
Eine Überschrift kann jedoch trotzdem sinnvoll sein. Sie kann …
- … klar beschreiben, welche Produkte der Shop anbietet. Sie kann das Sortiment und dessen Umfang beschreiben.
- … Vorteile oder Alleinstellungsmerkmale des Shops herausstellen.
7.4.1 Sortiment anpreisen: große Auswahl
Die Größe des Sortiments kann auf verschiedene Weisen kommuniziert werden:
- Mithilfe eines Slogans (siehe Abbildung 19)
- Durch eine konkrete Zahl (siehe Abbildung 20)
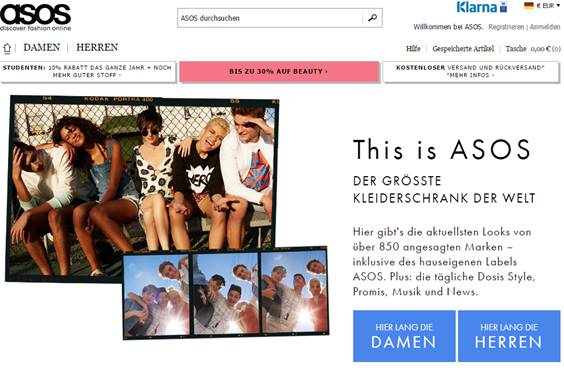
Abbildung 19: Kommunikation des Sortiments bei Asos
Abbildung 20: Die Anzahl der verkauften Artikel wird konkret benannt
Bei Esprit (Abbildung 21) wird außerdem herausgehoben, dass es im Online-Shop eine größere Auswahl als in den Ladengeschäften gibt. Es werden Besucher angesprochen, die schon der Marke verpflichtet sind, aber nicht sicher sind, ob die online oder offline einkaufen sollen.
Abbildung 21: Ansprache von Offline-Käufern
7.4.2 Qualität der Produkte
Hebt sich der Shop durch ein Alleinstellungsmerkmal klar von der Konkurrenz ab, kann eine Überschrift dies vermitteln. Zwei Beispiele hierfür.
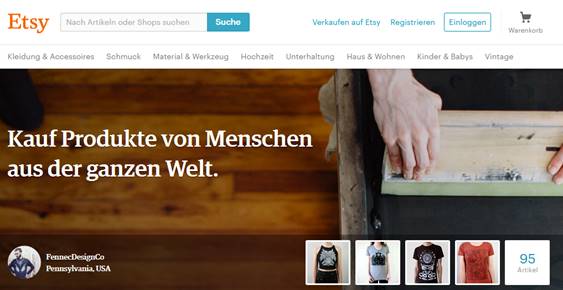
Etsy (siehe Abbildung 22) kommuniziert, dass dort keine eigenen Produkte, sondern die von vielen Verkäufern angeboten werden. Die Internationalität wird als Vorteil angepriesen.
Abbildung 22: Überschrift der Startseite von Etsy
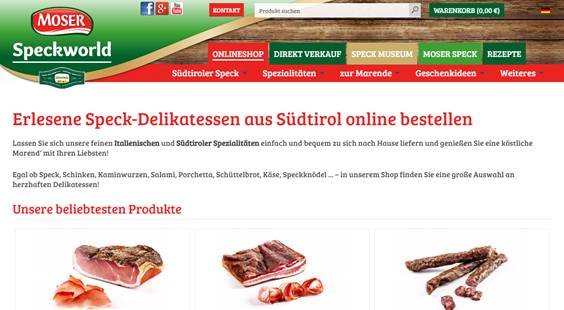
Bei der Moser Speckworld (siehe Abbildung 23) wird auf die Regionalität (Südtirol) als Vorteil hingewiesen.
Abbildung 23: Überschrift der Startseite der Tiroler Speckworld
8. Anteil der Besuchergruppen bestimmen
Wie viele Besuche auf Ihrer Startseite fallen tatsächlich in welche der oben beschriebenen Gruppen? Es ist schwierig eine genaue Verteilung zu ermitteln. Webanalyse-Daten können zwar keine genauen Antworten liefern. Sie können aber Hinweise auf die Verteilung geben.
Wir zeigen am Beispiel von Google Analytics, wie dies funktionieren kann.
8.1 Besucher, welche den Shop in ihrem relevant set haben
Das benutzerdefinierte Segment für diese Gruppe lautet wie folgt.
- Entweder
- Ein ggf. vorhandener vorheriger Besuch liegt mehr als 7 Tage zurück. (Bei weniger als 7 Tagen wird der Besucher als „Besucher, die Kauf fortsetzen“ gezählt.) UND
- Es wurde keine Transaktion in einem vorigen Besuch aufgezeichnet.
- Oder
- es handelt sich um einen neuen Besucher.
Diese Besuchergruppe enthält sowohl neue Besuche als auch wiederkehrende Besuche, welche mehr als 7 Tage zurückliegen.
Der Wert „7“ ist nur beispielhaft gewählt. Wir nehmen an, dass Besucher maximale 7 Tage warten, bis sie eine Entscheidung fällen, wo und ob sie ein Produkt kaufen möchten. Bei teureren Produkten kann diese Zeitraum länger ausfallen; bei „low involvement“-Produkten kann eine Entscheidung auch schon nach ein paar Tagen als gefällt angesehen werden. Der Bericht Conversions > E-Commerce > Zeit bis zum Kauf gibt Hinweise, wie hoch der Wert sein sollte.
In Google Analytics wird dieses so definiert:
Abbildung 24: Benutzerdefiniertes Segment „Relevant Set“ in Google Analytics
Rufen Sie nun den Bericht „Zielseiten“ (Verhalten > Website-Content > Zielseiten) auf und betrachten die Startseite.
8.2 Wiederkehrende Käufer
Die Anzahl der Besuche, welche zu einem vorigen Zeitpunkt gekauft haben, kann mithilfe eines benutzerdefinierten Segments bestimmt werden:
- Der Besucher hat schon eine Transaktion durchgeführt.
- Der Besucher ist ein wiederkehrender Besucher.
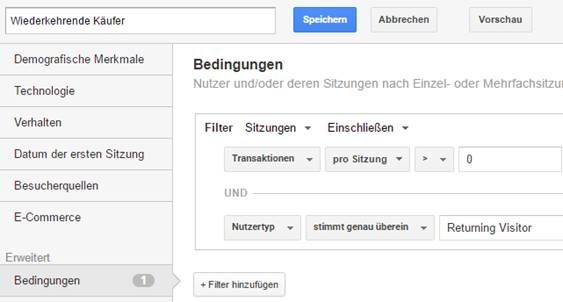
Definition in Google Analytics:
Abbildung 25: Benutzerdefiniertes Segment „Wiederkehrende Käufer“ in Google Analytics
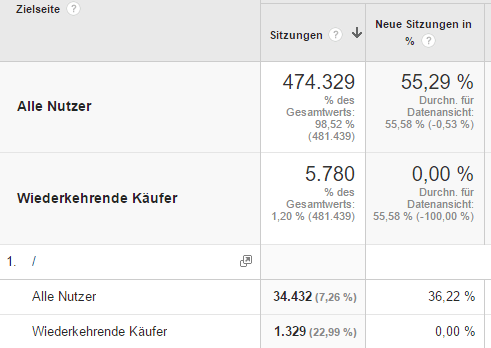
Rufen Sie wieder den Bericht „Zielseiten“ auf und betrachten die Startseite:
Abbildung 26: Bericht „Zielseite“ mit zwei Segmenten
Von den insgesamt 34.432 Einstiegen in die Startseite wurden 1.329 – das heißt ca. 4 % – durch Besucher generiert, die schon einmal gekauft haben und nun wieder über die Startseite in den Shop eingestiegen sind.
8.3 Besucher, die Kauf fortsetzen
Auch diese Menge an Besuchen kann mithilfe eines benutzerdefinierten Segments bestimmt werden:
- Der Besucher ist ein wiederkehrender Besucher, da er einen Kauf fortsetzt.
- Der letzte Besuch liegt nicht länger als 7 Tage zurück.
- Um Überschneidungen mit dem Segment „Wiederkehrende Käufer“ zu vermeiden, werden nur Besucher eingeschlossen, die in den letzten 7 Tagen nichts gekauft haben.
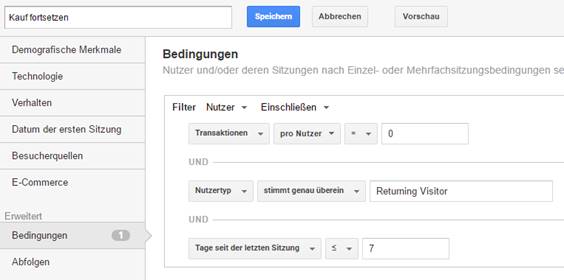
In Google Analytics kann das Segment auf diese Weise definiert werden:
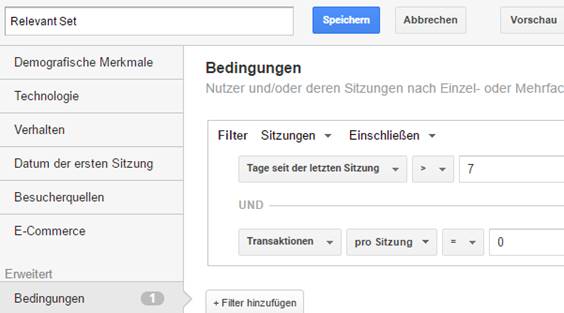
Abbildung 27: Benutzerdefiniertes Segment „Besucher, die Kauf fortsetzen“
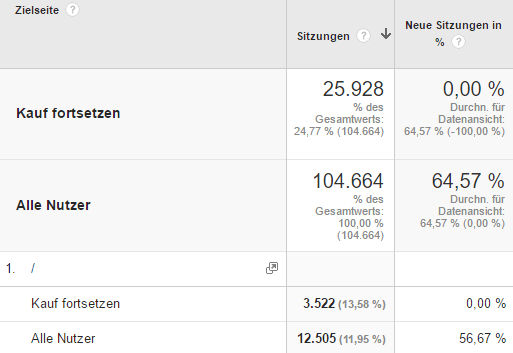
Analog zum Vorgehen beim ersten Segment rufen Sie den Bericht Zielseiten auf. Von 12.505 Einstiegen in die Startseite kamen 3.522 Einstiege – also ca. 28 % – von Besuchern, die einen Kauf fortsetzen.
Abbildung 28: Bericht „Zielseite“ mit zwei Segmenten
8.4 Zielseite für Offline-Kampagnen
Besuche, die durch Offline-Kampagnen angeregt wurden, können nur sehr schwer identifiziert werden. Die meisten Besucher, welche einen Werbespot oder Plakat sehen, werden entweder die URL der Startseite direkt in die Browserleiste eingeben oder in einer Suchmaschine danach suchen.
Wenn die Offline-Kampagnen laufen, wird sich also die Anzahl der direct– sowie SEO-Zugriffe erhöhen. Diese Daten finden Sie in Google Analytics im Bericht Akquisition > Alle Zugriffe > Channels. Vergleichen Sie diesen Zahlen mit Tagen, an denen keine Offline-Werbung lief. Hierfür beschaffen Sie sich eine Liste der Zeitpunkte, wann der Ausstrahlungen der Offline-Werbung.
8.5 Zielseite für Online-Kampagnen
In den meisten Fällen ist die Startseite keine geeignete Zielseite für Online-Kampagnen. Überprüfen Sie deshalb, über welche Traffic-Quellen Besucher die Startseite betreten. Überlegen Sie sich, ob Traffic, deren Zielseite Sie festlegen können, nicht lieber auf eine andere bestehende Seite oder eine eigenständige Landingpage senden.
In Google Analytics gehen Sie dafür wie folgt vor:
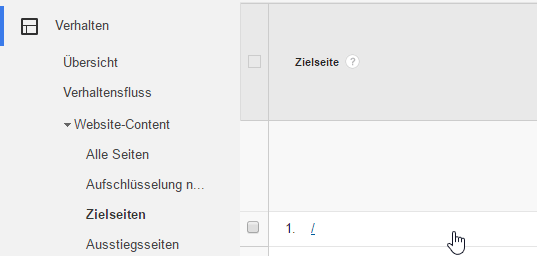
- Rufen Sie den Bericht „Zielseiten“ (Verhalten > Website-Content > Zielseiten) auf.
- Wählen Sie aus der Liste die Startseite aus. Oft wird diese unter dem Namen „/“ gespeichert. Andere Namen sind „index.php“ oder „Startseite“.
Abbildung 29: Ausschnitt des Berichts „Zielseite“ in Google Analytics
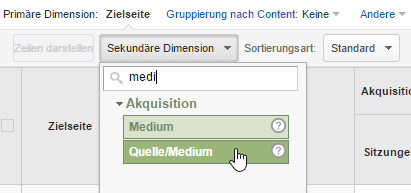
Fügen Sie nun die sekundäre Dimension „Quelle/Medium“ hinzu.
Abbildung 30: Hinzufügen einer sekundären Dimension
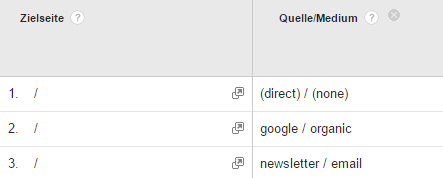
Sie erhalten dann eine Ansicht wie diese:
Abbildung 31: Traffic-Quellen der Startseite in Google Analytics
Sie können nun abschätzen, wie viele Besucher fälschlicherweise auf die Startseite gesendet werden. In diesem Beispiel scheint es nicht sinnvoll zu sein, Leser des Newsletters auf die Startseite zu senden. Nehmen Sie Kontakt mit den Ansprechpartnern auf, um herauszufinden, um dieses Thema zu diskutieren und ggf. eine neue Zielseite festzulegen.
[1] Besucher rufen die Startseite auch von anderen Seiten des Shops auf. In unserer Erfahrung sind jedoch über 70 % der Aufrufe der Startseite Einstiege in den Shop. Wir konzentrieren uns deshalb hier darauf, die Startseite für Einsteiger in den Shop zu optimieren.
[2] Sie sind sich nicht sicher, ob die Marke der Produkte bei Ihren Besuchern eine große Rolle spielt. Diese beiden Analysen können helfen: 1.) Wie oft wird der Markenfilter auf den Kategorieseite verwendet? 2.)Falls eigenes Markenseiten vorhanden sind, haben diese viele Seitenaufrufe?
[3] Diese These kann für Ihren Shop mit etwas Aufwand anhand der CRM-Daten bestätigt oder widerlegt werden.