Mobile Optimierung
Startseite für mobile Online-Shops
In diesem Praxisguide erfahren Sie, wie sie die optimale Startseite für Ihren mobilen Online-Shop gestalten können und welche Anforderungen an diese gestellt werden.
Mobile Optimierung
In diesem Praxisguide erfahren Sie, wie sie die optimale Startseite für Ihren mobilen Online-Shop gestalten können und welche Anforderungen an diese gestellt werden.


Autor
Julian Kleinknecht
Im mobilen Bereich ist die Startseite in den meisten Online-Shops die Haupteinstiegs- und eine der am häufigsten gesehenen Seiten. Im Vergleich zur Desktop-Version, wo Sie mehr Platz zur Präsentation des gesamten Angebots haben, gilt es auf der mobilen optimierten Startseite den Nutzern einen schnellen Einstieg ins Sortiment zu ermöglichen. Ihre Besucher wollen einerseits sowohl durch Ihr Angebot stöbern, als auch gezielt nach Produkten suchen.
Wir zeigen im Folgenden nur mobile-spezifische Optimierungsvorschläge. Unseren Praxisguide zur Desktop-Startseite finden Sie hier: Die optimale Startseite für Online-Shops
In weiteren Praxisguides beschreiben wir diese Elemente mobiler Shops:
Damit sich Ihre Besucher schnell zurechtfinden, ist es wichtig, die Startseite nicht mit Werbebannern und Informationen zu überladen. Bieten Sie stattdessen Einstiege auf Ihre wichtigsten Kategorien oder Angebote und lassen Sie genügend Luft zwischen den Elementen.
Platzieren Sie im sofort sichtbaren Bereich maximal einen Teaser und wählen Sie dessen Höhe so, dass nachfolgende Elemente im Anschnitt zu sehen sind. Das zeigt dem Besucher an, dass er nach unten scrollen kann, um weitere Inhalte zu sehen.
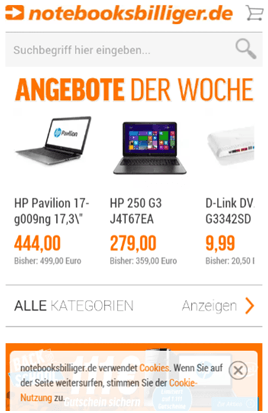
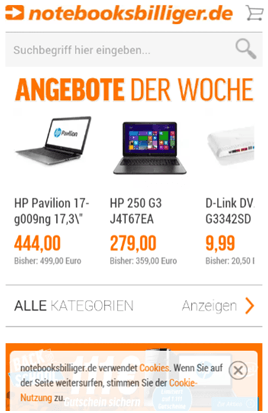
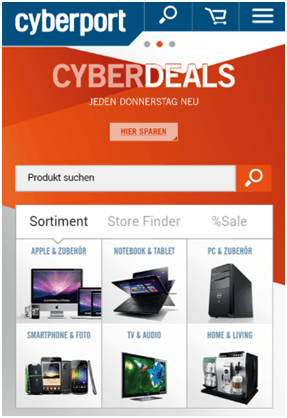
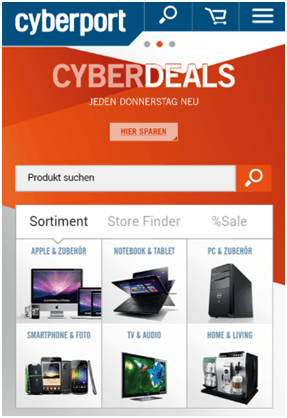
Auf der Startseite von notebooksbilliger.de häufen sich Angebote und Werbebanner. Der Einstieg ins Sortiment über „Alle Kategorien“ sowie die Suchfunktion werden hingegen kaum wahrgenommen. Besser macht es cyberport.de, die klare Einstiege ins Sortiment insbesondere auch über die prominente Platzierung der Suche ermöglichen.




Auch wenn es verlockend klingt, verwenden Sie nicht dieselben Teaser wie in Ihrer Desktop-Version. Für mobile optimierte Teaser reicht es nicht, die Schriftgröße mit der Display-Auflösung anzupassen, da auf kleinen Displays der Text zu klein wird und schwerer lesbar ist. Ihre Nutzer brauchen dann länger, um den Inhalt des Teasers zu erfassen. Haben Sie mehrere solcher Teaser auf der Startseite, wirkt sie dadurch schnell überladen.
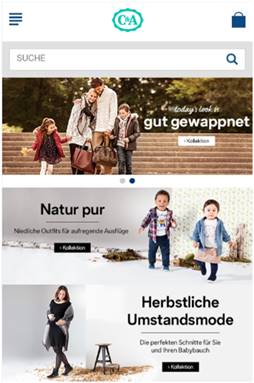
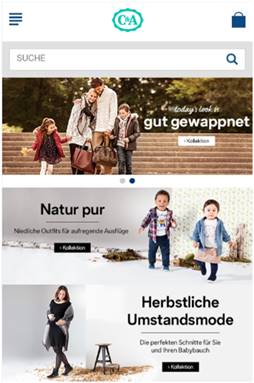
Am Beispiel von C&A sieht man, dass der Inhalt der Teaser kaum noch zu lesen ist, was somit dem Grundsatz, den Nutzer schnell und einfach ins Sortiment zu ziehen, entgegensteht. „Don’t make me think“ gilt im mobilen Bereich umso mehr.


Setzen Sie stattdessen auf einfache, aber ausdrucksstarke Bilder, die dem Nutzer mit einer kurzen Headline erklären, was er dahinter zu erwarten hat.
Ein schönes Beispiel ist hier die Startseite von H&M, die unterhalb des Headers zuerst aktuelle Kampagnen rotieren lässt und im Anschluss Einstiege ins Damen-, Herren-, Kinder- oder Home-Sortiment schafft.


Der Nutzer kann sich so von den aktuellen Angeboten und Kampagnen inspirieren lassen, findet aber gleichzeitig auch seinen Einstieg in die Kategorien, um dort nach Produkten zu stöbern.
Wenn Sie mehrere Aktionen haben, die Sie im direkt sichtbaren Bereich auf der Startseite spielen wollen, können Sie Slider einsetzen, um Teaser rotieren zulassen. Bedenken Sie dabei aber, dass alles, was erst nach ein paar Sekunden erscheint vom Nutzer eventuell schon nicht mehr wahrgenommen wird, da er bereits den Einstieg ins Sortiment gefunden oder weiter nach unten gescrollt hat. Um den Aufwand bei Ihnen nicht unnötig zu erhöhen, sollten Sie daher nicht mit mehr als drei rotierenden Teasern für mobile planen. Weniger ist hier ebenfalls mehr, um den Fokus auf den Sortimentseinstieg zu lenken.


Weiterbildung per eLearning.
Keine Anmeldung notwendig


Ist Ihr Sortiment zu breit oder lassen sich Ihre Hauptkategorien nicht mit nur einem Bild und kurzer Überschrift darstellen, können Sie auch mit rotierenden Teasern, Tabs und der Wiederholung Ihrer Hauptnavigation arbeiten. Bedenken Sie dabei aber, dass alle Elemente, die nicht im direkt sichtbaren Bereich sind, schnell übersehen werden können und Sie ihnen durch die Platzierung in der „zweiten Reihe“ an Relevanz nehmen. Die wichtigsten Einstiege sollten daher immer per Default sichtbar sein.
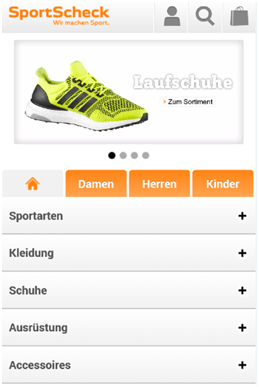
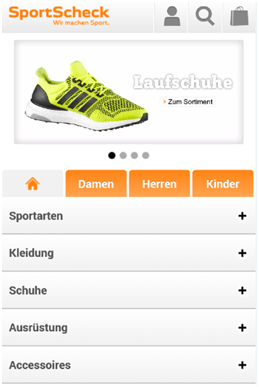
Als Beispiel, lohnt ein Blick auf Sportscheck.de:


Der Einstieg in verschiedene Sportarten und Kategorien ist hier sowohl geschlechtsneutral als auch geschlechtsspezifisch möglich. Der Drilldown führt dann mit weiteren Klicks auf die Produktübersichtsseiten. Gleichzeitig kann sich der Nutzer aber auch über die rotierenden Teaser inspirieren lassen.
Alternativ können Sie bei breiten Sortimenten auch die Suchmaske erneut anzeigen, um Ihren Besuchern, die gezielte Suche nach Produkten oder Produkttypen zu ermöglichen.
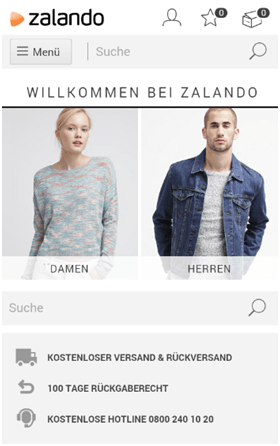
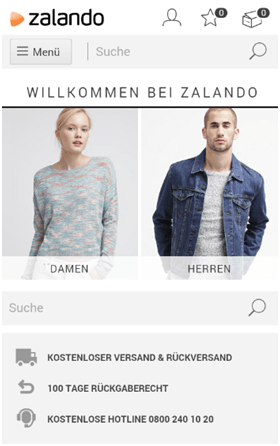
Neben der prominenten Platzierung im Header wiederholt zalando.de auf der Startseite unterhalb der Einstiege für Damen und Herren die Suchmaske und wird so den Nutzern gerecht, die bereits genau wissen, was sie haben wollen.


Welchen Fokus Sie setzen (Einstieg über Kategorieauswahl oder Suche) sollte gegebenenfalls ausgetestet werden. Wenn Sie sich für eine prominente Hervorhebung der Suche entscheiden, dann sollte diese aber auch gut funktionieren (Was bei der Suche in einem mobilen optimierten Online-Shop zu beachten ist, erfahren Sie im Praxisguide mobile Kategorie- und Suchergebnisseite)
Ist Ihr Sortiment in sich klar abgrenzende Zielgruppen (Damen, Herren, Kinder) zu unterscheiden und von der Startseite wählbar, dann merken Sie sich den vom Nutzer gewählten Einstieg und „überspringen“ Sie die eigentliche Startseite beim nächsten Besuch.
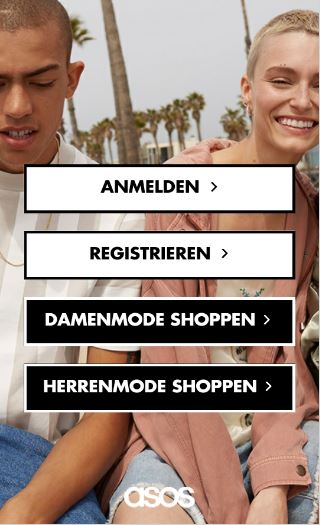
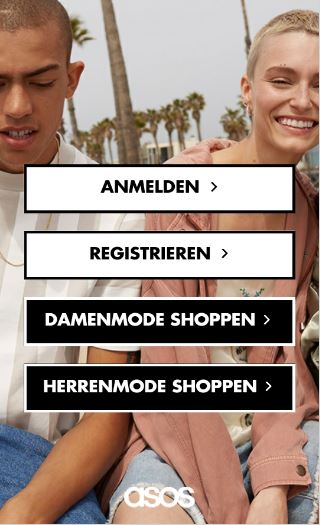
zalando.de und auch asos.com nutzen Ihre Hauptdomain lediglich initial als Startseite. Hat sich der Nutzer einmal dafür entschieden, ob er im Damen- oder Herren-Sortiment stöbern will, gilt anschließend die Damen- oder Herren-Einstiegsseite als Startseite. Bis die Nutzer ihren mobilen Browserverlauf löschen (die wenigsten wissen, wie das geht), kommen Sie nicht mehr auf die Hauptdomain zurück. Hierbei ist zu beachten, dass der Nutzer dann aber jederzeit über die Hauptnavigation ins jeweils andere Sortiment springen kann.


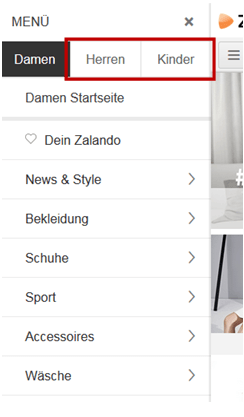
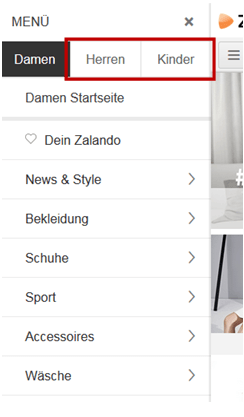
Bei zalando.de wird das über eine horizontale Navigation im Menü gelöst. Sofern sich Besucher bereits im Damenbereich befinden, können sie über die Navigation mit zwei Klicks in den Kinder- oder Herrenbereich wechseln (Was für die Navigation in einem mobilen optimierten Online-Shop zu beachten ist, erfahren Sie im Praxisguide Navigation für mobile Online-Shops)


Warum sollten Besucher gerade bei Ihnen einkaufen und nicht bei der Konkurrenz? Was sind die Alleinstellungsmerkmale Ihres Shops? Darüber haben Sie sich für ihre Desktop-Version bereits ausgiebig Gedanken gemacht. Und auch im mobilen Bereich ist es wichtig, die Vorteile Ihres Online-Shops klar zu kommunizieren, um Vertrauen beim Kunden zu schaffen. Aber wohin damit in der mobilen Version? Reicht die Darstellung im Footer? Kann es noch irgendwie mit in den Header?
Die Vorteile lediglich im Footer zu erwähnen ist nicht ausreichend, weil sie dort Gefahr laufen übersehen zu werden. Sie eins zu eins analog am Desktop darzustellen, würde den Headerbereich deutlich überladen. Eine schöne und platzsparende Umsetzung gibt es im Online-Shop von Wrangler. Dort werden unterhalb des Headers in einer schmalen Bar im Wechsel angezeigt. Da sich der Inhalt dort bewegt, wird sie vom Besucher auch entsprechend wahrgenommen.


Häufig werden Apps direkt über dem Header beworben, was beim initialen Einstieg in den Shop schnell überladen wirkt. Und natürlich haben Sie Ihre App dafür entwickelt, dass auch möglichst viele Nutzer diese verwenden. Und dafür müssen Ihre Besucher wissen, dass es eine gibt. Generell sollten Sie aber davon ausgehen, dass ca. 80 % Ihrer Besucher Ihre Seite noch gar nicht kennen. Wieso sollten diese also direkt Ihre App installieren?
Anstatt sie also direkt mit einer sehr technisch wirkenden Hinweis-Box über dem Header zu begrüßen, lassen Sie Ihre Besucher sich erstmal einen Überblick verschaffen und bewerben Sie dann erst die App.
Ein schönes Beispiel dafür liefert About you, wo die App-Bewerbung sich harmonisch in die Startseite einfügt und zudem nochmal im Footer integriert ist.


Die App-Bewerbung fügt sich harmonisch ein


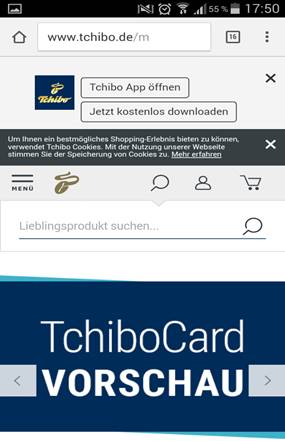
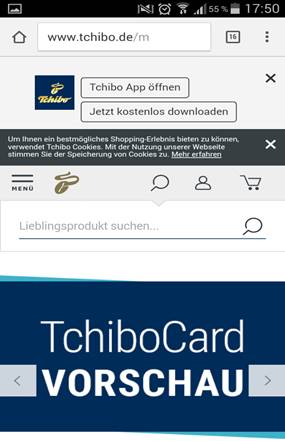
während sie bei Tchibo dazu beiträgt, dass die Startseite sehr überladen wirkt.