2.3 Schlechte Bedienbarkeit
2.3.1 Unpassende Geschwindigkeit
In Usability-Tests äußern sich Tester häufig kritisch, dass Slidern zu schnell wechseln. Bevor Tester einen Slide gesehen, gelesen und verstanden haben, wurde dieser schon wieder ausgeblendet.
Eine einfache Möglichkeit besteht darin, die Geschwindigkeit des Sliders zu reduzieren (siehe Kapitel 3.4)
Aber auch dieser Ansatz führt zu Problemen:
- 1.Manche Slides enthalten weniger Inhalt als andere. Entsprechend müsste ihnen mehr Zeit eingeräumt werden. Dies ist technisch aufwendig und unwahrscheinlich, dass es umgesetzt wird.
- 2.Besucher erfassen Inhalte unterschiedlich schnell. Die Zeit pro Slide müsste also für die Besucher mit der längsten benötigten Zeit ausgerichtet werden. Dies führt dazu, dass Slides für „Schnell-Leser“ nicht wechseln. Wenn also der erste Slide nicht relevant ist, wenden sie ihre Aufmerksamkeit ab.
2.3.3 Schwierige Navigation
Die meisten Slider enthalten eine Slider-Navigation, um zwischen den Slides zu wechseln. Besucher können hierdurch zu einem vorigen Slide zurückkehren, falls dieses automatisch ausgeblendet wurde. Besucher können außerdem zwischen den Slides blättern, um für sie passende Slides zu finden.
Die Bedienbarkeit der Slider-Navigation ist jedoch häufig problematisch:
- Die Slider-Navigation ist häufig schwer zu erkennen. Manchmal wird sie auch erst eingeblendet, wenn der Besucher mit der Maus über den Slider fährt.
- Es gibt viele verschiedene Arten der Slider-Navigation. Besucher müssen beim Besucher einer neuen Website erst verstehen, wie deren Slider-Navigation funktioniert.
3. Anforderungen an Slider
In vielen Unternehmen ist es nicht realistisch, dass Slider – besonders auf der Startseite – entfernt werden. Wie zu Beginn beschrieben, verhindern Slider dort politische Auseinandersetzungen, wessen Produkte auf der Startseite platziert werden. Wenn Slider nicht entfernt werden können, sollten sie wenigstens so gut wie möglich implementiert sein.
3.1 Inhalt der Slides
3.1.1 Wichtiges zuerst
Der erste Slide erhält mit Abstand die meiste Aufmerksamkeit. Platzieren Sie also die wichtigsten Aktionen, Kategorien, usw. an dieser Stelle.
In manchen Unternehmen werden neue Slides automatisch an vorderster Stelle platziert. Stellen Sie diese Regel in Frage! Überlegen Sie stattdessen bei jedem neuen Slide, wie wichtig er im Vergleich zu den anderen Slides ist.
3.1.2 Prägnant kommunizieren
Besucher haben nur wenige Sekunden Zeit, einen Slide zu lesen und zu verstehen. Platzieren Sie deshalb so wenig Text wie möglich und formulieren Sie so, dass man ihn ohne Nachdenken versteht.
Negatives Beispiel
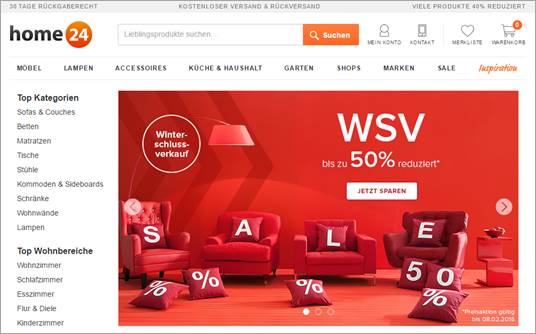
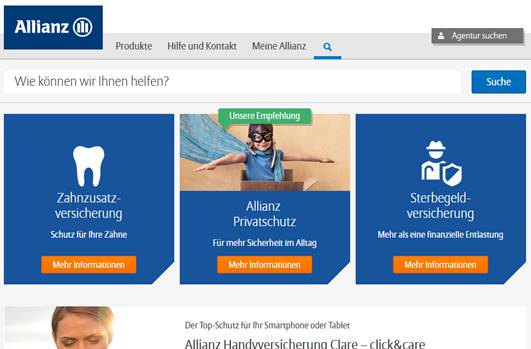
Auf der Startseite in Abbildung 3 hat der Besucher fünf Sekunden Zeit, diesen Slide zu lesen. Dann wird zum nächsten gewechselt. Dies ist nicht genug Zeit, um Überschrift, Call-to-Action sowie die lange Produktbezeichnung zu lesen. Weniger Inhalt wäre hier besser.
Abbildung 3: Überladene Teaser auf der Startseite
Positives Beispiel
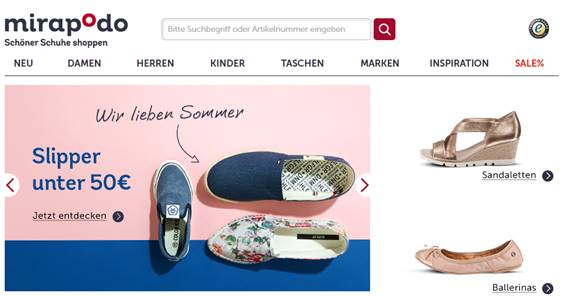
Besser macht es Mirapodo in Abbildung 4. Die Überschrift „Slipper unter 50E“ kommuniziert klar, was einen nach dem Klick erwartet.
Abbildung 4: Klare Überschrift auf dem Slide
3.1.3 Call-to-Action und Verlinkung
Manche Besucher sind sich nicht bewusst, das Slider angeklickt werden können. Platzieren Sie einen Call-to-Action auf den Slides. Besuchern wird dadurch unmittelbar kommuniziert, dass sie das Slide anklicken können.
Beachten Sie hierbei diese Anforderungen:
- Der Call-to-Action sollte als Button erkennbar sein.
- Der gesamte Slider sollte verlinkt sein. So müssen Besucher nicht genau den Call-to-Action „treffen“, sondern können irgendwo auf den Slide klicken.
Negatives Beispiel
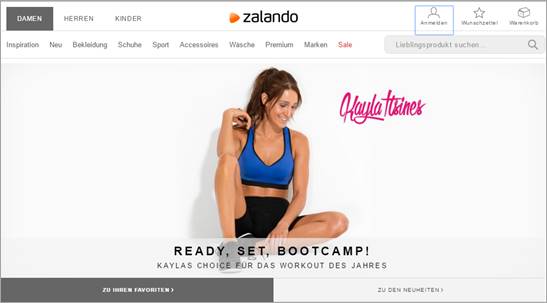
Abbildung 5: Nicht sofort erkennbarer Call-to-Action
Bei Zalando ist der Call-to-Action links unten platziert. Er ist über de Hälfe der Breite der Seite gestreckt. Dies führt dazu, dass er nicht sofort als Button erkannt wird. Vielleicht wird er gar nicht als Teil des Slides wahrgenommen.
Positives Beispiel
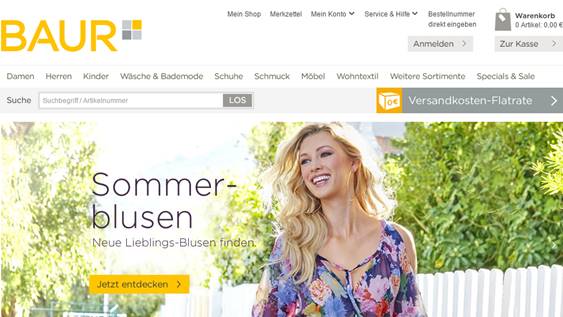
Bei Baur wird der Call-to-Action durch das kontrastreiche Gelb klar vom Rest des Slides abgehoben. Der Pfeil nach rechts unterstützt den Eindruck, dass es sich um einen Button handelt.
Abbildung 6: Klar erkennbarer Call-to-Action
3.2 Slider-Navigation integrieren
In Remote-Usability-Tests hat sich gezeigt, dass Besucher oft das Gefühl haben, dass sie keine Kontrolle über den Slider haben. Dieser Kontrollverlust führt zu einer negativen Benutzererfahrung.
Geben Sie Besuchern das Gefühl der Kontrolle über die Website. Eine Slider-Navigation hilft hierbei. Besucher können mit ihr selbst zwischen den Slides wechseln.
3.2.1 Möglichkeit: kleine Punkte
Die kleinen am unteren Rand platzierten Punkte (siehe Abbildung 7) sind sowohl schwierig zu erkennen als auch schwierig zu verwenden – man muss die kleinen Punkte genau treffen. Sie sind nicht empfehlenswert.
Abbildung 7: Schwierig zu verwendende Slider-Navigation
3.2.2 Möglichkeit: Pfeile links und rechts
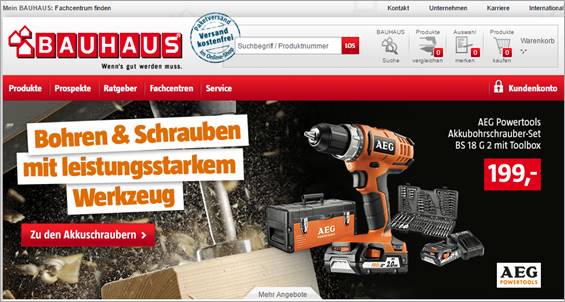
Pfeile links und rechts im Slider (siehe Abbildung 8) stellen eine andere Möglichkeit dar. Sie werden oft mit den kleinen Punkten kombiniert. Klickt der Besucher auf einen Pfeil, wird zum nächsten bzw. vorigen Slide gewechselt.
Diese Pfeile haben den Nachteil, dass sie oft nicht sofort gesehen werden. Außerdem ist Besuchern nicht ersichtlich, was sich auf den nächsten Slides verbirgt. Die meisten Besucher kommen mit einem konkrete Ziel auf einen Online-Shop, und haben kein Interesse sich durch wahrscheinlich unpassende Angebote zu klicken.
Abbildung 8: Pfeile links und rechts bei otto.de
Falls Sie aktuell solche Pfeile verwenden, achten Sie darauf, dass ein Klick nach rechts auf dem letzten Slide dazu führt, dass wieder das erste Slide angezeigt wird.
3. Möglichkeit: Tabs
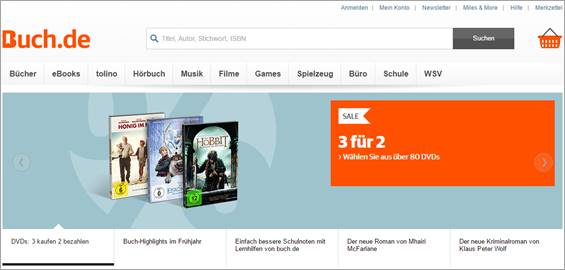
Eine mittlerweile häufig eingesetzte Alternative zur Kombination aus Punkten und Pfeilen ist eine Mini-Navigation bestehend aus Tabs, wie sie zum Beispiel bei buch.de zum Einsatz kommt.
Abbildung 9: Tabs sind eine gute Alternative u Punkten und Pfeilen
Die Tabs sind größer als die kleinen Punkte und können damit besser angeklickt werden. Außerdem erhalten Besucher, im Gegensatz zu den Pfeilen, unmittelbar einen Überblick über die dargestellten Themen.
Wenn Sie also auf Slider nicht verzichten wollen oder können, dann setzen Sie eine solche Mini-Navigation ein.
Achten Sie darauf, dass die Navigation auch von Besuchern gesehen wird bzw. gesehen werden kann. Bei Esprit sind die Links so weit unten platziert, dass man sie bei einer (weit verbreiteten) Auflösung 1600×900 erst nach einer Scroll-Bewegung sieht.
Abbildung 10: Die Tabs sind für die meisten Besucher nicht sofort sichtbar
3.3 Bei Benutzeraktion pausieren
Ein Besucher möchte auf einen Slide klicken. Der Slide wird jedoch kurz vor dem Klick gegen einen anderen ausgetauscht. Der Besucher landet daher auf der falschen Seite. Dies ist ein großes Ärgernis für Besucher.
Wirken Sie solchen negativen Benutzererlebnissen entgegen. Der Slider sollten beim MouseOver und Klick auf die Slider-Navigation pausieren.
3.3.1 Pausieren bei MouseOver
Bewegt ein Besucher seine Maus über den Slider, ist dies ein Zeichen, dass er sich mit diesem beschäftigt. Wenn sich nun der Slide automatisch gewechselt, muss der Besucher unnötige Anstrengungen unternehmen, um zum vorigen Slide zurückzukehren.
3.3.2 Pausieren bei Klick auf Slider-Navigation
Ein Klick auf die Slider-Navigation ist ein eindeutiges Signal, dass der Besucher den Slider selbst bedienen möchte. Der Slider sollte pausiert werden.
3.4 Geschwindigkeit des Sliders
Die meisten Slider wechseln zu schnell. Gerade für neue Besucher, die sich erst einmal auf einer Website orientieren müssen, sind die häufig verwendeten fünf Sekunden viel zu wenig Zeit.
Schätzen Sie deshalb, wie lange ein Besucher braucht, um einen Slide zu lesen und zu verstehen. Erhöhen Sie diese Zeit um mindestens zwei Sekunden, da viele Internet-User langsamer als Sie lesen werden.
3.5 Anzahl der Slides
Halten Sie die Anzahl der Slides gering und überschaubar. Mehr als fünf Slides überfordern Besucher. Es gibt einfach nicht genug Aufmerksamkeit zu „verteilen“.
3.6 Nicht alle Dateien sofort laden
Die wenigsten Besucher sehen sich alle Slides an. Laden Sie deshalb beim Seitenaufruf nur die ersten beiden Bilder. Dies spart Ladezeit.
Sobald die Seite komplett geladen ist oder sobald das zweite Slide erreicht wurde, laden Sie die restlichen Slides.
3.7 Alternative Wege anbieten
Slides weiter hinten werden mit hoher Wahrscheinlichkeit nicht gesehen. Stellen Sie deshalb sicher, dass diese Inhalte auch auf eine andere Weise erreichbar sind. Integrieren Sie einen Link in die Navigation oder den Footer.
Bewerben Sie zum Beispiel einen Küchenplaner, dann platzieren Sie einen Hinweis darauf auch in der Navigation. Gibt es eine Aktion wie „20 % Rabatt für Neukunden“, dann weisen Sie darauf – für neue Besucher am besten seitenübergreifend – hin.
4. Alternativen und Testideen
Im zweiten Kapitel haben wir argumentiert, dass auf Slider verzichtet werden sollte. Bessere Alternativen zu Slider sind:
- Statische Teaser
- Vorteile statt Teaser
Idealerweise führen Sie A/B-Tests durch, statt einen Slider direkt zu ersetzen. Im Vergleich zu anderen Tests sind diese A/B-Tests einfacher umzusetzen.
4.1 Statische Teaser statt Slider
Die einfachste Alternative zu einem Slider sind statische Teaser. Wie in einem Slider können diese bestimmte Aktionen bewerben, Produkte bewerben oder Produktkategorien hervorheben.
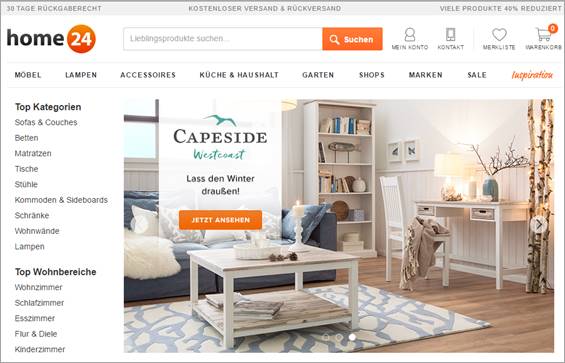
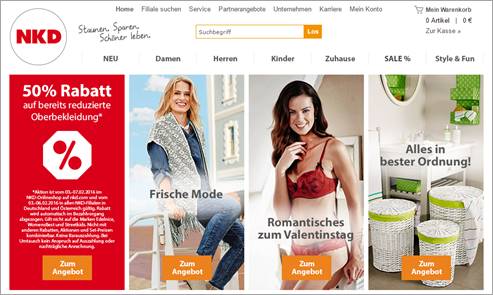
Wir empfehlen mehrere kleinere Teaser neben- oder untereinander zu platzieren (siehe zum Beispiel Abbildung 11). Es ist wahrscheinlicher, dass einer der Teaser für den jeweiligen Besucher relevant ist, als wenn nur ein großer Teaser (siehe Abbildung 12) dargestellt wird.
Abbildung 11: Mehrere Teaser auf der Startseite eines Online-Shops nebeneinander
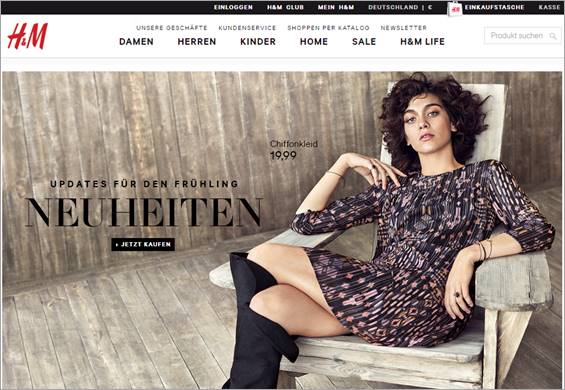
Abbildung 12: Großer statische Teaser
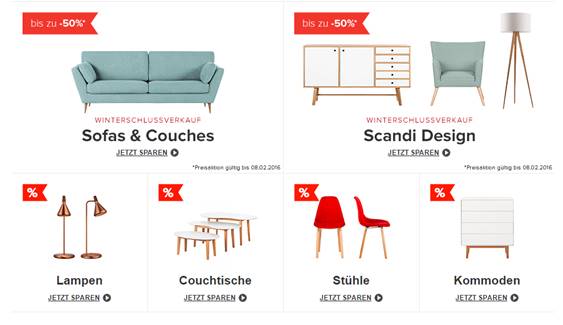
Statt einer solchen vertikalen Aufteilung können die Teaser auch in den bekannteren Kacheln aufgeteilt werden (siehe Abbildung 13).
Abbildung 13: kleinere Teaser auf der Startseite eines Online-Shops
Abbildung 14: Statische Teaser auf einer normalen Website
4.2 Vorteile statt Slider
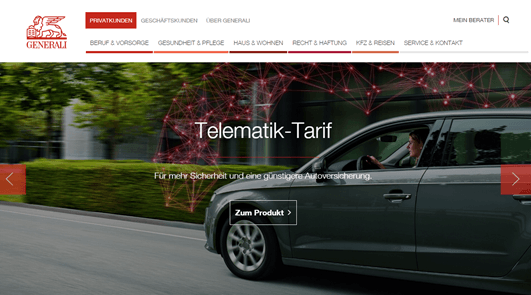
Auf vielen normalen Websites dienen Slider nicht dazu, Besucher auf andere Unterseiten zu leiten. Stattdessen werden die Vorteile oder Alleinstellungsmerkmale des Unternehmens auf mehreren Slides kommuniziert. In Abbildung 15 werden in den weiteren 4 Slides weitere Eigenschaften des Unternehmens angepriesen. Besucher müssen sich alle Slides ansehen, um zu verstehen, weshalb sie sich für das Unternehmen entscheiden sollen.
Abbildung 15: Startseite einer „normalen“ Website mit Slider
Der Slider sollte in diesem Fall entfernt werden und die Alleinstellungsmerkmale des Unternehmens auf einen Blick sichtbar sein. In Abbildung 16 können die drei Vorteile (eigene Domain, einfache Verwaltung, 100 % sicher) sofort verstanden werden.
Abbildung 16: Vorteile des Unternehmens ohne Slider