In unserem Conversion-Tipp der Woche geben wir jede Woche einen spannenden Einblick in einen Themenbereich, der mehr Conversions verspricht! In dieser Woche geht es um die richtige Darstellung von Tabellen auf Smartphones.
Tabellen mit mehreren Spalten stellen auf mobilen Geräten wegen des geringen Platzes eine Herausforderung dar. Entweder bestimmte Inhalte werden komplett abgeschnitten und sind für den Benutzer somit nicht mehr erreichbar. Oder sie werden zu klein, dass sie nicht mehr lesbar sind.
Nur soviel wie nötig zeigen
Es gibt jedoch Auswege, Tabellen auf mobilen Geräten optimal darzustellen.
Zuallererst gilt, was auf allen mobilen Geräten gilt: Zeigen Sie nur soviel wie nötig an. Definieren Sie, welche Informationen wirklich wichtig sind, und auf welche verzichtet werden kann. Blenden Sie weniger relevante Informationen am Anfang aus. Erst nach einem Klick auf “mehr anzeigen” werden alle Informationen angezeigt.
Überprüfen Sie außerdem, ob Sie Abstände verringern können, ohne dass die Inhalte zu kompakt zu wirken.
Um mobile Tabellen dann sinnvoll darzustellen, bieten sich zwei Möglichkeiten an.
Erste Spalte komplett anzeigen, weitere anreißen
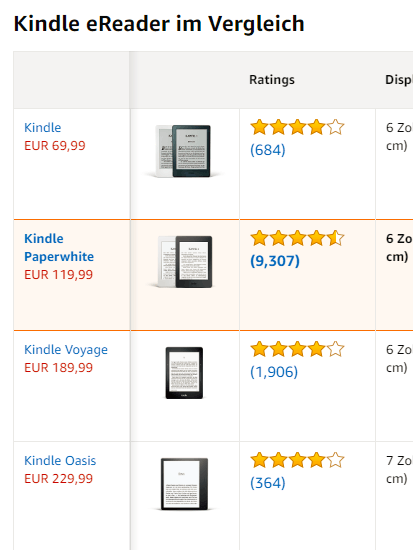
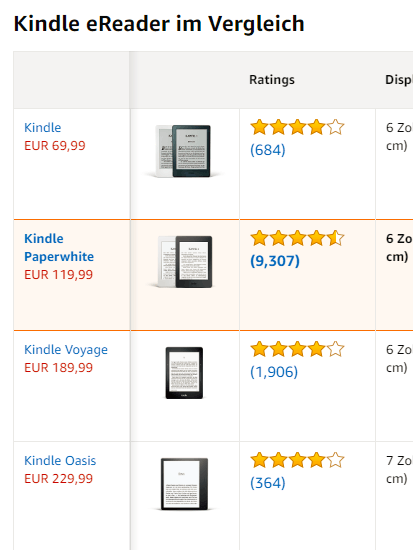
Zeigen Sie mindestens die erste Spalte komplett an. Deuten Sie weitere Spalten im Anriss an, sodass der Inhalt an dieser Stelle über dem Displayrand “hinausläuft”. Dies kommuniziert Besuchern, dass sie nach links „wischen“ können, um weitere Spalten zu sehen.
Überprüfen Sie auf den am häufigsten verwendeten Geräten, ob auch tatsächlich eine Spalte angerissen wird.


Untereinander, statt nebeneinander
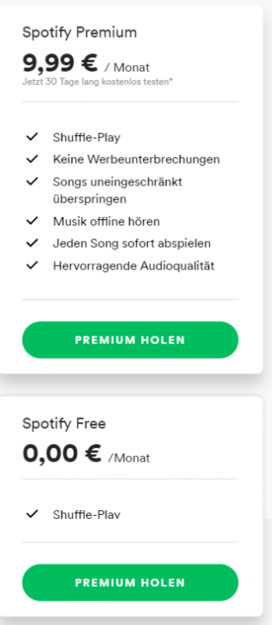
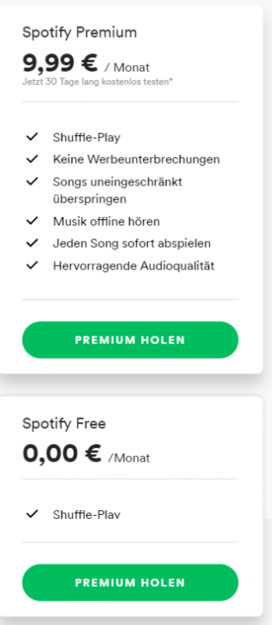
Alternativ können Sie die Inhalte der Tabelle untereinander, statt nebeneinander, darzustellen. Die Inhalte können entweder direkt untereinander oder in einem Akkordeon dargestellt werden, um einen sofortigen Überblick zu geben. (Kommt Responsive Design zum Einsatz, kann diese Ansicht mit gering wenig Aufwand umgesetzt werden.)
Wann ist welcher Ansatz besser?
- Der Ansatz “Weitere Spalten im Anriss zeigen” ist sinnvoll, wenn in den Spalten verschiedene Informationen kommuniziert werden. Wenn beispielsweise ein Produkt in den Ausführungen 4GB, 8GB und 16GB erhältlich ist.
- Der Ansatz “Untereinander statt nebeneinander” ist dagegen sinnvoll, wenn in den Spalten ja/nein-Angaben vorhanden sind. In Spalten weiter unten kann ein Hinweis wie “Die gleichen Features wie oben + X” platziert werden. Auf diese Weise müssen Angaben nicht wiederholt werden.


Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.