Seiteninterne Suchmaschinen sollen eine möglichst benutzerfreundliche Suche auf kommerziellen Websites ermöglichen. Aber wie setzt man so etwas um? Dieser Artikel nennt fünf Punkte, die eine GUTE seiteninterne Suche ausmachen.
Seiteninterne Suchmaschinen gehören zu den Elementen, deren Nutzung sehr stark von den Vorlieben des jeweiligen Seitenbesuchers abhängt. Während die einen die interne Suchmaschine fast nie verwenden, weil sie sich lieber durch die Kategorien klicken, ist sie bei anderen oft die erste Anlaufstation. Sie völlig wegzulassen, ist selten eine gute Idee.
Die Unterschiede in der Umsetzung der internen Suche sind allerdings groß. Die Umsetzung entscheidet maßgeblich darüber, ob Besucher durch die interne Suchfunktion zufriedengestellt oder frustriert werden. Ein Blick auf die Suchmaschinen einiger kommerzieller Websites zeigt schnell, was bei der Umsetzung wichtig ist.
1. Suchmaschinen sollten gut sichtbar sein
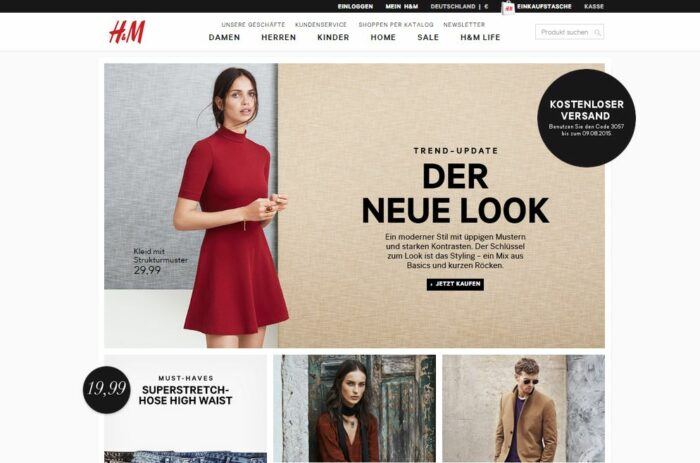
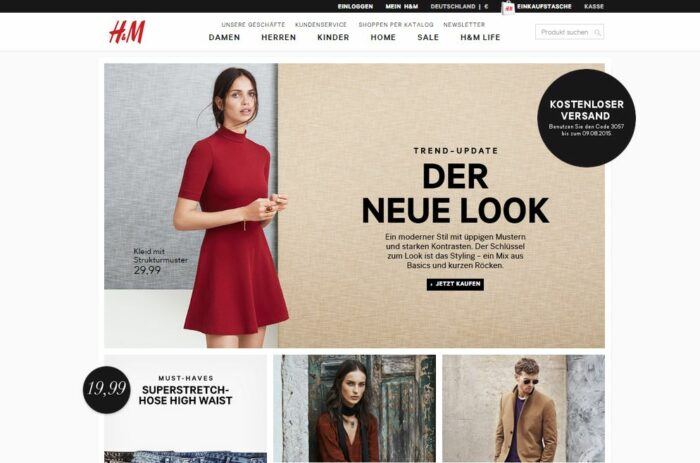
Bei der Platzierung sind sich nahezu alle Betreiber kommerzieller Websites einig: Die Suchmaschine gehört nach oben. In der Regel wird sie in der Mitte oder rechts oben platziert. Grundsätzlich ist damit bereits eine gewisse Sichtbarkeit gegeben, weil viele Besucher an diese Stellen schauen. Bisweilen ist jedoch das Eingabefeld ziemlich klein und hebt sich fast gar nicht vom Hintergrund ab – wie in diesem Beispiel:


Wer diese Suchmaschine bewusst ansteuert, wird sie wohl finden. Aber sie bleibt für manchen Besucher unsichtbar, der durchaus auf die Idee käme, sie zu nutzen – wenn er sie denn bemerkt hätte.
2. Verraten, wonach man suchen kann
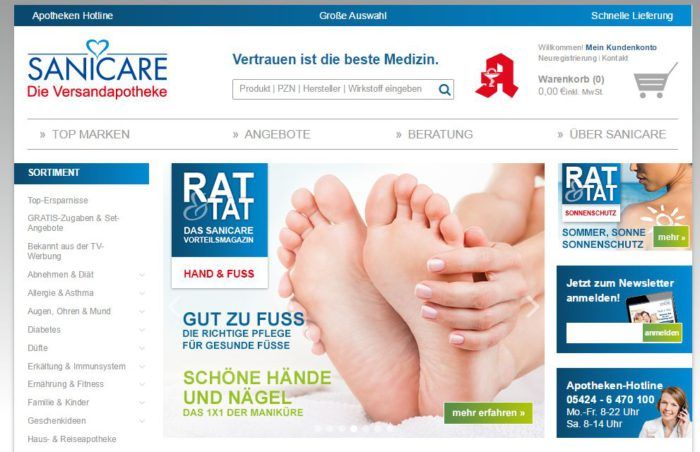
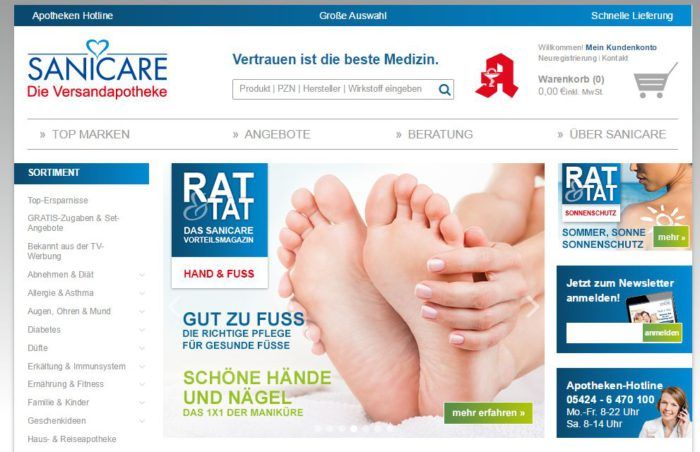
Der Besucher kann nach Stichwörtern suchen. Er gibt beispielsweise in die Suchmaschine einer Online-Apotheke „Kopfschmerzmittel“ ein und bekommt… Kopfschmerzmittel angezeigt. Wie schön. Aber oft macht es Sinn, dem potenziellen Kunden auch noch andere Suchen anzubieten. In einer Online-Apotheke etwa nach der Pharmazentralnummer (PZN), die jedes Medikament eindeutig identifiziert, sowie nach Produkten eines bestimmten Herstellers oder mit einem bestimmten Wirkstoff.


Website-Betreiber sollten daher gut überlegen, welche Suchmöglichkeiten sie zur Verfügung stellen. Sie sollten außerdem überlegen, wie sie den Besucher darüber informieren, auf welche Weise er die Suchmaschine nutzen kann. Vielleicht kennt ein Kunde unserer beispielhaft gewählten Online-Apotheke die PZN seines gesuchten Medikaments. Er kommt aber nicht auf die Idee, sie einzugeben – weil er gar nicht erwartet, dass die Maschine dafür Ergebnisse ausspuckt. Das wäre schade.
Was wir hier für Online-Apotheken geschildert haben, funktioniert natürlich auch bei Büchern (Suche nach ISBN), Autoersatzteilen (Teile-Nummern) und vielen anderen Produktgruppen. Der Kunde sollte wissen, wonach er suchen kann.
3. Auto-Suggest beschleunigt die Suche
Auto-Suggest-Funktionen können die Suche beschleunigen. Man beginnt, ein Suchwort in das Textfeld einzutippen und sehr schnell erscheinen Vorschläge. Man gibt also „Hund“ in die Suchmaschine einer Online-Zoohandlung ein und die Funktion zeigt Vorschläge wie „Hundesofas“, „Hundebetten“ und „Hundenahrung“. Statt weiter zu tippen, klickt man einfach auf den Begriff. Das bringt in der Regel nur einige Sekunden Zeitgewinn, aber es verkürzt eine für den Website-Besucher doch oft lästige Arbeit.
Zudem senkt die Auto-Suggest-Funktion das Risiko, dass ein Begriff gesucht wird, den die Suchmaschine nicht oder nur unzureichend verarbeiten kann – eben weil sie frühzeitig Begriffe anbietet, die zu guten Ergebnissen führen. Um die interne Suche stetig zu optimieren, sollten Website-Betreiber mit Tools analysieren, welche Suchbegriffe häufig eingegeben werden und prüfen, wie gut die Suchmaschine bei diesen Suchbegriffen funktioniert.
4. Ein bisschen Fehlertoleranz, bitte
Fehlertoleranz gehört zu den wichtigsten Eigenschaften einer seiteninternen Suchmaschine. Als Suchender vertippt man sich schnell oder gibt etwas falsch ein, weil man nicht weiß, wie es richtig geschrieben wird. Wie klug ist die Suchmaschine? Präsentiert sie trotzdem passende Ergebnisse? Je öfter sie es kann, desto besser.
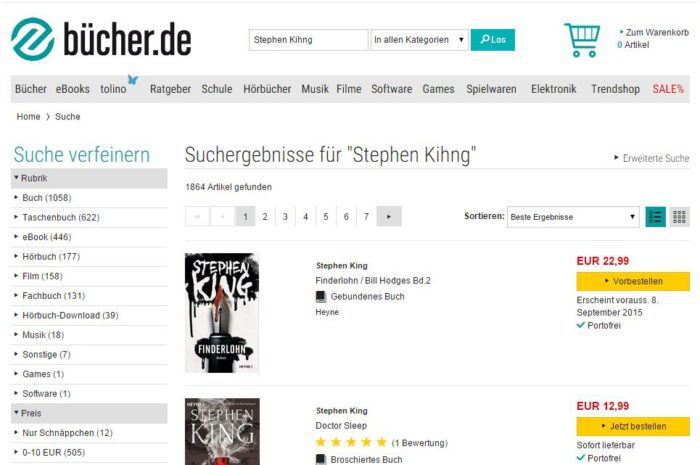
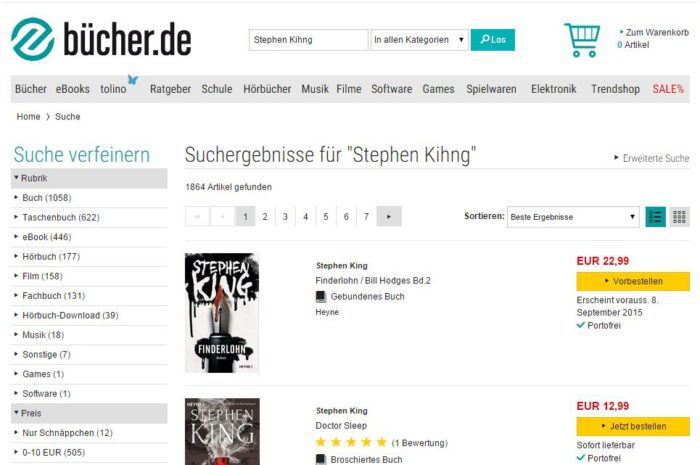
Ein kleiner Test: Die interne Suchmaschine einer Onlinebücherei erkennt bei der Eingabe „Stephen Kihng“, dass der Suchende höchstwahrscheinlich an Büchern oder anderen Medien des Autors „Stephen King“ interessiert ist. Der Website-Besucher kommt also trotz Fehler direkt ans Ziel.


Dasselbe passiert während unseres kleinen Tests bei der Eingabe „Stefen Kingh“, während die Suchmaschine bei „Stefan King“ fast ausschließlich Ergebnisse bringt, die nichts mit Stephen King zu tun haben. Fehlertoleranz einer Suchmaschine birgt natürlich immer das Risiko, eine Eingabe falsch zu korrigieren. Beispiel: Jemand sucht bewusst nach „Steffen King“ und bekommt Ergebnisse zu „Stephen King“, obwohl er das gar nicht möchte. Eine Fehlertoleranz, die selbst Fehler produziert, kann schnell negativen Einfluss auf den Erfolg einer Website haben. Auch hier können Analysen helfen, einen Optimierungsbedarf zu erkennen.
5. Hilfe bei ergebnisloser oder zu erfolgreicher Suche
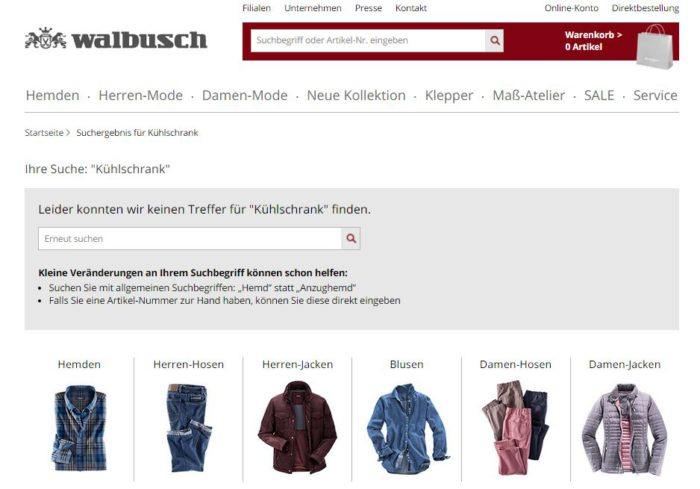
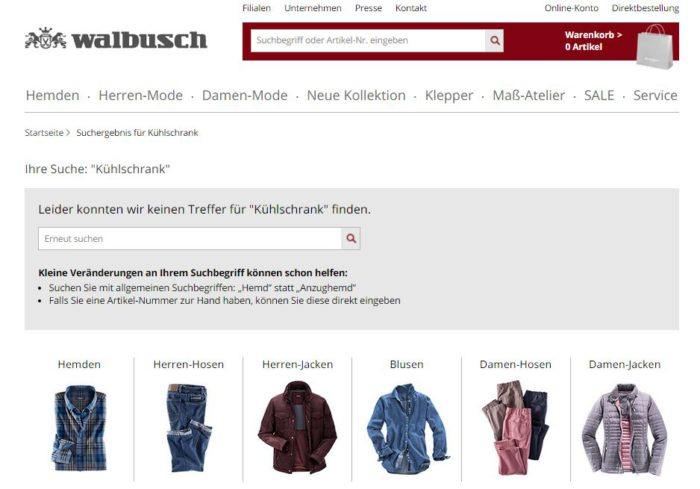
Ein besonders frustrierender Moment für Nutzer ist der, in dem ihm die Suchmaschine anzeigt, dass zu seiner Suchanfrage KEIN Ergebnis gefunden wurde. Solche Momente lassen sich nicht vermeiden. Aber man kann den Frust reduzieren – zum Beispiel, indem man etwas mehr als nur „Die Suche brachte leider kein Ergebnis“ schreibt.


Gut ist es, mit einigen Tipps sofort zu einer neuen Suche zu animieren und direkt ein neues Eingabefeld zu liefern. So steigt die Chance, dass der potenzielle Kunde einen neuen Anlauf nimmt.
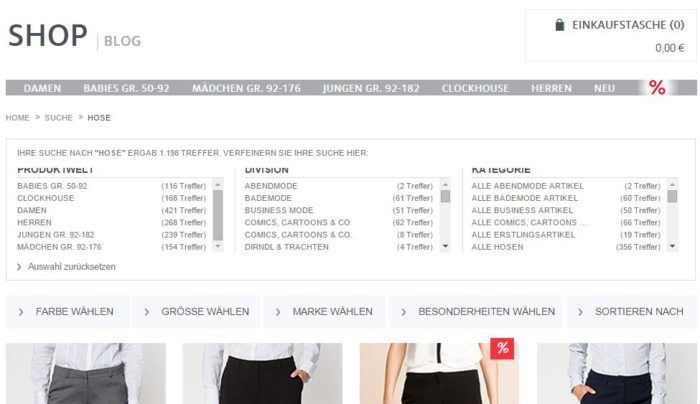
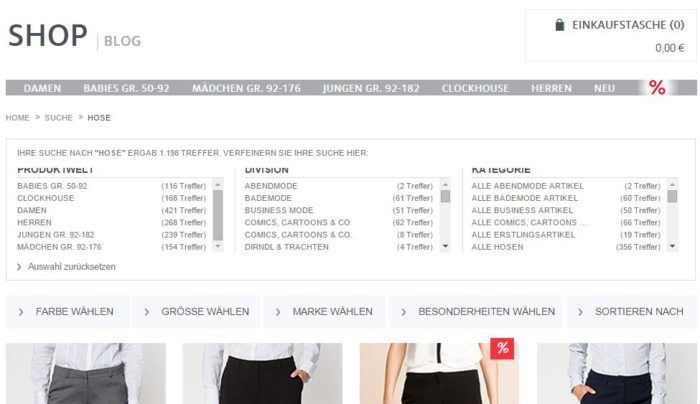
Umgekehrt kann eine Suche natürlich auch viel zu viele Ergebnisse bringen. Dann ist es ebenfalls sinnvoll, den Kunden mit den Ergebnissen nicht allein zu lassen. Eine grundsätzlich gute Lösung zeigt hier der C&A-Onlineshop. Gibt der potenzielle Kunden beispielsweise „Hose“ in die Suchmaschine ein, erhält er sofort Vorschläge, wie er die Suche (mit 1198 Treffern) verfeinert, sodass er schnell zur gewünschten Hose gelangt.


Auf einem relativ kleinen Bildschirm werden allerdings die Überschriften „Produktwelt“, „Division“ und „Kategorie“ abgeschnitten. So wird aus einer guten Sache eine gute Sache mit Makel. Der Makel könnte durchaus groß genug sein, dass er die Conversion-Rate negativ beeinflusst. Was wiederum zeigt: Man sollte seine Lösungen auf unterschiedlichsten Bildschirmen und Displays testen. Stichwort responsive Webdesign.
Tipps zum Weiterlesen:
Interne Suche analysieren (Premium-Praxisguide) Interne Suche in Google Analytics tracken (kostenloser Praxisguide) Mobile Websites sind schädlich für Ihr Unternehmen (Blogbeitrag zum Thema responsive Webdesign)
Der Autor
Ansgar Sadeghi
Angar Sadeghi arbeitet bereits seit vielen Jahre als selbstständiger Online-Journalist und Texter. Ein Schwerpunkt seiner journalistischen Arbeit sind die Bereiche Online-Marketing und E-Commerce
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.