Wer sich intensiver mit Website-Testing beschäftigt, lernt schnell, wie sehr selbst eher unbedeutend wirkende Änderungen bisweilen Einfluss auf die Conversion-Rate haben Das gilt natürlich auch für Fotos. Wobei: ein Foto auf einer Website oder Landing-Page auszuwechseln auch nicht immer eine ganz kleine Änderung ist.
Der Finanzberater und die Hände
Verkaufen Sie Finanzprodukte oder Beratungsleistungen? Da gibt’s doch dieses Vertrauen erweckende Foto mit den schüttelnden Händen als Zeichen für Ergebnisse, die alle Seiten zufrieden stellen. Richtig: Das Bild gibt es auf Hunderten, wenn nicht Tausenden, von Websites. Das macht dieses Foto ein bisschen zu einem abgenutzten und damit vielleicht für viele Website-Besucher nichts sagenden und damit wiederum zu einem vielleicht nicht optimalen Foto für die Conversion-Optimierung.
-
Nicht missverstehen: Ich sage nicht, dass das Bild der schüttelnden Hände für Sie fortan ein Tabu sein sollte.
-
Ich sage stattdessen sehr wohl, dass Sie nicht unbedingt immer der ersten Fotoidee für Ihre Seite folgen sollten. (Gleiches gilt nämlich auch beispielsweise für die unsägliche Frau mit dem Headset)
Political Correctness auf beiden Seiten des Atlantiks
Und noch etwas fällt oft auf Website auf: sehr unnatürliche Fotos von Menschengruppen. Oft auf Seiten wie „Über uns“. Was in den USA ganz normal ist, wirkt in Deutschland ungewöhnlich: Fotos auf denen viele Ethnien und Altersgruppen vertreten sind. Da hat man eine Gruppe von fünf Personen: ein Afroamerikaner, ein Asiate, ein älterer Herr, ein junger Mann und eine Quotenfrau. (Natürlich findet man aber nur sehr selten arabisch oder orientalisch aussehende Menschen auf solchen Fotos…)
Je größer die Gruppe wird, desto vielfältiger wird das Angebot an Altersgruppen, Haarfarben und Ethnien (nur Araber fehlen immer). Es ist wunderbar, wenn ein Unternehmen eine solche Vielfalt bieten kann (vielleicht sogar inklusive Menschen aus dem Orient) – in Europa ist es jedoch (leider) recht ungewöhnlich. Es ist deshalb schnell entlarvt, dass solche Fotos einfach Fertigfotos von Fotoportalen sind – und damit wenig Vertrauen erwecken oder sogar abschrecken.
Also was machen? Beziehen Sie Fotos in Ihre A/B und multivariaten Tests mit ein! Machen Sie dies auch, wenn es sich um selbst erstellte Produktfotos handelt. Eins davon soll vielleicht als Eyecatcher dienen, während die anderen in Kleinformat nur Beiwerk sind, das der Website-Besucher auf Wunsch vergrößern kann. Aber welches wird der Eyecatcher? Entscheiden Sie nicht aus dem Bauch heraus, welches es wird. Testen Sie! Briefen Sie Ihren Fotografen vorab: er soll ruhig kreativ werden! So haben Sie viel Material zum Testen.
Die magische Kraft des Hintergrundfotos


Landingpage-Test von 37Signals.com
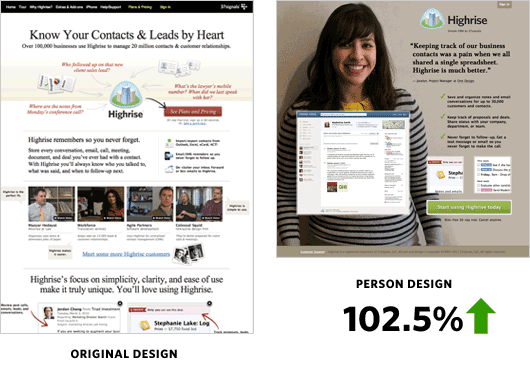
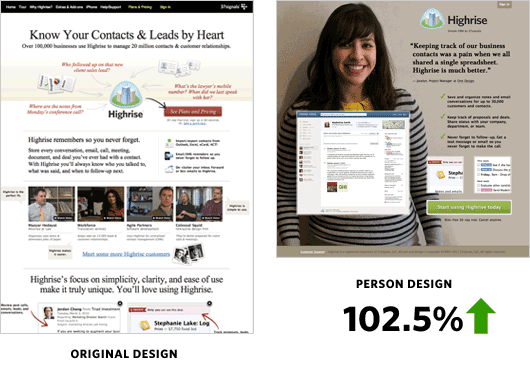
Wie bedeutend Fotos sein können und wie wichtig die Art ist, wie sie auf einer Website eingesetzt werden, zeigten A/B Tests rund um eine Seite des Unternehmens 37signals.com, mit der es sein Produkt Highrise bewirbt. Highrise ist ein Instrument, mit dem Kunden des Unternehmens ihre Kontakte managen können. Die ursprüngliche Highrise-Seite bestand aus Grafiken, vier kleineren Fotos und kleineren Textinseln mit Informationen. In einem A/B Test wurde eine komplett veränderte Seitenvariante gegen die Originalseite angesetzt. Die Variante verzichtete unter anderem auf die Grafiken, reduzierte die Textinhalte.
Sie setzte zudem ein großes Foto mit einer lächelnden Frau namens Jocelyn als Hintergrund ein und veröffentlichte ein Testimonial dieser Frau. Auf jeder der beiden Seiten (Original und Variante) war ein Button integriert, der Website-Besucher einen Schritt näher an die Nutzung von Highrise brachte. Die Conversion-Rate wurde also deutlich gesteigert und stieg beim Alternativdesign um 102,5%. Das neue Design war also bedeutend erfolgreicher und das Hintergrundfoto dürfte einen wesentlichen Anteil daran gehabt haben.
A/B Test mit veränderten Hintergrundfotos
Anschließend begann 37signals damit, die Hintergrundbilder auszutauschen. Die Seite mit der jungen Frau namens Jocelyn im Hintergrund war nun die Originalseite. Das Bild von Jocelyn wurde in verschiedenen Testvarianten durch ein Bild von Michael, Will, John, Mari und Brian ausgetauscht. Die Conversion-Rate machte bei den einzelnen Varianten der Hintergrundfotos keine derartigen Sprünge wie beim Schritt von der allerersten Seite zur Variante mit Hintergrundfoto. Die Unterschiede bei den Seitenvarianten im Folgetest waren eher gering. John und Mari sorgten im Vergleich zu Jocelyn für sinkende Conversion-Raten. Die anderen ließen die Conversion-Raten steigen, wobei Will für die höchste Steigerung sorgte.
Fazit
Halten wir fest:
- Unterschätze die Macht der Fotos nicht.
- Teste diverse Fotos, um das beste Foto für die Conversion-Rate herauszufinden.
- Vertraue nicht allzu sehr auf schüttelnde Hände und Political Correctness.
Nehmen Sie 1 und 2 ernst und 3 ein bisschen ernst. Behandeln Sie die Fotoauswahl einfach nicht allzu sehr wie eine unwichtige Nebensache.
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.