2.2 Übereinstimmung zwischen Werbemittel und Landingpage herstellen
Wenn Besucher über visuelle Werbemittel wie Display-Banner oder E-Mails auf eine Landingpage kommen, dann sollte eine visuelle Übereinstimmung zwischen dem Werbemittel und der Landingpage bestehen. Besucher sollte durch das Design der Landingpage unmittelbar klar werden, dass sie auf der passenden Landingpage gelandet sind.
Um die visuelle Übereinstimmung sicherzustellen, sollten mindestens diese drei Merkmale auf der Landingpage zum Werbemittel berücksichtigt werden:
- Es werden die gleichen Farben eingesetzt
- Es wird die gleiche Schriftart bzw. Schriftarten eingesetzt
- Es wird auf die gleiche Ästhetik gesetzt
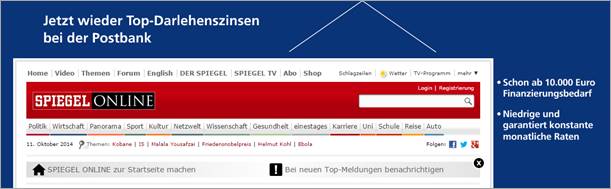
Die Postbank schaltet beispielsweise diesen „Hockeystick“-Banner mit einem satten blauen Hintergrund.
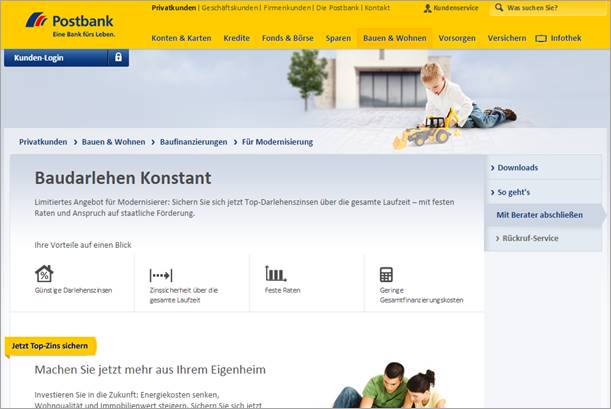
Diese Farbe ist zwar auch Teil des Corporate Designs der Postbank; auf der Landingpage wird jedoch deren prägnantes Gelb stärker hervorgehoben. Es wäre also besser gewesen, direkt im Banner auf das bekannte Gelb zu setzen. Außerdem wird nicht auf die gleiche Schriftart gesetzt.
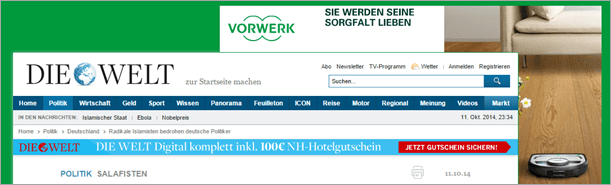
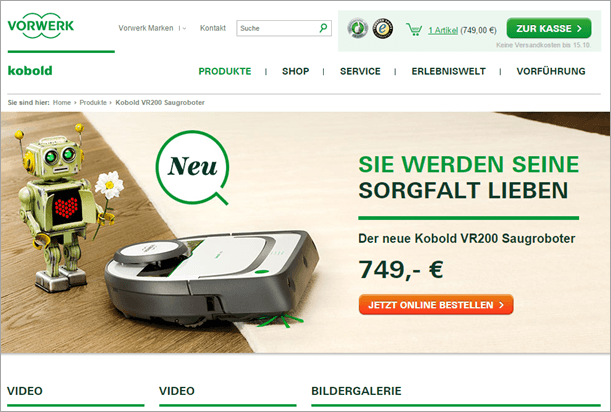
Besser macht dies beispielsweise Vorwerck mit diesem Banner und der entsprechenden Landingpage:
Das gleiche Grün wird in Logo und Überschrift wieder aufgegriffen. Neben der gleichen Schriftfarbe wird außerdem sowohl im Banner als auch der Landingpage auf die gleiche moderne Ästhetik gesetzt.
2.3 Den richtigen Eindruck vermitteln
Aber auch wenn Besucher nicht von einem grafischen Werbemittel kommen, ist das Design von zentraler Bedeutung, um Besucher richtig abzuholen. Denn das Design einer Landingpage sendet eindeutige Signale. Zwei dieser Signale sind unter anderem:
- In welche Preiskategorie gehört die Landingpage?
- Kann ich dem Anbieter vertrauen?
2.3.1 Preissignale
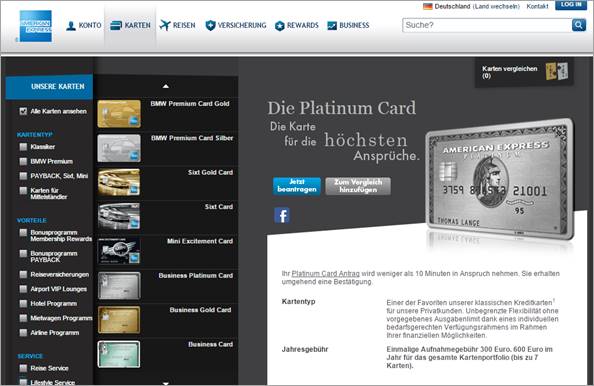
Das Design einer Landingpage sendet ein klares Signal, ob ein günstiges oder ein teures und exklusives Produkt verkauft wird. Exklusive Kreditkarten mit hohen jährlichen Gebühren und vielen Vorteilen sollten beispielsweise darauf Wert legen, dass die Landingpage auch edel und exklusiv daherkommt.
Die Landingpage der „American Express Platinum Card“ mit einer jährlichen Gebühr von 600 Euro erfüllt dieses Kriterium nur teilweise. Zwar strahlt der graue Hintergrund eine gewisse Eleganz aus, die Filter und Auswahlmöglichkeiten lenken jedoch die Aufmerksamkeit vom „Heroshot“ der vergrößerten Kreditkarte weg. Mehr Weißraum würde der Landingpage einen exklusiveren Anschein geben.
Viele Suchanfragen in Suchmaschinen enthalten jedoch auch den Zusatz „günstig“. Wenn viele Besucher mit diesem Suchbegriff auf eine Landingpage kommen, sollte sichergestellt sein, dass die Landingpage nicht den Eindruck erweckt zu hochwertig zu sein.
2.3.2 Vertrauen
Ein noch wichtigeres Signal, welches das Design sendet, ist, wie vertrauenswürdig der Anbieter eine Landingpage ist. Um dieses Vertrauen zu erzeugen sind für Branche zu Branche andere Anforderungen vorhanden. Während bei Versicherungen und Banken das Design auf jeden Fall professionell und eher konservativ sein sollte, haben andere Branchen wie Telekommunikation, Partnervermittlung oder Browsergames mehr Freiräume.
Landingpages großer Unternehmen haben hier den Vorteil eines schon vorhandenen Corporate Designs. Entsprechender Styleguide stellt sicher, dass auch das Design von Landingpage professionell ist. Kleinere Unternehmen können dagegen sich an diesen Grundsätzen orientieren, um professionell aufzutreten:
- einheitliche Schriftart verwenden
- Schriftart groß genug wählen
- klare Kontraste verwenden
- genügend Weißtraum zwischen Elementen lassen
- klare Gliederung der vorhandenen Elemente vornehmen
- klare Unterscheidung zwischen Navigation und Inhalt sicherstellen
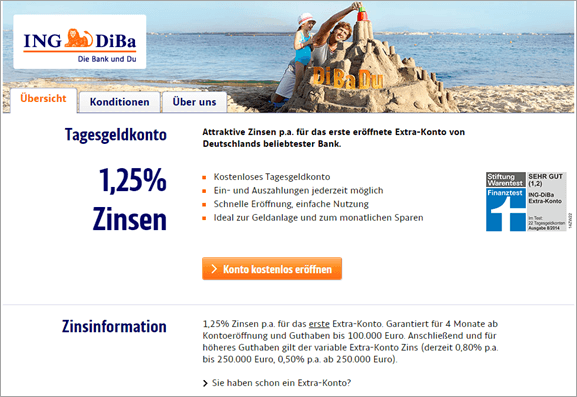
Diese Landingpage der ING DiBa für deren Tagesgeldkonto setzt diese Prinzipien um. Sie wirkt professionell und vertrauenswürdig.
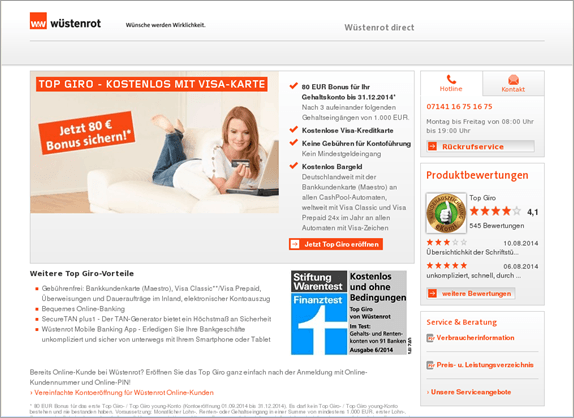
Für die Landingpage von Wüstenrot, eigentlich eine bekannte Marke, sind die Kriterien dagegen nicht erfüllt. Vor allem die kleine Schriftart und der fehlenden Weißraum verleiht der Landingpage einen eher unprofessionellen Eindruck.
Schlechtes Beispiel: http://www.bruceclay.com/blog/4-thank-you-page-examples/
3. Logo
3.1 Ein Logo darf nicht fehlen
Ein Logo darf auf einer Landingpage nicht fehlen. Das Logo lässt Besucher ohne Nachdenken auf den Absender der Seite schließen. So kann bereits ein erster Grundstein für Vertrauen gelegt werden. Und wenn das Logo bei bekannten Marken erkannt wird, werden unbewusst bisherige Erfahrungen des Besuchers mit der Marke in Erinnerung gerufen und auch auf dieser Basis das Angebot bewertet.
Selbst wenn die Landingpage über keine bekannte Marke verfügt, sieht es befremdlich aus, wenn kein Logo vorhanden ist. Platzieren Sie Ihr Logo also auf jeden Fall auf der Landingpage.
3.2 Die richtige Aufmerksamkeit für das Logo
Das Logo sollte so platziert werden, dass es genau die richtige Aufmerksamkeit erhält. In den ersten 1-2 Sekunden soll das Logo zuerst wahrgenommen werden, später jedoch nicht von anderen wichtigen Elementen wie der Überschrift ablenken.
Die Aufmerksamkeit in den ersten Sekunden erreicht man:
- eine erwartungskonforme Platzierung oben links
- genug Weißraum zwischen „Rand“ der Website sowie anderen Elementen
Um zu überprüfen, ob das Logo tatsächlich zuerst wahrgenommen wird, kann eyequant zum virtuellen Eye-Tracking eingesetzt werden. Diese Software simuliert den Blickverlauf von Besuchern in den ersten drei Sekunden.
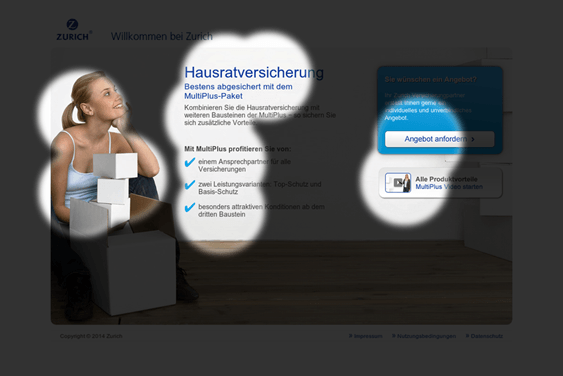
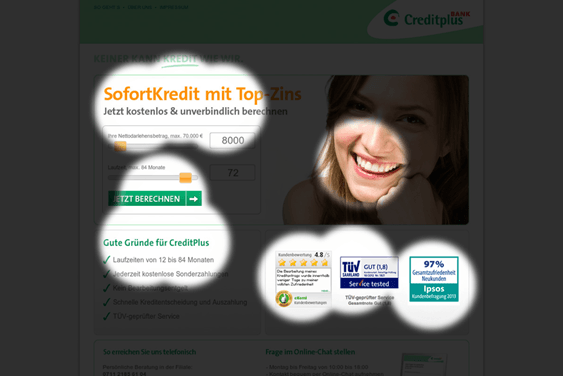
Bei vielen Landingpage erhält das Logo automatisch viel Aufmerksamkeit. Es gibt aber auch Beispiel, wo dies noch nicht der Fall ist:
Auf der Landingpage der Zurich-Versicherung wird das Logo in den ersten Sekunden überhaupt nicht wahrgenommen. Ein größeres Logo wäre hier besser.
Auch das Logo von Creditplus wird nicht sofort wahrgenommen. Neben dem eher geringen Kontrast zum grünen Streifen im Header ist auch die Platzierung oben rechts dafür verantwortlich.
3.3 Slogan beim Logo platzieren
Ein Slogan unter oder neben dem Logo bietet eine weitere Möglichkeit, den Anbieter der Landingpage in einem guten Licht stehen zu lassen. Eine wichtige Voraussetzung hierfür ist jedoch, dass der Slogan in sehr kurzer Zeit verstanden wird.
Bei der HUK-COBURG ist dies der Fall. „Aus Tradition günstig“ verweist sowohl auf das Alter als Qualitätsmerkmal und den günstigen Preis.
Die relativ unbekannte Asstel-Versicherung verweist auf ihre bekanntere Muttergesellschaft Gothaer.
Ein Slogan, der dagegen keinen positiven Effekt hat, sondern nur vom eigentlichen Ziel der Landingpage ablenkt, ist „Bank. Leasing. Versicherung. Mobilität.“ auf der Landingpage der Volkswagen-Bank. Er erfüllt keine Funktion und ist irrelevant für das Thema der Landingpages: ein Tagesgeldkonto.