Animierte Bilder und Bewegung auf der Website können lästig sein und Besucher vertreiben. Auf der anderen Seite kann man bewegte Elemente aber auch gezielt einsetzen, um die Aufmerksamkeit der Besucher zu lenken. Es gibt ein „zu viel“. Und ein „zu wenig“. Und wo ist die goldene Mitte?
Bildwechsel. Timer. Blinkende Banner. Es gibt schreckliche Startseiten von Websites und Onlineshops. Immer noch. Solche Websites haben Animationen einst in Verruf gebracht. Animationen sind aber nie ganz aus dem Webdesign verschwunden – und tauchten zuletzt auch wieder in Trendlisten für 2016 auf.
Das führt uns zu der Frage: Wieviel Bewegung tut einer Startseite eigentlich gut?
Animation auch ohne Interaktion
Klären wir zunächst, worum es in diesem Artikel genau geht. Es geht um Animationen und Instrumente, die eine Bewegung bzw. eine vom Besucher nicht bewusst herbeigeführte Veränderung der Website zeigen.
Thematisiert werden also beispielsweise Slider, die die Startseitenbilder auswechseln, sowie Timer, Layer und Pop-ups. Der Besucher bleibt hier passiv, während sich Website-Elemente oder die gesamte Website verändern. Thematisiert werden dagegen nicht Links oder Buttons, die sich beispielsweise bei einem Mausover verändern. Es geht auch nicht um Zusatzinformationen, die etwa eingeblendet werden, wenn der Mauszeiger auf einem Menüpunkt ruht.
Slider zum Bildtausch findet man mittlerweile in nahezu allen größeren Onlineshops. Ein anderes ist ebenfalls relativ häufig, obwohl es häufig als lästig gilt: der Layer oder das Pop-up, das sich vor den Seiteninhalt schiebt, um beispielsweise auf Rabattaktionen oder den Newsletter aufmerksam zu machen. Auch das ist letztlich eine Art Animation, eine sehr plakative. Nicht alle sind so plakativ:
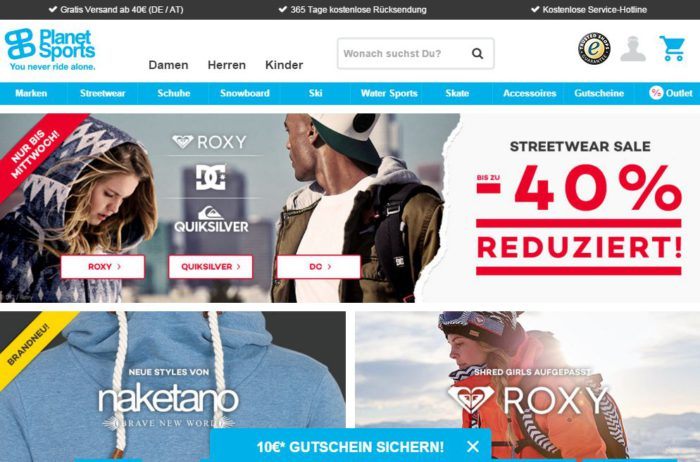
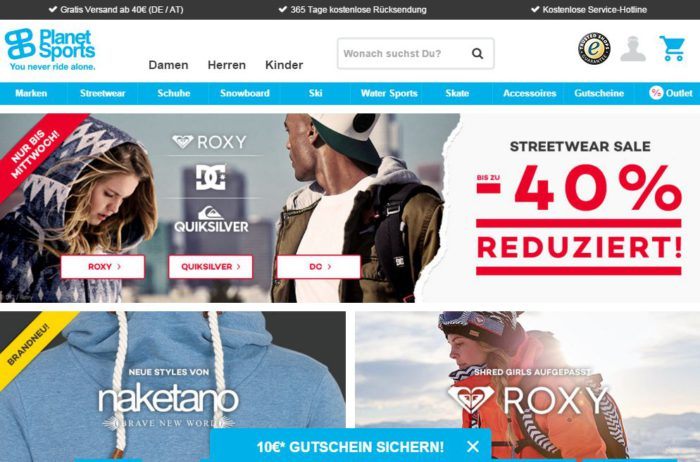
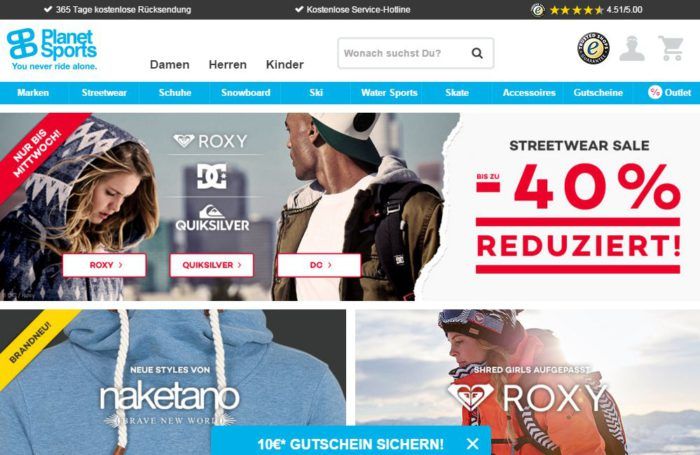
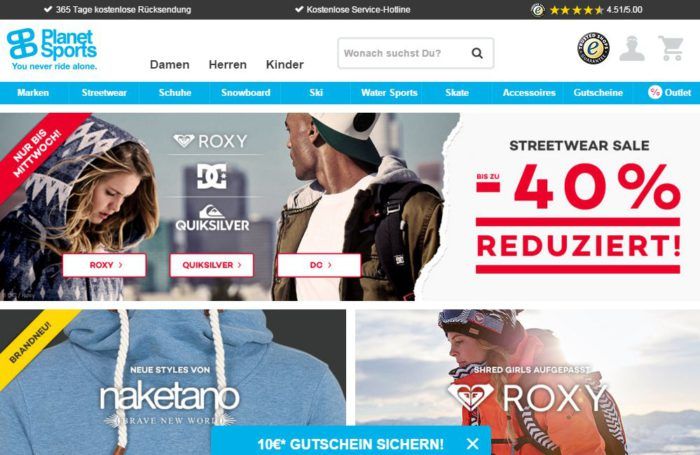
Der Onlineshop Planet Sports zeigt ganz oben auf der Startseite eine kleine graue Leiste, in der besondere Kundenvorteile aufgeführt werden. Diese Leiste ist bei Planet Sports animiert und zeigt jeweils unterschiedliche Kundenvorteile:




Ein anderes Beispiel: In den Eingabefeldern mancher seiteninternen Suchmaschine blinkt bereits ein Cursor. Auch er gehört zu den animierten Elementen, die ohne Interaktion eine Bewegung zeigen.
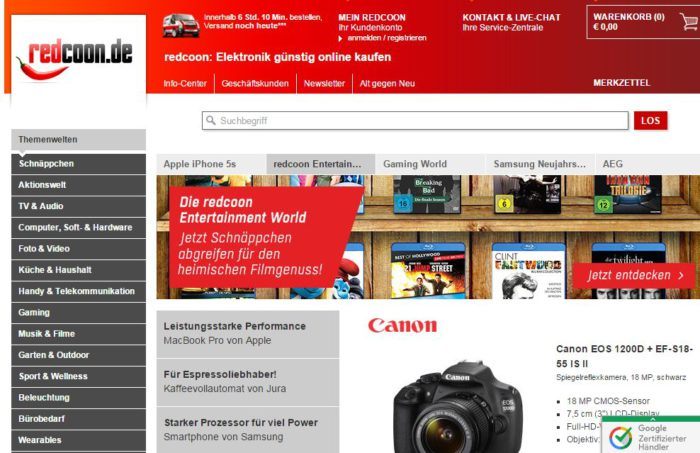
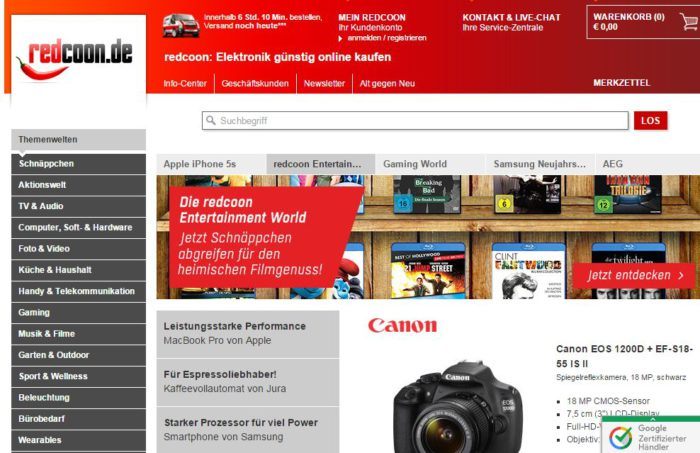
Deutlich plakativer sind Timer, die eine Zeit herunterzählen (z.B. Dieses Sonderangebot gilt noch X Stunden und Y Minuten). Ein eher unscheinbares Exemplar dieser Gattung findet man bei Redcoon. Hier wird die Zeit gezählt, in der noch Bestellungen möglich sind, die am selben Tag versendet werden.


Die wahrscheinlich auffälligste Variante der Bewegung auf Startseiten sind Videohintergründe, die man bei Onlineshops aber eher selten sieht. Etwas häufiger tauchen Sie beispielsweise bei Websites für Restaurants auf. Hier nimmt das Video den gesamten Hintergrund der Website in Anspruch (und spielt sogar noch Musik dazu).




Vorteile bewegter Website-Elemente
Bleiben wir kurz beim Restaurant mit dem Videohintergrund. Der Hintergrund fällt hier wirklich auf und ist bestens dazu geeignet, eine emotionale Wirkung zu erzeugen. Die Winterlandschaft im Beispiel des Restaurants Vau lädt förmlich dazu ein, Zeit an einem gemütlichen Ort, an einem reich gedeckten Tisch und bei Kerzenlicht zu verbringen.
Wer auf besonders starke Emotionen setzt, trifft mit einem Videohintergrund nicht selten eine sehr gute Wahl. Für die meisten Onlineshops wäre er dagegen eindeutig zu viel.
Andere Animationen machen hier viel häufiger Sinn. Was spricht für sie?
- Nur Statisches ist eher langweilig. Animationen können auflockernd wirken und die Seite lebendiger erscheinen lassen.
- Animationen können Aufmerksamkeit wecken. Gezielt und sparsam eingesetzt, kann eine Bewegung die Aufmerksamkeit des Besuchers vorübergehend auf das bewegte Element und sein Umfeld lenken. Das kann sich etwa bei der Kundenvorteilsleiste von Planet Sports als vorteilhaft erweisen.
Die großen Bilder auf der Startseite buhlen im Sportshop mit einer derartigen Macht um Aufmerksamkeit, dass die kleine Leiste normalerweise ganz schnell untergehen würde. Und das wäre schade, da die dort publizierten Informationen ja durchaus geeignet sind, Besucher von einem Einkauf bei Planet Sports zu überzeugen. Die Bewegung vergrößert die Chance, dass diese Informationen zumindest für einen Moment zu den Stars der Startseite werden.
Animationen können auf platzsparende Art für Zusatzimpulse sorgen. Aus diesem Grund hat mittlerweile fast jeder Onlineshop einen Slider, durch den die großflächigen Startseitenbilder wechseln. Durch den Slider bekommt dann vielleicht der Schnäppchenjäger den Hinweis auf die aktuelle Rabattaktion, Wintersportfreunde erhalten den Hinweis auf die neue Skimode-Kollektion und Produkte für den Schulstart nach den Winterferien lassen sich ebenfalls attraktiv in Szene setzen.
Und die Nachteile?
Jede Bewegung auf einer Website kann vom Besucher auch als störende Ablenkung empfunden werden. Je mehr Bewegung unabhängig von einer Interaktion des Shopbesuchers stattfindet, desto eher empfindet dieser die Bewegung als zu viel.
Website-Besitzer und Onlineshop-Betreiber sollten daher testen, wie viel Bewegung ihre Startseite verträgt und wo man sie gezielt einsetzen kann, um die Conversion-Rate zu steigern. Animierte Kundenvorteile, die durch Bewegung verstärkt um Aufmerksamkeit buhlen, können das schaffen. Blinkende Cursor, die die Aufmerksamkeit auf nützliche Instrument zur Produktsuche lenken, auch. Man darf halt nur nicht übertreiben.
Bei Tests sollte man daher nicht nur auf einzelne bewegte Elemente und ihren Einfluss auf die Conversion-Rate achten, sondern stets auch im Hinterkopf haben, dass möglicherweise gar nicht das einzelne Element in seiner animierten Variante einen negativen Einfluss auf die Conversion-Rate hat (wenn es einen negativen Einfluss hat!).
Eventuell sind es stattdessen mit dem zusätzlichen animierten Element einfach zu viele Elemente dieser Art geworden. Dann könnte es positiv auf die Conversion-Rate wirken, die Zahl der animierten Elemente zu reduzieren – ohne sich zwangsläufig für das aktuell getestete zu entscheiden muss.
Andere Länder…
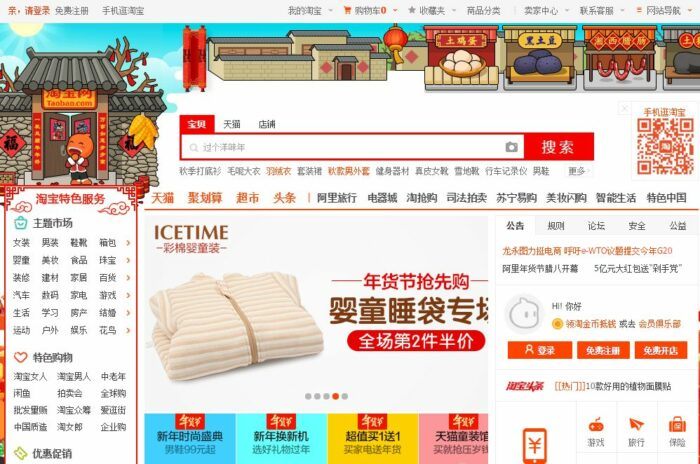
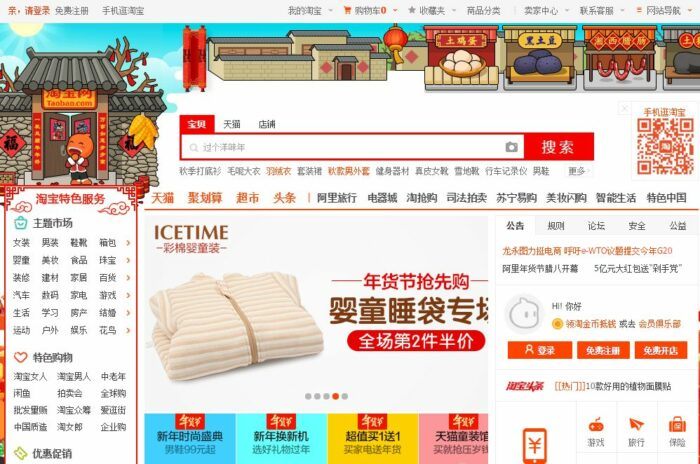
Werfen wir zum Abschluss noch einen Blick auf Taobao. Taobao ist ein chinesisches Online-Auktionshaus und gehört laut Infodienst Alexa zu den Top 10 der beliebtesten Websites in China.


Taobao ist aus Sicht der meisten Westeuropäer wahrscheinlich überwältigend knallbunt und mit seinen vielen Animationen viel zu unruhig. Der chinesische Geschmack empfindet das aber offenbar anders!
Das macht einmal mehr deutlich, dass letztlich alles relativ ist und auch im Webdesign jede Gewissheit nur solange absolut gilt, bis jemand Beispiele aufzeigt, in denen sie nicht oder nur eingeschränkt gilt. Übrigens eine der Grundregeln der Conversion-Optimierung.
Tipps zum Weiterlesen:
Landingpages: Design und Logo (Premium-Praxisguide) Wie Ihr Designelement laut „Hallo“ ruft (Blogartikel)
Der Autor


Philipp Ronicke
Geschäftsführer & Gründer
Philipp Ronicke ist Experte für Website-Konzeption und Conversion-Driven-SEO. Er beschäftigt sich seit 2004 mit der Entwicklung von Online-Projekten.


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download