In großen Onlineshops mit vielen Produkten sind Filter auf den Kategorieseiten fast schon Pflicht. Die meisten Onlineshops bieten daher Filter an – wobei die Benutzerfreundlichkeit deutlich schwankt. Mit 7 Tipps möchte dieser Blogbeitrag zur Optimierung anregen. Die Tipps basieren auf dem ConversionBoosting-Praxisguide „Kategorieseiten: Filter richtig einsetzen“.
Sich auf Kategorieseiten mit Unmengen von Produkten zurechtzufinden, ist nicht immer einfach. Das kann frustrieren und Kunden abschrecken. Um Kunden stattdessen zu unterstützen, bieten die meisten Onlineshops Filter an. Aber gut gemeint ist nicht automatisch gut gemacht.
Das Ziel muss sein, dem Shopbesucher ein einfach zu bedienendes Instrument an die Hand zu geben, das die Auswahl der angezeigten Produkte nach seinen Vorgaben verringert.
1. Filter müssen richtig filtern
Darüber muss man doch nicht sprechen. Vielleicht doch? Nicht alle Filter in allen Onlineshops funktionieren so, wie sie es sollten. Man sollte sich Anforderungen an Filter klar vor Augen führen. Wenn jemand in einem Mode-Onlineshop auf der Kategorieseite für Damenpullover alle grünen Pullover angezeigt haben möchte, dann sollte ein passender Filter ihm nicht nur einige, sondern alle grünen Pullover im Onlineshop zeigen – aber keinen gelben Pullover.
Fehler können hier vor allem in der Phase geschehen, in der den Produkten die Daten zugeordnet werden, durch die sie in die jeweilige Auswahl gelangen sollen. Wird einem Pullover die Eigenschaft „grün“ nicht zugeordnet, bleibt er bei dieser Filterung außen vor. Die Zuordnung passender Eigenschaften muss also sehr sorgfältig geschehen und sollte kontrolliert werden.
2. Filter sollten nicht die Produkte verdrängen
Der linke Rand einer Internetseite ist für Filter oft ein guter Platz. Allerdings konkurrieren sie hier oft mit dem Menü. Eine Alternative zur Platzierung am linken Rand ist ein Platz oben auf der Kategorieseite.
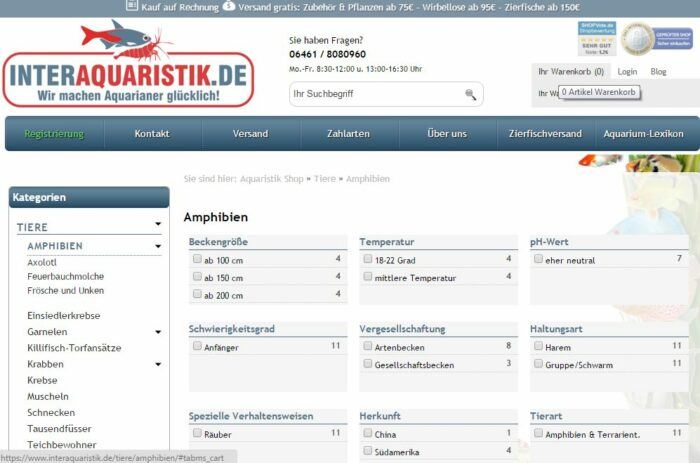
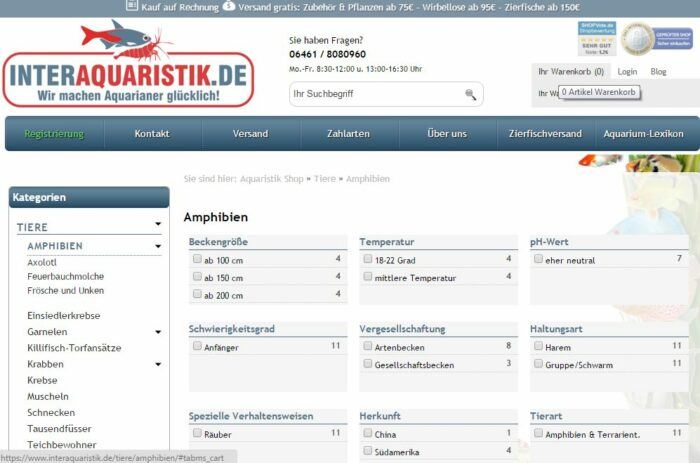
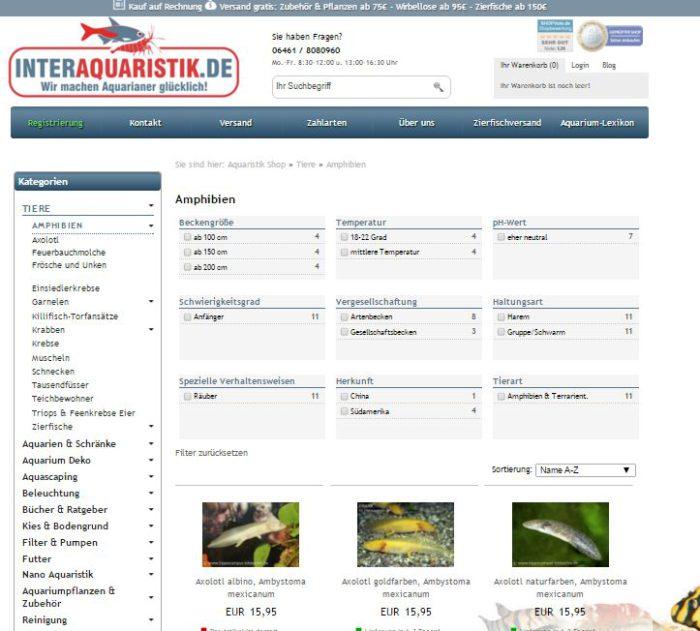
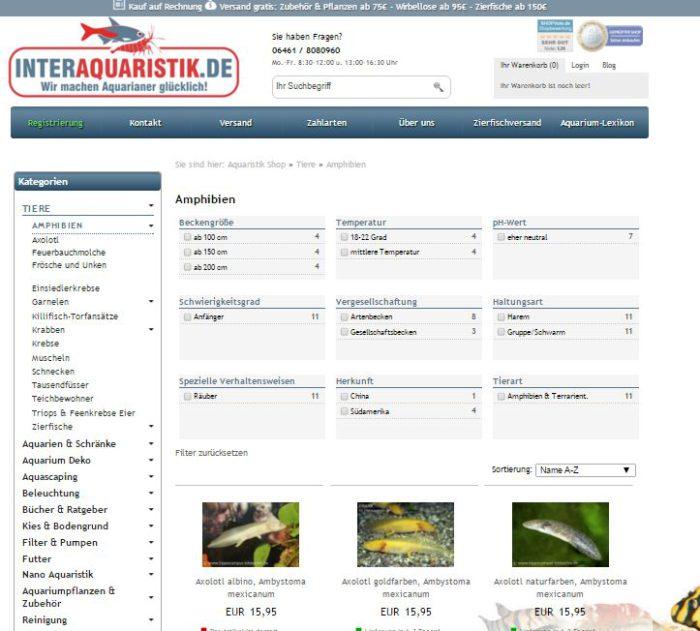
Problem: Bei dieser Platzierung kann es geschehen, dass der Kunde auf kleinen Bildschirmen vor lauter Filtern keine Produkte mehr sieht. Ein im Praxisguide gezeigtes Beispiel dafür ist die Amphibienseite des Aquaristik-Anbieters Interaquaristik.de:




Auf manchen Bildschirmen sieht man ohne Scrollen nur die Filter und kein einziges Produkt. Und erst das Bildschirmfoto mit der auf 67% verkleinerten Website zeigt, wie stark die Filter die Produkte im Beispiel nach unten verdrängen. Integriert man viele Filter oben auf einer Website, ist es deshalb sinnvoll, mit Drop-Down-Menüs zu arbeiten. Dann stünde im Beispiel oben links nur „Beckengröße“ und die Auswahlmöglichkeiten würden erst mit einem Klick auf das Wort sichtbar werden.
3. Filter sollten die Produktanzahl in der Auswahl anzeigen
Gute Filter zeigen dem Nutzer sofort, wie viele Produkte die Auswahl enthält, die er gerade erzeugt hat. Ist die Auswahl trotz Filter noch sehr groß, kann er gegebenenfalls sofort weiter filtern, um die Auswahl weiter einzugrenzen. Manche Filtersysteme fordern den Nutzer sogar dazu auf.
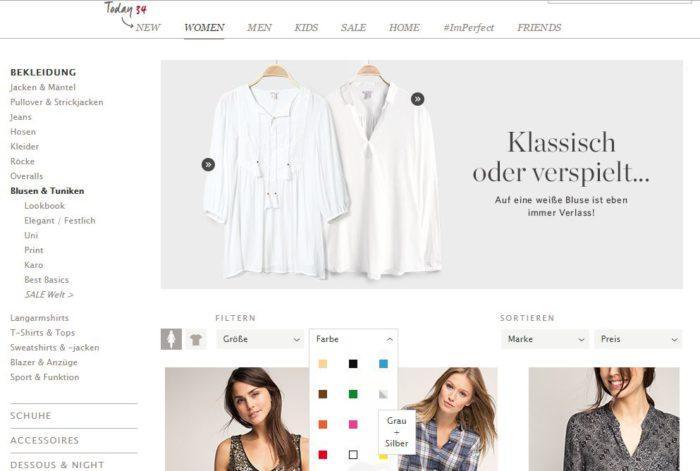
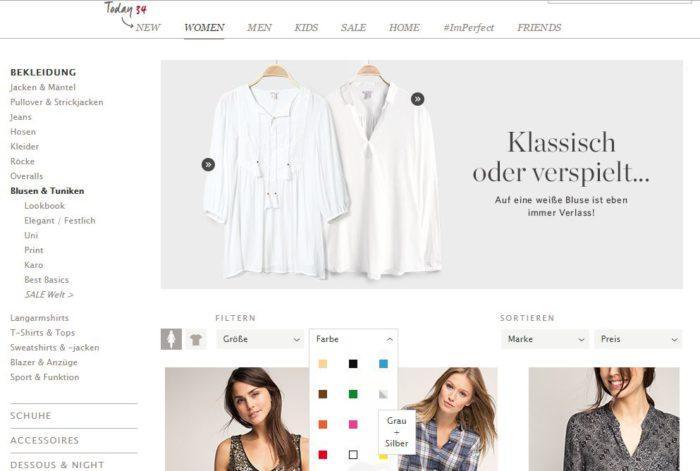
4. Visualisierungen machen oft Sinn
Wird beispielsweise in einem Modeshop die Filterung der Produkte anhand der Farben angeboten, werden die Farben oft nicht nur mit Farbnamen, sondern auch visuell dargestellt. Das beschleunigt die Farbauswahl manchmal deutlich, weil die Farben so schneller zu erkennen sind. Die Farbe zu zeigen, hilft aber auch dabei, Unklarheiten zu vermeiden.


Steht „Rot“ zur Auswahl, wissen die meisten Nutzer, um welche Farbe es sich handelt. Es besteht natürlich ein gewisser Spielraum. So unterscheiden etwa manche Onlineshops noch zwischen Rot, Dunkelrot, Pink und Orange. Spätestens, wenn von „Khaki“ oder „Cremefarben“ die Rede ist, kommen einige Kunden, die sich wenig mit Farben auskennen, aber endgültig ins Grübeln.
Visualisierungen kommen nicht nur bei Farben infrage
Farbfilter gehören zu den besonders häufigen Filtervarianten, bei denen Visualisierungen eingesetzt werden. Aber natürlich gibt es weitere Filter, bei denen Visualisierungen Sinn ergeben.
Der Praxisguide „Filter richtig einsetzen“ dokumentiert etwa Visualisierungen bei der Auswahl von Brillenformen in einem Optiker-Onlineshop (z.B. oval, rechteckig, rund) oder von Schuhformen in einem Online-Schuhgeschäft (z.B. Sneakers, Stiefeletten, Schnürer). Auch diese Beispiele können Filter benutzerfreundlicher machen. Jeder Shopbesitzer, der seinen potenziellen Kunden eine Filterung des Sortiments anbietet, sollte daher zumindest einmal überlegen, ob ein Filter durch eine Visualisierung noch benutzerfreundlicher wird.
5. Browser-History umschreiben
Technisch sind Filter heute meistens so gelöst, dass bei einer Filterung nicht die komplette Seite neu geladen wird, sondern nur die anders bestückte Produktliste. Das reduziert das Risiko einer langen Ladezeit, die die Geduld vieler potenzieller Kunden überstrapaziert.
Allerdings führt das auch dazu, dass man mit dem Zurück-Button des Browsers nicht bloß die Filterung rückgängig macht (und trotzdem auf der Kategorieseite bleibt). Man verlässt gleich die ganze Kategorieseite. Das kann manch einen Nutzer verwirren. Um das zu verhindern, kann man speziellen Code in die Website integrieren. Er sorgt dafür, dass ein Klick auf den Zurück-Button des Browsers die Kategorieseite VOR der letzten Filterung anzeigt und nicht die Seite des Onlineshops, die der Nutzer vor der Kategorieseite besucht hat.
6. Manche Filter sind überflüssig
Überflüssig sind zum Beispiel Filter, die nur eine einzige Auswahl zulassen. Dennoch tauchen sie bisweilen auf Kategorieseiten auf. Als Beispiel dient im Praxisguide eine Zalando-Kategorieseite für Sneakers. Auf ihr gab es den Filter „Anlass“, der bei anderen Kategorien durchaus Sinn ergibt. Bei den Sneakers enthielt er als einzigen Unterpunkt aber nur „Freizeit“.
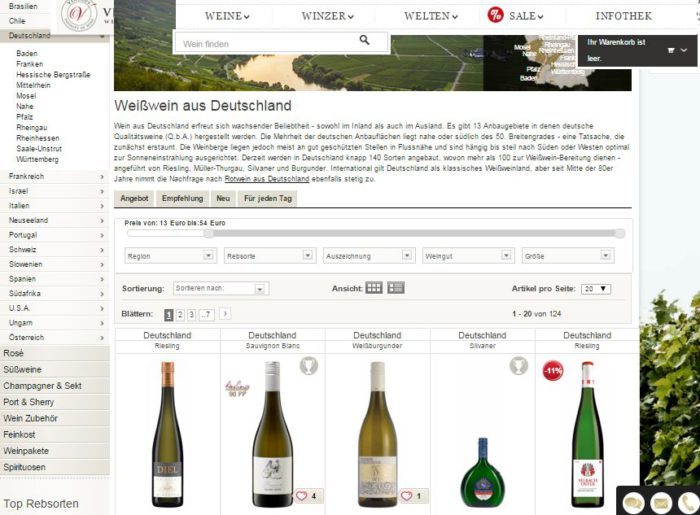
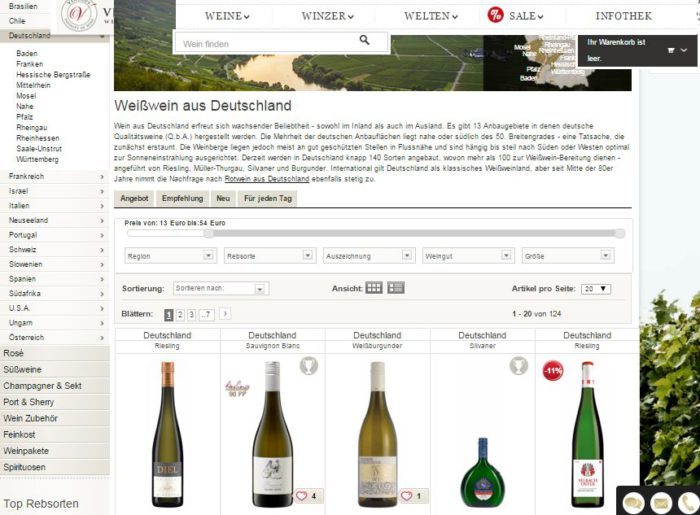
7. Schieberegler erleichtern die Auswahl
Insbesondere bei Preisspannen, in denen der Preis gefilterter Produkte liegen soll, kann man Nutzern die Auswahl mit Schiebereglern erleichtern. Eine Alternative sind zwei Felder, in die der Nutzer selbst den Minimal- und den Maximalpreis einträgt. Bestenfalls bietet man beide Varianten an und lässt dem Kunden die Auswahl.


Mehr Tipps für gute Filter
Der ConversionBoosting-Praxisguide enthält noch weitere Tipps rund um gute Filter in Onlineshops und verrät beispielsweise noch mehr zur Platzierung und Sichtbarkeit der Filter auf der Internetseite und zeigt JavaScript-Code für Google Analytics, mit dem sich die Nutzung der Filter durch Kunden messen lässt.
Tipps zum Weiterlesen:
Kategorieseiten: Filter richtig einsetzen (Premium-Praxisguide) Kategorieseiten in Onlineshops (kostenlose Checkliste)
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.