5. Feldlängen richtig wählen
Die Länge eines Formularfeldes vermittelt impliziert, welche Eingabe im Formularfeld erwartet wird. Ist ein Feld zu lang, vermuten unerfahrene Besucher möglicherweise, dass ihre Eingabe zu kurz ist
Außerdem sollten Sie sicherstellen, dass Besucher ihre komplette Eingabe auf einen Blick sehen können, ohne im Feld zu „scrollen“.
Wählen Sie die Länge der einzelnen Felder also mit Bedacht. Doch wie lang sollen die Eingabefelder bei der Adresseingabe sein?
5.1 Namen
Betrachtet man lange und häufige Nachnamen in Deutschland, finden sich Namen wie Hammerschmidt, Zimmermann oder Schuhmacher. Viele Tausend Menschen in Deutschland tragen diese Namen, die auf 10 Zeichen oder mehr kommen. Doppelnamen liegen so schnell bei über 20 Zeichen. Kurz gesagt: Lassen Sie für Vor- und Nachnamen genug Platz.
5.2 Adressen
„Hellschen-Heringsand-Unterschaar“, „Fredersdorf-Vogelsdorf“ oder „Krausnick-Groß Wasserburg“ – Ortsnamen können so lang oder länger sein. Lange Felder mit 35 oder besser mehr Zeichen sind also empfehlenswert.
Postleitzahlen haben in Deutschland fünf Stellen und in Österreich und der Schweiz vier Stellen.
Bei Straßennamen gilt ähnliches wie für Städte. Die Bischöflich-Geistlicher-Rat-Josef-Zinnbauer-Straße gilt mit 50 Zeichen als längster Straßenname Deutschlands. Bei Eingabefeldern mit einer Länge von 50 Zeichen sind Shop-Betreiber im Adressformular wohl auf der sicheren Seite.
Nicht alle Adressen haben einen Straßennamen. Ein prominentes Beispiel ist die Mannheimer Innenstadt. Viele Straßen kommen dort ohne einen Straßennamen aus. Eine Eingabe in diesem Feld zu erzwingen kann den User also vor ein Problem stellen.
Hausnummern sind nur ein paar Zahlen – oder auch nicht. Neben Hausnummern mit einem Zusatz wie zum Beispiel Musterstraße 2a gibt es auch Bruchteilhausnummern. Diese sehen beispielhaft so aus: Musterstraße 2½. Zudem sollte bei Hausnummern nicht zu klein gedacht werden. Hausnummern in Großstädten gehen bis in die Tausende – plus Zusatz wie a oder ½.
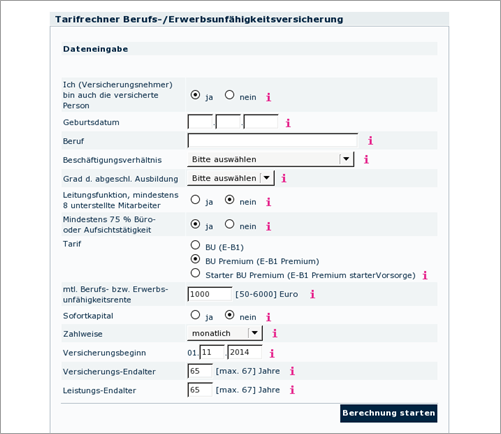
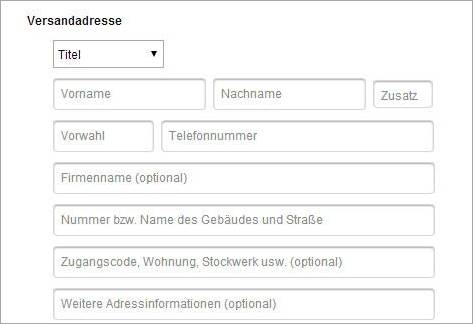
Conrad setzt diese Empfehlungen nicht um:
6. Bestimmte Felder standardmäßig ausblenden
Lassen Sie Formulare schlanker wirken und somit nach weniger Arbeit aussehen, indem Sie manche oder alle optionalen Felder standardmäßig ausblenden. Diese können dann bei Bedarf per AJAX eingeblendet werden.
Einige Beispiele:
- Felder für unterschiedliche Liefer- und Rechnungsadressen sollten erst dann eingeblendet werden, wenn auch unterschiedliche Adressen per Radio-Button ausgewählt wurden.
- Blenden Sie Formularfelder wie „Weitere Informationen, die Sie uns mitteilen möchten.“ erst ein, wenn eine entsprechende Checkbox ausgewählt wurde.
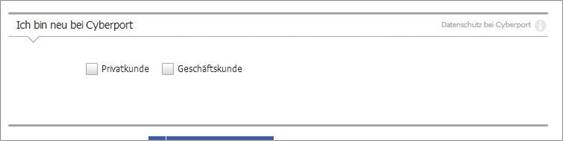
Falls Sie sowohl an Privat- als auch Geschäftskunden verkaufen, dann bauen Sie bei Formularen oben eine entsprechende Auswahl ein.
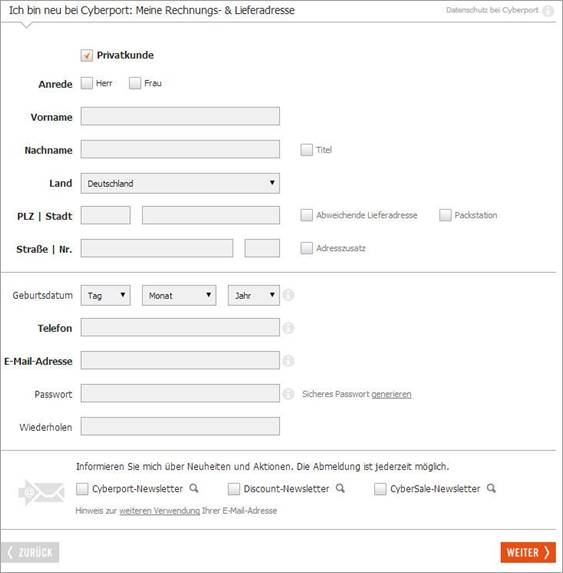
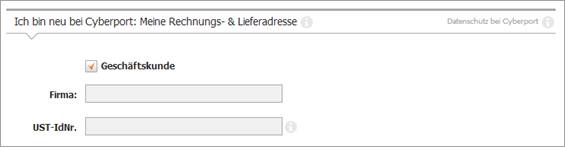
Bei Cyberport erfolgt die Anzeige von Eingabefeldern wie Firma oder Steuernummer erst nach Auswahl von „Privatkunde“ oder „Geschäftskunde“:
7. Formularfelder entfernen oder auf später verschieben
Besucher möchten
- so wenige persönliche Informationen wie möglich von sich preisgeben und
- so wenige lästige Formularfelder wie möglich auszufüllen.
Entfernen deshalb so viele Felder wie möglich oder verschieben deren Abfrage auf einen späteren Zeitpunkt. Eigentlich eine Selbstverständlichkeit, trotzdem wird dies aber immer noch nicht von allen Checkouts beachtet.
7.1 Felder entfernen
Die einfachste Strategie besteht darin, bestimmte Formularfelder einfach zu entfernen. Überlegen Sie sich deshalb, welche Daten wirklich von den Besuchern benötigt werden. Wird zum Beispiel die E-Mail-Adresse, Postanschrift und die Telefonnummer benötigt, oder wird der Interessent sowieso nur per E-Mail kontaktiert und das Paket per Post zugestellt?
Einige Felder, die in den meisten Fällen nicht gebraucht werden, sind:
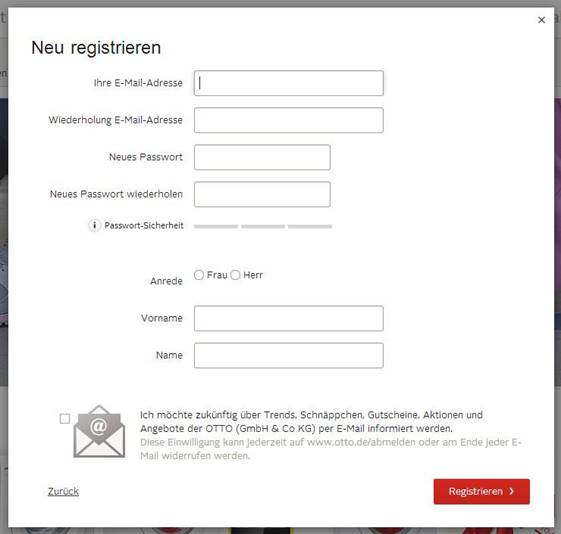
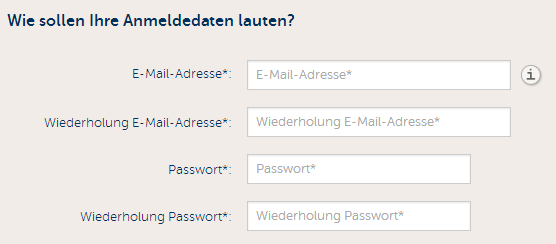
- doppelte Eingabe der E-Mail-Adresse. Stattdessen kann auf der Vielen-Dank-Seite die Möglichkeit angegeben werden, die E-Mail-Adresse zu korrigieren.
- Captchas
Unnötige doppelte Eingabe der von E-Mail-Adresse und Passwort.
7.2 Abfrage auf später verschieben
Manchen Informationen müssen nicht sofort im Checkout abgefragt werden. Dazu gehören unter anderem diese Daten:
- Passwort wählen (vor allem strenge Anforderungen an Passwörter führen oft zu großer Frustration)
- Benutzername
- Geburtstag
- Interessengebiete für CRM oder Newsletter
Diese Informationen können abgefragt werden, nachdem ein Benutzer den Kauf abgeschlossen hat. Verlegen Sie die Abfrage also entweder auf die Vielen-Dank-Seite oder auf die Bestätigungsseite des Double-Opt-Ins
Statt Besucher Passwörter aussuchen zu lassen, können diese auch einfach zufällig vergeben werden.