4. Hinweis direkt auf der Produktdetailseite
Nicht jeder Online-Shop bringt den Kunden auf die Einkaufskorbseite, nachdem er ein Produkt in den Einkaufskorb gelegt hat. Vor allem für Shops, in denen Kunden meistens mehr als ein Produkt kaufen, ist diese sofortige Weiterleitung nicht sinnvoll.
Stattdessen empfiehlt es sich die Meldung, dass das Produkt in den Warenkorb gelegt wurde, in einem JavaScript-Layer anzuzeigen.
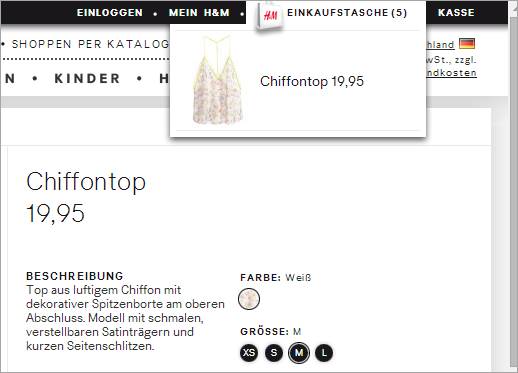
Der Online-Shop von H&M geht beispielsweise diesen Weg. Für kurze Zeit öffnet sich einen JavaScript-Layer, der zur Einkaufstasche führt. In diesem Fenster wird nochmals angezeigt, welches Produkt zu welchem Preis gerade in den Warenkorb gelegt wurde.
Nach kurzer Weile verschwindet das Fenster wieder. Der Kunde ist weiter auf der Produktdetailseite. Wichtig: Sie Seite wird nicht neugeladen.
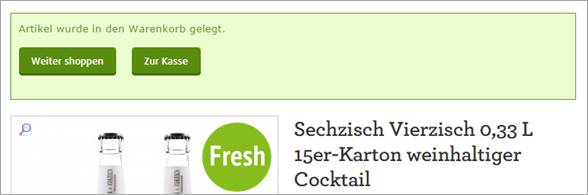
Bei design3000.de wird die Seite dagegen neugeladen und eine kleine Box oberhalb des Produkts wie folgt eingefügt.
5. Auswahl im JavaScript-Layer
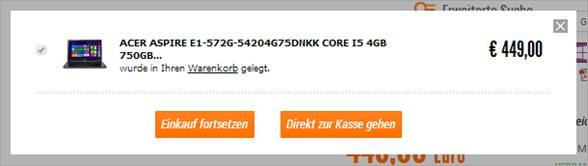
Eine dritte Variante besteht in einem JavaScript-Layer, der sich über die komplette Produktdetailseite legt. Der Layer hat in der Regel mindestens zwei Buttons mit den bereits erwähnten Funktionen „Weiter einkaufen“ und „Zur Kasse“. Diese Möglichkeit bietet einen Mittelweg zwischen den oben beschriebenen Möglichkeiten.
In einer einfachen Form zeigt Notebooksbilliger.de diese Variante, inklusive Informationen zum Produkt und Preis.
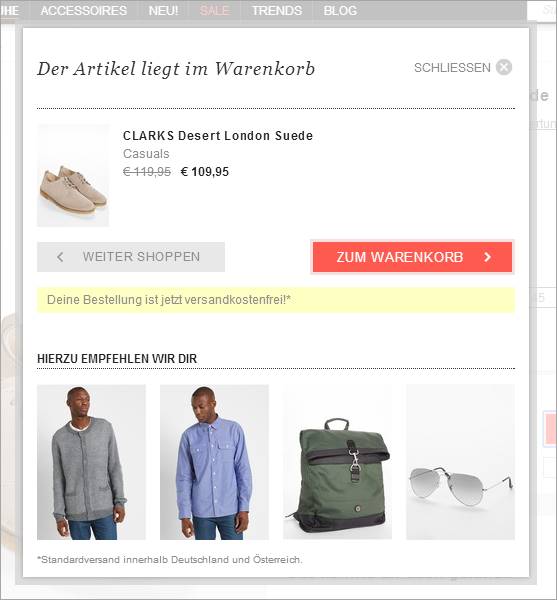
Beim Frontlineshop wird diese Basisvariante um zwei Elemente ergänzt. Zum einen werden Produktempfehlungen angezeigt, zum anderen erfolgt eine Anzeige, ob der Warenkorbwert zum kostenlosen Versand reicht. Beides kann einen positiven Einfluss auf den Warenkorbwert haben.
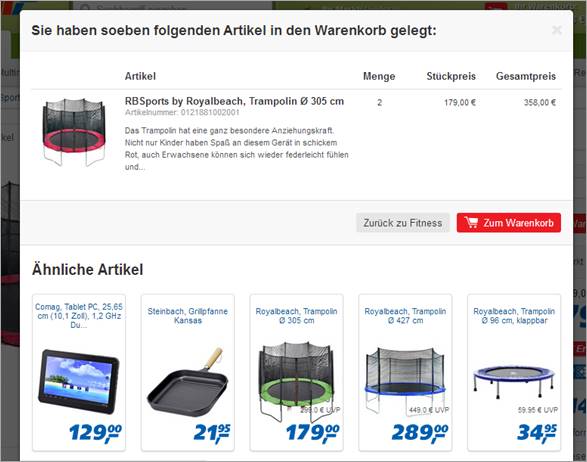
Auch Real.de platziert Cross-Selling-Elemente im sich öffnenden Layer. Anders als bei den meisten anderen Shops verweist der Button „Zurück zu Fitness“ nicht auf die Startseite oder die Produktdetailseite, sondern eine Kategorieseite.