2.3 Vertrauen erweckende Elemente
- Geschätzter Aufwand der Umsetzung: einfach
- Geschätzter Einfluss auf Conversion-Rate: gering
Vertrauen erweckende Elemente wie Testimonials, Kundenbewertungen oder Testsiegel können verschiedene Funktionen erfüllen. Sie können Besucher davon überzeugen, dass ein Anbieter vertrauenswürdig ist. (Es gibt zum Beispiel keine Probleme bei der Lieferung und beim Bezahlen.) Sie können Besucher auch davon überzeugen, dass ein Anbieter besser als seine Mitbewerber ist.
Blenden Sie diese Elemente trotzdem in einem A/B-Test aus:
- Möglicherweise müssen Besucher hiervon jedoch gar nicht überzeugt werden und Vertrauen erweckende Elemente haben keinen positiven Einfluss auf die Conversion-Rate. Der für diese Elemente verwendete Platz kann für andere Zwecke genutzt werden.
- Häufig sind für Testsiegel (wie in Abbildung 5 dargestellt) hohe Lizenzkosten fällig. Dies können ggf. im nächsten Jahr eingespart werden.
Hypothese: Bestimmte Vertrauen erweckende Elemente führen zu keinem oder einem negativen Einfluss auf die Conversion-Rate.
Abbildung 5: Prominent platzierte Testsiegel
2.4 Freigewordenen Platz nutzen
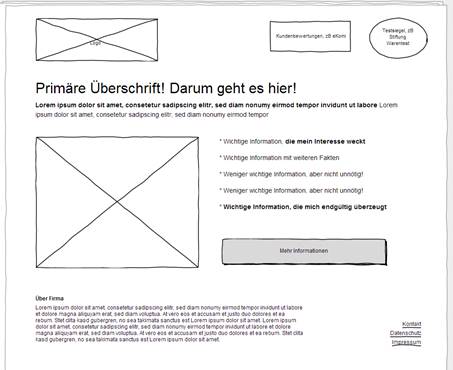
Werden Elemente ausgeblendet, entsteht Weißraum. Werden horizontale Elemente entfernt, ist dies kein Problem. Die restlichen Elemente rutschen einfach nach (siehe Abbildung 2 oben).
Wird dagegen ein vertikales Element entfernt, platzieren Sie den übrigen Content mittig (siehe Abbildung 7).
Abbildung 6: Ablenkende linke Navigation zu anderen Versicherungen
Abbildung 7: zentrierte Inhalte in Testvariante
3. Verschiedene Argumentationen
- Geschätzter Aufwand der Umsetzung: mittel / hoch
- Geschätzter Einfluss auf Conversion-Rate: hoch
In den nächsten Kapiteln stellen wir Testideen und -hypothesen für verschiedene Elemente auf Landingpages vor. Neben einzelnen Elementen kann in einer Testvariante auch die komplette Argumentation oder Kundenansprache einer Landingpage angepasst werden. Es kann getestet werden, welche Aussagen, Features, Vorteile, usw. des Produkts Besucher am besten überzeugen.
3.1 Verschiedene Argumentationen identifizieren
Überlegen Sie, auf welche verschiedenen Arten, Besucher von Ihrem Produkt überzeugt werden könnten. Den meisten Optimierern fallen spontan verschiedene Argumentationen ein. Diese Ansätze können weitere Inspirationen liefern:
- Sprechen Sie mit Kunden, was sie von Ihrem Angebot überzeugt hat. Dies kann entweder im persönlichen Gespräch, per E-Mail oder mithilfe einer Onsite-Umfrage auf der Vielen-Dank-Seite geschehen.
- Schauen Sie, mit welchen Argumentationen Ihre Mitbewerber Besucher überzeugen.
- Teilen Sie die Argumente auf der aktuellen Landingpage in verschiedene Gruppen auf. Basierend auf jeder Gruppe konzipieren Sie eine eigene Testvariante.
3.1.1 Argumentationen der aktuellen Landingpages gruppieren
Häufig sind auf Landingpages schon viele verschiedene Argumentationen für das Produkt vorhanden. Identifizieren Sie diese und widmen sie jeder eine eigene Testvariante. Ggf. sollten verschiedene Argumentationen zusammengefasst werden.
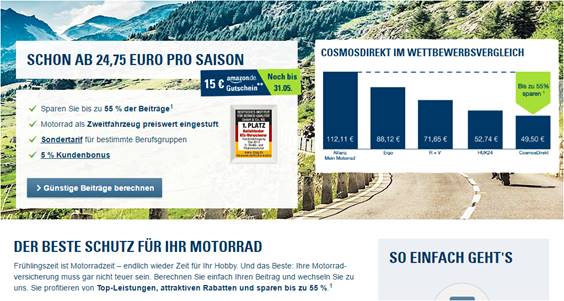
Auf Abbildung 8: Landingpage für eine Motorradversicherung befinden sich zum Beispiel diese Argumentationen:
- Testsieger (siehe Überschrift und Siegel)
- Beiträge sparen (siehe 1., 3. und 4. Bullet Point)
- Service und hohe Zufriedenheit (siehe 2. Bullet Point)
- Amazon-Gutschein (siehe Störer)
Abbildung 8: Landingpage für eine Motorradversicherung
3.1.2 Weitere Beispiele für mögliche Gruppierungen
In anderen Branchen kann diese diesen Gruppierungen von Argumentationen erstellt werden:
| Energieversorger |
- günstige Preise
- Strom aus nachhaltiger Herstellung („Ökostrom“)
- hervorragender Kundenservice
- regionales Unternehmen
|
| Anbieter von Photovoltaik-Technologie |
- Geld sparen/verdienen
- der Umwelt helfen
- unabhängig von Energieerzeugern sein
|
| Hilfsorganisationen |
- aktuelle schwierige Situation von Hilfsbedürftigen
- Erfolgsgeschichten, was Spenden bewirken
|
| Privatkredit |
- günstiger Kredit
- Testsieger bei Stiftung Warentest
- emotionale Ansprache wie „Gönnen Sie sich etwas“
|
| Essensboxen |
- Zeitersparnis
- Neues ausprobieren
- günstiger als Lieferdienst oder Restaurant
|
| Arbeitsunfähigkeits- oder Hausratversicherung |
- ruhig schlafen können
- Diese Gefahren (Arbeitsunfähigkeit, Einbruch, Wasserschäden) lauern auf Sie
|
| Webhosting |
- Günstige Preise
- Einfache Bedienbarkeit
- Kompetenter Support
- Hohe Verfügbarkeit
|
3.2 Komplette Testvariante auf Argumentation ausrichten
Haben Sie verschiedene Gruppierungen bestimmt, konzipieren Sie für jede Gruppierung eine Testvariante. In dieser Testvariante richten Sie alle Elemente auf diese Argumentation aus. Nur wenn die zu testende Argumentation wahrgenommen wird, kann es auch zu einem messbaren Unterschied zwischen den Testvarianten kommen. Diese Vorgehensweise wird das „Prinzip der maximalen Ausweitung“ genannt.
Als Beispiel soll die Argumentation „Beiträge sparen“ aus Abbildung 8 dienen. Es kann diese Testvariante erstellt werden:
Abbildung 9: Mögliche Testvariante für Argumentation „Beiträge sparen“
Es wurden alle vier Elemente angepasst:
| Überschrift |
„Schon ab 24,75 Euro pro Saison“ |
| Texte |
Bullet Point „Motorrad als Zweitfahrzeug preiswert eingestuft“ ergänzt. |
| Fotos und Schaubilder |
Schaubild zum Vergleich der Mitbewerber platziert. |
| Call-to-Action |
„Günstige Beiträge berechnen“ |
4. Überschrift
Überschriften spielen auf Landingpages eine große Rolle. Sie sind häufig das erste Element, das Besucher wahrnehmen. Sie entscheiden häufig, ob ein Besucher eine Landingpage genauer betrachtet oder sie sofort wieder verlässt.
Testvarianten mit angepassten Überschriften können außerdem mit wenig Aufwand erstellt werden. Sie können fast immer mit dem Click-and-Point-Editor der Testing-Tools umgesetzt werden. Ein Test der Überschrift ist spannend, wenn wenige Ressourcen in der Web-Entwicklung vorhanden sind.
4.1 Verschiedene Argumentationen kommunizieren
- Geschätzter Aufwand der Umsetzung: einfach
- Geschätzter Einfluss auf Conversion-Rate: mittel / hoch
Im vorigen Kapitel wurde dafür plädiert, alle Elemente einer Landingpage anzupassen, um eine Argumentation mit maximaler Wirkung zu kommunizieren.
Solche Änderungen sind aufwendig und benötigen einige Zeit. Die Überschrift ist eines der wichtigsten Elemente, um die Aussage der Testvariante zu kommunizieren. Statt die komplette Landingpage anzupassen, kann in einem ersten Schritt nur die Überschrift angepasst werden, um die Argumentation zu kommunizieren.
Argumentationen verfeinern
Aber auch wenn die beste Argumentation identifiziert wurde, sollten verschiedene Varianten der Überschrift getestet werden. Jede Argumentation kann schließlich auf verschiedene Weisen in der Überschrift kommuniziert werden.
Nehmen wir als Beispiel die Argumentation „Beiträge sparen“ aus Abbildung 9. Dort kam die Überschrift „Schon ab 24,75 Euro pro Saison“ zum Einsatz. Die Argumentation kann jedoch auch durch andere Überschriften kommuniziert werden:
- „Ab X Cent pro Tag versichern“
- „Die günstigste Motorradversicherung Deutschlands“.
4.2 Art der Informationen
- Geschätzter Aufwand der Umsetzung: einfach
- Geschätzter Einfluss auf Conversion-Rate: mittel
Es können vier verschiedene Arten von Informationen unterschieden, die Überschriften kommunizieren können. Diese Informationen entsprechen grob den Fragen, die sich Besucher von Landingpages (ob bewusst oder unbewusst) stellen:
- 1. Was ist das Angebot der Landingpage?
- 2. Was ist der Nutzen des Angebots für mich?
- 3. Warum sollte ich diesen Anbieter und nicht seinen Mitbewerber wählen?
- 4. Bedenken ausräumen
Welche dieser Informationen sind für Besucher beim Betreten der Landingpage am wichtigsten? Ein A/B-Test der Überschrift beantwortet diese Frage.
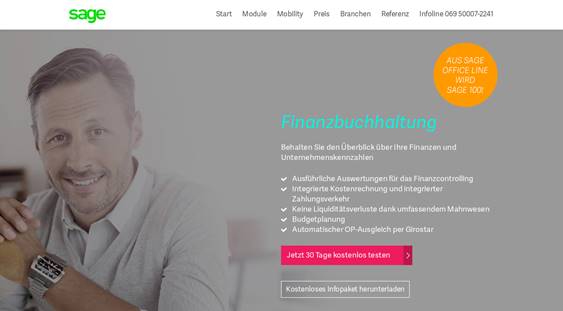
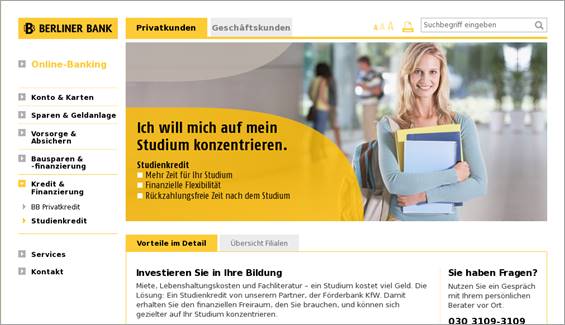
Als Beispiel soll die Landingpage in Abbildung 10 dienen. Die aktuelle Überschrift „Ich will mich auf mein Studium konzentrieren“ fällt in die zweite Kategorie. Sie beantwortet die Frage nach dem Nutzen eines Studienkredits. Tabelle 1 zeigt, wie alternative Überschriften für die anderen Arten von Informationen aussehen könnten.
| Art der Information |
Überschrift für Studienkredit |
| >Was ist das Angebot? |
„Studienkredit der Berliner Bank“ |
| Was ist der Nutzen des Angebots für mich? |
„Ich will mich auf mein Studium konzentrieren |
| Warum sollte ich diesen Anbieter wählen? |
„Der günstigste Studienkredit Deutschlands“ |
| Bedenken ausräumen und Vertrauen erwecken |
„Jeder Student kann einen Studienkredit erhalten“ (Antwort auf ein mögliches Bedenken, dass die Akzeptanzrate von Studienkrediten niedrig sei) |
Tabelle 1
Abbildung 10: Landingpage zum Thema Studienkredit
4.3 Überschrift dynamisch anpassen
- Geschätzter Aufwand der Umsetzung: mittel / hoch
- Geschätzter Einfluss auf Conversion-Rate: mittel
SEA-Traffic wird auf verschiedene Keywords gebucht. Besucher kommen zum Beispiel über die Keywords „Maßhemden kaufen“ und „Maßhemden bügelfrei“ auf eine Landingpage. (Das Gleiche trifft auf Display-Kampagnen zu. Hier gibt es in den meisten Fällen verschiedene Banner mit verschiedenen Aussagen.)
Die Landingpage sollte kommunizieren, dass Besucher dieser Keywords das finden, wonach sie gesucht haben. Hierfür können die Überschriften dynamisch an die SEA-Keywords/-kampagnen bzw. Display-Kampagnen angepasst werden. In einem A/B-Test kann bestimmt werden, ob solche dynamischen Überschriften tatsächlich zu einer Conversion-Rate-Steigerung führen.
Der Praxisguide „Dynamische Landingpages konzipieren und umsetzen“ zeigt, wie Sie dies praktisch umsetzen können.
5. Bilder und Fotos
5.1 Verschiedene Bildsprachen
- Geschätzter Aufwand der Umsetzung: einfach
- Geschätzter Einfluss auf Conversion-Rate: mittel
Bilder auf Landingpages senden bestimmte Signale und ergeben in einem gewissen Sinn eine Aussage. Der Begriff „Bildsprache“ drückt dies aus. Bestimmte Bildelemente haben unter anderem aufgrund gesellschaftlicher Normen einen Zeichencharakter, ähnlich der gesprochenen oder geschriebenen Sprache.
Testen Sie verschiedene Bilder mit verschiedenen Aussagen gegeneinander. Um verschiedene Aussagen zu identifizieren, verwenden Sie die gleichen Methoden wie im 3. Kapitel beschrieben.
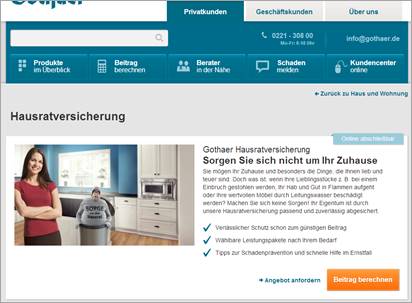
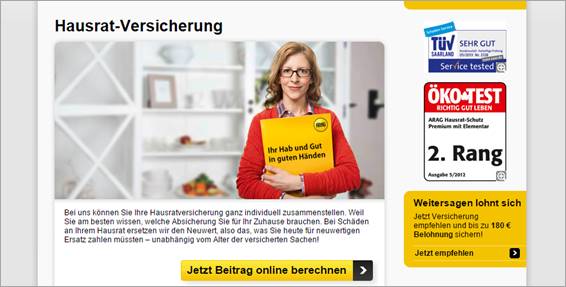
Als Beispiel soll eine Landingpage für eine Hausratversicherung dienen. Zwei entgegengesetzte Argumentationen lauten:
- Mit einer Hausratversicherung ist Ihr Eigentum sicher. Sie müssen sich keine Sorgen machen. (positiver Zustand)
- Ohne Hausratversicherung besteht die Gefahr von Einbrüchen. Sichern Sie sich dagegen ab! (negativer Zustand)
Diese Argumentationen können durch verschiedene Fotos vermittelt werden. In Abbildung 10 wird dies durch mehrere Faktoren des Fotos erreicht:
- Die abgebildete Frau strahlt außerdem eine Gelassenheit aus, die man sich auch von einer Hausratversicherung wünscht.
- Die persönlichen Gegenstände im Hintergrund zeigen, was eine Hausratversicherung beschützt.
Die Landingpage in Abbildung 11 visualisiert dagegen die mögliche Gefahr für das Eigentum durch einen Einbrecher.
Abbildung 11: Positiver Zustand: keine Sorgen um das Eigentum
Abbildung 12: Negativer Zustand: Es besteht Gefahr!
5.2 Auf Fotos verzichten
- Geschätzter Aufwand der Umsetzung: mittel
- Geschätzter Einfluss auf Conversion-Rate: mittel
Nicht jede Landingpages benötigt ein Foto:
- Ein Foto kann wertvollen Platz in Anspruch nehmen, der für andere wichtigere Elemente besser eingesetzt wäre.
- Schlechte bzw. unprofessionelle Fotos können das Vertrauen in eine Landingpage negativ beeinflussen. Dies trifft insbesondere auf schlechte Stockfotos zu.
- Fotos können Besucher vom der erwünschen Handlung ablenken.
Fotos können mit wenig Aufwand mithilfe der Point-and-Click-Editoren der Testing-Tools ausgeblendet werden. Der freiwerdende Platz kann für viele in diesem Leitfaden angesprochene Elemente verwendet werden. Diese Elemente bieten sich besonders an:
- Testsiegel
- Testimonials
- Schaubilder
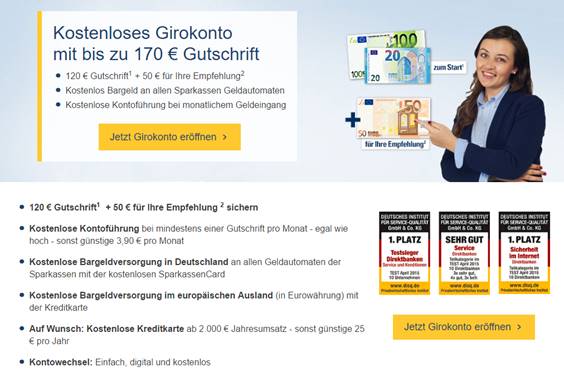
In den folgenden beiden Beispielen für Girokonten werden die sonst in der Branche üblichen lächelnden Menschen durch genau diese Elemente ersetzt.
Abbildung 13: Landingpage mit Hinweis auf Prämie und Testsiegel statt Foto
Abbildung 14: Landingpage mit Fokus auf Testsiegel statt Foto
5.3 Fokus auf das Bild, wenig Text
- Geschätzter Aufwand der Umsetzung: mittel / hoch
- Geschätzter Einfluss auf Conversion-Rate: mittel / hoch
Auch das konkrete Gegenteil der vorigen Testvarianten kann in einem Test zu einer Steigerung der Conversion-Rate führen. Statt ein vorhandenes Bild zu entfernen, wird dieses in den Vordergrund gestellt.
Eine solche Testvariante ist jedoch nicht für alle Angebote sinnvoll. Wird ein Produkt angepriesen, das vor allem aufgrund von rationalen Argumenten verkauft, wird ein Bild ohne Texte wahrscheinlich nicht überzeugen.
Sinnvoll könnte eine solche Testvariante jedoch bei einer emotionalen Ansprache sein. Soll ein Privatkredit mit der Ansprache „Gönnen Sie sich etwas“ angepriesen werden, kann eine Urlaubsdestination oder eine Auto platziert werden.
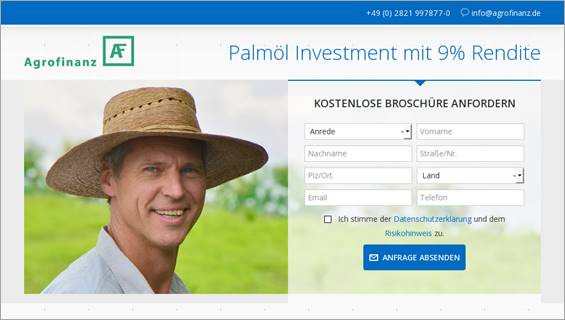
Abbildung 15: Landingpage mit Hauptaugenmerk auf einem Bild oder Foto
6. Texte
6.1 Menge des Texts
- Geschätzter Aufwand der Umsetzung: mittel / hoch
- Geschätzter Einfluss auf Conversion-Rate: hoch
Eine der wichtigsten Fragen bei der Konzeption von Landingpages lautet: Wie viele Informationen zum Angebot sollten dargestellt werden? Oder anders gefragt, wie viel Text benötigen Besucher, um zu konvertieren?
Im Praxisguide „Texte für Landingpages und Websites schreiben“ diskutieren wir diese Frage ausführlich und geben Empfehlungen abhängig von der Komplexität de Produkts und dem Ziel der Seite. Solche Best Practices ersetzen jedoch keine A/B-Tests.
6.1.1 Wenige Informationen
Insbesondere wenn Sie aktuell über sehr viel Text verfügen, ist ein solcher Test sinnvoll. Vorhandene Text können mit sehr geringem Aufwand ausgeblendet werden. Fertig ist die Testvariante (siehe auch Kapitel 2.2).
6.1.2 Ausführliche Informationen
Sind zurzeit wenige Informationen auf der Landingpage vorhanden, erweitern Sie die Landingpage um solche. Dies kann auf verschiedene Weisen geschehen:
- Bullet Points werden weiter unten ausführlicher erläutert (siehe Abbildung 16)
- Es werden häufig gestellte oder potenzielle Fragen beantwortet (siehe Abbildung 16).
- Es werden alle Features des Produkts aufgelistet, nicht nur die wichtigsten (siehe Abbildung 18).
- Es werden Vorteile und Features des Produkts für verschiedene Zielgruppen besprochen.
- Bei Downloads (zum Beispiel einem Whitepaper) wird eine Vorschau in Form eines Inhaltsverzeichnisses integriert.
Abbildung 16: Fließtexte unten greifen Bullet Points von oben wieder auf
Um Besucher nicht mit zu vielen Informationen zu erschlagen, können Texte standardmäßig ausgeblendet werden. Auf diese Weise können Besucher die Informationen auswählen, die sie suchen oder die sie interessieren.
Abbildung 17: Potenzielle Fragen spielen eine große Rolle
Abbildung 18: alle Produkteigenschaften eines Treppenlifts werden ausführlich vorgestellt
6.2 Vorteile oder Produkteigenschaften?
- Geschätzter Aufwand der Umsetzung: einfach
- Geschätzter Einfluss auf Conversion-Rate: mittel
Eine häufige Empfehlung für Texte auf Landingpages lautet: „Stelle die Vorteile statt der Produkteigenschaften des Angebotes heraus.“ Vorteile scheinen die bessere Wahl zu sein, da sie einen direkten Bezug zu den Problemen, Herausforderungen und Zielen der Besucher herstellen.
Für ConversionBoosting KNOW können einige Features und die entsprechenden Vorteile zum Beispiel so formuliert werden:
| Feature |
Vorteil |
| Über 100 Praxisguides und Videos |
Höhere Conversions-Rates und Umsätze |
| Monatliche Online-Workshops |
Sofortige Hilfe bei allen Conversion-Fragen und -problemen |
| Zugriff auf Conversion-Tools |
Direkt mit der Conversion-Optimierung loslegen |
Höhere Conversion-Rates und Umsätze sind offensichtlich für jedes Unternehmen wünschenswert. Features müssen von Besuchern dagegen erst in Vorteile „übersetzt“ werden. Dies verlangt kognitive Anstrengung.
Aber funktionieren Vorteile statt Features wirklich besser? In vielen Fällen müssen Vorteile sehr allgemein formuliert werden („höhere Conversion-Rates“) und sind somit nicht besonders aussagekräftig.
Übersetzen Sie deshalb ggf. vorhandene Features in Vorteile und kommunizieren diese in einer Testvariante. Das Kapitel 2.1 des Praxisguide „Texte für Landingpages und Websites schreiben“ zeigt, wie dies funktioniert.
7. Schaubilder und Prozesse visualisieren
- Geschätzter Aufwand der Umsetzung: einfach
- Geschätzter Einfluss auf Conversion-Rate: mittel
Schaubilder und Darstellung von Prozessen scheinen in diesen Fällen sinnvoll:
- Besuchern ist nicht klar, wie die weiteren Schritte aussehen, nachdem sie die gewünschte Aktion durchführen. Was passiert zum Beispiel, nachdem der Besucher das Antragsformular für einen Kredit abgesendet hat?
- Ein Produkt scheint kompliziert, dieser Eindruck täuscht jedoch. Ein Schaubild kann zum Beispiel zeigen, wie einfach es ist, einen Kredit zu erhalten.
- Die Funktionsweise von neuartigen oder komplexen Produkten wird erklärt.
Falls einer dieser Fälle auf Ihre Landingpage zutrifft, fügen Sie in einer Testvariante eine grafische Beschreibung des Ablaufs oder der Funktionsweise des Produkts ein.
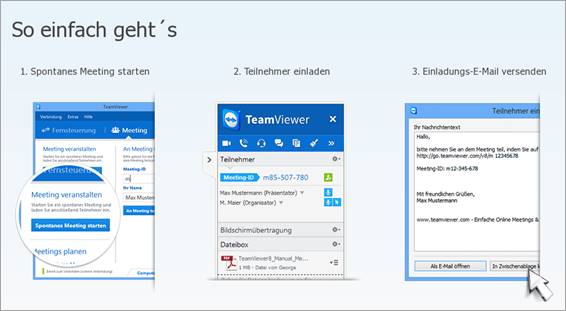
Abbildung 19 und Abbildung 20 zeigen zwei Beispiele, wie eine solche Visualisierung aussehen kann.
Abbildung 19: Schritte zu einem Studienkredit
Abbildung 20: Funktionsweise einer Meeting-Software
8. Call-to-Action
Der Call-to-Action ist ein wichtiges Element auf dem Weg zum Conversion-Erfolg. Er fordert Besucher auf, eine Handlung durchzuführen und stellt außerdem eines der wichtigsten Elemente in der Besucherführung auf Landingpages dar.
Alle Eigenschaften eines Call-to-Actions einer Landingpage können getestet werden. Hierzu gehören
- die Beschriftung,
- die Farbe,
- die Position auf der Landingpage,
- Lead-in und „Lead-out“ (Hinweise in der Nähe des Buttons) und
- die Größe
Es gibt viele verschiedene Kombinationen dieser Faktoren. Das beste Vorgehen scheint deshalb ein multivariater Test zu sein. In diesem würde man die perfekte Kombination aller dieser Faktoren bestimmen.
In der Realität verfügen die wenigsten Landingpages über genug Conversions, um in einem multivarianten Test statistisch signifikante Ergebnisse zu erzielen. Führen Sie stattdessen lieber einen oder mehrere A/B-Tests durch.
8.1 Beschriftung des Call-to-Actions
- Geschätzter Aufwand der Umsetzung: einfach
- Geschätzter Einfluss auf Conversion-Rate: gering / mittel
Die Beschriftung des Call-to-Actions bietet im Vergleich zu den anderen Faktoren das größte Potenzial. Die Umsetzung ist wenig aufwendig.
Diese beiden grundsätzlichen Überlegungen helfen, verschiedene Varianten der aktuellen Beschriftung zu entwickeln.
8.1.2 Erste Methode: Wie hoch wird die Hürde für den Klick auf den Button gelegt?
Ein Call-to-Action stellt eine gewisse Hürde dar. Je höher eine Hürde, desto mehr beschäftigt sich der Besucher mit dem Call-to-Action und desto mehr muss sich damit beschäftigt werden, wie genau der Call-to-Action gestaltet werden sollten. Die folgenden Hürden können unterschieden werden.
Kleine Hürde
Der Besucher geht keinerlei Verpflichtung ein. Er muss keinerlei Daten eingeben, damit er die Hürde passieren kann. Beispiele für eine entsprechende Beschriftung:
Mittlere Hürde
Der Besucher macht zwar keine finanzielle Zusage, führt jedoch eine aufwendigere Aktion durch, erbringt anderweitige Leistungen oder gibt Daten ein. Beispiele für mittlere Hürden sind Anforderung von Informationen mit Angabe von Kontaktdaten sowie das Bestellung eines Newsletters. Beispiele für eine entsprechende Beschriftung:
- „Kostenlos anfordern“
- „Informationsgespräch vereinbaren“
Hohe Hürde
Eine große Hürde ist mit einer finanziellen Zusage verbunden oder ein Schritt auf dem direkten Weg dorthin. Die Angabe von Kreditkarten-Daten und das finale Absenden einer Bestellung gehören dazu. Beispiele für eine entsprechende Beschriftung:
- „Jetzt kaufen“
- „Vertrag abschließen“
Entwickeln Sie anhand dieses Modells Beschriftungen des Call-to-Actions, die entweder eine höhere oder niedrigere Hürde aufweisen.
8.1.3 Zweite Methode: Kann die Beschriftung klarer formuliert werden?
Ein häufiger Grund für Abbrüche sind unklare Formulierungen. Dies trifft auch auf Call-to-Actions zu. Überlegen Sie deshalb, wie Ihr aktueller Call-to-Action klarer formuliert werden könnte.
Zwei Beispiele:
- Statt „Absenden“ besser „Kostenloses Whitepaper herunterladen“
- Statt „Anmelden“ besser „Anmelden und sofort Zugriff erhalten“
8.2 Lead-in und Lead-out
- Geschätzter Aufwand der Umsetzung: einfach
- Geschätzter Einfluss auf Conversion-Rate: gering / mittel
Der Lead-in oder Lead-out zum Call-to-Action ist ein kurzer Satz direkt über/unter dem eigentlichen Button. Er kann verschiedene Funktionen erfüllen:
- Bedenken nehmen
- „Es ist keine Kreditkarte notwendig“
- „Dauert nur 1 Minute“
- „Sie gehen keine Verpflichtungen ein“
- „Jederzeit kündbar“
- Unterstützend wirken
- „Schon 2.340 Andere haben den Newsletter abonniert“
- Darzustellen, was durch den Klick passiert
- „Sie können das Whitepaper XYZ sofort herunterladen“
- „Sie können alle Angaben noch mal überprüfen“
Abbildung 21: Lead-out mit Hinweis auf Dauer des Prozesses
9. Formulare und Kalkulatoren
9.1 Formular oder Rechner auf nächster Seite?
- Geschätzter Aufwand der Umsetzung: hoch
- Geschätzter Einfluss auf Conversion-Rate: mittel
Wie sollen Formulare (zum Beispiel zur Lead-Generierung) oder Rechner (zum Beispiel zum Berechnen von Tarifen oder Beiträgen) auf Landingpages platziert werden?
Es können diese drei Möglichkeiten unterschieden werden:
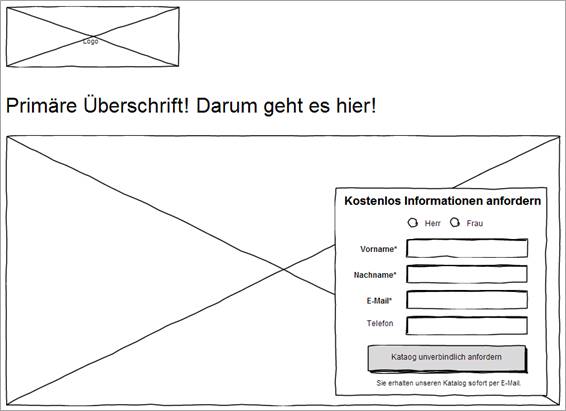
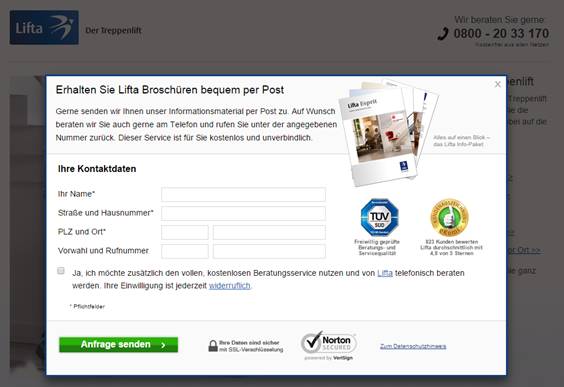
- 1.Das komplette Formular wird direkt auf der Landingpage angezeigt (siehe Abbildung 23).
- 2.Das Formular wird erst nach Klick auf einen Button angezeigt (siehe Abbildung 22 und Abbildung 24).
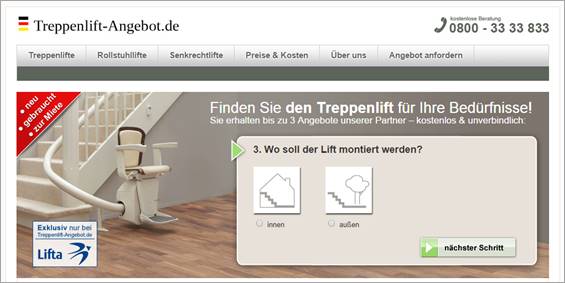
- 3.Das Formular wird nur teilweise auf der ersten Seite dargestellt. Der Rest des Formulars befindet sich in einem oder mehreren nächsten Schritten (siehe Abbildung 25).
Es können Argumente für alle drei Möglichkeiten vorgebracht werden
- Direkt auf Landingpage:
- Besucher können eine Conversion direkt durchführen
- Besucher sehen sofort, welche Informationen von ihnen verlangt werden
- Auf zweiter Seite:
- Lange Formulare/komplizierte Rechner schrecken Besucher ab. Sie sollten auf der zweiten Seite positioniert sein.
- Zweigeteilt:
- Wer bereits den ersten Teil ausgefüllt hat, wird wegen der schon investierten Zeit auch den zweiten Teil ausfüllen (sogenannter „Fuß-in-die-Tür-Effekt“).
- Auch „halbe“ Leads können oft kontaktiert werden.
Ein A/B-Test schafft Klarheit, welche Variante für Ihre Landingpage am besten funktioniert.
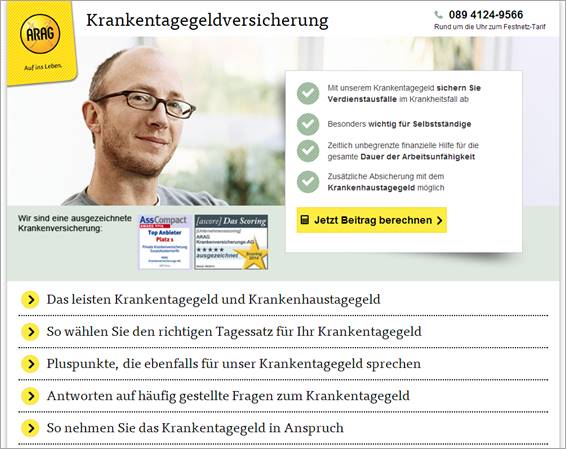
Abbildung 22: Landingpage mit Button zum Formular auf nächster Seite
Abbildung 23: Formular direkt auf der Landingpage
Abbildung 24: Formular in modalem Fenster
Abbildung 25: Einzelne Schritte werden per AJAX ein- und ausgeblendet.
9.2 Formularfelder ausblenden
- Geschätzter Aufwand der Umsetzung: einfach
- Geschätzter Einfluss auf Conversion-Rate: gering / mittel
Viele Formulare haben zu viele Felder. Testen Sie deshalb, ob einige der Felder weggelassen werden können.
Weniger Felder sind jedoch nicht immer vorteilhaft:
- Weniger Felder kann eine schlechtere Lead-Qualität nach sich ziehen. Bei der Auswertung dieses Tests muss neben dem Einfluss auf das primäre Ziel (zum Beispiel die Conversion-Rate) auch die Qualität der Leads gemessen werden. Wenn weniger Felder zu mehr Conversions, aber schlechteren Leads führen, dann müssen diese beiden Ziele abgewägt werden.
- In manchen Situationen möchten Besucher, Informationen übermitteln. Wenn sie dies nicht können, haben sie Bedenken, dass nicht richtig beraten werden. Bei der Anfrage zu einem Beratungstermin für eine Hypothek kann dies der Fall sein. Können keine Informationen zum Objekt gemacht werden, haben Besucher ggf. Bedenken, dass auf sie nicht individuell eingegangen wird.
10. Telefonnummer
- Geschätzter Aufwand der Umsetzung: einfach
- Geschätzter Einfluss auf Conversion-Rate: gering / mittel
Eine Telefonnummer auf Landingpages ist ein zweischneidiges Schwert. Es gibt Gründe dafür und dagegen, sie darzustellen.
Gründe für eine Telefonnummer
- Telefonnummern strahlen Vertrauen aus. Sie vermitteln, dass man bei Problemen und Fragen direkt mit jemand sprechen kann, der einem weiterhilft.
- Bedenken und Fragen können am Telefon schneller und individueller beantwortet werden.
Gründe gegen eine Telefonnummer
- Ruft ein Besucher tatsächlich eine Telefonnummer an, muss dieser jedoch sofort überzeugt werden. Kann der Call-Center-Agent eine Frage nicht beantworten oder der Besucher ist noch nicht überzeugt, ist der potenzielle Kunde erst mal verloren. Hätte er ein Formular ausgefüllt, könnte man ihn mit passenden E-Mails bespielen und hat mehrmals die Chance, ihn zu überzeugen.
Überprüfen Sie deshalb in einem A/B-Test, welchen Einfluss eine prominent platzierte Telefonnummer hat.
Für einen solchen Test gibt es diese Voraussetzungen:
- Sie können Anrufe einer Testvariante zuordnen. Dies kann auf zwei Arten geschehen:
- Für den A/B-Test wird eine eigene Rufnummer verwendet, die sonst nicht kommuniziert wird. Die Anzahl der Anrufe über diese Rufnummer werden im Call-Center notiert.
- Es kommt eine spezielle Call-Tracking-Software zum Einsatz. [2]
- Unter der Telefonnummer erreicht man tatsächlich einen kompetenten Ansprechpartner.