Praxisguide
Produktdetailseiten: Auswahl der Produktvariante
In diesem Praxisguide erläutern wir, wie es Besuchern einfach gemacht werden kann, die gewünschte Variante wie Größe oder Farbe eines Produkts auszuwählen.
Praxisguide
In diesem Praxisguide erläutern wir, wie es Besuchern einfach gemacht werden kann, die gewünschte Variante wie Größe oder Farbe eines Produkts auszuwählen.


Autor
Julian Kleinknecht
Die Produktdetailseite ist einer der wichtigsten Seiten eines Online-Shops. Die Kaufentscheidung für oder gegen ein Produkt wird in den meisten Fällen hier getroffen.
In einer Vielzahl von Praxisguides helfen wir Ihnen deshalb Ihre Produktdetailseite zu optimieren.
In diesem Praxisguide erläutern wir, wie es Besuchern einfach gemacht werden kann, die gewünschte Variante wie Größe oder Farbe eines Produkts auszuwählen. Der Fokus liegt auf der Modebranche. Beispiele kommen jedoch auch aus den Bereichen Möbel und Terminvereinbarung.
Bisweilen hat ein potenzieller Käufer mit der Entscheidung „Ich möchte das Produkt X kaufen“ noch nicht die letzte Entscheidung getroffen. Hat er sich auf einer Produktdetailseite etwa für das dort angebotene Paar Schuhe entschieden, muss er noch die Größe auswählen, in der er das Paar Schuhe haben möchte. Möglicherweise existiert das Produkt auch in verschiedenen Farben, sodass hier ebenfalls eine Entscheidung fällig wird.
Es geht noch weiter. Eventuell ist der angebotene Schuh ja grundsätzlich ab Lager verfügbar und damit in beispielsweise zwei bis drei Werktagen beim Käufer, aber der Schuh in Größe 46 muss erst angefordert werden, sodass die Lieferung länger dauert. Die Produktdetailseite muss den Käufer darüber informieren und sollte das in möglichst benutzerfreundlicher Weise tun.
Was für Schuhe gilt, gilt bei zahlreichen anderen Produkten: Sich alleine für das Produkt zu entscheiden, reicht nicht. Der Kunde muss darüber hinaus die für ihn geeignete Produktvariante auswählen. Die Produktdetailseite eines Online-Shops hat hier grundsätzlich vor allem zwei Aufgaben:
Wie gut sie diese Aufgaben meistern, kann durchaus entscheidend zur Kundenzufriedenheit beitragen und auch die Kaufentscheidung beeinflussen. Als Shop-Betreiber sollte man auf der Produktdetailseite daher gute Lösungen für eine bequeme Auswahl bereitstellen.
In den weiteren Kapiteln lernen Sie alles, um diese beiden Ziele zu erreichen. Wir haben Tipps und Best Practices aus diesen drei Bereiche zusammengestellt:
Die drei häufigsten Entscheidungen, die beim Einkauf von Modeartikeln getroffen werden müssen, sind:
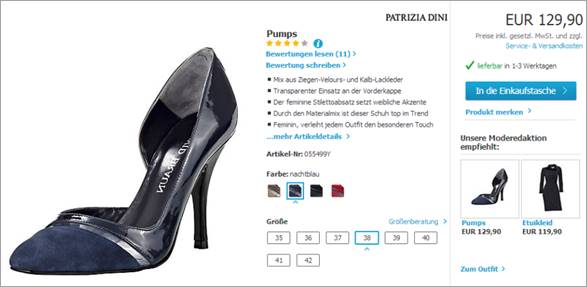
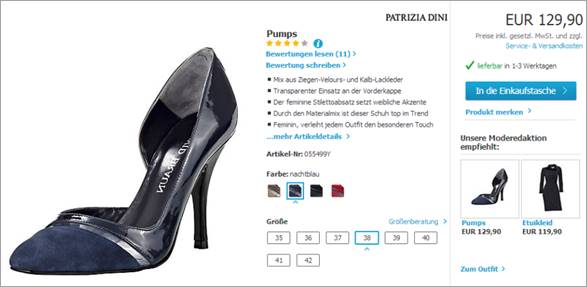
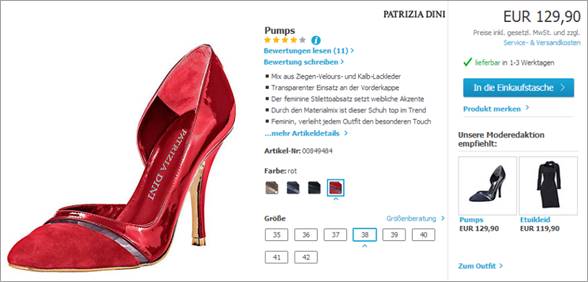
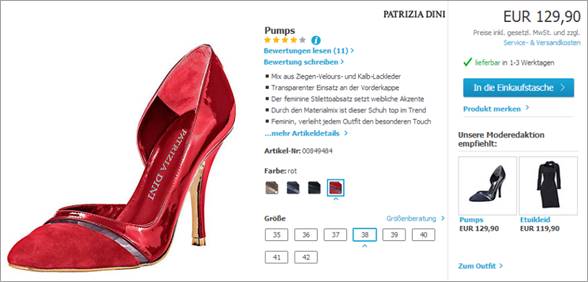
Wie werden diese am besten umgesetzt? Auf der heine.de-Produktdetailseite für Pumps wird die Größen- und Farbauswahl vorbildlich dargestellt:
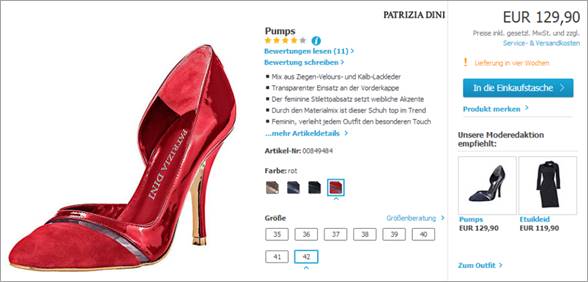
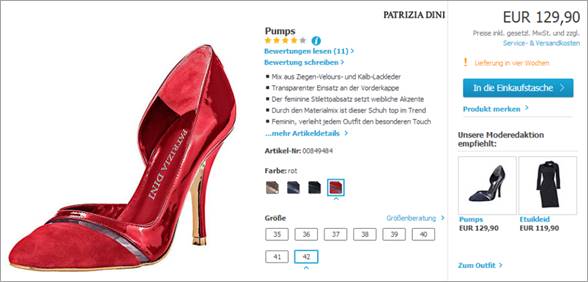
Wichtig: Je nachdem, welcher Button aktuell angeklickt ist, werden rechts unterhalb des Preises eventuell unterschiedliche Lieferangaben angezeigt. In unserem Beispiel sind die roten Pumps in der Größe 38 in einem bis drei Werktagen lieferbar. Nach einem Klick auf den Button mit der Aufschrift „42“, hat sich die Lieferinformation verändert: „Lieferung in vier Wochen“ heißt es bei den roten Pumps mit der Größe 42.
Die Größenauswahl ist natürlich auch von der Farbauswahl abhängig. Nach der Auswahl einer Farbe sollten auch nur die verfügbaren Größen angezeigt werden.
Der Gesamteindruck der Auswahlmöglichkeiten auf dieser Produktdetailseite ist positiv. Die Auswahlbuttons befinden sich gut sichtbar auf der Seite. Die Farbbuttons dienen zugleich als Auswahlmöglichkeit und Auswahlhilfe. Die Lieferangaben sind ebenfalls gut sichtbar und verändern sich abhängig von der konkreten Auswahl.




Farbauswahl bei heine.de


Unterschiedliche Lieferzeit für unterschiedliche Schuhgrößen
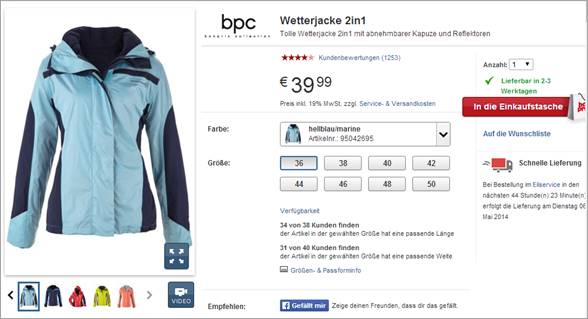
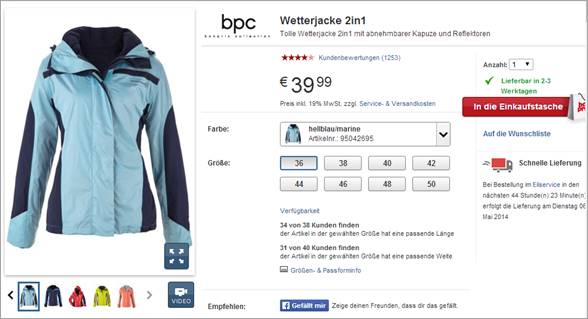
Ähnlich wie Heine löst Bonprix die Produktvarianten-Auswahl auf der Produktdetailseite für eine Wetterjacke. Die Größe der Jacke lässt sich ebenfalls mithilfe von Größenbuttons auswählen.
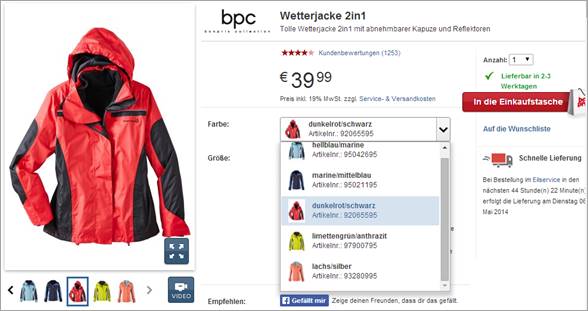
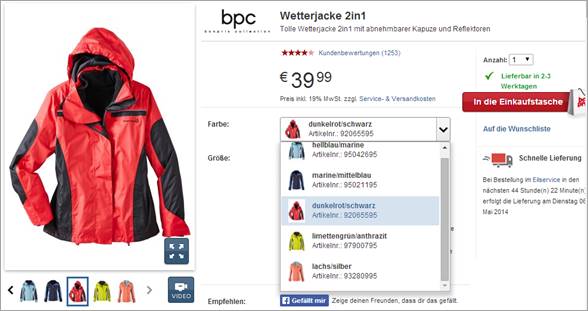
Etwas anders – mit einem Drop-Down-Menü – wurde dagegen die Farbauswahl realisiert. Links neben den Farbnamen sieht man im Drop-Down-Menü kleine Vorschaubilder, die mehr über das Aussehen der wählbaren Farbe verraten. Um Ihren Besuchern eine schnelle und bequeme Auswahl zu ermöglichen, sich Vorschaubilder wie diese eine gute Wahl.
Wie bei Heine verändert ein Klick auf eine Farbe auch die Farbe des angezeigten Produkts im Produktfoto ohne Neuladen der Seite.




Vorschaubilder vom in Dropdown bei bonpix.de


Weiterbildung per eLearning.
Keine Anmeldung notwendig


Die Auswahlmöglichkeiten für Möbel sind denen bei Modeartikel sehr ähnlich. Diese Auswahlmöglichkeiten stehen oft zu Verfügung:
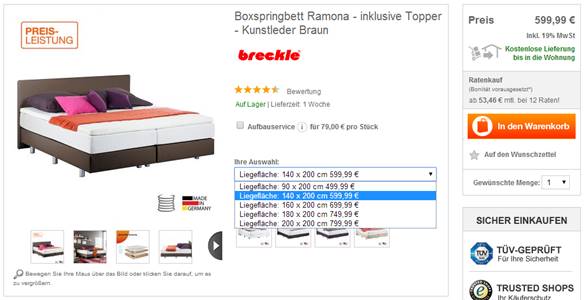
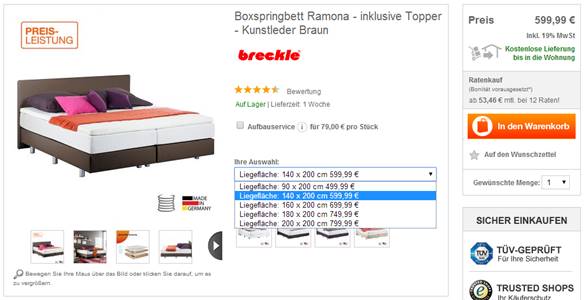
Bei der Produktdetailseite eines Boxspringbettes auf home24.de werden diese Möglichkeiten empfehlenswert umgesetzt.


Neben der Größenauswahl kann auch zwischen verschiedenen Farben bzw. Materialien gewählt werden:


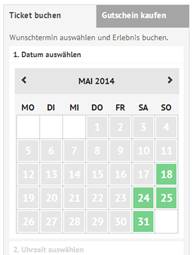
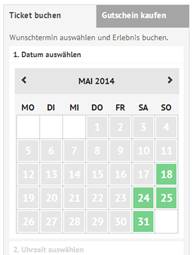
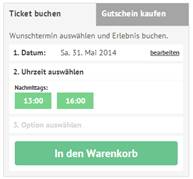
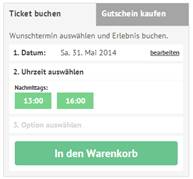
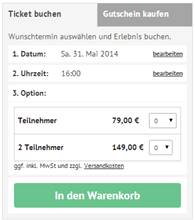
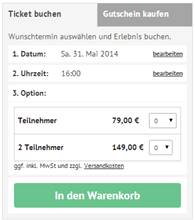
Bietet man beispielsweise Erlebnisgeschenke wie einen Sushi-Kochkurs an, bestehen die unterschiedlichen Produktvarianten bisweilen aus verschiedenen Terminen, an denen der Kurs stattfindet. Auch in diesem Fall muss die Produktdetailseite eine benutzerfreundliche Auswahl der Produktvarianten ermöglichen.
Ein Beispiel, wie dies gut funktionieren kann, bietet der Online-Marktplatz für Freizeitaktivitäten Regiondo: