2.3 Erleichtern Sie den Zugang zum Sortiment
Im Vergleich zu Desktop-Nutzern haben Smartphone-Nutzer, die Ihren Shop betreten, meistens ein klares Ziel, welches sie schnell und mit wenigen Klicks erreichen wollen. Damit Besucher Produkte schnell finden, steht ihnen auch in der mobilen Version der Einstieg über die Hauptnavigation und die Suche zur Verfügung, allerdings mit anderen Voraussetzungen, als in der Desktop-Version.
Zugang über das Menü
Aufgrund seiner komplexen Struktur kann die Hauptnavigation nicht wie in der Desktop-Version unterhalb des Headers und im permanent sichtbaren Bereich platziert werden. Stattdessen wird sie hinter einem Menü-Symbol links im Header zugänglich gemacht.
Obwohl das Symbol mit drei Querstreifen, auch „Hamburger-Icon“ genannt, mittlerweile in vielen Online-Shops für die Hauptnavigation verwendet wird, sollte dies noch mit dem Zusatz „Menü“ versehen werden, um auch Smartphone-unerfahrenen Nutzern, das Symbol verständlich zu machen.
Zugang über die Suche
Zwischen Logo und Warenkorb (der wie auch im Desktop immer rechts im Header zu platzieren ist) erfolgt der Zugang zur Suchfunktion in Form eines Lupen-Icons. Mit Klick auf das Icon kann das Suchfeld aus- und wieder eingeklappt werden.
Für Shops mit kleinerem Sortiment empfiehlt es sich das Suchfeld beim Seitenaufruf eingeklappt zu lassen, da hier davon ausgegangen werden kann, dass die Nutzer den Einstieg ins Sortiment über das Menü oder die Teaser finden. Bei Shops mit breiterem Sortiment oder bei denen bereits in der Desktop-Version eine überdurchschnittliche Nutzung der Suche registriert wurde, kann das Suchfeld beim erstmaligen Aufruf ausgeklappt sein, sollte sich dann aber auf den Folgeseiten sowie auf Interaktion des Besuchers hin (Klick auf die Suchlupe) minimieren. Nicht zu empfehlen ist es, das Suchfeld als permanenten Bestandteil des Headers anzuzeigen, ohne dass der Nutzer die Möglichkeit hat, dieses wieder einzuklappen. Da der Header so recht hoch wird, bliebe weniger Platz für den eigentlichen Inhalt im direkt sichtbaren Bereich.
Otto.de legt mit seinem breiten Sortiment einen stärkeren Fokus auf die Produktsuche und zeigt das Suchfeld bei jedem Seitenaufruf an. Bei Bedarf kann der User dieses aber auch mit einem Klick auf das Lupen-Symbol im Header minimieren und sich so mehr Platz für anderen Inhalt auf seinem Smartphone-Screen schaffen.
Im Vergleich hierzu:
Das Suchfeld ist bei otto.de ausgeklappt und nachdem der Nutzer aktiv auf die Suchlupe im Header klickt. Dadurch rücken die weiteren Inhalte automatisch nach oben und werden deutlicher wahrgenommen
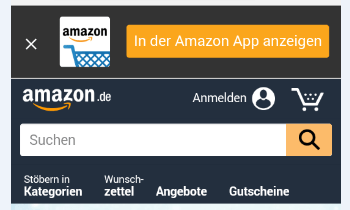
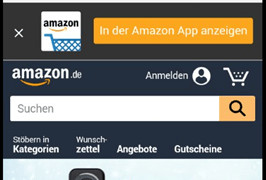
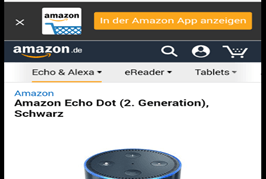
Bei amazon.de hingegen kann der Besucher das Suchfeld auf der Start- sowie den Kategorieseiten nicht minimieren, dafür minimiert es sich aber automatisch auf den Produktdetailseiten. Amazon arbeitet hier mit (mind.) zwei verschiedenen Header-Varianten. Zu empfehlen ist das nicht, da der Header ein wichtiges Orientierungs-Element auf der Seite darstellt und den Nutzer – sollte er sich einmal auf Ihren Seiten verirrt haben – wieder zurück ins Sortiment führt.
Header bei amazon.de auf Start- und Kategorieseiten mit direkt ausgeklapptem Suchfeld
Header bei amazon.de auf Produktdetailseiten mit eingeklapptem Suchfeld (und einem Top-Menü)
Welche Version für Ihre Zielgruppe passt, lässt sich im Zweifel über einen A/B-Test klären.
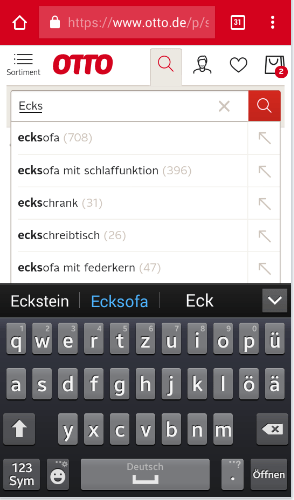
In jedem Fall sollte Ihre Suche aber so funktionieren, dass die Auto-Suggest-Funktion bereits nach wenigen Buchstaben anspringt und auch Fehlschreibweisen berücksichtigt werden, da die Eingabe des Suchbegriffs auf mobilen Endgeräten fehleranfälliger ist, als auf normalen PC/Laptop-Tastaturen.
Sie sollte so funktionieren, dass erst generische Begriffe wie Kategorien vorgeschlagen werden und sobald Ihre Besucher nach Produktnamen suchen, Produktvorschläge gemacht werden. Zeigen Sie neben dem Suchbegriff direkt an, wie viele Ergebnisse hinter einem Suchbegriff zu erwarten sind.
2.4. Halten Sie Ihren Header schmal
Cookie-Richtlinie/ App-Bewerbung, Header-Inhalte und Suche können schnell die Hälfte des Smartphone-Screens einnehmen und so wichtigen Platz für die Präsentation des eigentlichen Sortiments/Angebots blockieren. Achten Sie daher darauf, dass Sie den Header nicht zu hoch werden lassen. Wichtig dabei aber ist, dass die Elemente weiterhin als klickbar erkennbar und mit ausreichend Abstand zueinander gestaltet sind. Als Empfehlung für Navigationselemente gilt 44×44 Pixel nicht zu unterschreiten. Für den Abstand gilt, dass Nutzer auch mit den dicksten Fingern nicht Gefahr laufen, mehrere Elemente zu treffen.
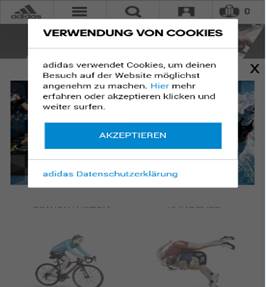
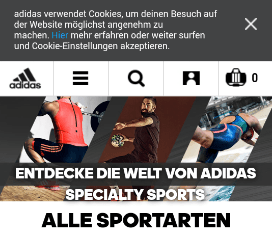
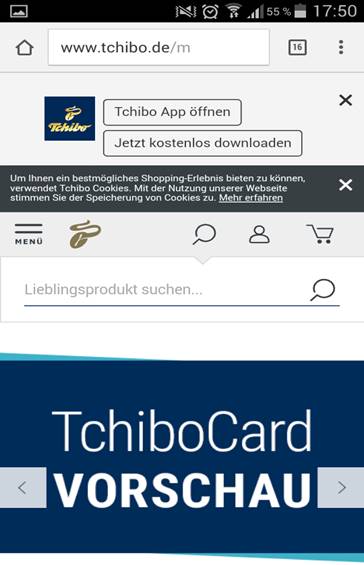
Ein Beispiel, wie man es nicht machen soll, liefert tchibo.de. Beim Aufruf der Startseite wird der User mit Blöcken für die App-Bewerbung, Cookie-Richtlinie, Header und aufgeklapptes Suchfeld begrüßt, was somit bereits die Hälfte des sichtbaren Bereiches einnimmt und dazu führt, dass der Nutzer nicht weiß, wo er zuerst hinschauen soll.
Auch auf den Folgeseiten wird es nicht wirklich strukturierter. Zwar wird das Suchfeld dann minimiert, allerdings bleibt App- und Cookie-Hinweis weiterhin bestehen und muss vom Nutzer aktiv weg geklickt werden. Besser wäre es hier, Regeln für die Aussteuerung zu definieren (App-Bewerbung nur, wenn Cookie-Hinweis nicht mehr ausgesteuert wird; Suchfeld nur automatisch öffnen, wenn App-Bewerbung und Cookie-Hinweis nicht mehr angezeigt werden etc.) und Element auf den Folgeseiten auch automatisch auszublenden.
2.5 Machen Sie Ihren Header immer zugänglich
Da sich im Header wichtige Zugänge zum Sortiment (über Menü und Suche) und schlussendlich auch zum Warenkorb befinden, sollte dieser unabhängig von der Scrolltiefe des Users schnell und einfach erreichbar sein. Nutzer, die bereits Artikel im Warenkorb haben oder in einer bestimmten Produktliste nicht fündig wurden, brechen ggbfs. ab, wenn sie erst mehrere Scrollbewegungen nach oben brauchen, um die Navigation und den Warenkorb wieder aufzurufen.
Abhilfe kann hier ein sogenannter „sticky“ Header schaffen. Also ein Header, der auf allen Seiten stehen bleibt und nicht wie sonst üblich aus dem sichtbaren Bereich verschwindet. Dies empfiehlt sich aber nur bei schmalen Headern, da sonst permanent
Platz auf dem Smartphone-Screen besetzt ist. Haben Sie einen etwas höheren Header, da bspw. die Suche ein wichtiges Element in Ihrem mobilen Shop ist, dann sollten Sie den Header beim Herunterscrollen aus- und auf die Scrollbewegung des Nutzers nach oben wieder einblenden.
Beispiel für einen schmalen „stehenbleibenden“ Header bei cyberport.de
Header von zalando.de eignet sich aufgrund seiner zwei Zeilen (+ Bewerbung der App) nicht als „sticky“, da er zu viel Platz einnimmt. Dieser sollte sich bei der Scrollbewegung nach unten aus- und ab der ersten Scrollbewegung nach oben wieder einblenden
2.6 Weisen Sie gefüllte Warenkörbe aus
Befinden sich Produkte im Warenkorb wird dem Desktop-Nutzer das in Form eines gefüllten Warenkorbs mit Angabe der darin enthaltenen Artikel und dem jeweiligen Warenwert deutlich gemacht. Im mobile Bereich haben wir nicht so viel Platz, dennoch sollte deutlich werden, wann sich bereits Produkte im Warenkorb befinden und wann er ungefüllt ist.
Weisen Sie daher gefüllte Warenkörbe mit der Anzahl der im Warenkorb befindlichen Produkte aus, verzichten Sie aber aus Platzgründen auf die Anzeige des Warenwertes.
Legen Ihre Besucher Produkte in den Warenkorb, geben Sie ihnen positive Rückmeldung und lenken Sie ihre Aufmerksamkeit auf den Header.
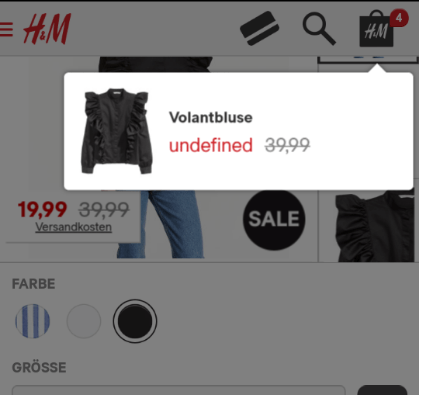
Ein schönes Beispiel liefert hier der Onlineshop von H&M, wo nachdem der Besucher ein Produkt in den Warenkorb gelegt hat, eine Hinweis-Box mit Bild, Titel und Preis erscheint, die die Aufmerksamkeit wieder auf den Header lenkt.
Von dort kann der Nutzer dann mit einem Klick auf den Warenkorb in den Checkout starten oder seinen Einkauf auf der aktuellen Seite fortführen.
Eine solche Hinweis-Box eignet sich natürlich nur, wenn ihr Header wie in Punkt 2.5 beschrieben immer im sichtbaren Bereich stehen bleibt, da der User ansonsten aus seinem aktuellen Sichtfeld gerissen wird, wie es bei Zalando der Fall ist. Dort ist der Header auch aufgrund seiner Höhe nicht permanent sichtbar, so dass der Nutzer an den Seitenanfang „katapultiert“ wird, um den Hinweis auch wahrzunehmen.
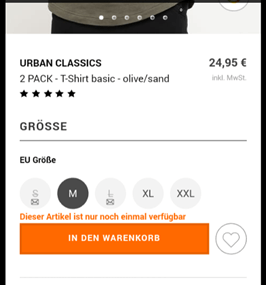
Das Sichtfeld vor dem Klick auf „In den Warenkorb“
Das Sichtfeld nach dem Klick auf „In den Warenkorb“
3. Footer
Wie auch in der Desktop-Version erwartet der Smartphone-Nutzer alle notwendigen Informationen zu Versand- und Zahlungsarten, Retouren- und Kontaktmöglichkeiten sowie die Shopvorteile und Trust-Elemente im Footer zu finden. Herausforderung an das Layout ist, diese Informationen auch in einer übersichtlichen Form zu präsentieren.
Achten Sie bei der Gestaltung daher auf folgende Punkte.
3.1 Priorisieren Sie, welche Elemente in den Footer gehören
Mehr entdecken-Links, Newsletter-Anmeldung, Share-Icons. Aus Marketingsicht sind das alles wichtige Elemente, die in der mobilen Version aber den Blick auf die Conversion-Treiber versperren.
Überlegen Sie daher, welche Elemente Ihre mobilen Nutzer tatsächlich sehen müssen und auf welche verzichtet werden kann. Ziehen Sie dazu auch Analytics Daten hinzu. Entfallen bereits wenige Klicks auf die Share-Icons? Wie sind die Klickzahlen auf SEO-Links im Footer? Gering? Dann raus damit!
Bei Otto.de werden alleine drei Scrollbewegungen benötigt, um über „Mehr entdecken“, Newsletter-Anmeldung, Mein Konto zu Service-Links und den Shopvorteilen zu gelangen.
Beispiel von Otto.de:
Im Vergleich dazu der Footer von notebooksbilliger.de, der mit einer Scrollbewegung nach unten einem Screen zu überblicken ist.
Sind Sie sich unsicher, welche Elemente aus Ihrem mobilen Footer rausgelassen werden können, dann schauen Sie sich regelmäßig die Klickzahlen auf die einzelnen Elemente an. Was wenig genutzt wird, sollte dann nach und nach entfernt werden, um für eine bessere Übersicht zu sorgen.
3.2 Fassen Sie Service-Links in einem Hilfe-FAQ zusammen
Anstatt wie in der Desktop-Version alle Service Links separat aufzuführen – was in der mobilen Version schnell unübersichtlich wird – stellen Sie diese in einem Hilfe – FAQ zusammen.
Datenschutz, AGB und Impressum sollten hier aber weiterhin direkt erreichbar sein, da sie zu den Pflichtangaben in Online-Shops gehören und sonst Abmahnungen drohen.
Als Beispiel hier im Vergleich:
<
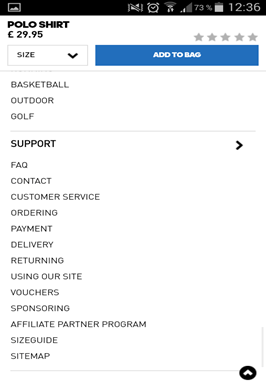
Eine Service-Link-Liste, die den Nutzer schnell überfordert…
…und übersichtlich in einem Hilfe-FAQ zusammengefasst.
3.3 Stellen Sie auch Ihre Shop-Vorteile heraus
Auch, wenn in der mobilen Version weniger Platz als in der Desktop-Version ist, verzichten Sie nicht darauf, Ihren Besuchern zu kommunizieren, warum sie gerade bei Ihnen einkaufen sollten. Was macht Ihren Shop einzigartig? Schnelle Lieferzeiten? Kostenloser Versand? Besondere Garantien oder die Möglichkeit der Ratenzahlung? All das kann die Kaufbereitschaft erhöhen. Ihre Alleinstellungsmerkmale sollten nach Möglichkeit aber kurz und knapp sein und keine zusätzliche Erläuterung bedürfen.
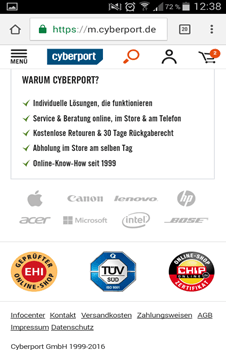
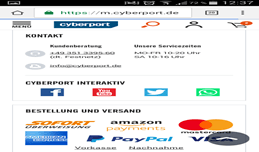
Als Beispiel hierfür der Footer von cyberport.de, wo mit „Warum Cyberport?“, den Logos bekannter Marken und Trust-Siegeln für Vertrauen und Sicherheit geworben wird.
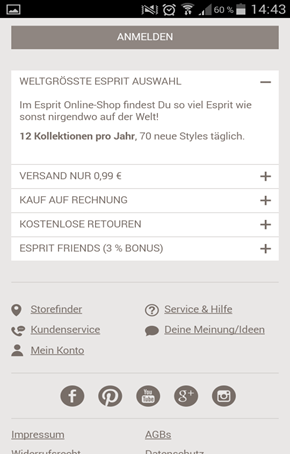
Sind Ihre Alleinstellungsmerkmale doch erklärungsbedürftiger, dann können Sie diese auch hinter einem Akkordeon erklären, wie es esprit.de aktuell tut.
3.4 Erleichtern Sie Ihren Besuchern die Kontaktaufnahme durch Click-to-Call
Haben Ihre Besucher Fragen, stehen sie im Desktop-Bereich vor der Hürde tatsächlich auch anzurufen, schließlich müssen sie dafür erst das Device wechseln. Sind sie hingegen mobil unterwegs, haben sie das Telefon bereits in der Hand, so dass die Hürde Ihren Kundenservice zu kontaktieren, geringer wird.
Erleichtern Sie hier die Einwahl und setzen Ihre Service-Hotline als Click-to-Call um. Also so, dass der Anruf direkt aus Ihrer Webseite heraus eingeleitet werden kann. Nichts schreckt Nutzer mehr ab, als wenn sie bereits ihr Mobiltelefon in der Hand haben und dann mühevoll noch eine Nummer abtippen müssen.
Damit das für den Nutzer auch erkennbar ist, stellt imwalking.de der Nummer ein Smartphone-Icon voran und unterstreicht sie zusätzlich, um sie als Link zu kennzeichnen.
3.5 Bieten Sie Zugang zum Kundenkonto, Store-Finder und zur Desktop-Version an
Da der Zugang zum Kundenkonto und insbesondere der Logout-Button im Header keinen Platz gefunden hat, sollten Sie diesen zusätzlich nochmal im Footer platzieren. Neben der Möglichkeit über die Hauptnavigation stehen dem Nutzer somit zwei Möglichkeiten zur Verfügung, um zu seinem Kundenkonto zu gelangen.
Zusätzlich könnte noch ein Storefinder sowie ein Link zur Desktop-Version angeboten werden. Auch wenn viele Nutzer die mobile optimierte Seite zu schätzen wissen, kann es in manchen Fällen für sie sinnvoll sein, auf die bereits bekannte Desktop-Version zurückzugreifen. Beispielsweise dann, wenn Sie in Ihrer mobilen Version zu viel reduziert haben sollten. Messen Sie, wie viele Nutzer diese Möglichkeit wahrnehmen und Sie haben einen ersten Anhaltspunkt, wie gut Ihre Mobile-Optimierung bereits funktioniert.
3.6. Bauen Sie einen „nach oben“-Button ein
Auch wenn Sie mit einem Sticky Header arbeiten (Siehe Punkt 2.5) bieten Sie dennoch einen „nach oben“- Button an. Manche Nutzer fühlen sich einfach wohler jeder Zeit an den Ausgangspunkt zurückkehren zu können, insbesondere, wenn sie bereits auf langen Kategorieseiten eine gewisse Scrolltiefe erreicht haben.
Dieser „nach-oben-„Button sollte in Form eines Pfeils nach oben an den rechten unteren Bildschirmrand des Users angedockt werden. Bei der Gestaltung ist darauf zu achten, dass er zwar wahrnehmbar, aber nicht zu groß ist und gleichzeitig eine leichte Transparenz aufweist, da er ggbfs. auch andere Elemente überlagern wird.
Ein recht großer Button, der ggf. wichtige Elemente überlagern könnte, hat cyberport.de im Einsatz, der dafür aber auch eine leichte Transparenz aufweist
während er im adidas specialty sports Shop die empfohlenen 44×44 Pixel, die ein Element noch als klickbar wahrnehmbar machen, unterschreitet.
Ein Mittelweg zwischen den beiden Größen wäre daher ideal.
Wichtig als die Größe ist aber, dass der Button erst ab einer bestimmten Scrolltiefe erscheint und nicht direkt beim initialen Seitenaufruf sichtbar ist. Das signalisiert dem Nutzer, dass hier ein Element sitzt, welches ihm hilft an den Seitenanfang zu springen.